laravel使用阿里云OSS上传图片
需要自己注册阿里云账号并且开通oss服务,建立Bucket存储空间,此步骤不做演示
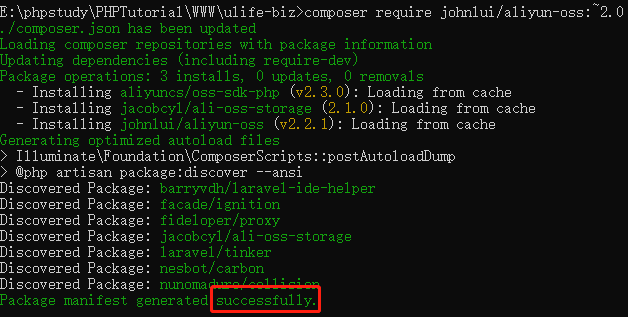
一、composer安装:使用composer在项目根目录执行以下命令
composer require johnlui/aliyun-oss:~2.0

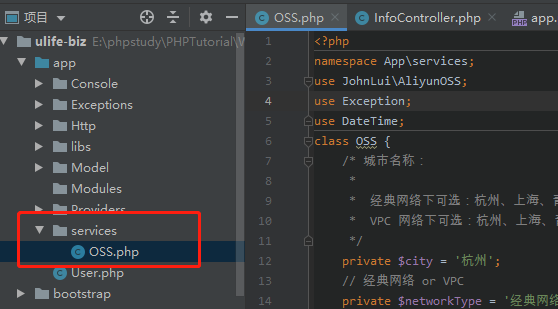
二、构建 Service 文件 需要自己手动建立 app/services/OSS.php

修改配置信息,改为自己的阿里云AccessKeyId AccessKeySecret
注意OSS.php 文件中 private $city = ‘青岛’; 所对应的城市,要根据自己OSS相对应的地区所选择
如何查看自己的OSS地区,请到阿里云OSS中查看,修改错误会导致无法连接到阿里云OSS服务器
OSS.php文件:
<?php
namespace App\services;
use JohnLui\AliyunOSS;
use Exception;
use DateTime;
class OSS {
/* 城市名称:
*
* 经典网络下可选:杭州、上海、青岛、北京、张家口、深圳、香港、硅谷、弗吉尼亚、新加坡、悉尼、日本、法兰克福、迪拜
* VPC 网络下可选:杭州、上海、青岛、北京、张家口、深圳、硅谷、弗吉尼亚、新加坡、悉尼、日本、法兰克福、迪拜
*/
private $city = '';
// 经典网络 or VPC
private $networkType = '经典网络'; private $AccessKeyId = '';
private $AccessKeySecret = '';
private $ossClient;
/**
* 私有初始化 API,非 API,不用关注
* @param boolean 是否使用内网
*/
public function __construct($isInternal = false)
{
if ($this->networkType == 'VPC' && !$isInternal) {
throw new Exception("VPC 网络下不提供外网上传、下载等功能");
}
$this->ossClient = AliyunOSS::boot(
$this->city,
$this->networkType,
$isInternal,
$this->AccessKeyId,
$this->AccessKeySecret
);
}
/**
* 使用外网上传文件
* @param string bucket名称
* @param string 上传之后的 OSS object 名称
* @param string 上传文件路径
* @return boolean 上传是否成功
*/
public static function publicUpload($bucketName, $ossKey, $filePath, $options = [])
{
$oss = new OSS();
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->uploadFile($ossKey, $filePath, $options);
}
/**
* 使用阿里云内网上传文件
* @param string bucket名称
* @param string 上传之后的 OSS object 名称
* @param string 上传文件路径
* @return boolean 上传是否成功
*/
public static function privateUpload($bucketName, $ossKey, $filePath, $options = [])
{
$oss = new OSS(true);
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->uploadFile($ossKey, $filePath, $options);
}
/**
* 使用外网直接上传变量内容
* @param string bucket名称
* @param string 上传之后的 OSS object 名称
* @param string 上传的变量
* @return boolean 上传是否成功
*/
public static function publicUploadContent($bucketName, $ossKey, $content, $options = [])
{
$oss = new OSS();
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->uploadContent($ossKey, $content, $options);
}
/**
* 使用阿里云内网直接上传变量内容
* @param string bucket名称
* @param string 上传之后的 OSS object 名称
* @param string 上传的变量
* @return boolean 上传是否成功
*/
public static function privateUploadContent($bucketName, $ossKey, $content, $options = [])
{
$oss = new OSS(true);
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->uploadContent($ossKey, $content, $options);
}
/**
* 使用外网删除文件
* @param string bucket名称
* @param string 目标 OSS object 名称
* @return boolean 删除是否成功
*/
public static function publicDeleteObject($bucketName, $ossKey)
{
$oss = new OSS();
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->deleteObject($bucketName, $ossKey);
}
/**
* 使用阿里云内网删除文件
* @param string bucket名称
* @param string 目标 OSS object 名称
* @return boolean 删除是否成功
*/
public static function privateDeleteObject($bucketName, $ossKey)
{
$oss = new OSS(true);
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->deleteObject($bucketName, $ossKey);
}
/**
* -------------------------------------------------
*
*
* 下面不再分公网内网出 API,也不注释了,大家自行体会吧。。。
*
*
* -------------------------------------------------
*/
public function copyObject($sourceBuckt, $sourceKey, $destBucket, $destKey)
{
$oss = new OSS();
return $oss->ossClient->copyObject($sourceBuckt, $sourceKey, $destBucket, $destKey);
}
public function moveObject($sourceBuckt, $sourceKey, $destBucket, $destKey)
{
$oss = new OSS();
return $oss->ossClient->moveObject($sourceBuckt, $sourceKey, $destBucket, $destKey);
}
// 获取公开文件的 URL
public static function getPublicObjectURL($bucketName, $ossKey)
{
$oss = new OSS();
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->getPublicUrl($ossKey);
}
// 获取私有文件的URL,并设定过期时间,如 \DateTime('+1 day')
public static function getPrivateObjectURLWithExpireTime($bucketName, $ossKey, DateTime $expire_time)
{
$oss = new OSS();
$oss->ossClient->setBucket($bucketName);
return $oss->ossClient->getUrl($ossKey, $expire_time);
}
public static function createBucket($bucketName)
{
$oss = new OSS();
return $oss->ossClient->createBucket($bucketName);
}
public static function getAllObjectKey($bucketName)
{
$oss = new OSS();
return $oss->ossClient->getAllObjectKey($bucketName);
}
public static function getObjectMeta($bucketName, $ossKey)
{
$oss = new OSS();
return $oss->ossClient->getObjectMeta($bucketName, $ossKey);
}
}
注意命名空间,如果是按照上述目录则不需修改命名空间,否则修改为与你对应的命名空间
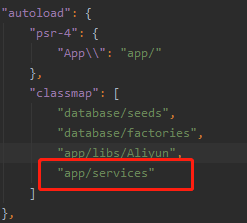
三、在 composer.json 中 autoload -> classmap 处增加配置

在终端根目录下进行composer操作:
composer dump-autoload
四、控制器的使用方法
创建控制器类 Api/UploadController 控制器用于接收前台上传的图片,上传到阿里云OSS,并且拿到返回路径。Bucket名称名称换成自己的
namespace App\Http\Controllers\Api; use App\Http\Controllers\Controller;
use App\Services\OSS;
use Illuminate\Http\Request; class UploadController extends Controller
{
public function upload(Request $request)
{
//获取上传的文件
$file = $request->file('file');
//获取上传图片的临时地址
$tmppath = $file->getRealPath();
//生成文件名
$fileName = rand(1000,9999) . $file->getFilename() . time() .date('ymd') . '.' . $file->getClientOriginalExtension();
//拼接上传的文件夹路径(按照日期格式1810/17/xxxx.jpg)
$pathName = date('Y-m/d').'/'.$fileName;
//上传图片到阿里云OSS
OSS::publicUpload('Bucket名称', $pathName, $tmppath, ['ContentType' => $file->getClientMimeType()]);
//获取上传图片的Url链接
$Url = OSS::getPublicObjectURL('Bucket名称', $pathName);
// 返回状态给前端,Laravel框架会将数组转成JSON格式
return ['code' => 0, 'msg' => '上传成功', 'data' => ['src' => $Url]];
}
}
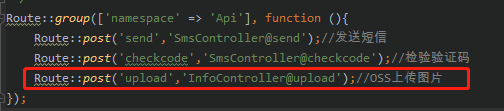
写路由测试:

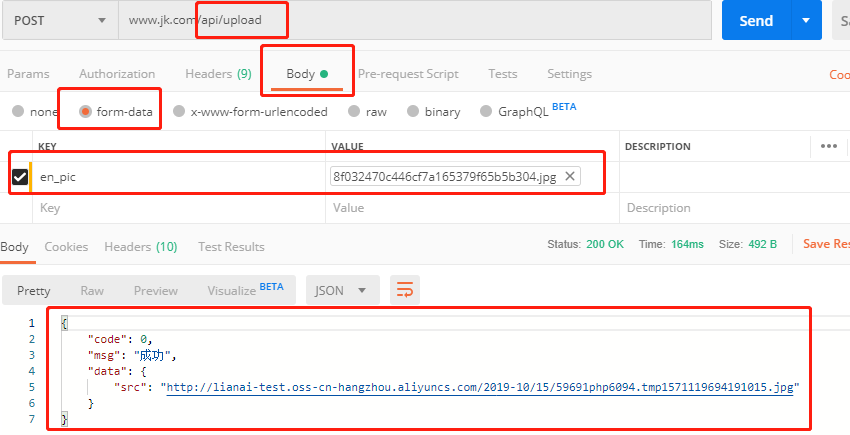
然后返回信息和图片的URL:

然后就OK啦
laravel使用阿里云OSS上传图片的更多相关文章
- vue用阿里云oss上传图片使用分片上传只能上传100kb以内的解决办法
首先,vue和阿里云oss上传图片结合参考了 这位朋友的 https://www.jianshu.com/p/645f63745abd 文章,成功的解决了我用阿里云oss上传图片前的一头雾水. 该大神 ...
- The difference between the request time and the current time is too large.阿里云oss上传图片报错
The difference between the request time and the current time is too large. 阿里云oss上传图片的时候报错如上, 解决办法,把 ...
- laravel下使用阿里云oss上传图片
对小公司而言,使用阿里云oss比直接买硬盘要划算的多,不管从存储性价比上还是从网速负载上.最近因为公司的项目有比较大的图片存储访问需求,所以决定使用阿里云的oss. 在研究了一下以后,摆着不自己造轮子 ...
- 阿里云oss上传图片
1.首先我们要下载阿里云oss的sdk包:(可以下载原版的,改过的通用版在本人的百度云,嘎嘎嘎~) 2.下载好之后放到项目文件目录里面 3.要在需要的控制器引用这个sdk文件例如: include(& ...
- Laravel 使用阿里云 oss 存储对象
一.下载安装 composer require jacobcyl/ali-oss-storage 二.注册服务提供者 在config/app.php的providers下添加: //阿里云OSS对象存 ...
- 阿里云OSS上传图片,并使用图片服务裁切
<?php use OSS\OssClient; require_once './autoload.php'; // test $bucket = "在阿里云设置的bucket名字(这 ...
- 关于阿里云OSS上传图片之后会被旋转90度的解决办法
原文:https://www.cnblogs.com/wuhjbk/p/10133596.html 问题描述:正常的图片前端上传到oss成功之后的资源地址.在html上引用的时候被旋转了90度oss资 ...
- 使用阿里云OSS,上传图片时报错:java.lang.ClassNotFoundException:org.apache.http.ssl.TrustStrategy
问题产生的原因就是jar包版本问题,阿里的SDk引入的pom中依赖的httpclient和httpcore版本高于当前项目中已经设置的版本. 解决: 删除低版本后,更新下项目.
- 阿里云oss上传图片报错,The OSS Access Key Id you provided does not exist in our records.解决方法
vue项目 1.安装OSS的Node SDK npm install ali-oss --save 2.参考官方提示https://help.aliyun.com/document_detail/11 ...
随机推荐
- 我国自主研发的先进辅助驾驶系统(ADAS)控制器产品实现量产配套
来源: http://www.most.gov.cn/kjbgz/201710/t20171023_135606.htm 感谢对我们ADAS团队的肯定!
- webpack性能优化
Webpack优化打包速度以及性能优化 1.跟上技术的迭代(Node.Npm.Yarn) 2.在尽可能少的模块上应用loader 3.Plugin尽可能精简并确保可靠 4.resolve参数合理配置 ...
- 学Python必背的初级单词,你都背了吗?
今天给大家分享一些学习Python必须认识的英文单词,同时也是学习编程都必须会的单词,新手赶快学起来!有点长耐心看完. 小编推荐一个学Python的学习裙:九三七六六七 五零九,无论你是大牛还是小白, ...
- PPT导出为图片
使用Aspose组件导出 Aspose有Aspose.Slides.dll,可以无需安装office,进行读写PPT文件. Aspose可能通过Aspose.Slides.NET安装 简单的导出图片d ...
- C#设计模式学习笔记:(19)策略模式
本笔记摘抄自:https://www.cnblogs.com/PatrickLiu/p/8057654.html,记录一下学习过程以备后续查用. 一.引言 今天我们要讲行为型设计模式的第七个模式--策 ...
- Django3的安装以及web项目的创建
cmd 直接输入:pip install -i https://pypi.douban.com/simple django 2.检测是否安装成功:用到的命令:import django ,检测版本 ...
- PHP0022:PHP SESSION 设置修改删除
- 9maven依赖传递性、依赖原则
maven的依赖传递: A.jar->B.jar->C.jar 要使 A.jar ->C.jar:当且仅当 B.jar 依赖于C.jar的范围是compile,如果B依赖于C的范围不 ...
- 微软帮助类SqlHelper
using System; using System.Data; using System.Xml; using System.Data.SqlClient; using System.Collect ...
- POJ 2556 (判断线段相交 + 最短路)
题目: 传送门 题意:在一个左小角坐标为(0, 0),右上角坐标为(10, 10)的房间里,有 n 堵墙,每堵墙都有两个门.每堵墙的输入方式为 x, y1, y2, y3, y4,x 是墙的横坐标,第 ...
