Vue - 解决路由过渡动画抖动问题
前言
Vue-Router 作为 Vue 的核心模块,它为我们提供了基于组件的路由配置、路由参数等功能,让单页面应用变得更易于管理。良好的路由管理尤为重要,比如路由拦截、路由懒加载、路由权限等都在开发中起着至关重要的作用。同时路由还支持视图过渡效果,没有添加过渡动画的路由切换会感觉很生硬,为了提高用户体验,路由过渡还是很有必要的。毕竟做出来,自己看着也舒服。
过渡动效文档:https://cn.vuejs.org/v2/guide/transitions.html
过渡动画抖动
代码片段
这里为路由添加一个淡入淡出的过渡效果
<div id="app">
<main class="app-main">
<Topbar />
<transition name="fade">
<router-view />
</transition>
</main>
</div>
.fade-enter,
.fade-leave-to{
visibility: hidden;
opacity: 0;
}
.fade-enter-active,
.fade-leave-active{
transition: opacity .2s ease;
}
.fade-enter-to,
.fade-leave{
visibility: visible;
opacity: 1;
}
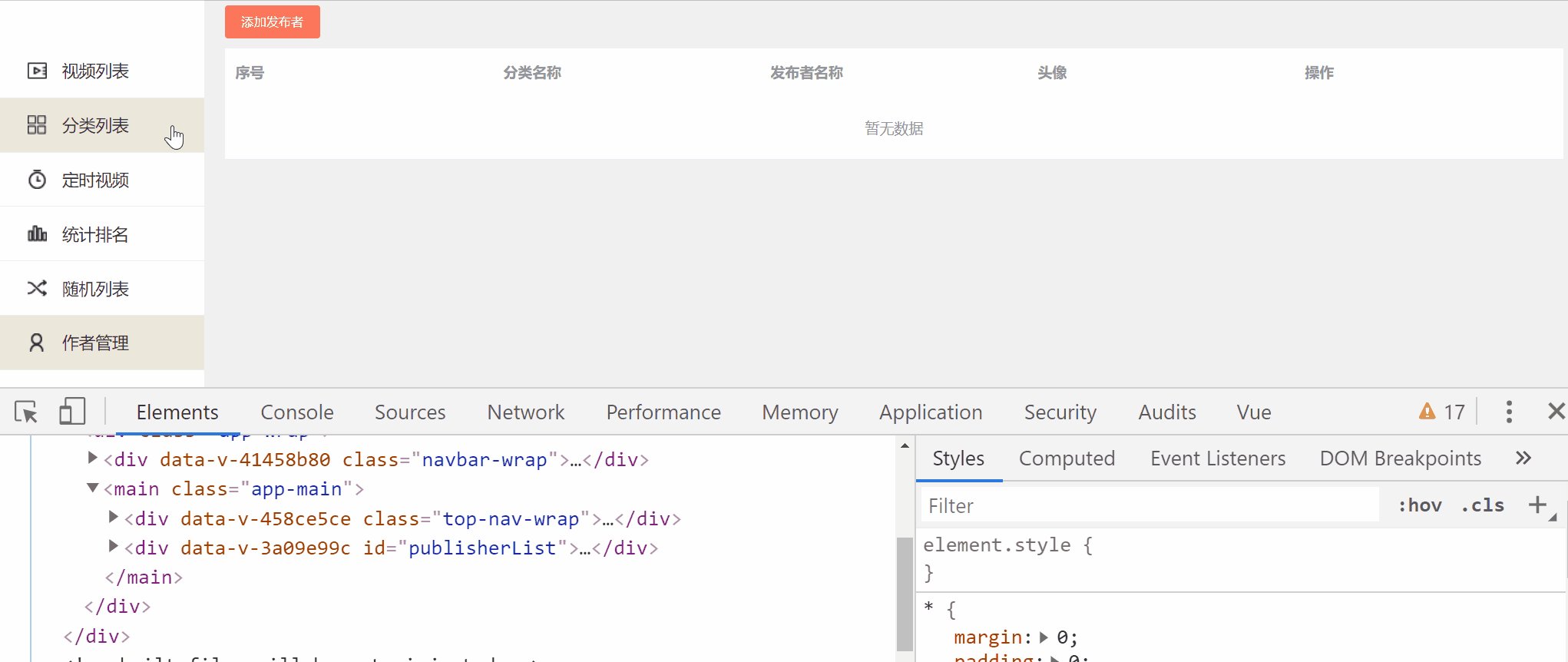
效果

图中可以很明显的看到,切换路由时,页面会发生抖动,而且抖动的还不小,看着强迫症都犯了。
那么问题来了,为什么会出现这种情况?
过程
发现问题
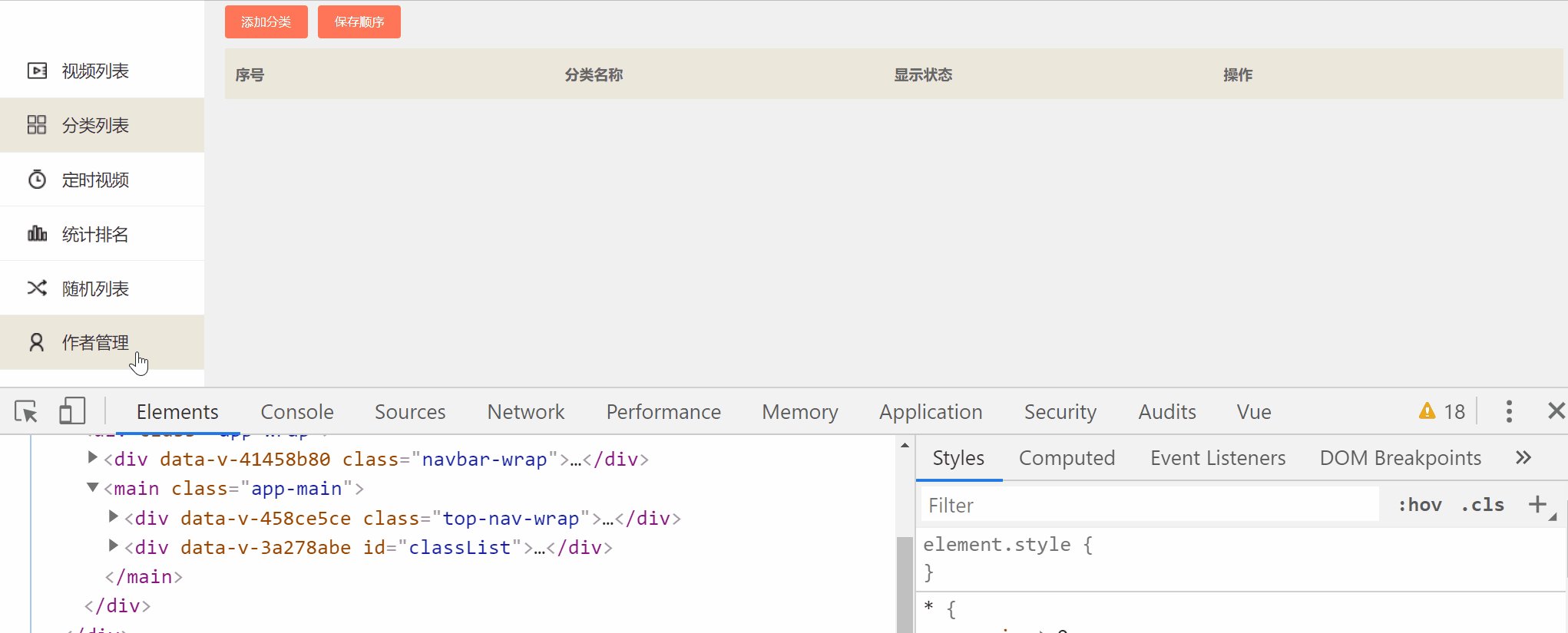
排除代码问题后,想到的可能是布局问题引发的这种情况,于是在chrome的调试工具中,一边切换路由一边观察布局的变化,终于找到了一点蹊跷

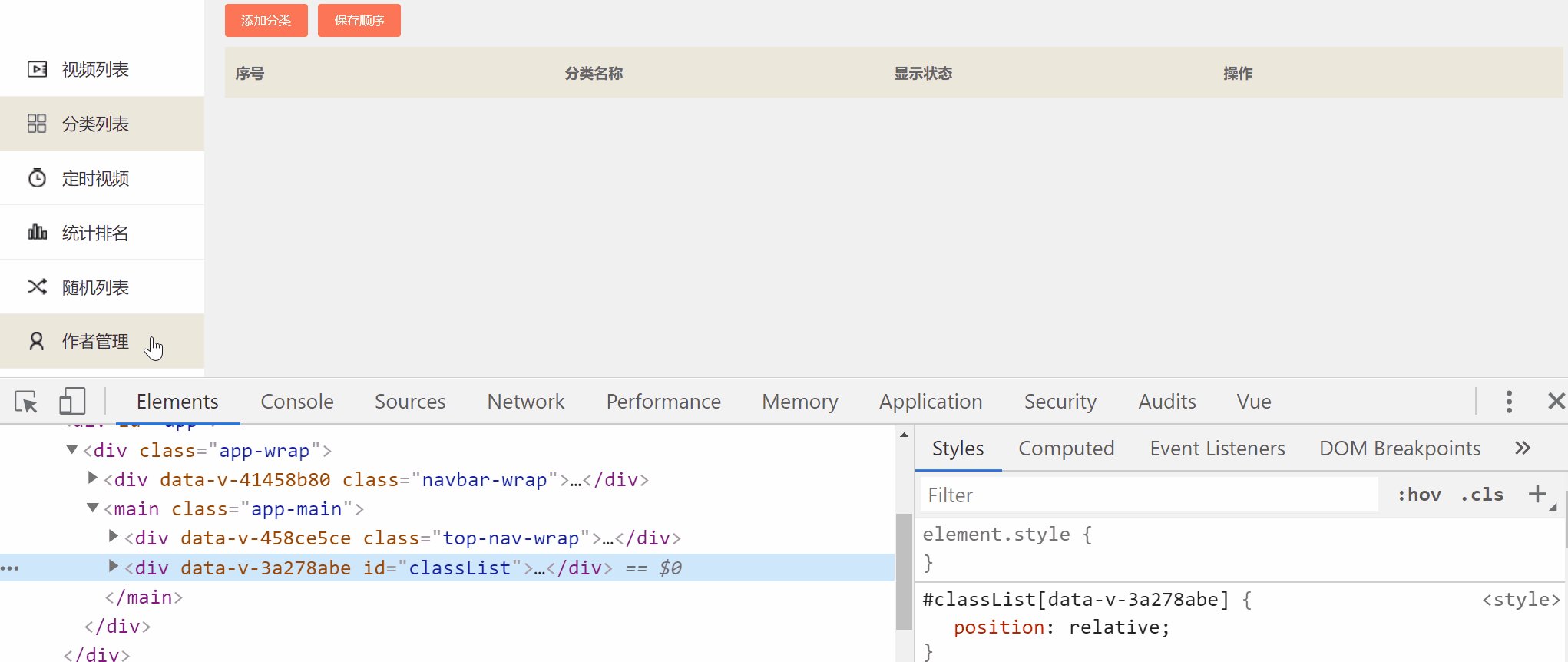
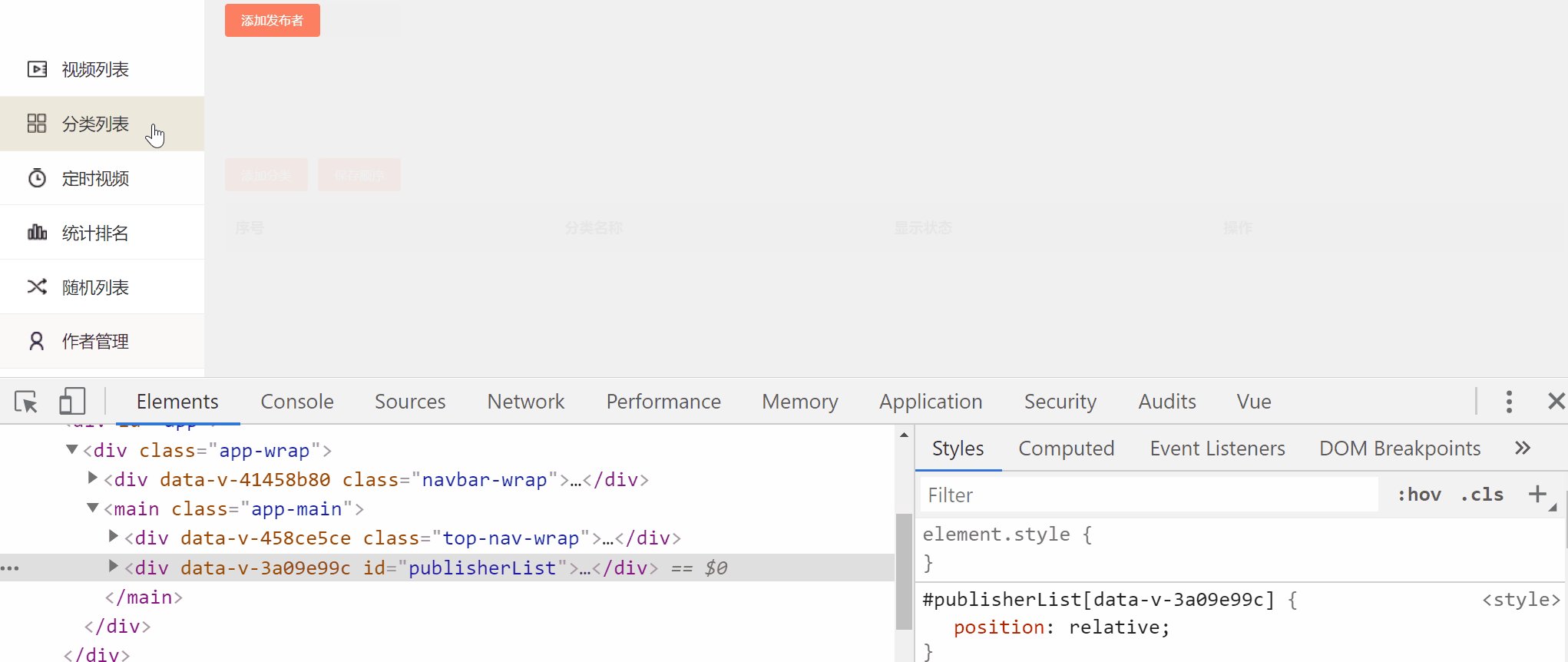
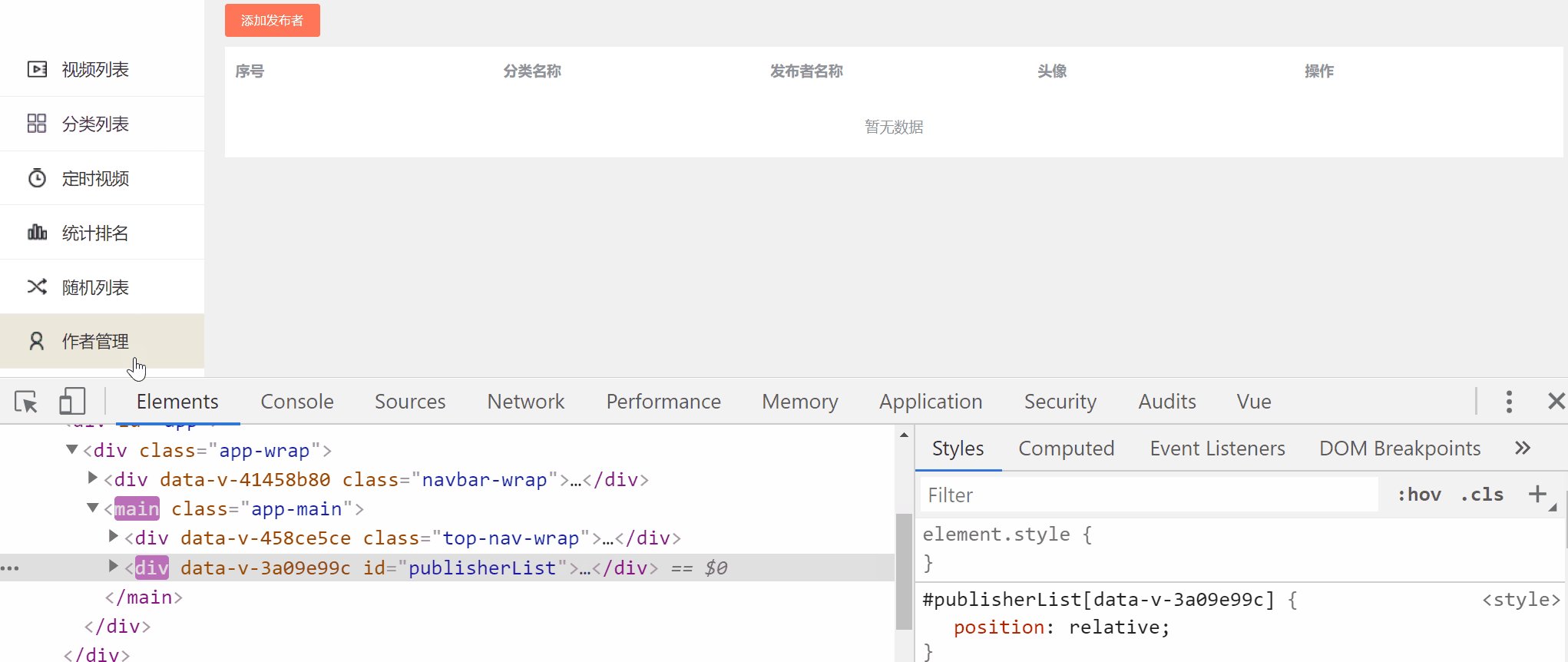
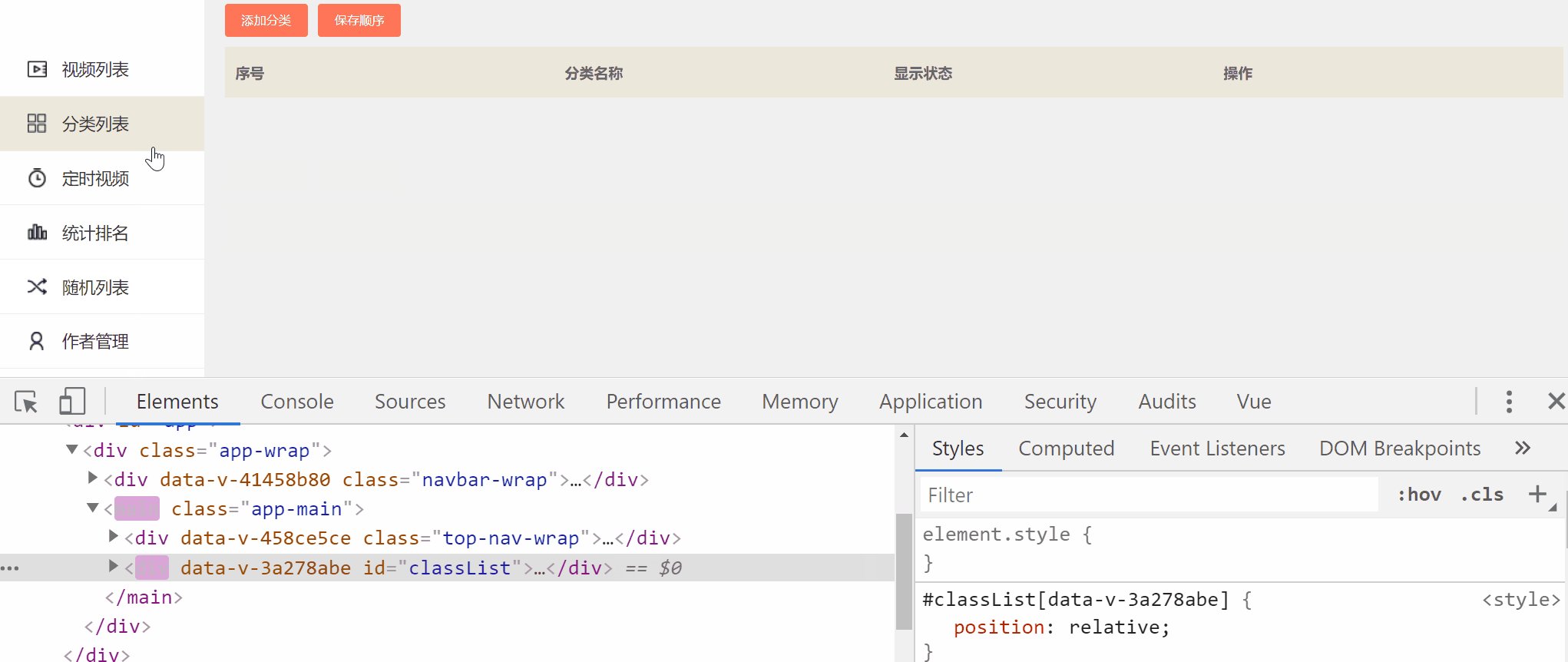
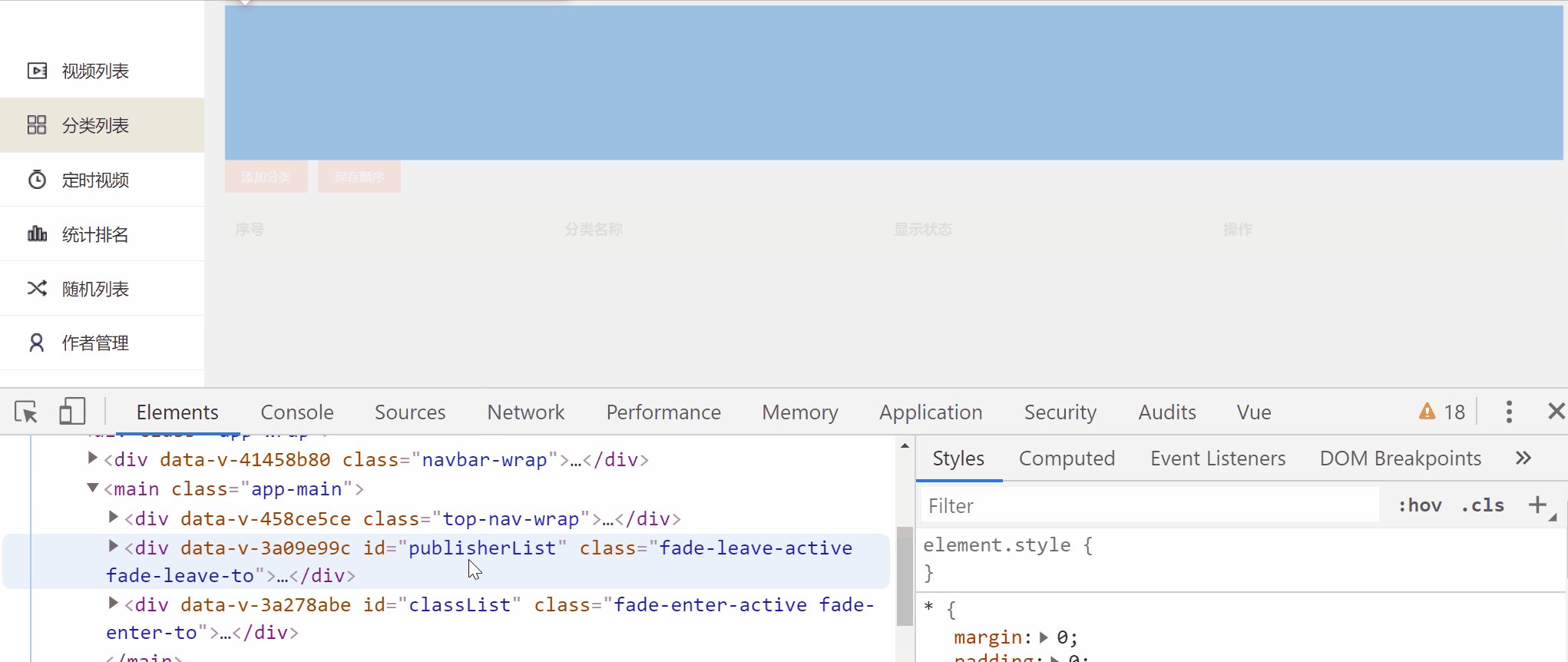
仔细观察html的结构,会发现在路由过渡的过程中是会同时存在两个路由,一个是即将进入的路由,一个是即将消失的路由,这时想到有没有可能是其中一个路由占位导致抖动?
印证猜想
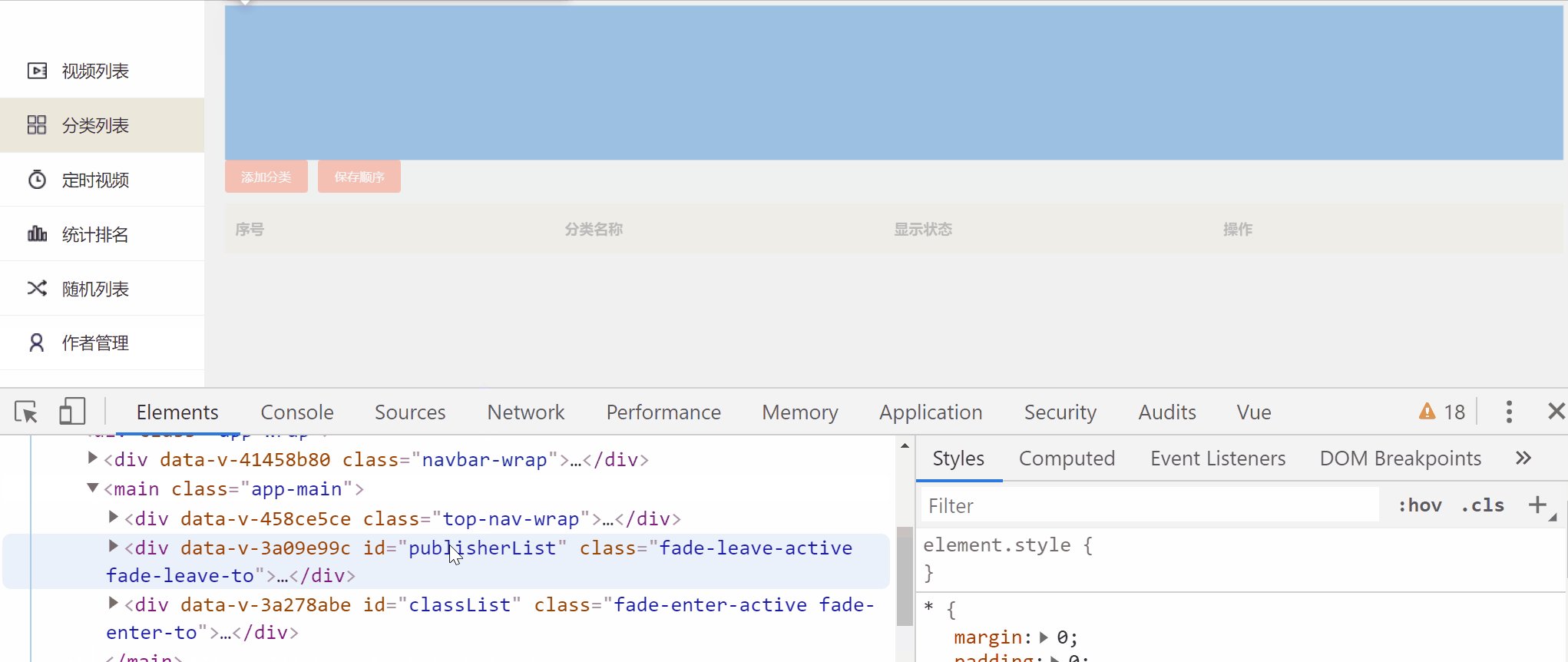
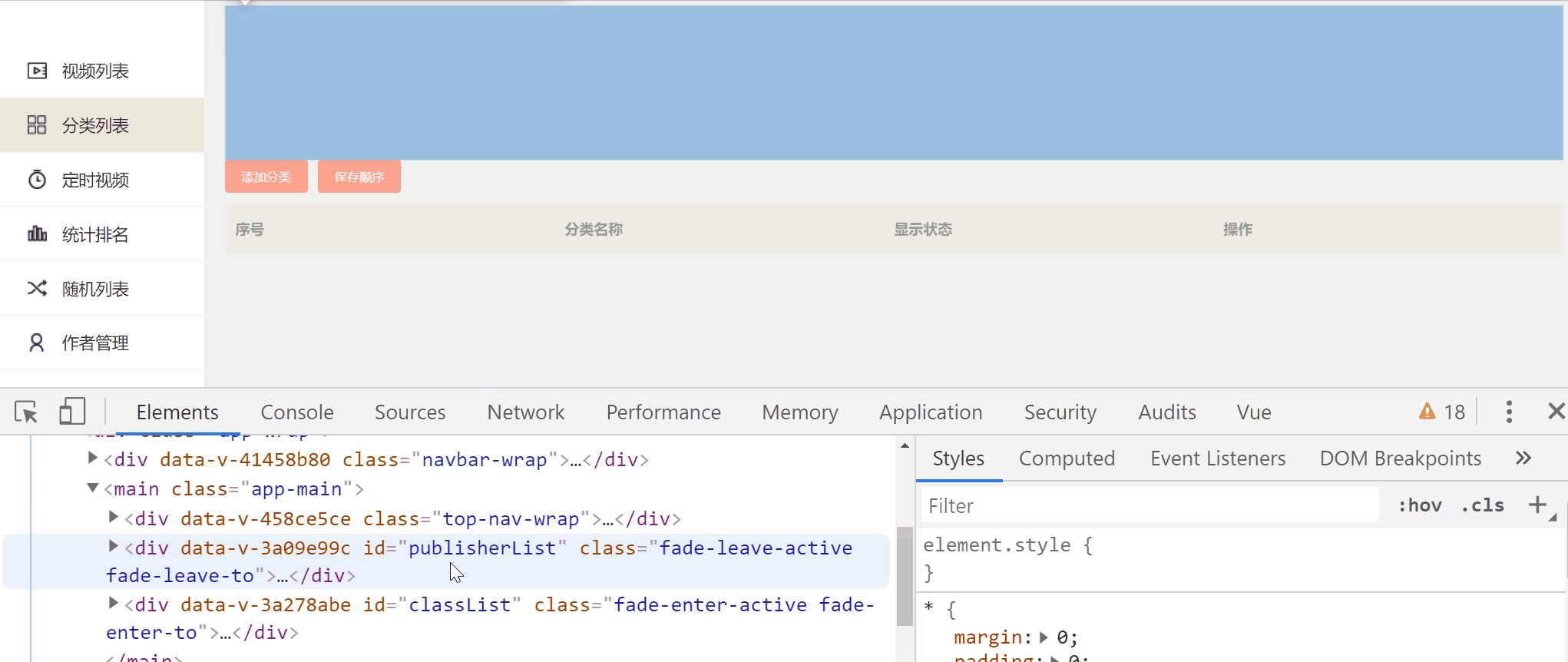
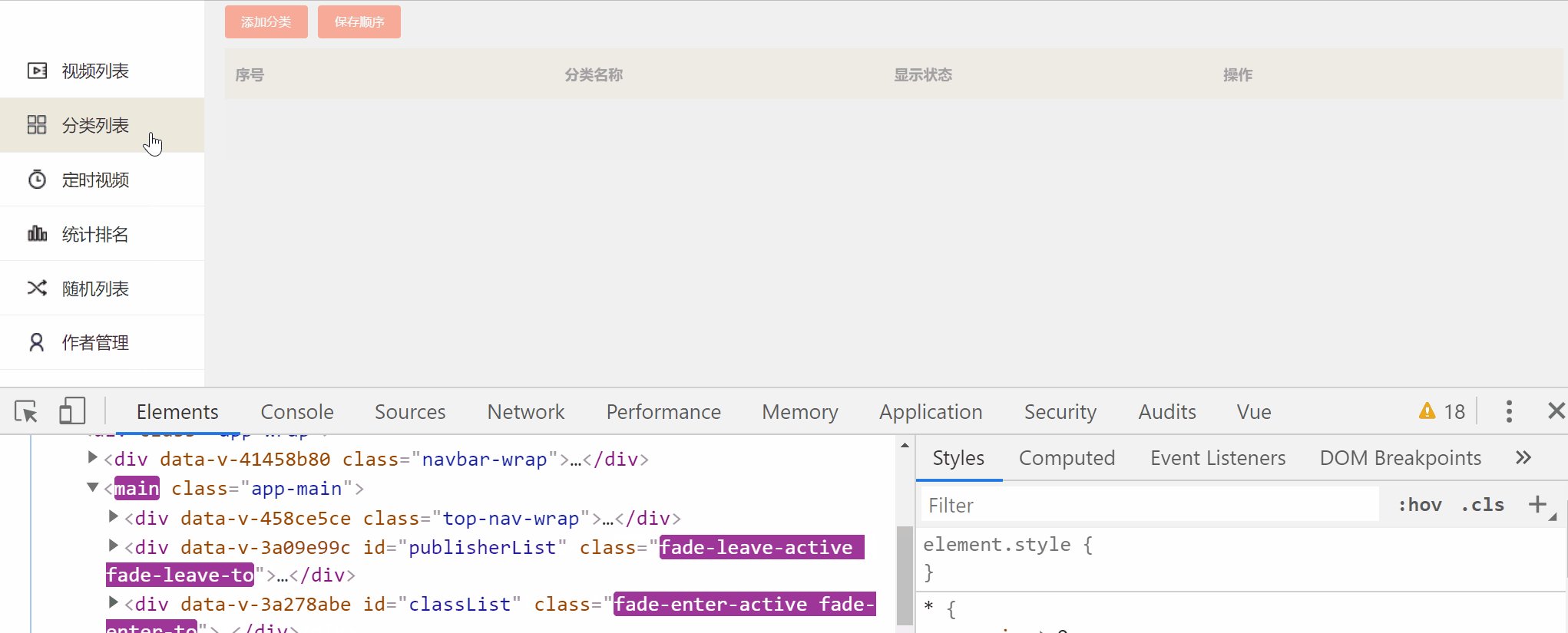
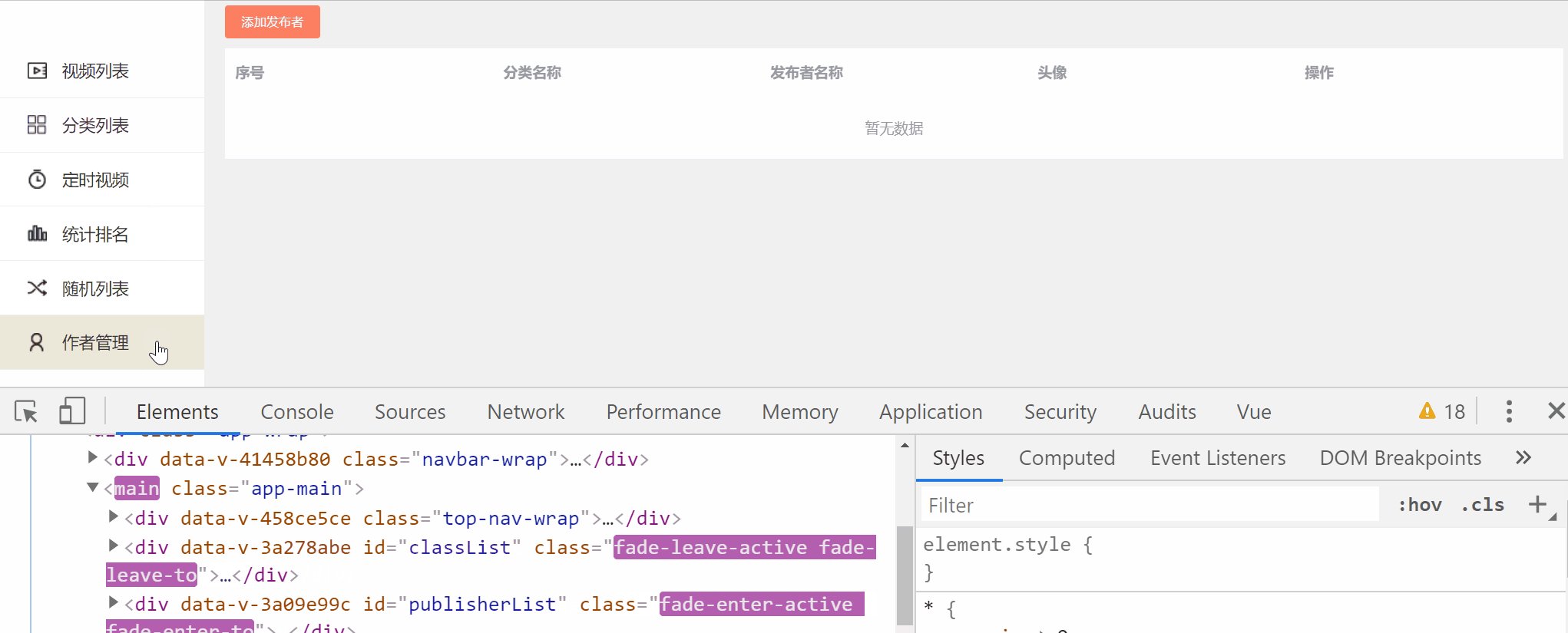
为了方便观察布局情况,将过渡的时间调大到30s,再次重复上面的操作

在缓慢的过渡,可以更加清晰的看到,在切换到下一个路由(fade-enter-to)时,上一个路由(fade-leave-to)会占位使得下一个路由的位置下移,所以在快速过渡的情况才发生类似抖动的效果
既然问题找到了,那就找办法来解决它!
解决问题
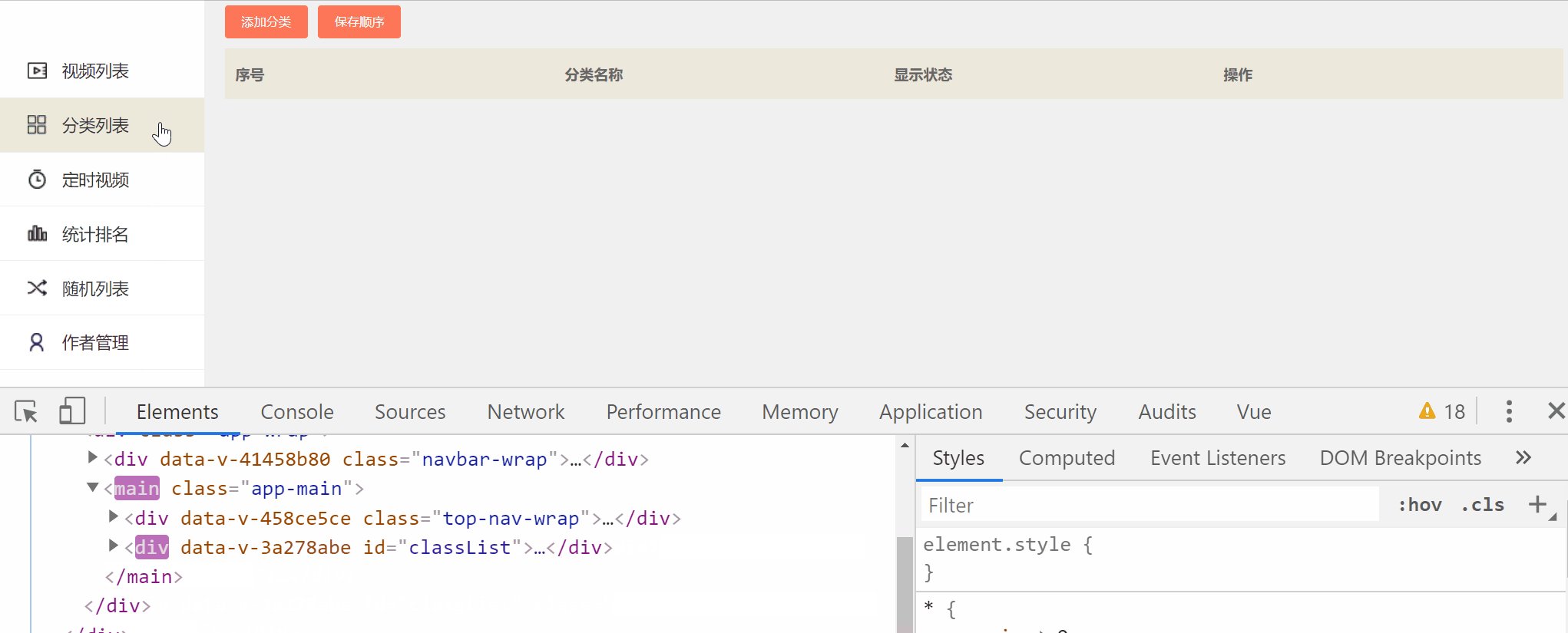
只需要给fade-leave-to路由添加 display:none,让其在消失时不占位就可以解决问题。当然还可以使用定位脱离文档流来解决。
.fade-enter{
visibility: hidden;
opacity: 0;
}
.fade-leave-to{
display: none;
}
.fade-enter-active,
.fade-leave-active{
transition: opacity .2s ease;
}
.fade-enter-to,
.fade-leave{
visibility: visible;
opacity: 1;
}
最后效果

Vue - 解决路由过渡动画抖动问题的更多相关文章
- VUE笔记 - 列表过渡动画 v-enter, v-leave-to | v-enter-active, v-leave-active | v-move
本例要结合过渡动画四个过程的示意图一起理解. https://cn.vuejs.org/v2/guide/transitions.html 疑问: v-for="(item,i) in li ...
- 058_末晨曦Vue技术_过渡 & 动画之过渡的类名
进入/离开 & 列表过渡 点击打开视频讲解更加详细 概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class ...
- vue.js之过渡动画
vue提供了一个封装动画的组件 <transition name="tr"></transition>,将需要执行动画的元素包裹在该组件中,在通过css修改 ...
- Vue.js 之 过渡动画
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- react-router4.x 实用例子(路由过渡动画、代码分割)
react-router4.2.0实用例子 代码分割 官网上面写的代码分割是不支持create-react-app脚手架的,要使用import实现 创建一个bundle.js文件 import { C ...
- 066_末晨曦Vue技术_过渡 & 动画之多个元素的过渡
多个元素的过渡 点击打开视频讲解更加详细 我们之后讨论多个组件的过渡,对于原生标签可以使用 v-if/v-else.最常见的多标签过渡是一个列表和描述这个列表为空消息的元素: <transiti ...
- vue切换路由时动画
安装个包 npm i nprogress 直接导入使用 最终的效果就是
- Vue.js 第3章 axios&Vue过渡动画
promise 它将我们从回调地狱中解脱出来 创建和使用 var fs = require('fs') // 创建promise // reslove表示执行成功后调用的回调函数 // reject表 ...
- 067——VUE中vue-router之使用transition设置酷炫的路由组件过渡动画效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- 日常问题--解决 ‘Could not fetch URL https://pypi.python.org’的问题
难题描述: 解决方法: 使用命令python -m pip install Scrapy --trusted-host=pypi.python.org --trusted-host=pypi.org ...
- hadoop基本组件原理小总结
Hadoop基础知识小总结 这是本人(学生党)在学习hadoop半个学期后根据教科书后习题做的一个小总结,如有发现错误还请各位海涵并指出,我会及时改过来的,谢谢! 目录 Hadoop基础知识小总结. ...
- jQuery---三组基本动画 show hide
三组基本动画 show hide //show不传参数,没有动画效果 $("div").show(); //show(speed) //speed:动画的持续时间 可以是毫秒值 还 ...
- 2019牛客多校第八场A All-one Matrices 悬线法,单调栈待补
All-one Matrices 题意 对于一个n,m的01矩阵,问有多少个极大矩阵. 分析 对于悬线法来说,其过程就是枚举极大矩阵的过程,那如何计数呢?对于一个点来说,若其左右边界包含了上一个点的悬 ...
- Oracle - 拼接多个字段 - wm_concat()函数
Oracle wm_concat()函数oracle wm_concat(column)函数使我们经常会使用到的,下面就教您如何使用oraclewm_concat(column)函数实现字段合并如:s ...
- 用C#调用外部DLL
1.有时候需要用C#调用外部的dll,例如c++写的dll,首先需要保证dll的编译环境与本项目的环境是相同的,例如都是x86位或者x64位 2.调用声明和dll内的声明一致: function Te ...
- 巨杉Tech | 十分钟快速搭建 Wordpress 博客系统
介绍 很多互联网应用程序开发人员第一个接触到的网站项目就是博客系统.而全球使用最广的Wordpress常常被用户用来快速搭建个人博客网站.默认情况下,Wordpress一般在后台使用MySQL关系型数 ...
- 浅析State-Thread
State-Thread(以下简称st),是一个由C语言编写的小巧.简洁却高效的开源协程库.这个库基于单线程运作.不强制占用用户线程,给予了开发者最大程度的轻量级和较低的侵入性.本篇文章中,网易云信音 ...
- PLSQL官网下载地址
记录一下 https://www.allroundautomations.com/registered/plsqldev.html
- NVMe概况
简介 NVMe是为满足企业和客户系统需求,利用基于PCIe的固态存储,而精心设计的一个优化的,高效的,可伸缩主机控制器接口.NVMe是为非易失性内存(NVM)技术从头开始全新构建的,目的在于超越硬盘驱 ...
