创建dynamics CRM client-side (七) - 用JS 来控制Auto-Save
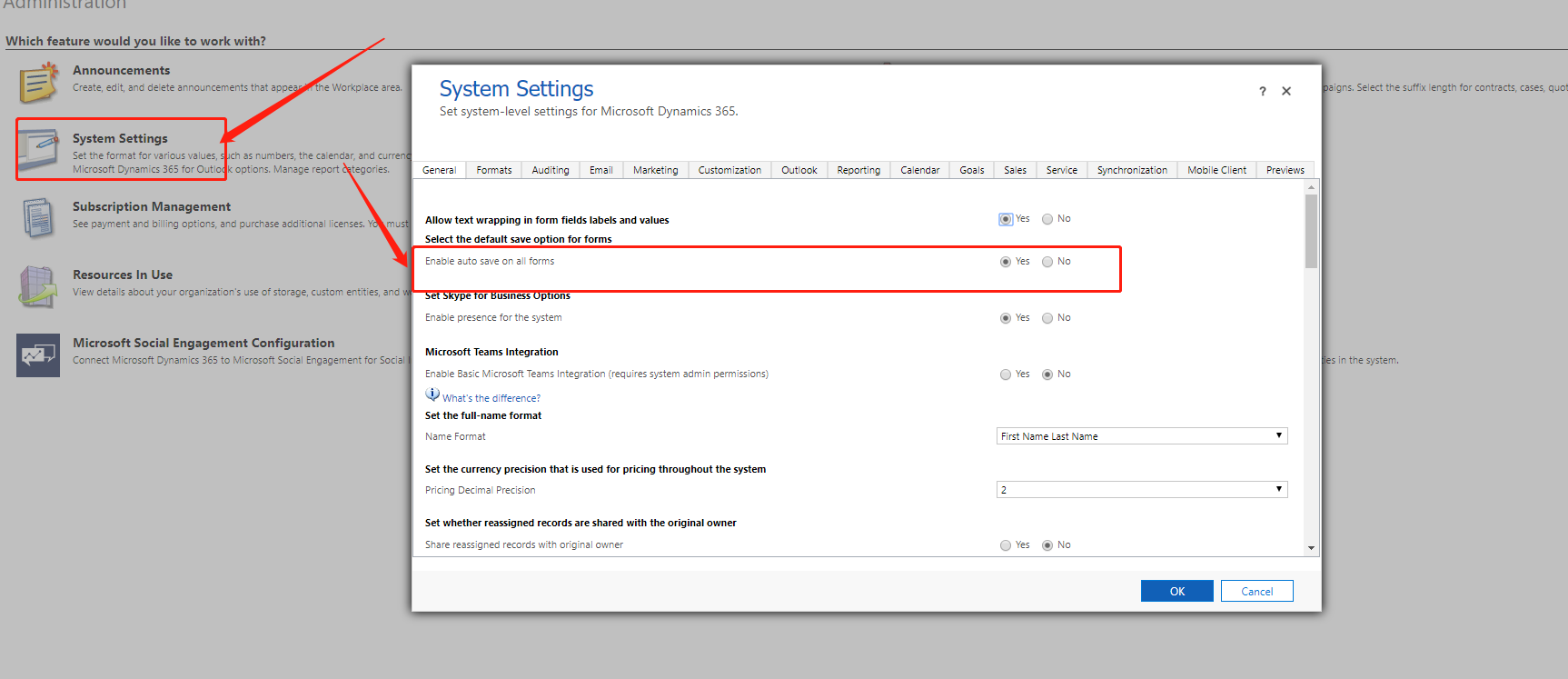
在我们的system setting里面, 我们可以设置打开/关闭 auto save的功能。

我们可以用js来控制auto-save
this.formOnSave = function (executionContext) {
var eventArgs = executionContext.getEventArgs();
if (eventArgs.getSaveMode() == 70 || eventArgs.getSaveMode() == 2) {
eventArgs.preventDefault();
}
};
更多的saveModel,我们可以参考微软的官方文档 https://docs.microsoft.com/en-us/powerapps/developer/model-driven-apps/clientapi/reference/save-event-arguments/getsavemode
创建dynamics CRM client-side (七) - 用JS 来控制Auto-Save的更多相关文章
- 创建dynamics CRM client-side (一) - Client-side Events
这个系列是帮助大家了解dynamics CRM (customer engagement CE) 的client-side 开发. Client-side Events 1. Form OnLoad ...
- 创建dynamics CRM client-side (十三) - 在HTML Web Resource中获取form elements & 获取外部js文件
上一节我们讨论到创建HTML Web Resource. 但是纯HTML的页面不能满足我们的需求, 所以今天我们来做在HTML Web Resource中获取form elements Please ...
- 创建dynamics CRM client-side (二) - Client API
如果我们想用script来直接在form上做一些修改, 我们需要用到client api 来做交互. 我们可以用以下来理解: Form <---> Client API <---&g ...
- 创建dynamics CRM client-side (十一) - 管理和关联所有的JS文件
代码管理是一个无法避免的问题. 前面我也建议了大家每一个entity都应该拥有自身的js. 但是如果我们有一些global的function, 我们应该怎样去部署到每一个entity中呢? 我这里使用 ...
- 创建dynamics CRM client-side (四) - Namespace Notation in JS
我们在开发的时候会写很多functions. 但是这些functions 管理起来很麻烦. 微软内部建议我们使用namespace notation的形式管理我们的代码 // Converting f ...
- 创建dynamics CRM client-side (九) - 用JS来获取look up 信息
我们用以下的代码可以获取到look up 的信息. 大家可以查看微软文档来查看更多关于 lookup object的信息 https://docs.microsoft.com/en-us/powera ...
- 创建dynamics CRM client-side (十) - 用JS来获取form type
用户可以用以下代码来获取 form type 更多的信息可以查阅https://docs.microsoft.com/en-us/powerapps/developer/model-driven-ap ...
- 创建dynamics CRM client-side (十四) - Web API
Xrm.WebApi 是我们做前端开发不可不缺少的内容. Xrm.WebApi 分为online和offline online: 可以实现和服务器的CRUD交互 offline: 多用于mobile ...
- 创建dynamics CRM client-side (五) - 使用regular expression (正则表达式)来检查phone number
我们这次要使用account, 让我们首先重建一个JavaScript. 建议每个entity都创建专属的js // Converting functions to Namespace Notatio ...
随机推荐
- HDU3669 Aragorn's Story 树链剖分 点权
HDU3669 Aragorn's Story 树链剖分 点权 传送门:http://acm.hdu.edu.cn/showproblem.php?pid=3966 题意: n个点的,m条边,每个点都 ...
- neo4j-查询示例
查找名为"Cloud Atlas"的电影 match(cloudAtlas {title:"Cloud Atlas"}) return cloudAtlas 查 ...
- LeetCode3_无重复字符的最长子串(数组&字符串问题)
题目: 给定一个字符串,请你找出其中不含有重复字符的 最长子串 的长度. 示例 1: 输入: "abcabcbb" 输出: 3 解释: 因为无重复字符的最长子串是 "ab ...
- There is no Action mapped for namespace [/] and action name [login] associate解决办法 .
写了一个JSP项目,在配置struts2时遇到了这个错误,在网上逛了一大圈后终于解决了这个问题.具体解决方法是: 1.struts.xml的名字和位置 这里特别提一点,很多人遇到这个错误都是名字错误, ...
- 谷歌浏览器不能播放audio 报错Uncaught (in promise) DOMException
在2018年4月份发布的Chrome 66正式关掉了声音自动播放,也就是说<audio autopaly></audio> <video autoplay>< ...
- 如何从0到1设计一个MQ消息队列
消息队列作为系统解耦,流量控制的利器,成为分布式系统核心组件之一. 如果你对消息队列背后的实现原理关注不多,其实了解消息队列背后的实现非常重要. 不仅知其然还要知其所以然,这才是一个优秀的工程师需要具 ...
- 泛型的运用(用于查询数据后DataTable转实体类)
2019.8.14 更新 补全了DataTable转泛型集合的方法: /// <summary> /// DataTable转实体类集合 /// </summary> /// ...
- ansible批量部署tomcat
1.1 构建目录结构 此操作是安装nginx+mysql+tomcat+db的目录结构,可以参考一下,不错~ mkdir -p /ansible/roles/{nginx,mysql,tomcat,d ...
- 菜鸟系列Fabric源码学习 — committer记账节点
Fabric 1.4 源码分析 committer记账节点 本文档主要介绍committer记账节点如何初始化的以及committer记账节点的功能及其实现. 1. 简介 记账节点负责验证交易和提交账 ...
- linux Nginx-1.10.2 安装部署教程
一.下载Nginx以及依赖组件[root@localhost src]# wget http://nginx.org/download/nginx-1.10.2.tar.gz [root@localh ...
