IDEA 接口调试插件 HTTP Client
界面客户端
使用手册
https://www.jetbrains.com/help/idea/testing-restful-web-services.html
打开方式
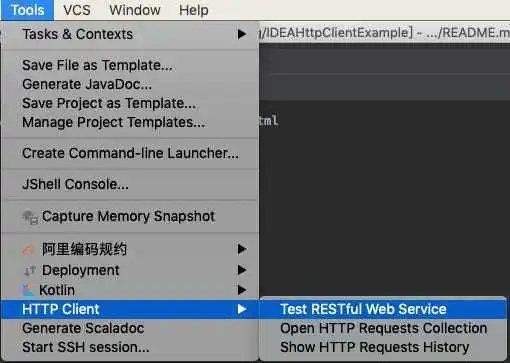
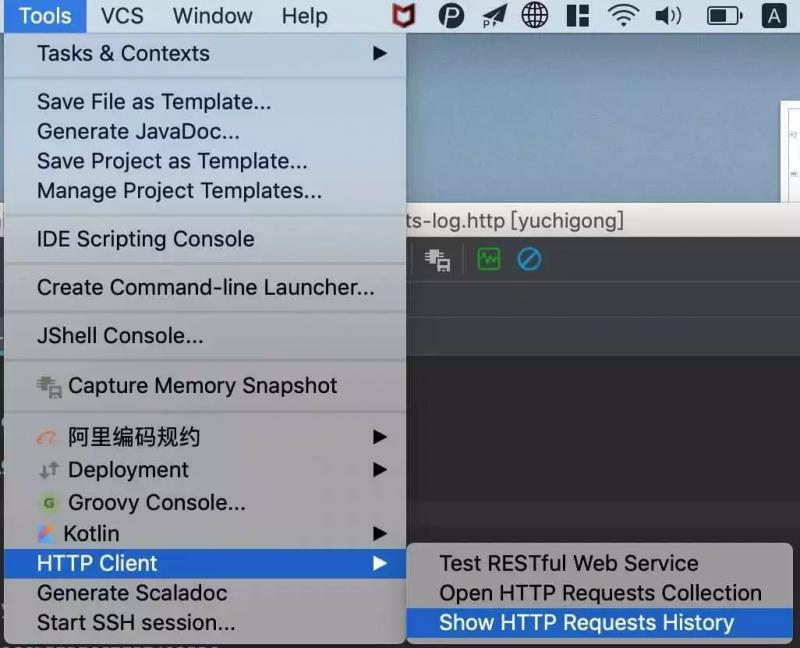
Tools -> HTTP Client -> Test RESTful Web Service

文本客户端
使用手册
https://www.jetbrains.com/help/idea/http-client-in-product-code-editor.html
特点
- 纯文本编写
- 支持统一配置
- 支持 scripts 脚本
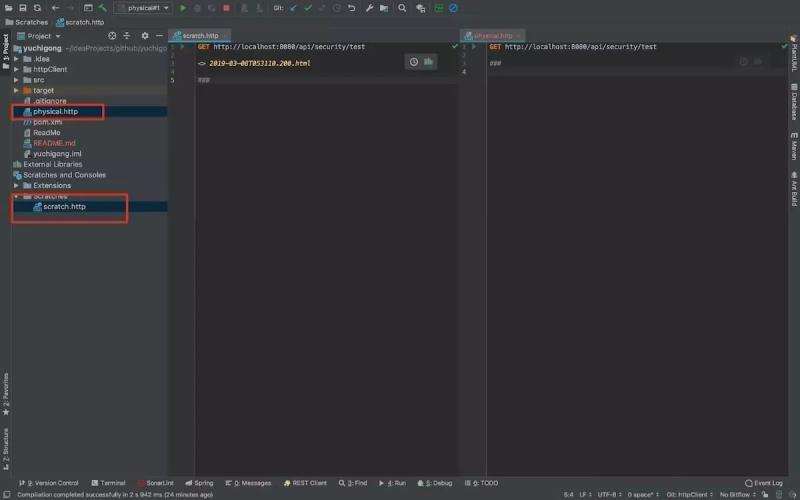
创建新的请求文件
- Scratch files (全局文件)
- physical files(项目文件)

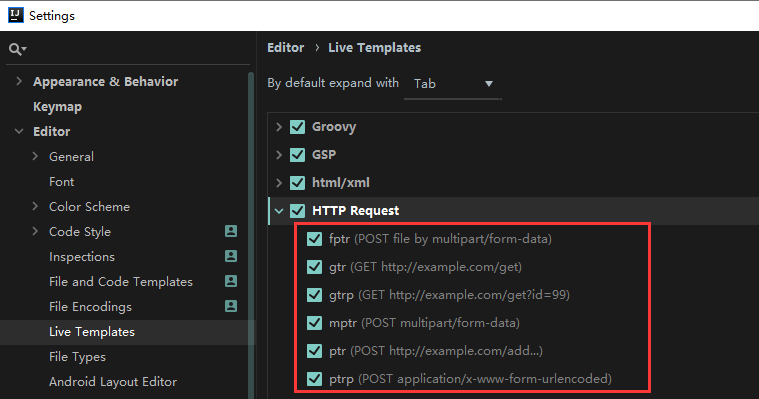
live templates

支持 HTTP 1.1 所有方法
POST、GET、PUT、DELETE、HEAD、OPTIONS、TRACE、CONNECT
### GET
```
### Get request with a header
GET https://httpbin.org/ip
Accept: application/json
Get request with parameter
GET https://httpbin.org/get?show_env=1
Accept: application/json
Get request with environment variables
GET {{host}}/get?show_env={{show_env}}
Accept: application/json
Get request with disabled redirects
@no-redirect
GET http://httpbin.org/status/301
<br/><br/>### POST
Send POST request with json body
POST https://httpbin.org/post
Content-Type: application/json
{
"id": 999,
"value": "content"
}
Send POST request with body as parameters
POST https://httpbin.org/post
Content-Type: application/x-www-form-urlencoded
id=999&value=content
Send a form with the text and file fields
POST https://httpbin.org/post
Content-Type: multipart/form-data; boundary=WebAppBoundary
--WebAppBoundary
Content-Disposition: form-data; name="element-name"
Content-Type: text/plain
Name
--WebAppBoundary
Content-Disposition: form-data; name="data"; filename="data.json"
Content-Type: application/json
< ./request-form-data.json
--WebAppBoundary--
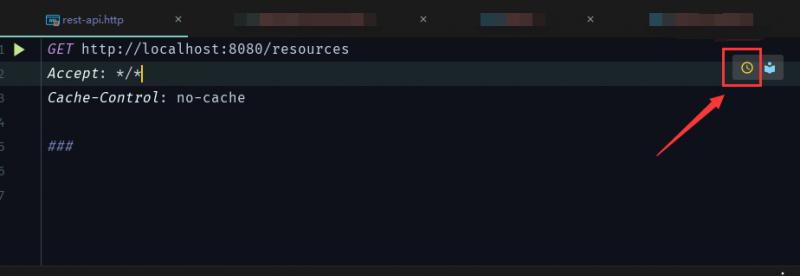
<br/><br/>### Post请求的两种编码格式<br/>* application/x-www-form-urlencodedpost的默认格式,使用js中URLencode转码方法。包括将name、value中的空格替换为加号;将非ascii字符做百分号编码;将input的name、value用‘=’连接,不同的input之间用‘&’连接。跟get的区别在于,get把转换、拼接完的字符串用‘?’直接与表单的action连接作为URL使用,所以请求体里没有数据* multipart/form-data将表单中的每个input转为了一个由boundary分割的小格式,没有转码,直接将utf8字节拼接到请求体中,在本地有多少字节实际就发送多少字节,极大提高了效率,适合传输长字节<br/><br/><br/>## 查看请求历史点击右上角的按钮Show HTTP Requests History或者在工具栏内打开Tools | HTTP Client | Show HTTP Requests History<br/><br/><br/><br/>## 演示接口重构 - 统一配置<br/><br/>### 定义环境变量环境变量需要定义在环境文件中,环境文件有两种:1. 创建名为 rest-client.env.json 或者 http-client.env.json 的环境文件(其实里面就是保存 JSON 数据),该文件里可以定义用在整个项目上的所有常规变量2. 创建名为rest-client.private.env.json 或者 http-client.private.env.json, 看文件名你应该也猜到这是保存敏感数据的,比如密码,token等,该文件默认是被加入到 VCS 的 ignore文件中的,同时优先级高于其他环境文件, 也就是说,该文件的变量会覆盖其他环境文件中的变量值
{
"dev": {
"host": "localhost",
"port": 8081,
"identifier": "tanrgyb",
"password": "iloveu"
},
"prod": {
"host": "dayarch.top",
"port": 8080,
"identifier": "admin",
"password": "admin"
}
}
<br/><br/>### 通用配置,域名/端口
rest-client.env.json 或 http-client.env.json
{
"default": {
},
"local": {
"host": "http://localhost:8080"
}
}
<br/><br/>### 个人安全配置,用户名/密码
rest-client.private.env.json 或 http-client.private.env.json
{
"default": {
},
"local": {
"account": "admin",
"password": "123456"
}
}
<br/><br/>### 重构后的请求文件
登陆
POST {{host}}/api/login
Content-Type: application/x-www-form-urlencoded
account=lee&password=123456
测试接口
GET {{host}}/api/security/test
Accept: application/json
Cookie: JSESSIONID=1C1DD3EB60DEE60664FB0BFE0F1C9942
<br/><br/>运行请求,点击运行按钮,可以选择对应的环境## 使用 response handler scripts<br/><br/>### 引用方式<br/>* 直接引用
GET host/api/test
{%
// Response Handler Script
...
%}
<br/><br/>* 文件引用
GET host/api/test
scripts/my-script.js
<br/><br/><br/>### 主要方法<br/><br/>HTTP Response handling API reference**client*** client.global
set(varName, varValue) // 设置全局变量
get(varName) // 获取全局变量
isEmpty // 检查 global 是否为空
clear(varName) // 删除变量
clearAll // 删除所有变量
* client.test(testName, func) // 创建一个名称为 testName 的测试* client.assert(condition, message) // 校验条件 condition 是否成立,否则抛出异常 message* client.log(text) // 打印日志<br/><br/>**response*** response.body // 字符串 或 JSON (如果content-type 为 application/json.)* response.headers
valueOf(headerName) // 返回第一个匹配 headerName 的值,如果没有匹配的返回 null
valuesOf(headerName) // 返回所有匹配 headerName 的值的数组,如果没有匹配的返回空数组
* response.status // Http 状态码,如: 200 / 400* response.contentType
mimeType // 返回 MIME 类型,如:text/plain, text/xml, application/json.
charset // 返回编码 UTF-8 等
<br/><br/><br/>### 方法调用示例
GET https://httpbin.org/status/200
{%
client.test("Request executed successfully", function() {
client.assert(response.status === 200, "Response status is not 200");
});
%}
<br/><br/>### 演示接口重构 - 动态更新 Cookie
登陆
POST {{host}}/api/login
Content-Type: application/x-www-form-urlencoded
account={{account}}&password={{password}}
{% client.global.set("Set-Cookie", response.headers.valueOf("Set-Cookie")) %}
测试接口
GET {{host}}/api/security/test
Accept: application/json
Cookie: {{Set-Cookie}}
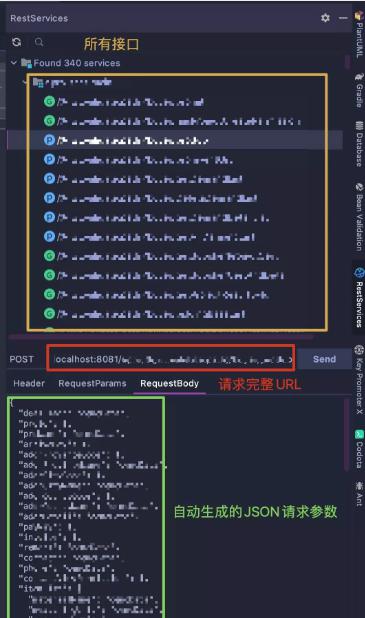
<br/><br/># RestfulToolkitRestfulToolkit 同样是个插件,在插件市场搜索安装即可安装了这个插件后,打开侧边栏,项目的所有接口信息都会展现在此处:我常用的功能就是把指定接口生成的JSON数据拷贝到 HTTP request 文件中,免去手写的麻烦了,你说方便不?除此之外,使用快捷键 cmd+\, 可以根据关键字快速找到接口,回车迅速到达代码接口位置,这也是带来了极大的便利<br/><br/><br/>参考:<br/>https://www.jetbrains.com/help/idea/testing-restful-web-services.htmlhttps://github.com/corningsun/yuchigong/blob/httpClient/httpClient/README.mdhttps://mp.weixin.qq.com/s/bTej94CNhzzbeN0Cynt4MA
IDEA 接口调试插件 HTTP Client的更多相关文章
- Flutter实战视频-移动电商-18.首页_火爆专区后台接口调试
18.首页_火爆专区后台接口调试 楼层结束之后有个火爆专区.到地图有个上拉加载的效果 lib/config/service_url.dart 首先找到我们的接口配置文件,增加接口的配置 lib/ser ...
- Fiddler 菜单功能 Host配置 请求伪造 接口调试
菜单功能: Fiddler工具栏上每个按钮的功能只要鼠标停留在按钮上面就会出现英文描述的功能. 小气泡:增加备注,点击气泡即可对下面捕捉到的会话增加备注(很少使用) Replay回放按钮:较常用,捕捉 ...
- 非常棒的Visual Studo调试插件:OzCode
非常棒的Visual Studo调试插件:OzCode 周银辉 视频介绍 http://channel9.msdn.com/Shows/Visual-Studio-Toolbox/OzCode 官方网 ...
- VS2012的调试插件Image Watch,opencv编程神器
今天配置 opencv3.0 时无意中看到 Image Watch 这样一个VS2012的调试插件,适用了下,特别好用. 部分链接: Image Watch 的 下载链接 OpenCV关于ImageW ...
- chrome浏览器的VUE调试插件Vue.js devtools
chrome浏览器的VUE调试插件Vue.js devtools 应用商店直接安装 安装成功后在VUE文件打开可以直接调试: 提示效果如下: F12进入调试状态即可: 安装中出现的问题: 插件安装 ...
- sonarqube插件开发(三) 调试插件
环境 windows + eclipse +sonarqube server 5.6.4 准备 新建一个maven项目,其中加入了一些插件所用的jar <project xmlns=" ...
- google vue开发调试插件,简便安装,亲测可用
前言:开发vue项目,使用谷歌浏览器,不得不使用调试插件便于调试 插件地址如下: 链接:https://pan.baidu.com/s/159HqJMeFSF-w5z-tMi7drw 密码:ueez ...
- Halcon12新特性之VS可视化调试插件
当我们用VC\C#调试halcon代码的时候,通常会遇到一个头痛的问题,我们无法看到halcon变量的调试信息 如下图:什么鬼...什么鬼 比如我们想看一个double数值变量,我们需要 doub ...
- 开启php的xdebug扩展及phpstorm配置xdebug,chrome调试插件组合
一. 开启php xdebug扩展 注意: 1. 原生php各版本需对应各自的xdebug版本,可到xdebug上对应下载 2. 若用wampserver等环境,wampse ...
随机推荐
- Keepalived 配置文件
keepalived的配置文件: keepalived只有一个配置文件keepalived.conf,里面主要包括以下几个配置区域,分别是global_defs. 全局定义及 ...
- Linux Firewalld用法及案例
Firewalld概述 动态防火墙管理工具 定义区域与接口安全等级 运行时和永久配置项分离 两层结构 核心层 处理配置和后端,如iptables.ip6tables.ebtables.ipset和模块 ...
- linux的那些事-时间 时区
时间表示: 用法:date [选项]... [+格式] 或:date [-u|--utc|--universal] [MMDDhhmm[[CC]YY][.ss]] 以给定的格式显示当前时间,或是设置系 ...
- [Redis-CentOS7]Redis集合操作(四)
SADD 集合添加 127.0.0.1:6379> SADD bbs discuz.net (integer) 1 127.0.0.1:6379> SADD bbs "tiany ...
- CoreLocation在iOS8上用法的变化
1.在使用CoreLocation前需要调用如下函数[iOS8专用]: iOS8对定位进行了一些修改,其中包括定位授权的方法,CLLocationManager增加了下面的两个方法: (1)始终允许访 ...
- oracle11g-R2数据库的逻辑备份(数据泵的导入导出)
一.环境: server1迁移到server2 server1: 服务器号:201 系统:Windows server 2008 R2 x64 IP地址:192.168.2.201 oracle数据库 ...
- JS数组方法(ES5、ES6)
1. arr.push() 从后面添加元素,添加一个或多个,返回值为添加完后的数组长度 let arr = [1,2,3,4,5] console.log(arr.push(6,7)) // 7 3 ...
- JS正则表达式的创建、匹配字符串、转义、字符类、重复以及常用字符
正则表达式都是操作字符串的 作用:对数据进行查找.替换.有效性验证 创建正则表达式的两种方式: // 字面量方式 /js/ // 构造函数方式 regular expression new RegEx ...
- Cesium案例解析(四)——3DModels模型加载
目录 1. 概述 2. 代码 3. 解析 4. 参考 1. 概述 Cesium自带的3D Models示例,展示了如何加载glTF格式三维模型数据.glTF是为WebGL量身定制的数据格式,在网络环境 ...
- 传智播客C++视频学习笔记(3)
#include<iostream> using namespace std; //内存分区模型 //代码区,存放二进制代码,由操作系统进行管理 //全局区,存放全局变量.静态变量.常量( ...
