阿里云 Aliplayer高级功能介绍(八):安全播放
基本介绍
如何保障视频内容的安全,不被盗链、非法下载和传播,阿里云视频点播已经有一套完善的机制保障视频的安全播放:

更多详细内容查看点播内容安全播放,H5的Aliplayer对于上面的安全机制都是支持的,但是也有一些限制。
访问限制
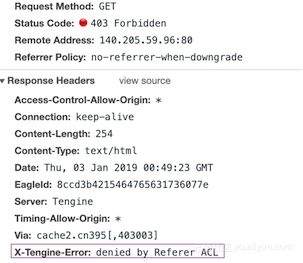
访问限制主要是阿里云视频云提供的安全访问能力, 只需要云端配置, 播放器无需做额外的事情,并且拒绝访问的原因会通过“X-Tengine-Error”Response Header返回,Http请求的错误的Code为403。
开启Referer防盗链后,如果Referer Header的值不是控制台设置的值时,返回“denied by Referer ACL” 错误

Referer首部包含了当前请求页面的来源页面的地址,即表示当前页面是通过此来源页面里的链接进入的,还要注意以下两种情况下,Referer不会被发送:
- 来源页面采用的协议为表示本地文件的 "file" 或者 "data" URI;
- 当前请求页面采用的是非安全协议,而来源页面采用的是安全协议(HTTPS)。
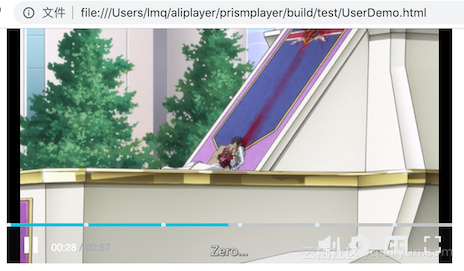
比如下面视频页面直接'file'的方式打开,是可以播放的:

要避免上面的两个遗漏,在启用Referer防盗链后,不要忘记禁止允许空的Referer,为了更加的安全,切记去掉允许空Referer的选择:

播放中心鉴权
播放地址长期有效会更容易的非法扩散传播,视频点播提供的URL鉴权可通过生成动态的加密URL(包含权限验证、过期时效等信息)来区分合法请求,以达到保护视频资源的目的。当然用户首先得去点播服务开启URL鉴权,鉴权的地址格式:
http://qt1.alivecdn.com/olympic/cctv6d.flv?auth_key=1531045067-0-0-86c4b15261ea820b834c111b601acda3
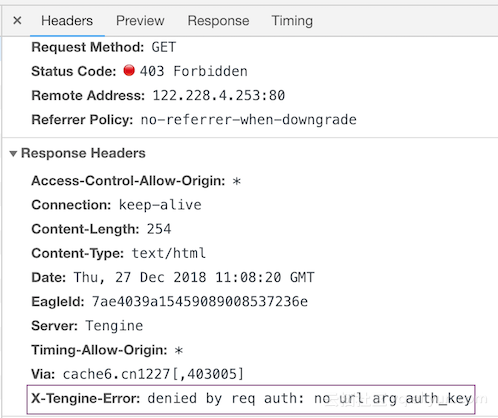
播放域名开启鉴权后会在视频URL地址后添加auth_key的query string参数, 如果缺少auth_key参数或有效期过期,在访问视频地址时会抛403错误,比如:

Aliplayer提供了authTimeout参数用户指定鉴权的有效期,默认值为2小时, 用户可以修改这个值,但是不要修改的太小,避免在播放过程中过期,而导致播放失败。
var player = new Aliplayer({
id: "player-con",
source: "//common.qupai.me/player/qupai.mp4",
width: "100%",
height: "500px",
autoplay: true,
vid:"6bd7ad2a482e4829b726819d2168621d",
playauth : "eyJTZWN1cml0eVRva2VuIjoiQ0FJUzN3SjFxNkZ0NUI",
authTimeout:3600 //单位毫秒
}, function (player) {
console.log("播放器创建成功");
});
业务方二次鉴权
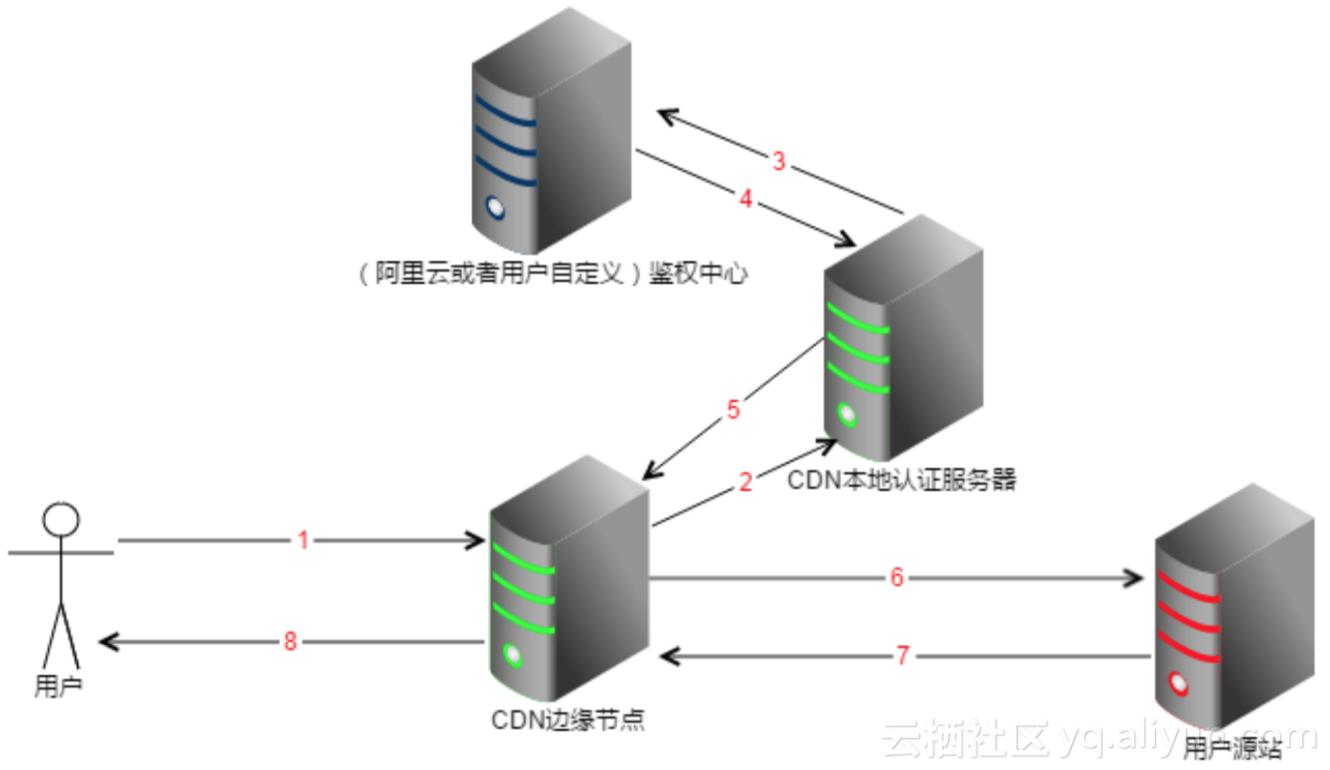
阿里云的播放中心鉴权,在有效期内视频地址都可以被使用,并且Referer容易被伪造,如果能够加上业务方的一些信息做业务方的二次鉴权,对盗链的非法请求的判断更加精确,过程如下图:

- 二次鉴权是指点播CDN将用户的请求透传到客户的鉴权中心,由客户自己判定该请求是否合法,CDN根据客户的判断结果执行相应动作:允许或拒绝访问。
- 二次鉴权需要客户自己开发和部署鉴权中心,该鉴权中心的域名如果同时在 CDN上面加速,可以按照一定规则缓存客户的鉴权结果,以减轻客户鉴权中心的压力。点播CDN会默将把用户请求的 headers 和 request_uri 透传到客户自定义的鉴权中心,并根据鉴权中心返回的结果执行相应的动作。
- Aliplayer会把用户播放域名下面的cookie值,透传到客户的鉴权中心,由客户自己判定该请求是否合法。
- 启用Cookie的Secure和HttpOnly标记,让cookie更安全。 标记为 Secure 的Cookie只应通过被HTTPS协议加密过的请求发送给服务端,从 Chrome 52 和 Firefox 52 开始,不安全的站点(Http:)无法使用Cookie的 Secure 标记。 标记为HttpOnly的Cookie,通过JavaScript的 Document.cookieAPI无法访问带有 HttpOnly 标记的Cookie,它们只应该发送给服务端,避免跨域脚本 (XSS) 攻击。
视频加密
防盗链的安全机制能有效保障用户的合法访问,但是在用户合法获取播放地址,将视频本地,进而实现二次分发。因此,防盗链方案对于视频版权保护是远远不够的。无法保护视频文件的内容。Aliplayer支持了三种内容的加密方式:阿里云加密、HLS的标准加密、标准DRM, 浏览器支持情况:
阿里云加密和标准DRM的安全性差不多,比HLS的标准加密方式的安全性高,但是如果需要考虑移动端,当前只能选择HLS的标准加密方式。
视频加密的详细介绍参考:点播内容安全机制
Aliplayer播放加密视频和普通方式没有区别,不用做多余属性的设置,只需要通过videoId的播放方式集成播放器播放视频,比如:
var player = new Aliplayer({
id: "player-con",
source: "//common.qupai.me/player/qupai.mp4",
width: "100%",
height: "500px",
autoplay: true,
vid:"6bd7ad2a482e4829b726819d2168621d",
playauth : "eyJTZWN1cml0eVRva2VuIjoiQ0FJUzN3SjFxNkZ0NUI"
}, function (player) {
console.log("播放器创建成功");
});
私有加密防调试
视频是私有加密的时候不希望用户调试我们的核心代码, Aliplayer安全加固添加了防调试的代码,主要包含两个阶段的:js加载解析的时候和执行到核心方法时候 。
如果用户打开开发者工具,打开页面时会停止加载变为一个空白页面, 如下图:

注意:关闭开发者工具页面还是刷新不出来的,需要在新的tab里重新打开页面
如何启用
通过引入Aliplayer提供的javascript文件开启防调试模式,考虑到在开发过程中的调式, 用户可以在发布的产品中才引入,Javascript文件的地址:
<script src="https://g.alicdn.com/de/prismplayer/2.8.0/hls/aliplayer-vod-anti-min.js"></script>
原文链接
更多技术干货 请关注阿里云云栖社区微信号 :yunqiinsight
阿里云 Aliplayer高级功能介绍(八):安全播放的更多相关文章
- 阿里云 Aliplayer高级功能介绍(三):多字幕
基本介绍 国际化场景下面,播放器支持多字幕,可以有效解决视频的传播障碍难题,该功能适用于视频内容在全球范围内推广,阿里云的媒体处理服务提供接口可以生成多字幕,现在先看一下具体的效果: WebVTT格式 ...
- 阿里云 Aliplayer高级功能介绍(二):缩略图
基本介绍 Aliplayer提供了缩略图的功能,让用户在拖动进度条之前知道视频的内容,用户能够得到很好的播放体验,缩略图是显示在Controlbar的上面,并且包含当前的时间,阿里云的媒体处理服务提供 ...
- 阿里云 Aliplayer高级功能介绍(四):直播时移
基本介绍 时移直播基于常规的HLS视频直播,直播推流被切分成TS分片,通过HLS协议向播放用户分发,用户请求的m3u8播放文件中包含不断刷新的TS分片地址:对于常规的HLS直播而言,TS分片地址及相应 ...
- 阿里云 Aliplayer高级功能介绍(六):进度条标记
基本介绍 Aliplayer在进度条上提示时间和缩略图功能外,还可以进行视频内容的提示打点,当然不止是进度条上显示打点的内容,还提供一组接口,方便用户进行打点时间和内容的获取, 基本UI如下图所示: ...
- 阿里云 Aliplayer高级功能介绍(七):多分辨率
基本介绍 网络环境比较复杂.网速不稳定,Aliplayer提供了多分辨率播放的模式,用户可以手工切换分辨率和播放器选择最优分辨率,基本UI如下: Source模式 source的方式指定多个清晰度的地 ...
- 阿里云Aliplayer高级功能介绍(一):视频截图
基本介绍 H5 Video是不提供截图的API的, 视频截图需要借助Canvas,通过Canvas提供的drawImage方法,把Video的当前画面渲染到画布上, 最终通过toDataURL方法可以 ...
- 阿里云 Aliplayer高级功能介绍(五):多语言
基本介绍 Aliplayer默认支持中文和英文,并且依赖于浏览器的语言设置自动启用中文或英文资源, 除了支持这两种资源外,还提供自定义语言的形式,支持其他国际语言,另外Aliplayer还支持点播服务 ...
- 阿里云 Aliplayer高级功能介绍(九):自动播放体验
基本介绍 经常会碰到客户询问,为什么我设置了autoplay为true,但是没有自动播放,每次都要向客户解释这个是浏览器从用户体验角度考虑做的限制,客户会继续询问那我要怎么做? 针对这个问题Alipl ...
- 阿里云CDN服务功能介绍
随机推荐
- jupyter|魔法函数问题| UsageError: Line magic function `%` not found
问题: jupyter notebook 使用魔法函数% matplotlib inline,报错:UsageError: Line magic function `%` not found 解决: ...
- gevent实现并发
#_author:来童星#date:2019/12/12import geventimport timedef func1(): print('\033[31;1mfun1 starting...\0 ...
- 【转载】Abstract Factory Step by Step --- 抽象工厂
抽象工厂是创建型模式的代表,其他的还有单件(Singleton).生成器(Builder).工厂方法(Factory Method)以及原型(Prototype),模式本身没有好坏之分,只有适用不适用 ...
- thinkphp 模版引擎
系统支持原生的PHP模板,而且本身内置了一个基于XML的高效的编译型模板引擎,系统默认使用的模板引擎是内置模板引擎,关于这个模板引擎的标签详细使用可以参考模版引擎部分. 内置的大理石平台检定规程模板引 ...
- VS2010-MFC(MFC常用类:CTime类和CTimeSpan类)
转自:http://www.jizhuomi.com/software/230.html 上一节讲了MFC常用类CString类的用法,本节继续讲另外两个MFC常用类-日期和时间类CTime类和CTi ...
- day 69 Django基础五之django模型层(一)单表操作
Django基础五之django模型层(一)单表操作 本节目录 一 ORM简介 二 单表操作 三 章节作业 四 xxx 一 ORM简介 MVC或者MVC框架中包括一个重要的部分,就是ORM,它实现 ...
- c++ const的用法
1.修饰成员变量 int value=0; int *p=&value; const int *p_c=&value;//指针指向常量,但是指针所指向的地址可以修改(int const ...
- Java开发系列-注解
概述 在JDK5之后提供了一个新特性,和类.接口同级.定义时使用的关键字是@interface.注解主要有三个作用,分别是编译检查.替代配置文件.定义注解(元注解).分析代码(用到反射).注解的本质就 ...
- 2018-9-20-在-Windows-下那些好用的调试软件
title author date CreateTime categories 在 Windows 下那些好用的调试软件 lindexi 2018-9-20 17:37:1 +0800 2018-09 ...
- java内存模型JMM理解整理
什么是JMM JMM即为JAVA 内存模型(java memory model).因为在不同的硬件生产商和不同的操作系统下,内存的访问逻辑有一定的差异,结果就是当你的代码在某个系统环境下运行良好,并且 ...
