idea 创建maven子父工程
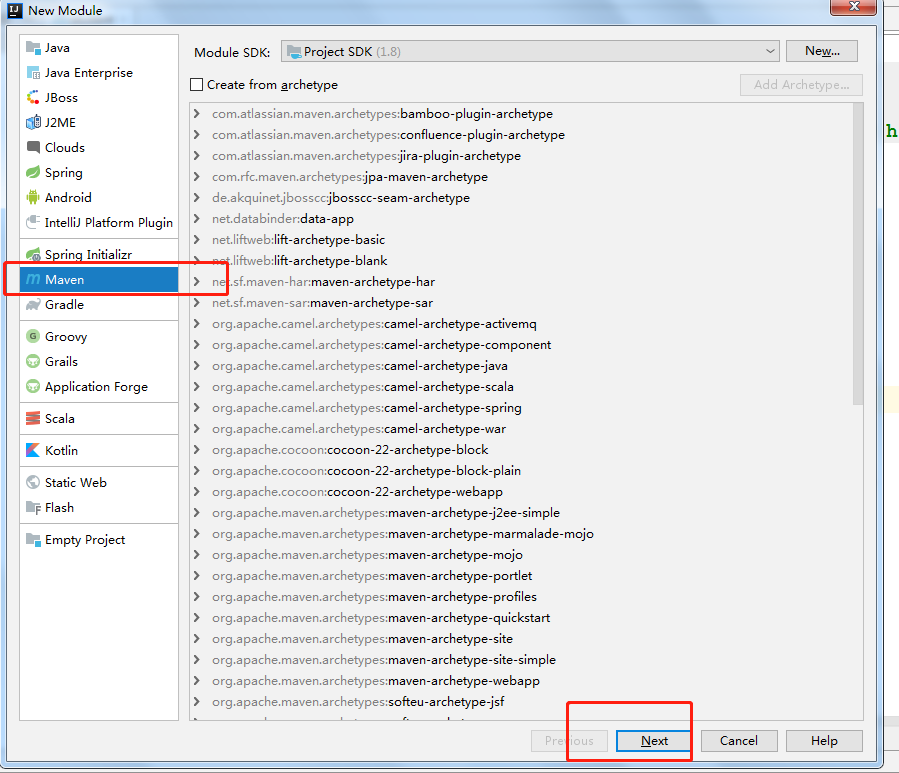
1.创建maven工程:

2. 创建工程名称:


3.删除父工程下的src文件夹,指定打包方式为pom,添加maven依赖:

4.右键项目添加子工程:


5.添加子工程名称:

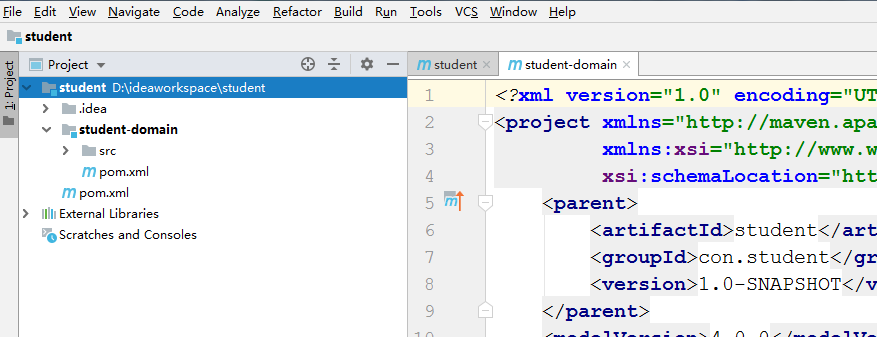
6.子工程创建成功:

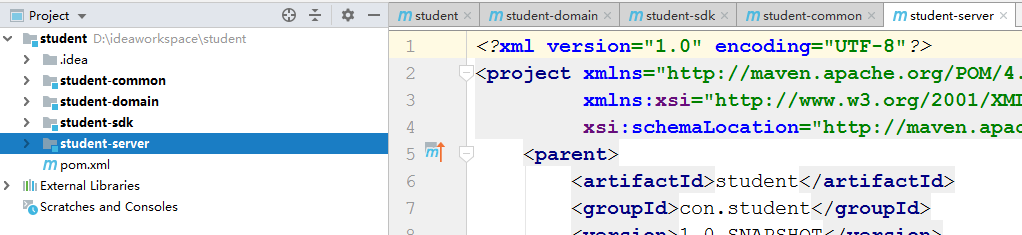
7.依次类推创建多个子工程:

8.在student-server搭建springboot工程:
添加pom.xml文件
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<build.jdk.version>1.8</build.jdk.version>
<spring.boot.version>1.5.9.RELEASE</spring.boot.version>
<slf4j.version>1.7.25</slf4j.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<version>${spring.boot.version}</version>
</dependency> <dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<version>${spring.boot.version}</version>
</dependency> <dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.</version>
</dependency> <dependency>
<groupId>org.slf4j</groupId>
<artifactId>slf4j-api</artifactId>
<version>${slf4j.version}</version>
</dependency>
</dependencies> <build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.1</version>
<configuration>
<source>${build.jdk.version}</source>
<target>${build.jdk.version}</target>
</configuration>
</plugin>
</plugins>
</build>
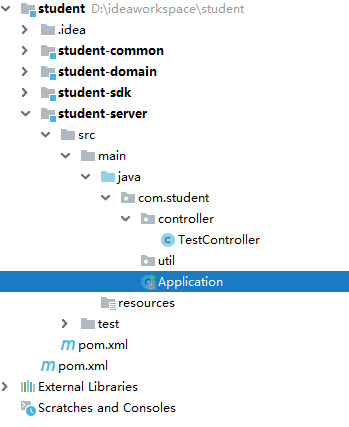
9.创建启动类Application和测试Testcontroller:

Application:
@SpringBootApplication
public class Application {
private static final Logger LOG = LoggerFactory.getLogger(Application.class); public static void main(String[] args) {
SpringApplication app = new SpringApplication(Application.class);
app.setBannerMode(Banner.Mode.OFF);
app.setWebEnvironment(true);
app.run(args);
LOG.info("**************** Startup Success ****************");
}
}
TestController:
@Controller
public class TestController { @RequestMapping("/test")
@ResponseBody
public String test(String str) {
System.out.println("*********" + str + "*******");
return str;
}
}
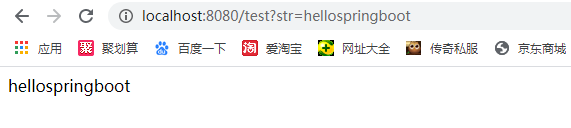
10.运行Application类main方法启动springboot:

成功
idea 创建maven子父工程的更多相关文章
- maven 子父工程。。。
子工程module 父工程 主要是注意路径问题..否则会报错---
- springboot 创建子父工程
1.创建子父工程 2.添加pom配置文件 2.1 父工程pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" ...
- idea中创建maven的Javaweb工程并进行配置
学完maven后,可以创建maven的javaweb工程,在创建完成后还需要一些配置,下面来说下具体步骤,在这里我创建的是一个模块,创建web项目的方式和创建模块一样 1.创建一个模块,点new-Mo ...
- maven的父工程中添加子工程
父工程的结构如下: 1.选中父工程名,接着单击鼠标右键,选择”Maven“ -----> "New Maven Module Project". 2.如下图,打勾 ---&g ...
- maven继承父工程统一版本号
一.建立一个maven工程 pom类型 统一管理依赖以及版本号 子工程不会使用所有的定义的依赖 子工程使用依赖时无需指定版本号 pom.xml <project xmlns="http ...
- (转)在Eclipse中创建Maven多模块工程
背景:以前只总结了怎么在命令行下创建maven的多模块项目,在eclipse下怎么创建不是很清楚.最近需要在git的资源库中上传多模块项目,方便后期的维护,所以将网上的资料进行整理. 原文链接:htt ...
- 1.创建spring cloud父工程和子模块
创建父工程 idea创建父工程 idea创建一个工程.父工程管理公共资源 添加子模块 选择添加到父工程里面spring_cloud_parent 相应的子模块添加到父工程的pom.xml文件里
- Eclipse创建Maven多模块工程Module开发(图文教程)
自己研究了下Eclipse用Maven多模块工程Module开发,跟大家分享一下! 功能模块来分Module,跟java的package类似,一般是按照的功能模块分module,比如:sso/cas/ ...
- 阶段2 JavaWeb+黑马旅游网_15-Maven基础_第5节 使用骨架创建maven的java工程_18maven的java工程取mysql数据库
使用maven创建ava功能,然后读取数据库做一个测试. 我们做的持久层,没有和页面有交互,只做一个java工程就可以了 创建的是java工程,用不用骨架都可以.这里不使用骨架,直接next 直接fi ...
随机推荐
- 洛谷 P5569 [SDOI2008]石子合并 GarsiaWachs算法
石子合并终极通用版 #include<bits/stdc++.h> using namespace std ; ]; int n,t,ans; void combine(int k) { ...
- 需要再次删除清空部署才能用rancher部署成功的是docker有问题
需要再次删除清空部署才能用rancher部署成功的是docker有问题 待办 可以解释为什么一定要用特定的docker版本
- linux零碎001
glibc:GNU发布的libc库,即c运行库.glibc是linux系统中最底层的api,几乎其它任何运行库都会依赖于glibc. uclibc:是一个面向嵌入式Linux系统的小型的C标准库.最初 ...
- 关于MySQL的tinyint(3)问题
mysql 中int(1)和tinyint(1)中的1只是指定显示长度,并不表示存储长度.tinyint可以存储1字节, 即unsigned 0~255(signed -127~127).显示大小不受 ...
- 【Python】【爬虫】爬取酷狗TOP500
好啦好啦,那我们来拉开我们的爬虫之旅吧~~~ 这一只小爬虫是爬取酷狗TOP500的,使用的爬取手法简单粗暴,目的是帮大家初步窥探爬虫长啥样,后期会慢慢变得健壮起来的. 环境配置 在此之前需要下载一个谷 ...
- HTML学习(3)基础
*开始标签常被称为起始标签(opening tag),结束标签常称为闭合标签(closing tag). *虽然有时候忘记写结束标签有的浏览器也能正常显示内容,但有时候会出现不可预料的结果或错误,所以 ...
- 下载图片(vue 下载图片)
downloadImg(){ const url = this.imgUrl // window.open(_this.detail.imgUrl) let xmlhttp=new XMLHttpRe ...
- Unity Coroutine详解(二)
• 介绍• Part 1. 同步等待• Part 2. 异步协程• Part 3. 同步协程• Part 4. 并行协程 1.介绍 ...
- python中使用graphviz环境配置
去官网下载graphviz,并下一步安装 配置graphviz的bin目录到path环境变量下 python相关包: 使用conda注意:conda install graphviz 可能没用,要使用 ...
- Django框架-模板层
Django框架-模板层 一.模板语法传值 1.验证是否python所有的数据类型都可以传递到前端 locals()的妙用:该方法虽然好用,但是在某些情况下会造成资源的浪费 结论:整型.浮点型.字符串 ...
