Ajax中Get请求与Post请求的区别
Get请求和Post请求的区别
1.使用Get请求时,参数在URL中显示,而使用Post方式,则不会显示出来
2.使用Get请求发送数据量小,Post请求发送数据量大
例子
页面的HTML代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*
{
margin:8px;
}
</style>
</head>
<body>
<label for="txt_username">
姓名:</label>
<input type="text" id="txt_username" />
<br />
<label for="txt_age">
年龄:</label>
<input type="text" id="txt_age" />
<br />
<input type="button" value="GET" id="btn_get" onclick="btn_get_click();" />
<input type="button" value="POST" id="btn_post" onclick="btn_post_click();" />
<div id="result">
</div>
</body>
</html>
区别:
Get请求 Post请求 客户端脚
本
代
码function btn_get_click() {
var xmlHttp = window.XMLHttpRequest ?
new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP"); var username = document.getElementById("txt_username").value;
var age = document.getElementById("txt_age").value; //添加参数,以求每次访问不同的url,以避免缓存问题
xmlHttp.open("get", "Server.aspx?username=" + encodeURIComponent(username)
+ "&age=" + encodeURIComponent(age) + "&random=" + Math.random()); xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
document.getElementById("result").innerHTML = xmlHttp.responseText;
}
} //发送请求,参数为null
xmlHttp.send(null);
}function btn_post_click() {
var xmlHttp = window.XMLHttpRequest ?
new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP"); var username = document.getElementById("txt_username").value;
var age = document.getElementById("txt_age").value; var data = "username=" + encodeURIComponent(username)
+ "&age=" + encodeURIComponent(age); //不用担心缓存问题
xmlHttp.open("post", "Server.aspx", true); //必须设置,否则服务器端收不到参数
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
document.getElementById("result").innerHTML = xmlHttp.responseText;
}
} //发送请求,要data数据
xmlHttp.send(data);
}区别:
1.get请求需注意缓存问题,post请求不需担心这个问题
2.post请求必须设置Content-Type值为application/x-form-www-urlencoded
3.发送请求时,因为get请求的参数都在url里,所以send函数发送的参数为null,而post请求在使用send方法时,却需赋予其参数
对于客户端代码中都请求的server.aspx,我们来看server.aspx.cs中的代码:
protected void Page_Load(object sender, EventArgs e)
{
string username = string.Empty;
int age = 0; if (Request.HttpMethod.ToUpper().Equals("GET"))
{
username = Request.QueryString["username"]; age = int.Parse(Request.QueryString["age"]);
}
else
{
username = Request.Form["username"]; age = int.Parse(Request.Form["age"]);
} Response.Clear(); Response.Write("姓名:'" + username + "'<br/>年龄:" + age + "<br/>时间:'" + DateTime.Now.ToString() + "'"); Response.End();
}
此处,我们发现了get请求和post请求在服务器端的区别:
在客户端使用get请求时,服务器端使用Request.QueryString来获取参数,而客户端使用post请求时,服务器端使用Request.Form来获取参数.
关于服务器端获取数据,我们还可以使用一个通用的获取参数的方式即Request["username"],但是此方法存在一个问题,我们随后来讲.
下面,我们使用HttpWatch来看下,当使用get和post方式发送请求时,客户端究竟发送了什么,收到了什么.
对于get请求和post请求中的时间差,请不要在意,因为是在不同时间按下的get按钮和post按钮.
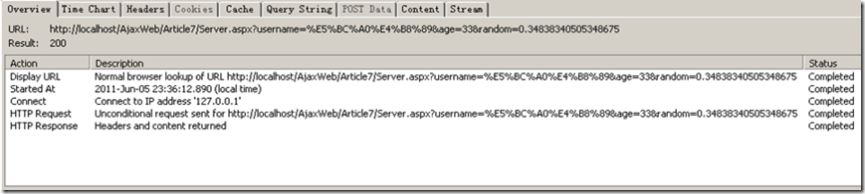
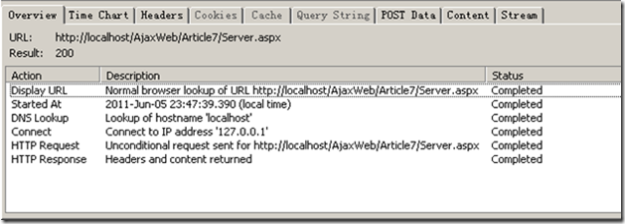
OverView Get请求 Post请求
从请求的url可以看出,get请求是带着参数的,post请求的url则不带.
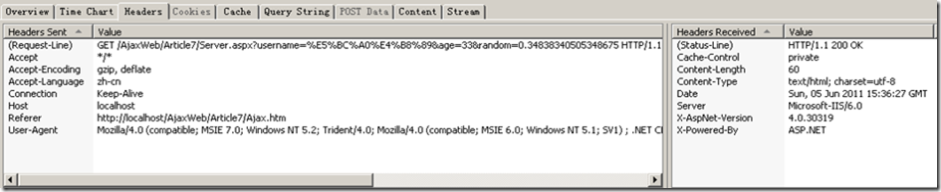
Header Get请求 Post请求
因为访问的是同一个服务器,所以从服务器获取的信息都是一致的.但是客户端发送的却不一样了.
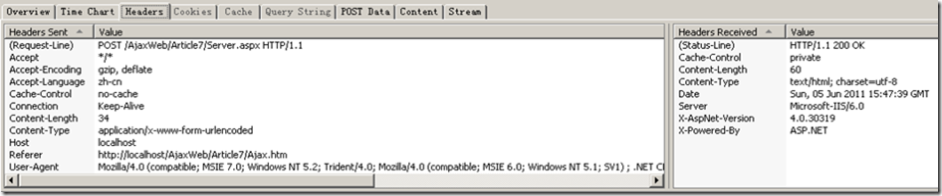
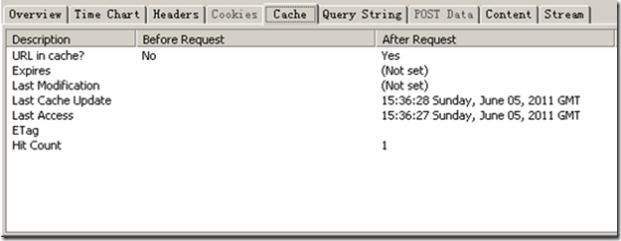
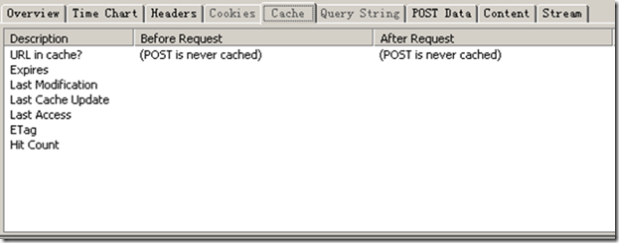
Header Get请求 Post请求
从cache可以看出,get请求在发送后,即被缓存,而post请求时 never cached.
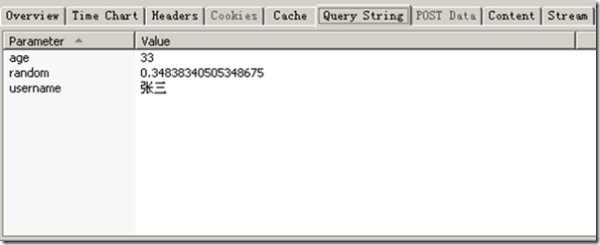
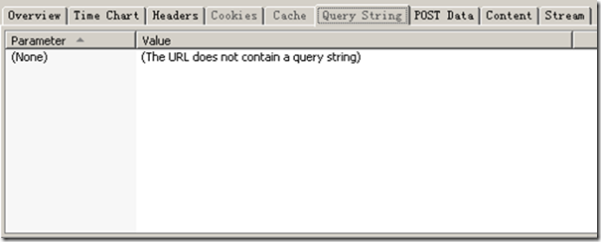
Query String Get请求 Post请求 因为get请求的参数是在url中的,所以Query String中是有值的.而post请求则没有.
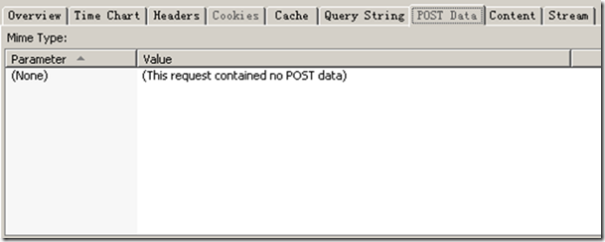
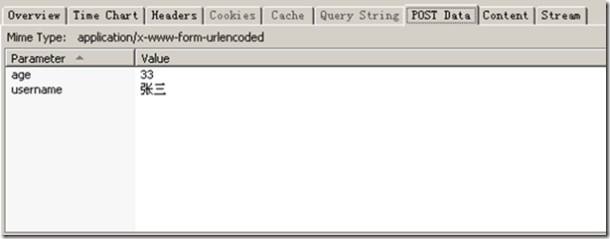
POST Data Get请求 Post请求 在Post Data里,因为get请求的字符串是在url中附带的,所以Post Data中无数据.
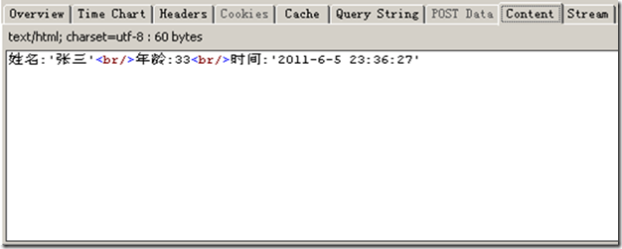
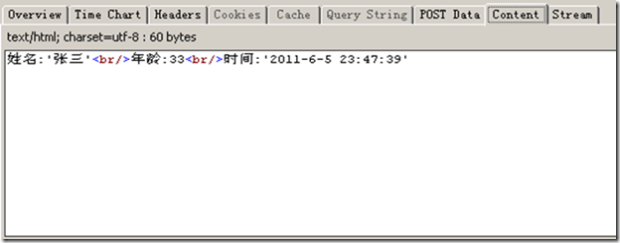
Content(从服务器获取的数据) Get请求 Post请求
从服务器获取的内容都是一致的.
Stream Get请求 发送给服务器的 GET /AjaxWeb/Article7/Server.aspx?username=%E5%BC%A0%E4%B8%89&age=33&random=0.34838340505348675 HTTP/1.1
Accept: */*
Accept-Language: zh-cn
Referer: http://localhost/AjaxWeb/Article7/Ajax.htm
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.2; Trident/4.0; Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1) ; .NET CLR 1.1.4322; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022; InfoPath.2; .NET4.0C; .NET4.0E)
Host: localhost
Connection: Keep-Alive从服务器获取的 HTTP/1.1 200 OK
Date: Sun, 05 Jun 2011 15:36:27 GMT
Server: Microsoft-IIS/6.0
X-Powered-By: ASP.NET
X-AspNet-Version: 4.0.30319
Cache-Control: private
Content-Type: text/html; charset=utf-8
Content-Length: 60濮撳悕:'寮犱笁'<br/>骞撮緞:33<br/>鏃堕棿:'2011-6-5 23:36:27'
Post请求 发送给服务器的 POST /AjaxWeb/Article7/Server.aspx HTTP/1.1
Accept: */*
Accept-Language: zh-cn
Referer: http://localhost/AjaxWeb/Article7/Ajax.htm
Content-Type: application/x-www-form-urlencoded
Accept-Encoding: gzip, deflate
User-Agent: Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 5.2; Trident/4.0; Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1) ; .NET CLR 1.1.4322; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022; InfoPath.2; .NET4.0C; .NET4.0E)
Host: localhost
Content-Length: 34
Connection: Keep-Alive
Cache-Control: no-cacheusername=%E5%BC%A0%E4%B8%89&age=33
从服务器获取的 HTTP/1.1 200 OK
Date: Sun, 05 Jun 2011 15:47:39 GMT
Server: Microsoft-IIS/6.0
X-Powered-By: ASP.NET
X-AspNet-Version: 4.0.30319
Cache-Control: private
Content-Type: text/html; charset=utf-8
Content-Length: 60濮撳悕:'寮犱笁'<br/>骞撮緞:33<br/>鏃堕棿:'2011-6-5 23:47:39'
比较一下,get请求的url带参数,post请求的url不带参数.post请求是不会被缓存的.
现在,我们来思考另一个问题:
刚才我们说过,服务器在接受参数时,可以采用一个通用的方法,即:Request["username"]来接受参数此方式可以接受get和post请求发送的参数,那么,我们做个测试,在get请求中设置Content-Type,并且send方法中也发送了username=zhangsan,我们看看服务器究竟是返回什么值呢?修改服务器代码如下:
protected void Page_Load(object sender, EventArgs e)
{
string username = string.Empty;
int age = 0; username = Request["username"]; age = int.Parse(Request["age"]); Response.Clear(); Response.Write("姓名:'" + username + "'<br/>年龄:" + age + "<br/>时间:'" + DateTime.Now.ToString() + "'"); Response.End();
}
客户端中,修改btn_get_click()方法如下:
//直接输入张三作为username参数的值
xmlHttp.open("get", "Server.aspx?username=" + encodeURIComponent("张三")
+ "&age=" + encodeURIComponent(age) + "&random=" + Math.random()); //在get请求中添加Content-Type信息
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded"); ... //发送请求,并附带username=zhangsan
xmlHttp.send(username = "zhangsan");
测试代码,结果输出的是"张三".
同样,紧接上面的代码,我们再来做另一个测试,修改post请求,给open方法的url加一个username参数,值为zhangsan.
xmlHttp.open("post", "Server.aspx?username=zhangsan", true);
此时,我们再来运行项目,服务器返回的结果是什么呢?此时我们发现出现的结果是zhangsan.
当我们在get和post请求时,同时在url中、send方法的data中都放置了参数,为什么获取的总是url中的参数值呢?
答:在使用Request时,其会从QueryString,Form,ServerVariable中遍历一番,如果发现符合要求的数据,那么就会停止向后搜寻.所以,我们上例中获取的username实际上都是url中的username值.
何时使用Get请求,何时使用Post请求
Get请求的目的是给予服务器一些参数,以便从服务器获取列表.例如:list.aspx?page=1,表示获取第一页的数据
Post请求的目的是向服务器发送一些参数,例如form中的内容.
下面使用实例来表示Get请求和Post请求在发送同一段数据时的区别.
转摘:http://www.cnblogs.com/oneword/archive/2011/06/06/2073533.html
Ajax中Get请求与Post请求的区别的更多相关文章
- Ajax中get请求和post请求
我们在使用Ajax向服务器发送数据时,可以采用Get方式请求服务器,也可以使用Post方式请求服务器,那么什么时候该采用Get方式,什么时候该采用Post方式呢? Get请求和Post请求的区别: 1 ...
- jQuery源码分析系列(33) : AJAX中的前置过滤器和请求分发器
jQuery1.5以后,AJAX模块提供了三个新的方法用于管理.扩展AJAX请求,分别是: 1.前置过滤器 jQuery. ajaxPrefilter 2.请求分发器 jQuery. ajaxTran ...
- Ajax中post请求和get请求的区别
首先提出两点Post比Get大的不同地方 1.post请求浏览器每次不会缓存,每次都会重新请求,而get请求不要缓存的时候,需要手动设置 写上xhr.setRequestHeader("If ...
- Ajax中get提交和post提交的区别
$.post("HandlerLiuYan.ashx", { leixing: leixing, danwei: danwei, liuyan: liuyan, name: nam ...
- Ajax中的get和post两种请求方式的异同
Ajax中我们经常用到get和post请求.那么什么时候用get请求,什么时候用post方式请求呢? 在做回答前我们首先要了解get和post的区别. 1. get是把参数数据队列加到提交表单的A ...
- AJAX中的请求方式以及同步异步的区别
AJAX中的请求方式以及同步异步的区别请求方式,分为GET与POST: GET 最为常见的HTTP请求,普通上网浏览页面就是GET.GET方式的参数请求直接跟在URL后,以问号开始.(JS中用wind ...
- Ajax中与服务器的通信【发送请求与处理响应】
一.发送请求 Ajax中通过XMLHttpRequest对象发送异步方式的后台请求时.通常有两种方式的请求,一种是GET请求,另一种是POST请求.发送请求一般要经过4个步骤分别是: (1)初始化XM ...
- 关于JQuery中的ajax请求或者post请求的回调方法中的操作执行或者变量修改没反映的问题
前段时间做一个项目,而项目中所有的请求都要用jquery 中的ajax请求或者post请求,但是开始处理一些简单操作还好,但是自己写了一些验证就出现问题了,比如表单提交的时候,要验证帐号的唯一性,所以 ...
- 原生ajax中get和post请求
后台代码: class AjaxHanlder(tornado.web.RequestHandler): def get(self): print(self.get_argument('type',N ...
随机推荐
- 使用纯前端JavaScript 实现Excel IO
公司最近要为某国企做一个**统计和管理系统, 具体要求包含 Excel导入导出 根据导入的数据进行展示报表 图表展示(包括柱状图,折线图,饼图),而且还要求要有动画效果,扁平化风格 Excel导出,并 ...
- Quartz 在 Spring 中如何动态配置时间--转
原文地址:http://www.iteye.com/topic/399980 在项目中有一个需求,需要灵活配置调度任务时间,并能自由启动或停止调度. 有关调度的实现我就第一就想到了Quartz这个开源 ...
- 设置SharePoint Server 2013 的匿名访问
默认情况下,SharePoint Server 2013 是关闭匿名访问的,但是某些环境下我们又需要将这个匿名访问对全员开放,怎么操作更加安全与便捷,对于一个崭新的环境我们可以这样操作. 首先在当前需 ...
- Thinking in React
本文翻译自React的官方博客,详情请阅读原文. React非常适合构建组件化的应用,它注重高性能,因此组建的重用,项目的扩展都十分灵活,Facebook和instagram的不少商业项目使用了此框架 ...
- 1Z0-053 争议题目解析498
1Z0-053 争议题目解析498 考试科目:1Z0-053 题库版本:V13.02 题库中原题为: 498.The database Is configured in ARCHIVELOG mode ...
- Spring笔记--xml配置文件详解
1:bean的基本属性配置: <!-- id是bean的标识符,必须唯一,如果没有配置id,name默认为标识符 如果配置了id,有配置了name,那么name为别名 name可以设置多个别名, ...
- 单片机DA转换实现正弦波
使用的是查表法: 1.c文件: #include "reg52.h" #include <intrins.h> #include <i2c.h> #defi ...
- Win10 UWP 开发系列:使用多语言工具包让应用支持多语言
之前我在一篇blog中写过如何使用多语言工具包,见http://www.cnblogs.com/yanxiaodi/p/3800767.html 在WinEcos社区也发布过一篇详细的文章介绍多语言工 ...
- bootstrap-简洁实用的jQuery手风琴插件
前端 <html lang="zh"> <head> <meta charset="UTF-8"> <meta htt ...
- 用C#读取相片(JPG图片)的EXIF信息的方法
引言:EXIF,是英文Exchangeable Image File{}#endregion#region 数据转换结构/// summary>/// 转换数据结构/// /summary> ...