input、textarea等输入框输入中文时,拼音在输入框内会触发input事件的问题
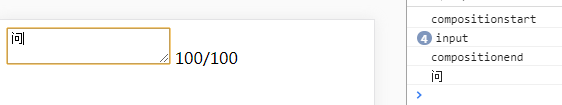
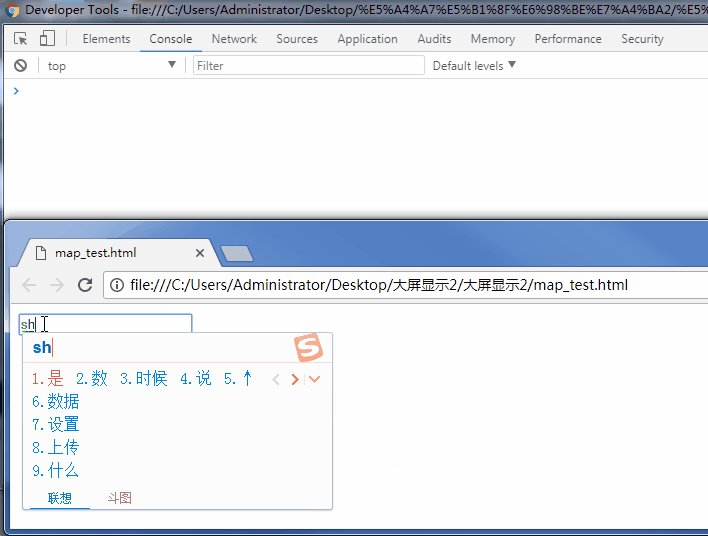
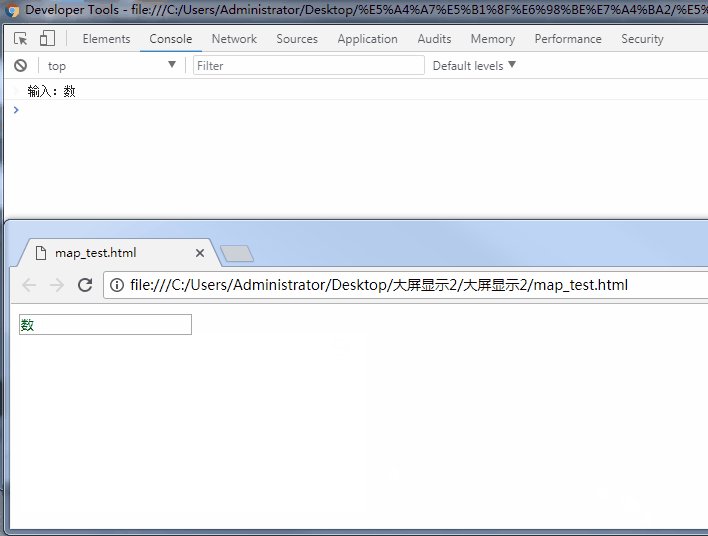
监听文本输入框的input事件,在拼写汉字(输入法)但汉字并未实际填充到文本框中(选词)时会触发input事件,如图:

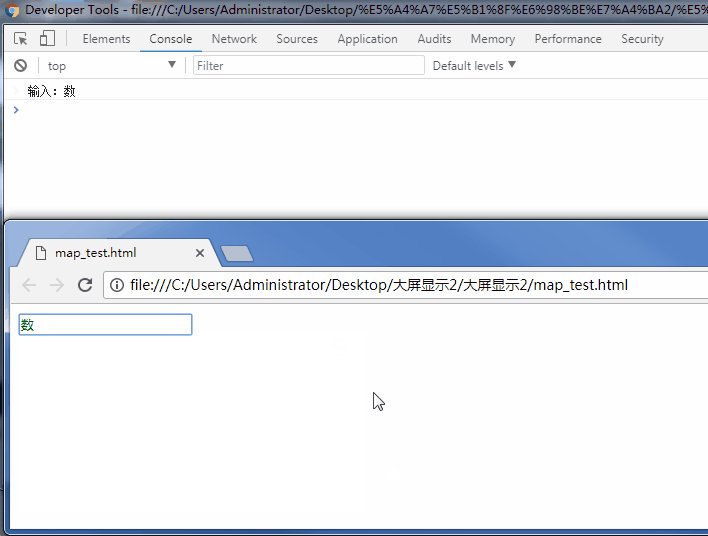
但是在很多情况下,只需要输入到输入框的中文字符。
解决办法:
通过查阅资料得知在输入中文(包括语音识别时)会先后触发compositionstart、compositionend事件,类似于keydown和keyup的组合。
触发compositionstart时,文本框会填入 “虚拟文本”(待确认文本),同时触发input事件;在触发compositionend时,就是填入实际内容后(已确认文本)。
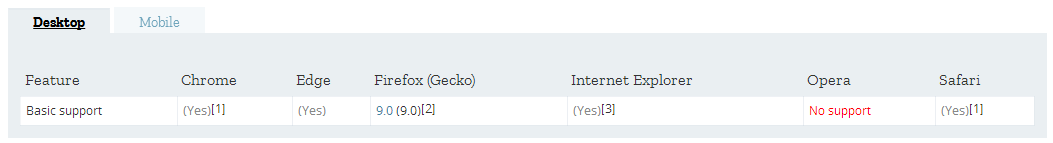
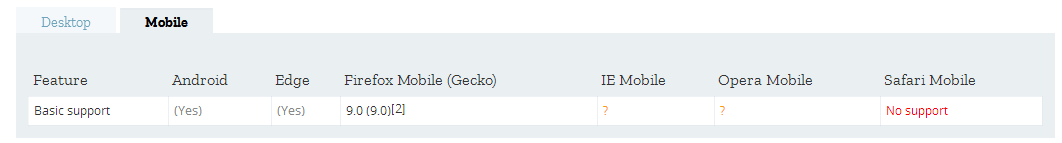
先看看 compositionstart 的描述 和 compositionend 的 描述
compositionstart 事件触发于一段文字的输入之前(类似于 keydown 事件,但是该事件仅在若干可见字符的输入之前,而这些可见字符的输入可能需要一连串的键盘操作、语音识别或者点击输入法的备选词)。
compositionend 当文本段落的组织已经完成或取消时,会触发该事件。
触发如下:

即每按下一个拼音字符,都会触发input事件,选择中文也会触发input事件,但是在删除输入框内中文的时候不会触发compositionend 事件,所以获取输入框内容还是要放到input事件里。
思路: 声明一个标记flag,在compositionstart、compositionend两个事件过程之间的时候flag值为false,在input事件中通过flag的值来判断当前输入的状态。
var flag = true;
$('#input').on({
compositionstart:function(){flag = false;},
compositionend:function(){flag = true;},
input:function(){
var _this = this;
setTimeout(function(){
if(flag){
console.log($(_this).val());
}
},0);
}
});

tips:
为什么使用延时器?
因为选词结束的时候input会比compositionend先一步触发,此时flag还未调整为true,所以不能触发到console,故用setTimeout将其优先级滞后。


参考:https://www.cnblogs.com/lonhon/p/7643095.html
input、textarea等输入框输入中文时,拼音在输入框内会触发input事件的问题的更多相关文章
- input输入框输入中文时,监听的input事件 屏蔽拼音状态
$(function () { $('#jh').off().on({ //中文输入开始 compositionstart: function () { cpLock = false; }, //中文 ...
- 解决oninput在输入中文时,会获取拼音的问题
(1)起因:在今天做项目测试的时候发现的问题,在用微软自带的输入法的时候,输入中文,文本框会获得拼音 如图所示: (2)解决办法:经过一段时间的百度查找,最后通过这篇文章找到了解决的方法,这里给出网址 ...
- IDEA下搜狗输入法输入中文时卡着不动的参考解决方法
在IntelliJ IDEA工具的java编辑窗口,给代码增加注释时发现,输入中文时,搜狗输入法界面不动,一直卡着,如图: 我想输入“根据”两个字,但搜狗输入法界面一直卡着不刷新,导致都不知道自己输 ...
- input输入中文时,拼音在输入框内会触发input事件的问题。
问题描述: 监听文本输入框的input事件,在拼写汉字(输入法)但汉字并未实际填充到文本框中(选词)时会触发input事件,如图: 需要完成的需求就是在输入阶段不触发input中的事件,选词之后文字落 ...
- input在输入中文时所触发的事件(防止输入中文时重复执行)
一般在监听文本框输入时监听文本内容改变事件,可以使用oninput和onchange事件,两者区别在于oninput在文本输入状态可以一直监听变化,onchange在文本框失去焦点时才会触发,所以要想 ...
- react输入框输入中文bug
一般来说,react上我们都会用change事件去处理input的输入,但这样就导致一个问题,在输入中文的时候,我们还没输入完成就会触发change事件,这样显然不是理想状况. 那么,怎么解决这个问题 ...
- CKEditor5 输入文字时拼音和汉字同时输入问题
在使用 CKEditor5 + vue 时,出现输入文字时,拼音和文字一起输入到编辑器到问题.与之前项目中使用 ckeditor 的区别是,这次项目是在 python 架构下局部引入 ckeditor ...
- input(移动端iOS)输入内容时调用软件盘后页面底部留白问题
iOS/input输入框调用软键盘底部留白 只需input输入框失去焦点时,让页面自动下移即可恢复 <input placeholder="请输入用户名" v-model=& ...
- js限制input标签中只能输入中文
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
随机推荐
- 【CF886E】Maximum Element
题目 考虑正难则反,答案即为\(n!-\text{返回值为n的排列数}\) 一个排列的返回值为\(n\),当且仅当在\(n\)出现之前没有一个数后面有连续\(k\)个小于它的数 设\(f_i\)表示\ ...
- 内网渗透_linux_socks代理_reGeorg+proxychains
过程演示 测试前提是目标服务器已经getshell. 1.将 reGeorgSocksProxy 中的 tunnel.jsp 文件放置到目标服务器web目录,查看能否正常访问(如图). 2.设置kal ...
- sql ibatis
<!-- 写入单位下当前参保人员 --> <insert id="insertTempCaz043" parameterClass="map" ...
- elementUI+JS实现全选与反选
在实际项目开发过程中,遇到的需求,需要实现全选以及取消全选等功能,主要使用ElementUI + JS来实现,具体代码如下: <!DOCTYPE html> <html lang=& ...
- tf-idf 词条权重计算
在文本分类问题中,某些高频词一直出现,这样的词对区分文档的作用不大,例如: D1: 'Job was the chairman of Apple Inc.' D2: 'I like to use ...
- springmvc之json交互406异常(Not Acceptable)和415异常(Unsupported Media Type)
一. 406异常(Not Acceptable) 1. 没有添加jackson-databind包2. 请求的url的后缀是*.html.在springmvc中如果请求的后缀是*.html的话,是不可 ...
- Batch - 忽略FORFILES “no files found” error
ref:https://stackoverflow.com/questions/16820681/suppress-forfiles-no-files-found-error Solution: Th ...
- jQuery - 事件相关
<script> $(function() { // 事件绑定 // 第一种方式 $("#btn").click(function() { alert("1 ...
- Typora使用入门
使用sublime编写markdown语法不太方便,使用专门的markdown编辑软件会更方便一些! 1.typora常用快捷键 ctrl + / 切换编辑语法模式/预览模式 ctrl + 1 ...
- thinkphp sql解析缓存
除了查询缓存之外,ThinkPHP还支持SQL解析缓存,因为ThinkPHP的ORM机制,所有的SQL都是动态生成的,然后由数据库驱动执行. 直线电机厂家 所以如果你的应用有大量的SQL查询需求,那么 ...
