【vue】vue前端项目结构
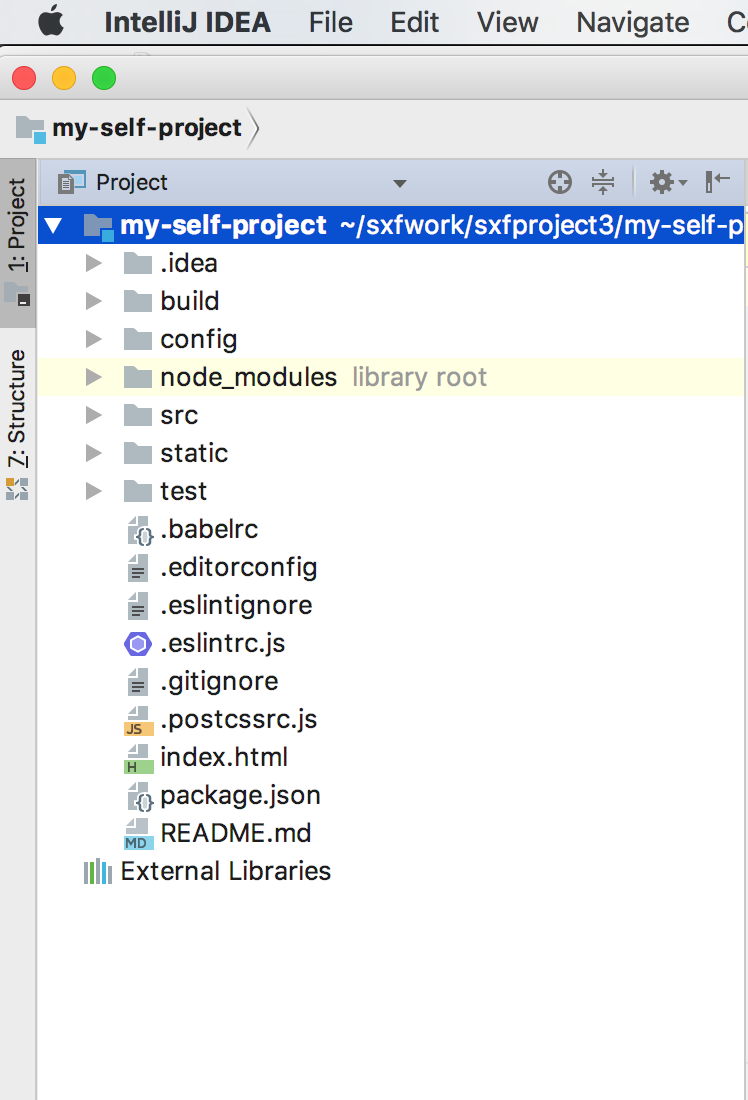
【一】项目结构

【二】项目结构释意
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
【vue】vue前端项目结构的更多相关文章
- 在Vue&Element前端项目中,使用FastReport + pdf.js生成并展示自定义报表
在我的<FastReport报表随笔>介绍过各种FastReport的报表设计和使用,FastReport报表可以弹性的独立设计格式,并可以在Asp.net网站上.Winform端上使用, ...
- 在Vue&Element前端项目中,对于字典列表的显示处理
在很多项目开发中,我们为了使用方便,一般都会封装一些自定义组件来简化界面的显示处理,例如参照字典的下拉列表显示,是我们项目中经常用到的功能之一,本篇随笔介绍在Vue&Element前端项目中如 ...
- vue 构建前端项目并关联github
这几天尝试用node开发一个网站,后端的接口已经初步开发完成,现在开始构建前端的项目,记录下过程,在学习下吧. 用vue-cli 构建项目,myproject.(构架过程略过) 每次在本地构建项目后和 ...
- Github配合Jenkins,实现vue等前端项目的自动构建与发布
本篇文章前端项目以vue为例(其实前端工程化项目的操作方法都相同),部署在Linux系统上(centos). 之前做前端项目的部署,一直都是手动运行打包命令,打包完.再使用FTP.Xshell等这类的 ...
- 运行VUE的前端项目
前提条件:已经安装nodejs和cnpm ,参考前一篇文章 1.在前端项目所在的目录下执行cnpm install 下载该项目需要的包,这些包和全局配置下的包可能不同的版本cnpm会根据package ...
- vue初尝试--项目结构
新建一个项目之后,我们来看一下项目的目录结构 几个主要文件的内容 index.html文件(入口文件,系统进入之后先进入index.html) <!DOCTYPE html> <ht ...
- Vue+Iview+Node 项目结构和配置
1.项目调整后的目录 api:数据接口定义 assets:静态文件 components:组件 config:项目相关配置 driective:指令 router:路由 store:状态管 ...
- vue系列之项目结构
参考地址:链接 build webpack配置相关 config webpack配置相关 node_modules npm install 安装的依赖代码库 src 存放项目源码 static 存 ...
- 在Vue前端项目中,附件展示的自定义组件开发
在Vue前端界面中,自定义组件很重要,也很方便,我们一般是把一些通用的界面模块进行拆分,创建自己的自定义组件,这样操作可以大大降低页面的代码量,以及提高功能模块的开发效率,本篇随笔继续介绍在Vue&a ...
随机推荐
- 使用DLL在进程间共享数据
0x01 DLL在进程间共享数据理论 1.可以在Dll中使用#pragma data_seg建立共享类型的数据段将需要共享的数据分离出来,放置在一个独立的数据段里,并把该段的属性设置为共享,从而实现不 ...
- docker从初识到深入
1:使用docker有哪些优势: 更快交付你的应用(Faster delivery of your applications) 让部署和测试更简单(Deploying and scaling more ...
- 基于Scrapy-Redis和docker技术在单机上构建分布式爬虫
准备工作: 安装docker https://www.docker.com/docker-ubuntu 选择ce版本 通过docker pull 下载基础镜像,ubuntu16.04, redis, ...
- Vuejs2.0学习(Render函数,createElement,vm.$slots)
直接来到进阶部分, Render函数 直接来到Render,本来也想跳过,发现后面的路由貌似跟它还有点关联.先来看看Render 1.1 官网一开始就看的挺懵的,不知道讲的是啥,动手试了一下,一开头讲 ...
- 利用itext生成pdf的简单例子
一.itext简介 iText是著名的开放源码的站点sourceforge一个项目,是用于生成PDF文档的一个java类库.通过iText不仅可以生成PDF或rtf的文档,而且可以将XML.Html文 ...
- linux 部署之路 修行不够全靠悟
考虑到很多孩子不会Linux或Mysql,所以我这里提示一下, 这篇教程里 "有多行代码" 的是给你展示结果的,不用你敲 只有一行的才是要你自己敲进去的. 1.首先更新一下仓库 ...
- python day02作业
- OSPF路由协议(二)
实验要求:使用OSPF路由协议,使每个路由器都能收集到所有网段 拓扑如下: 配置如下: R1enableconfigure terminalinterface l0ip address 192.168 ...
- SQL注入之Sqli-labs系列第十九关(基于头部的Referer POST报错注入)
开始挑战第十八关(Header Injection- Referer- Error Based- string) 先来说下HTTP Referer: HTTP Referer是header的一部分,当 ...
- Linux命令--2
1 mkdir 命令 mkdir 命令用来创建指定名称的目录,要求创建目录的用户在当前目录中具有写权限,并且指定的目录名不能是当前目录中已有的目录. (1)命令格式 mkdir [选项] 目录 (2) ...
