jQuery插件中的this指的是什么
在jQuery插件的范围里, this关键字代表了这个插件将要执行的jQuery对象, 但是在其他包含callback的jQuery函数中,this关键字代表了原生的DOM元素。这常常会导致开发者误将this关键字无谓的包在jQuery中。
可以看下面的例子:
<div class="content" style="background:#ff5000"> </div>
<div class="box">jojiojoi <div class="inner"></div> </div>
html代码结构如上,然后写一个非常简单的插件,用于输出最高的div的高度值。
js代码是这样的:
(function ($) {
$.fn.maxheight = function(){
//在插件范围内,this指的是jquery插件将要执行的对象。并不是原生的dom元素,
//因此,直接用this即可,不需要用$(this).
var max = 0;
console.log(this);//此处this指的是要遍历的jquery对象集合
this.each(function(){
console.log(this);//此处this指的是dom元素,即要遍历的每一个dom元素。
max = Math.max(max,$(this).height());//所以这里要使用$选取dom元素。
});
return max;
}
})(jQuery);
var maxheight = $("div").maxheight();
console.log(maxheight);
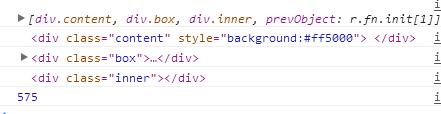
执行的结果是这样的:

所以很清楚的可以看到,第一个this指的是jquery对象,而在会面的返回函数中,this指的是div元素,所以必须使用$将this包裹起来,选取dom元素,再进行操作。
jQuery插件中的this指的是什么的更多相关文章
- 详解jquery插件中;(function ( $, window, document, undefined )的作用
在jquery插件中我们经常看到以下这段代码 1 2 3 ;(function ( $, window, document, undefined ){ //函数体内具体代码 })(jQuery, wi ...
- jquery插件中(function ( $, window, document, undefined )的作用
在jquery插件中我们经常看到以下这段代码 ;(function ( $, window, document, undefined ){ //函数体内具体代码 })(jQuery, window,d ...
- 详解jquery插件中(function ( $, window, document, undefined )的作用。
1.(function(window,undefined){})(window); Q:(function(window,undefined){})(window);中为什么要将window和unde ...
- jquery插件中使用ajax并且获取使用插件的对象
jquery插件中使用ajax后无法在里面获取this 解决办法是在函数内使用ajax前声明变量 $this=this 然后再ajax中使用$this
- jquery插件中找到好玩插件 http://www.jq22.com/
超实用的angular.js无刷新分页完整案例 http://www.jq22.com/jquery-info14714 js联动选择插件mobileSelect.js http://www.jq22 ...
- jquery插件分类与编写详细讲解
jquery插件分类与编写详细讲解 1. 插件种类 插件其实就是对现有的方法(或者叫函数)做一个封装,方便重用提高开发效率. jQeury主要有2种类型 1)实例对象方法插件 开发能让所有的j ...
- jQuery库中的变量$和其它类库的变量$冲突解决方案
jQuery.noConflict();//把变量$给其它插件 /* 由于把jQuery插件中的变量$给了其它插件使用 那么在调用jQuery插件的时候只能使用jQuery 但是这样很不方便 1.其实 ...
- 解决jQuery插件重名问题
jQuery第三方插件命名冲突: 1.以某种方法为自己创建的jQuery插件添加命名空间,以免名称冲突.比如:在自己的插件名之前添加某类名称前缀. 2.避免影响全局命名空间.将自己的所有函数调用和变量 ...
- jQuery插件综合应用(一)注册
一.介绍 注册和登录是每个稍微有点规模的网站就应该有的功能.登陆功能与注册功能类似,也比注册功能要简单些.所以本文就以注册来说明jQuery插件的应用. jQuery插件的使用非常简单,如果只按照jQ ...
随机推荐
- jpa+springdata
学习爱酷学习网尚硅谷springdata笔记: 1.在 Spring 配置文件 <?xml version="1.0" encoding="UTF-8"? ...
- git免密操作
windows下找到用户目录,新建 _netrc 文件 machine git.notech.cc login user password xxxxxx Linux下同样可行,需要在~目录下新建 .n ...
- PAT 1049. 数列的片段和(20)
给定一个正数数列,我们可以从中截取任意的连续的几个数,称为片段.例如,给定数列{0.1, 0.2, 0.3, 0.4},我们有(0.1) (0.1, 0.2) (0.1, 0.2, 0.3) (0.1 ...
- es-redis
列出一些redis命令: 免得我不是dba,每次用都得翻看文档,很蛋疼.于是写了个连接脚本 [root@elk-redis-test105 ts]# ls conn-redis.sh [root@el ...
- mybatis: 利用多数据源实现分库存储
之前写过一篇mybatis 使用经验小结 提到过多数据源的处理方式,虽然简单但是姿势不太优雅,今天介绍一些更美观的办法: spring中有一个AbstractRoutingDataSource的抽象类 ...
- mysql benchmark基准测试
git项目地址: https://github.com/akopytov/sysbench 利用sysbench很容易对mysql做性能基准测试(当然这个工具很强大,除了测试主流数据库性能,还能测试其 ...
- [LeetCode] Serialize and Deserialize BST 二叉搜索树的序列化和去序列化
Serialization is the process of converting a data structure or object into a sequence of bits so tha ...
- 20145215&20145307《信息安全系统设计基础》实验二 固件设计
20145215&20145307<信息安全系统设计基础>实验二 固件设计 实验目的与要求 了解多线程程序设计的基本原理,学习 pthread 库函数的使用. 了解在 linux ...
- NPOI操作EXCEL(五)——含合并单元格复杂表头的EXCEL解析
我们在第三篇文章中谈到了那些非常反人类的excel模板,博主为了养家糊口,也玩命做出了相应的解析方法... 我们先来看看第一类复杂表头: ...... 博主称这类excel模板为略复杂表头模板(蓝色部 ...
- ActiveMQ安全配置
1.activeMQ管理后台用户名.密码的设置 管理后台地址http://localhost:8161/admin 默认用户名密码admin admin 端口默认是8161,且服务采用的是服务器,所以 ...
