12-3 DOM操作
一 DOM基础
1 DOM介绍
DOM:文档对象模型。DOM 为文档提供了结构化表示,并定义了如何通过脚本来访问文档结构。目的其实就是为了能让js操作html元素而制定的一个规范。
DOM就是由节点组成的。
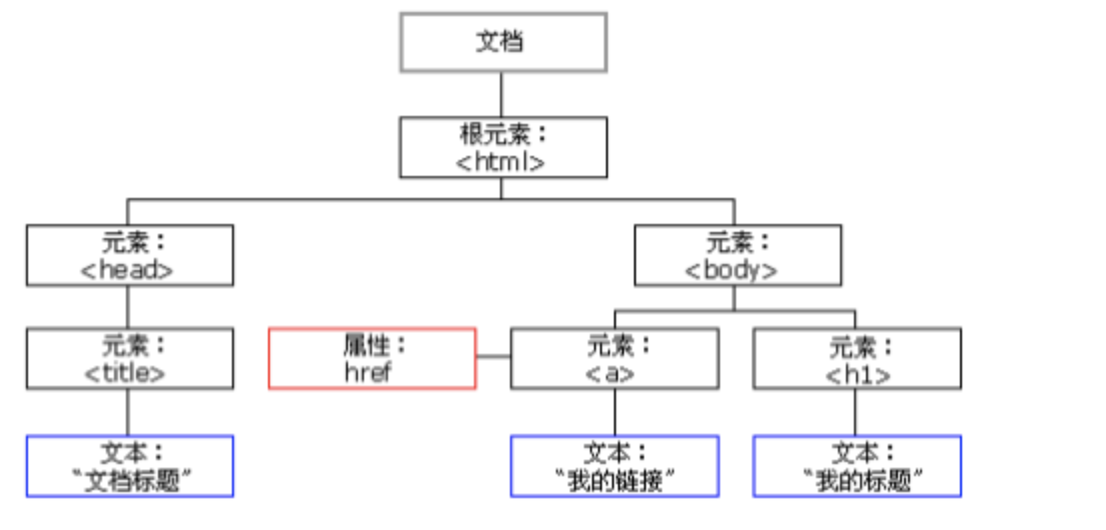
2 DOM树

上图可知,在HTML当中,一切都是节点:(非常重要)
元素节点:HMTL标签。
文本节点:标签中的文字(比如标签之间的空格、换行)
属性节点::标签的属性。
整个html文档就是一个文档节点。所有的节点都是Object。
3 DOM节点的获取
var div1 = document.getElementById("box1"); //方式一:通过id获取单个标签
var arr1 = document.getElementsByTagName("div1"); //方式二:通过 标签名 获得 标签数组,所以有s
var arr2 = document.getElementsByClassName("hehe"); //方式三:通过 类名 获得 标签数组,所以有s
4 (获取,更改,删除,节点属性)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM基础</title>
</head>
<body>
<img src="./1.jpg" alt="a" id="a1" title="手机图片" class="image">
<script type="text/javascript">
//获取节点属性值
var myNode = document.getElementsByTagName("img")[0]; // console.log(myNode.src);
// console.log(myNode.className); //注意,是className,不是class
// console.log(myNode.title);
//
// console.log("-----第一种方式-------");
//
// console.log(myNode["src"]);
// console.log(myNode["className"]); //注意,是className,不是class
// console.log(myNode["title"]);
// console.log('--------------------第二种方式-----------');
// console.log(myNode.getAttribute("src"));
// console.log(myNode.getAttribute("class")); //注意是class,不是className
// console.log(myNode.getAttribute("title"));
//设置节点属性值
// console.log("-----第一种方式-------");
// myNode.src='./2.jpg';
// myNode.className='image2';
console.log('--------------------第二种方式------');
myNode.setAttribute("src","./3.jpg");
myNode.setAttribute("class","image3-box");
myNode.setAttribute("id","你好");
//删除节点的属性
myNode.removeAttribute('class');
myNode.removeAttribute('id');
</script>
</body>
</html>
5 (创建 添加节点属性)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM操作</title>
</head>
<body>
<div id="box">
<p id="p1">1113</p> </div>
<button id="btn">
添加元素
</button>
<script>
//获取文档
console.log(document);
//获取的html对象
console.dir(document.documentElement);
console.dir(document.getElementsByTagName('html')[0]);
//获取body
console.log(document.body);
var oBtn=document.getElementById('btn');
var oBox=document.getElementById('box');
var op1=document.getElementById('p1');
oBtn.onclick=function () {
var op=document.createElement('p');//创建标签
// // op.innerText=123;//添加文本
op.innerHTML='<a href="#">123</a>';//添加标签
// oBox.appendChild(op);//追加孩子节点 op.style.color='red';
console.log(op.parentNode);//获取p标签的父节点是div
console.log(op.children[0]);//获取p标签的子节点是 a
console.log(oBox.nextElementSibling.innerHTML);//火狐、谷歌、IE9+版本:都指的是下一个元素节点(标签),就是div下面的button标签
oBox.insertBefore(op,op1);//在参考标签之前添加一个标签,op1是参考标签,op是要添加的标签 } </script> </body>
</html>
二 DOM事件操作
1 实例:效果是点击浏览器上面的盒子,弹出内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#box1{
width: 200px;
height: 200px;
background-color: red;
}
</style>
</head>
<body>
<div id="box1"></div> <script type="text/javascript">
// 1、获取事件源
var div = document.getElementById("box1");
// 2、绑定事件
div.onclick = function () {
// 3、书写事件驱动程序
alert("我是弹出的内容");
}
</script> </body>
</html>
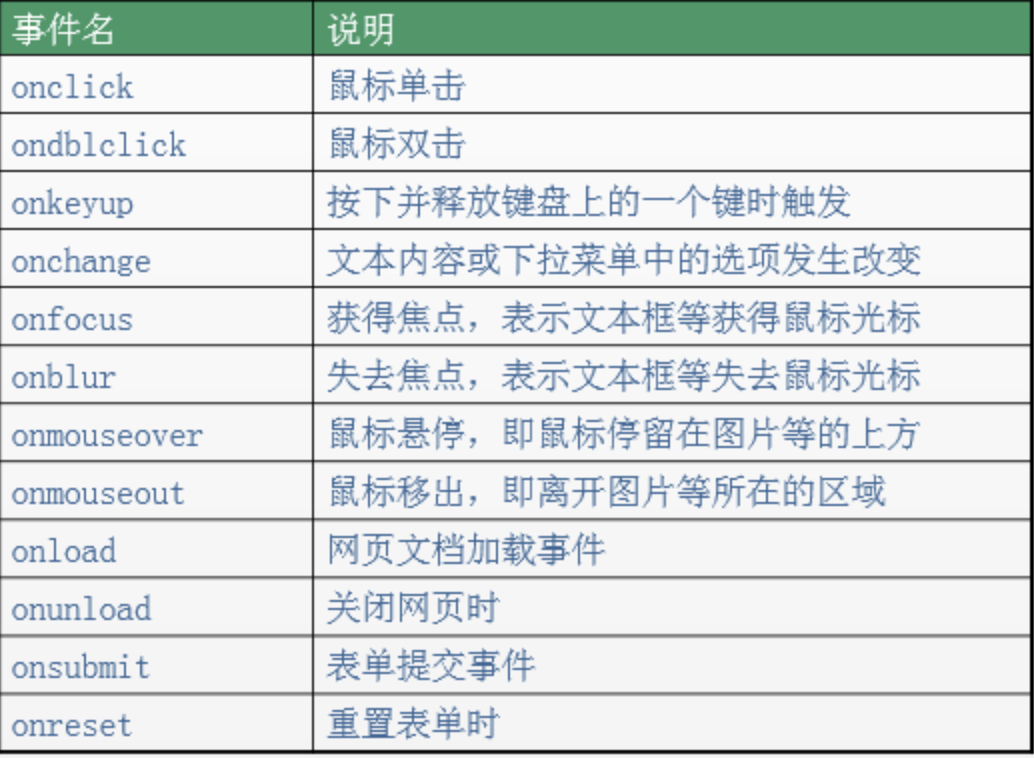
常见事件如下

2 利用DOM去更改一些属性设置盒子切换的大小和颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM事件</title>
<style>
.box1{
width: 200px;
height: 200px;
background-color: red;
}
/*.active{*/
/*background-color: yellow;*/
/*}*/ </style>
<script>
//js入口函数,当文档和图片都加载完成之后,入口函数才调用叫window
window.onload=function() {
console.log(111);
var oDiv=document.getElementById('box');//获取id
console.dir(oDiv);
console.log(oDiv.id);
console.log(oDiv.className);
// 第一种写法
var isRed=true;
oDiv.onclick=function () { //添加一个点击事件
if (isRed){
oDiv.style.backgroundColor='black';
oDiv.style.width='300px';
isRed=false
}else{
oDiv.style.backgroundColor='red';
oDiv.style.width='200px';
isRed=true;
} }; };
</script>
</head>
<body>
<div id="box" class="box1 active">
</div> </body>
</html>
3 利用dom去操作图片的不断切换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM事件</title>
<style> </style>
<script> // -------------第二种例子,图片切换--------------------------------
window.onload=function (ev) {
var oimg=document.getElementsByTagName('img')[0];//获取第一个img标签
console.log(oimg);
var obtn=document.getElementsByClassName('btn')[0];//获取第一个btn类名
obtn.style.width='100px';//可以单独设置btn按钮的样式
obtn.style.height='100px';
var tu=true;//设置添加为true
obtn.onclick=function(){ if (tu){
oimg.src='./1.jpg';//第一次默认是1图片
console.log(oimg.id);//获取img的id,相当于get
oimg.id='lv';//相当于set
tu=false }else{
oimg.src='./2.jpg';
tu=true
} } } </script>
</head>
<body>
<div id="box" class="box1 active">
</div>
<img src="./2.jpg" alt="手机" title="小米" id="one">
<!--<img src="./3.jpg" alt="手机" title="小米" id="two">-->
<button class="btn">切换</button>
</body>
</html>
12-3 DOM操作的更多相关文章
- 第12章 DOM操作
目录 *1. 向DOM中注入HTML 1.1 将HTNL字符串转换成DOM 预处理HTML源字符串 包装HTML 1.2 将DOM元素插入到文档中 2. DOM的特性和属性 通过DOM方法和属性访问特 ...
- 摆脱DOM操作,从TodoMVC看angularJS
取代jQuery? 我很久之前便听说了angularJS的大名,之前的leader也经常感叹angularJS的设计如何如何精妙,可叹一直没有机会深入了解,国庆长假因为没钱出游,倒是可以对他做一个了解 ...
- 深入理解DOM节点类型第一篇——12种DOM节点类型概述
× 目录 [1]元素 [2]特性 [3]文本[4]CDATA[5]实体引用[6]实体名称[7]处理指令[8]注释[9]文档[10]文档类型[11]文档片段[12]DTD 前面的话 DOM是javasc ...
- jQuery学习笔记(二)jQuery中DOM操作
目录 DOM操作分类 jQuery中的各种DOM操作 查找节点 创建节点 删除节点 复制节点 替换节点 包裹节点 属性操作 样式操作 对HTML.文本和值的操作 遍历节点 CSS-DOM操作 小结 本 ...
- 第3章 jQuery的DOM操作
一. DOM 分为DOM核心,HTML-DOM和CSS-DOM 1.DOM核心 不专属与javascript. 获取对象:document.getElementsByTagName('div') 获 ...
- dom core,html dom,css dom,jquery 中的dom操作
前端开发中为达到某种目的,往往有很多方法:dom core,html dom,jquery; dom core/jquery主要通过函数调用的方式(getAttribute("属性名&quo ...
- javascript之文档碎片,文档碎片在理论上可以提高DOM操作的执行效率
刚来到这里,趁着还没有忘记,来记录一下,昨晚学习的一个知识点——JavaScript中的文档碎片. 一.对文档碎片的基本认识 文档碎片可以提高DOM操作性能(理论上,注意!!理论上的) 文档碎片原理 ...
- jQuery中的DOM操作总结
jQuery中的DOM操作 DOM是Document Object Medel的缩写,它的意思是文档对象模型,根据W3C的官方说法,DOM是一种跟浏览器,平台以及语言都没有关系的一种规范,也就是一种接 ...
- 第一百一十六节,JavaScript,DOM操作样式
JavaScript,DOM操作样式 一.操作样式 CSS作为(X)HTML的辅助,可以增强页面的显示效果.但不是每个浏览器都能支持最新的CSS能力.CSS的能力和DOM级别密切相关,所以我们有必要检 ...
- js,jQuery和DOM操作的总结(二)
jQuery的基本操作 (1)遍历键值对和数组 , , , , , ]; $.map(arr, function (ele, index) { alert(ele + '===' + index); ...
随机推荐
- 从页面获取form表单提交的数据
1 使用HttpServletRequest,方便灵活 页面代码,使用action提交一个表单,里边有球的id,球的主人,球的颜色,所在省份,区域 <form action="ball ...
- JAVA:在0-99间产生100个不重复的随机数
Random rand = new Random(); boolean[] bool = new boolean[100]; int[] number = new int[100]; int rand ...
- java.lang.IllegalStateException: 1 matchers expected, 5 recorded.
这是一个很神奇的错误. 常规的出错是因为在mock方法里,其中某一个或者几个参数使用了EasyMock.anyxx(),而其他的使用了具体的值. java.lang.IllegalStateExcep ...
- python应用文件读取写登录注册
#!/usr/bin/python3# -*- coding: utf-8 -*-# Author: zhw#读取文件中的内容def open_file(filename ,file_type , * ...
- sending data mysql slow Mysql查询非常慢的可能原因
1.用explain看看mysql的执行情况,可以得知,task_id扫描了近20万条数据,而且这个task_id不是索引 2.为这个task_id所在的表,将此字段添加索引后,查询就变得很快了
- 关于在eclipse中安装各种插件的问题
在eclipse中安装php插件的方法 参考转载链接:eclipse 安装php插件 并配置环境 elipse的php插件地址:https://www.eclipse.org/pdt/ 以下可能会用到 ...
- gawc全球城市
http://www.lboro.ac.uk/gawc/world2016t.html Global city From Wikipedia, the free encyclopedia Pa ...
- java 3 接口与多态&输入输出流
接口 中的所有方法都是方法 抽象 使用接口实现多继承 类型的装换 数据成员就变成了static 和 final food 和 snow 都是可以吃的 可以同时实现多个接口 接口与接口之间也可以有继承关 ...
- 去掉goland中间的令人烦躁的竖线
去掉“configured in code Style options”前面的勾即可.
- CMake学习笔记二
CMake预定义变量 PROJECT_SOURCE_DIR 工程的根目录 PROJECT_BINARY_DIR 运行cmake命令的目录,通常是${PROJECT_SOURCE_DIR}/build ...
