5分钟搭建网站实时分析:Grafana+日志服务实战
原文地址:https://yq.aliyun.com/articles/227006
阿里云日志服务是针对日志类数据一站式服务,用户只需要将精力集中在分析上,过程中数据采集、对接各种存储计算、数据索引和查询等琐碎工作等都可以交给服务。2017年9月日志服务加强日志实时分析功能(LogSearch/Analytics),可以使用查询+SQL92语法对日志进行实时分析。
在结果分析可视化上,除了使用自带Dashboard外,还支持DataV、Grafana、Tableua、QuickBI等对接方式。本文主要通过一个例子,演示如何通过日志服务对Nginx日志进行分析与可视化。
演示:线上Demo, 配置视频
整体架构
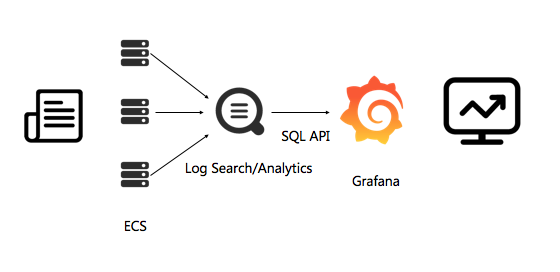
日志从收集到分析的架构如下图:

主要分3个步骤:
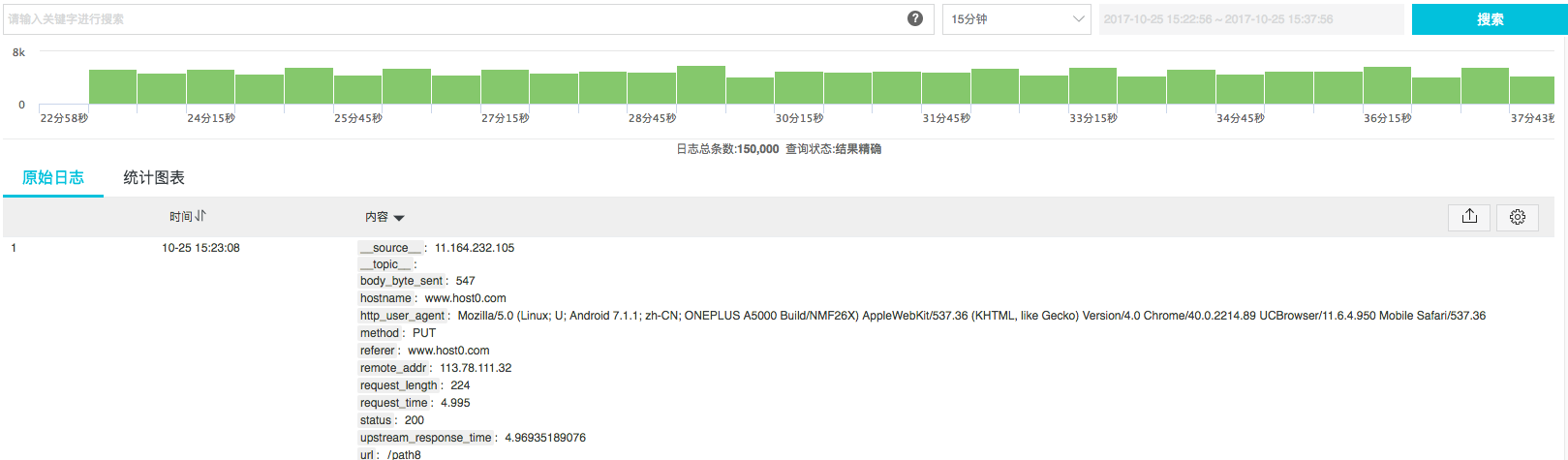
我们主要演示步骤3,在做完1、2步骤后,在查询页面可以看到原始日志:

对接Grafana
1. 安装grafana
grafana的详细安装文档参见grafana官方文档
以ubuntu为例,安装命令为:
wget https://s3-us-west-2.amazonaws.com/grafana-releases/release/grafana_4.5.2_amd64.deb
sudo apt-get install -y adduser libfontconfig
sudo dpkg -i grafana_4.5.2_amd64.deb为了使用饼状图,我们需要安装Pie chart插件,官方文档,安装命令如下:
grafana-cli plugins install grafana-piechart-panel2. 安装日志服务插件
首先确认grafana的插件目录在哪里, ubuntu的插件地址在 /var/lib/grafana/plugins/ ,安装好插件后重启grafana-server。
执行一下命令:
cd /var/lib/grafana/plugins/
git clone https://github.com/aliyun/aliyun-log-grafana-datasource-plugin
service grafana-server restart3. 配置日志数据源
假设是在本机部署,默认是安装在3000端口,在浏览器打开3000端口。

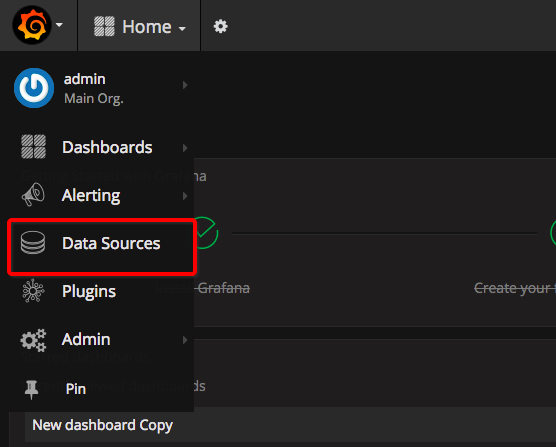
在左上角点击grafana的logo,在弹出窗口上选择Data Sources:

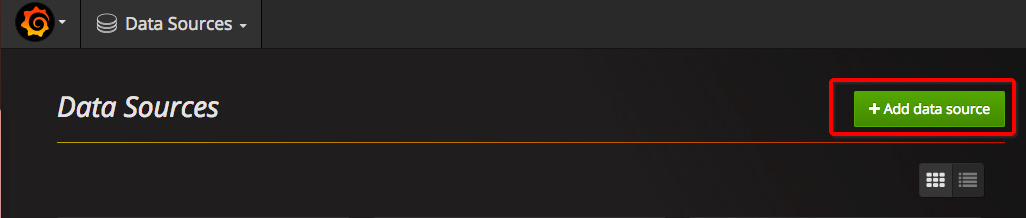
点击添加新的DataSource 使用grafana和阿里云日志服务进行日志可视化分析

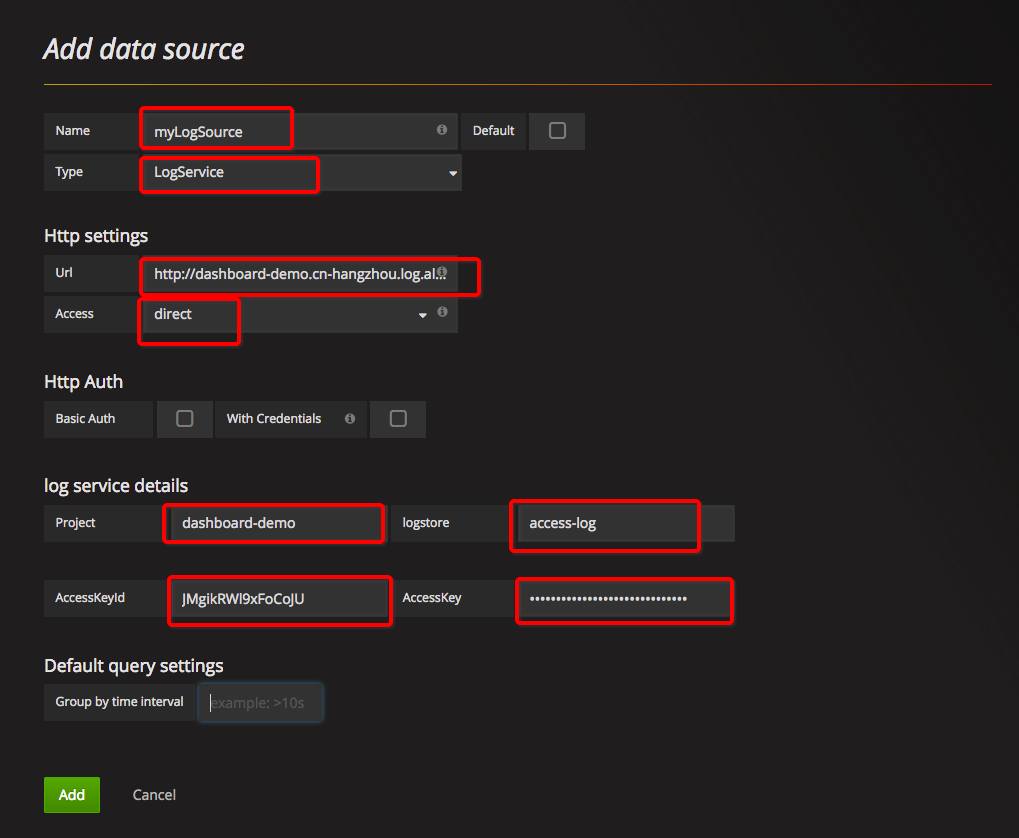
各部分配置分别按照如下配置:
- datasource名称可以自定义,类型选择[LogService] 。
- Http Setting部分,url输入样例:http://dashboard-demo.cn-hangzhou.log.aliyuncs.com 。dashboard-demo是project名称,cn-hangzhou.log.aliyuncs.com是project所在地域的endpoint,在配置自己的数据源时,需要特别的替换成自己的project和region地址。endpoint选择内网还是外网,取决于access的配置。Access可以选择Direct,也可以选择Proxy。如果选择Direct,表示从浏览器直接发送请求,需要添加外网endpoint。如果选择proxy,则从grafana部署的机器跳转,如果grafana部署在ecs上,则可以通过内网连接。
- Http Auth部分,采用默认配置即可。
- log service details,日志服务详细配置,分别填写project,logstore,以及具备读取权限的accessKey,accessKey可以是主账号的accessKey,也可以是子帐号的accessKey。
配置完成后点击Add,即可完成添加dataSource。接下来添加dashboard。
4. 添加dashboard
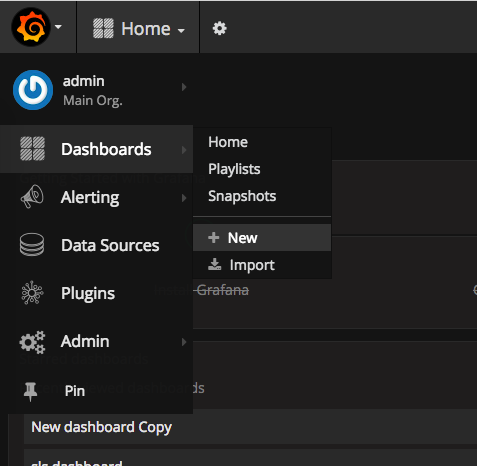
在左上角菜单中新加一个dashboard:点击左上角菜单,依次点击Dashboards, New:

4.1 配置模板变量
在grafana中可以配置模板变量,在同一个视图中,通过选择不同的变量值,展示不同的视图,在本文中,我们配置每个时间区间的大小,以及不同域名的访问情况。

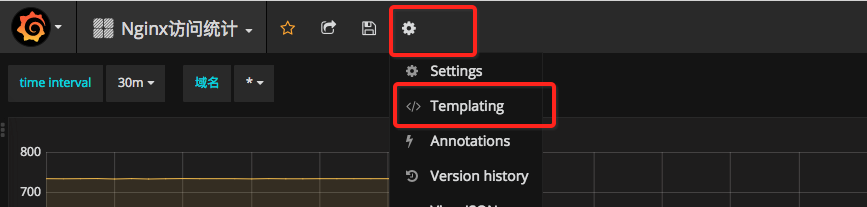
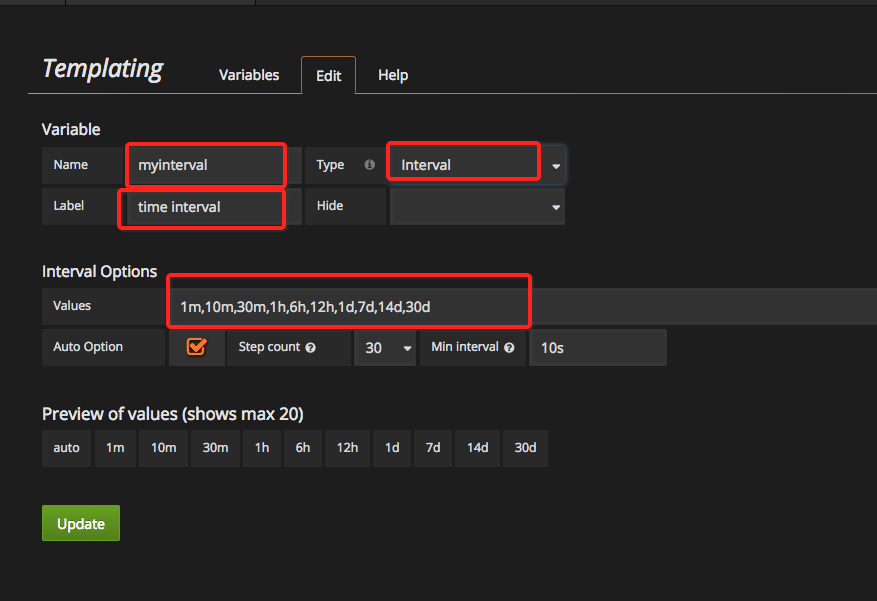
点击页面上方设置图标,然后点击Templating,

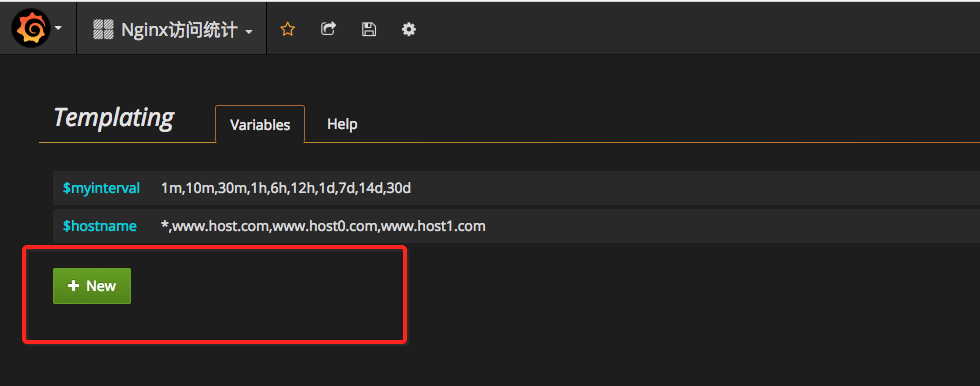
在当前页面,会显示出已经配置的模板变量,点击New, 创建新的模板

我们首先配置一个时间区间,变量的名称是我们在配置中使用的变量,在这里起名为myinterval, 在查询条件中,要写成$myinterval ,会自动替换成页面选择的模板值。

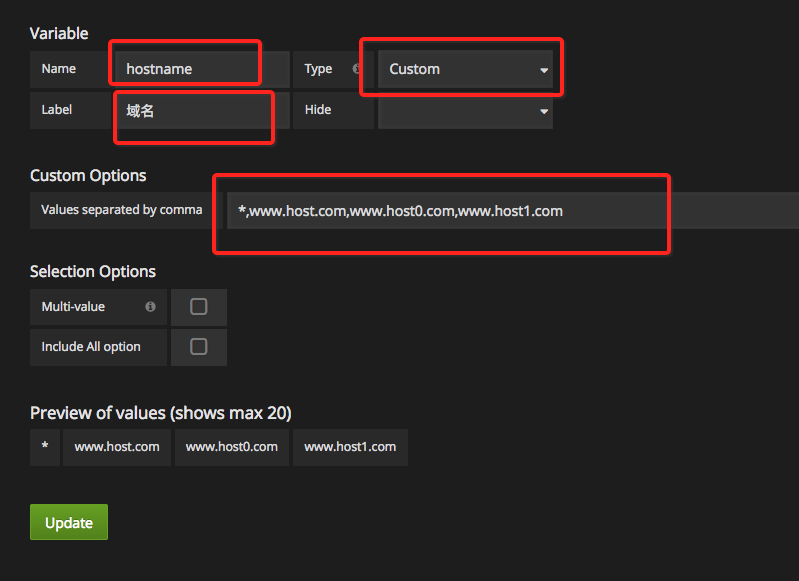
我们再配置一个域名模板,通常我们在一个vps上可以挂载多个域名,那么我们需要查看不同域名的访问情况,在模板值中,我们输入 *,www.host.com,www.host0.com,www.host1.com, 表示我们可以查看所有域名,也可以分别只查看www.host.com或者www.host0.com或者www.host1.com的访问情况。
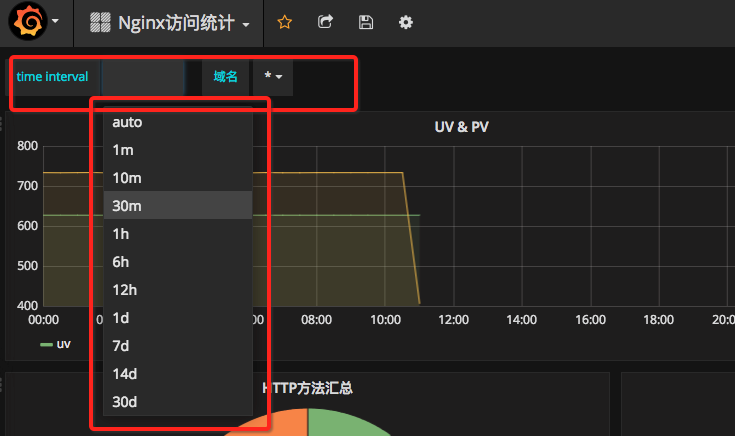
配置完成后,可以在dashboard页面上方看到刚才配置的模板变量,通过下拉框可以选择任何一个值。例如time interval,所有可选的值如下:

配置动态的Query template,可以从查询中动态的获取结果。要使用query template,请参考下图进行配置,数据源选择日志服务的数据源,在query条件中,SQL保证只输出一列结果。

4.2 配置PV,UV
点击左侧ADD ROW,新建一行图表:

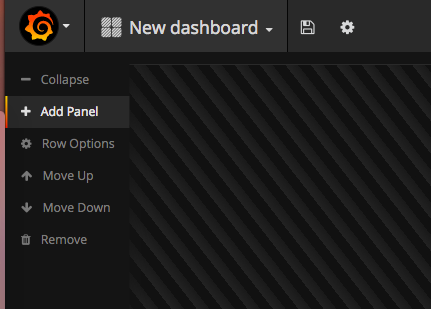
如果已经有一行row了,可以在左侧的弹出式菜单里选择Add Panel:

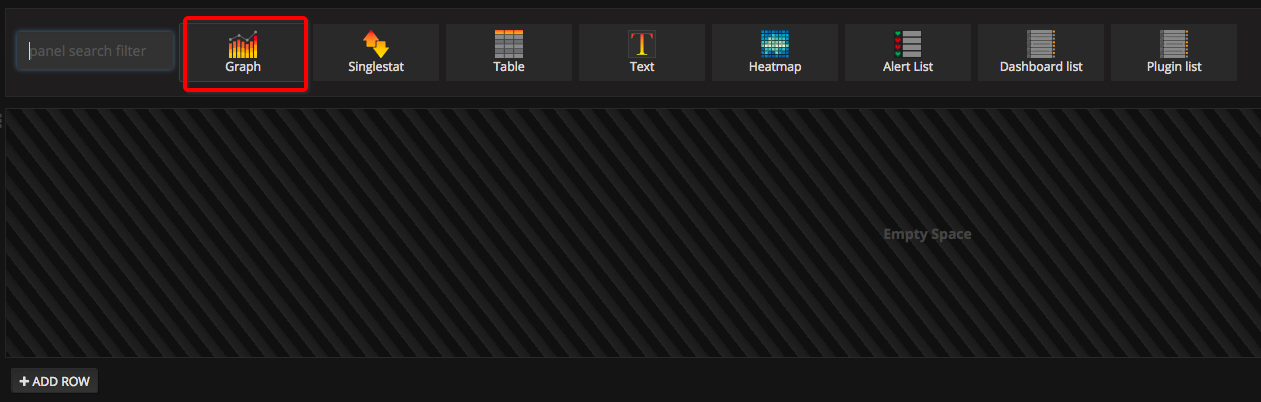
grafana可以支持多重类型的视图,对于PV,UV数据,在这里我们创建一个Graph视图:

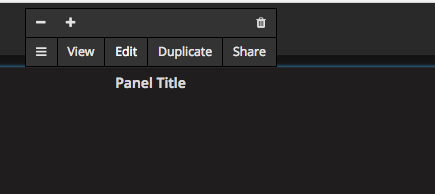
点击Pannel Title,在弹出的窗口中点击Edit:

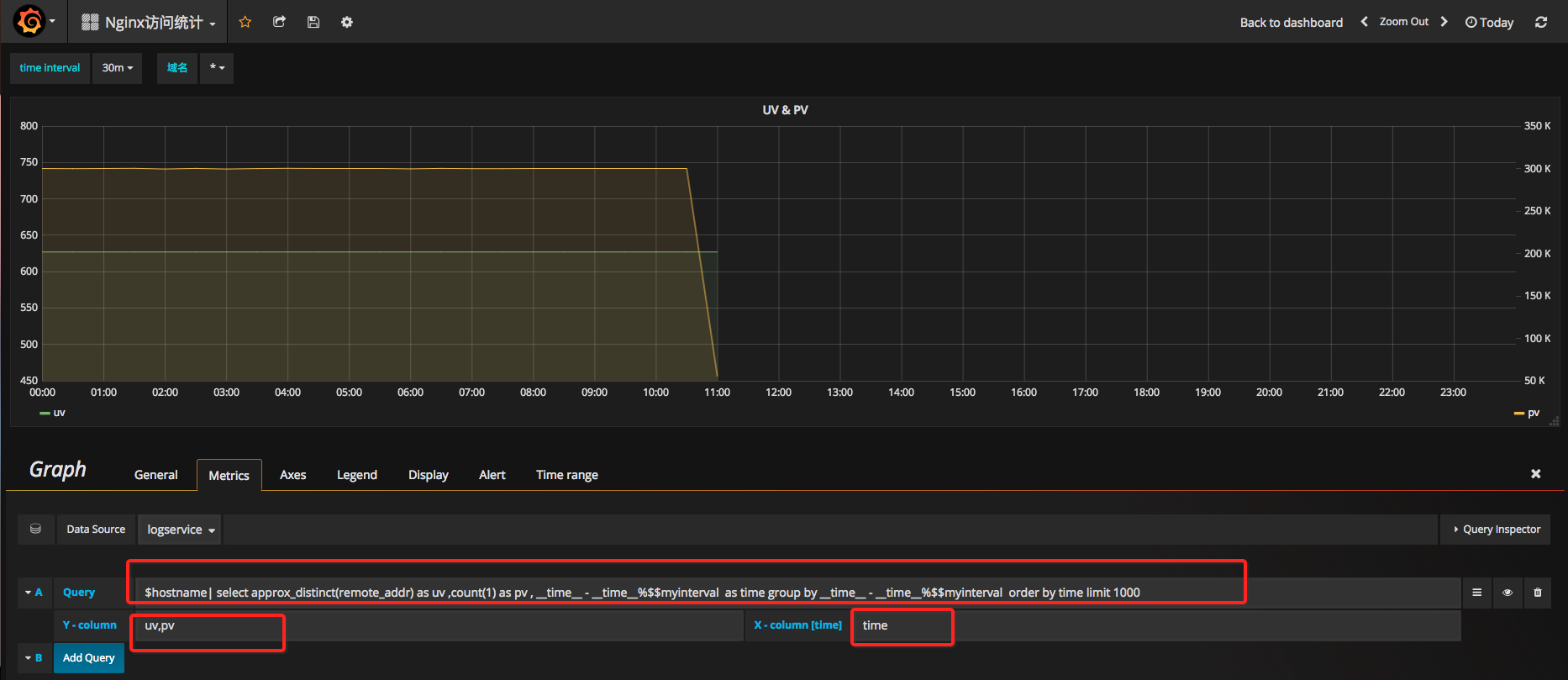
在Metrics配置中,选择datasource为logservice,输入Query,Y轴和X轴:

dataSource下拉框中选择之前配置的:logService。
Query输入:
$hostname| select approx_distinct(remote_addr) as uv ,count(1) as pv ,__time__-__time__%
$$
myinterval as time group by time order by time limit 1000上述query中的$hostname,在实际展示时,会替换成用户选择的域名。
$$ myinterval,则会替换成时间区间,注意myinterval前有两个$符号,而hostname有一个。 Y-Column输入:
uv,pvX-Column输入:
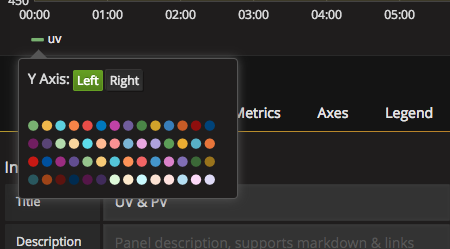
timeUV PV的值相差比较大,我们需要用两个Y轴来展示,在图标下方,点击uv左侧有颜色的线,可以选择uv是在左Y轴显示,还是在右Y轴显示:

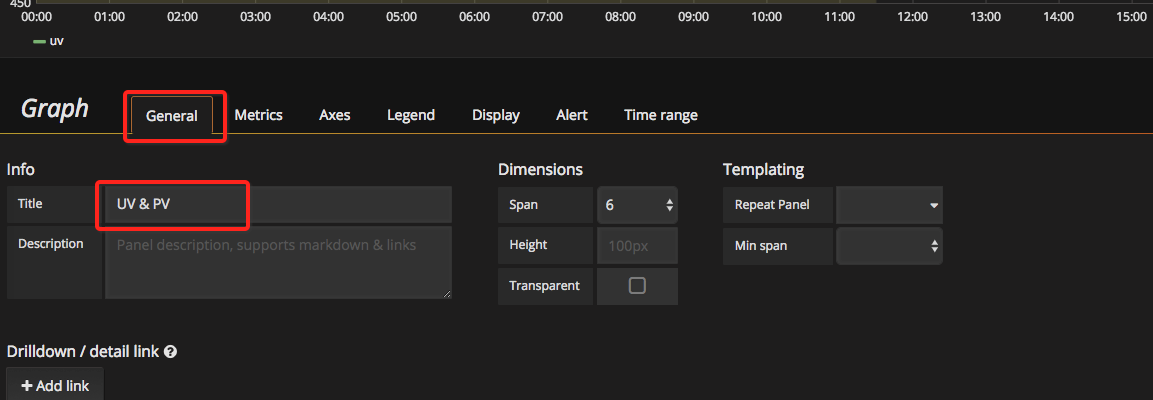
标题需要视图,默认是Panel Title,点击General, 可以修改Title:

4.3 配置出入网带宽
同样的方法,我们添加出入网带宽的流量:

输入 query:
$hostname | select sum(body_byte_sent) as net_out, sum(request_length) as net_in ,__time__ -__time__%
$$
myinterval as time group by time limit 10000输入Y-Column:
net_in,net_out输入X-column:
Time4.4 不同HTTP方法的占比
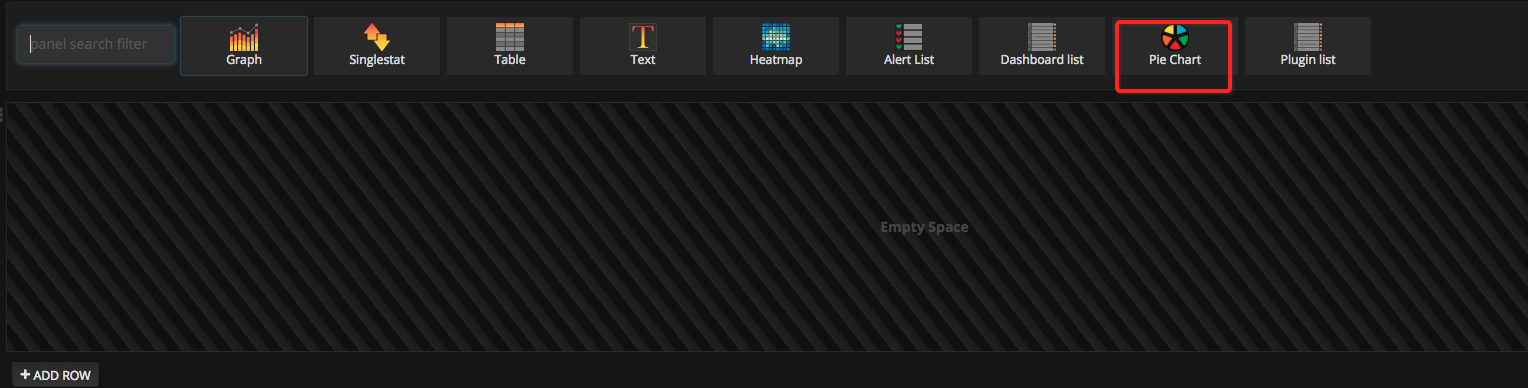
新建一个Row,视图选择Pie Chart:

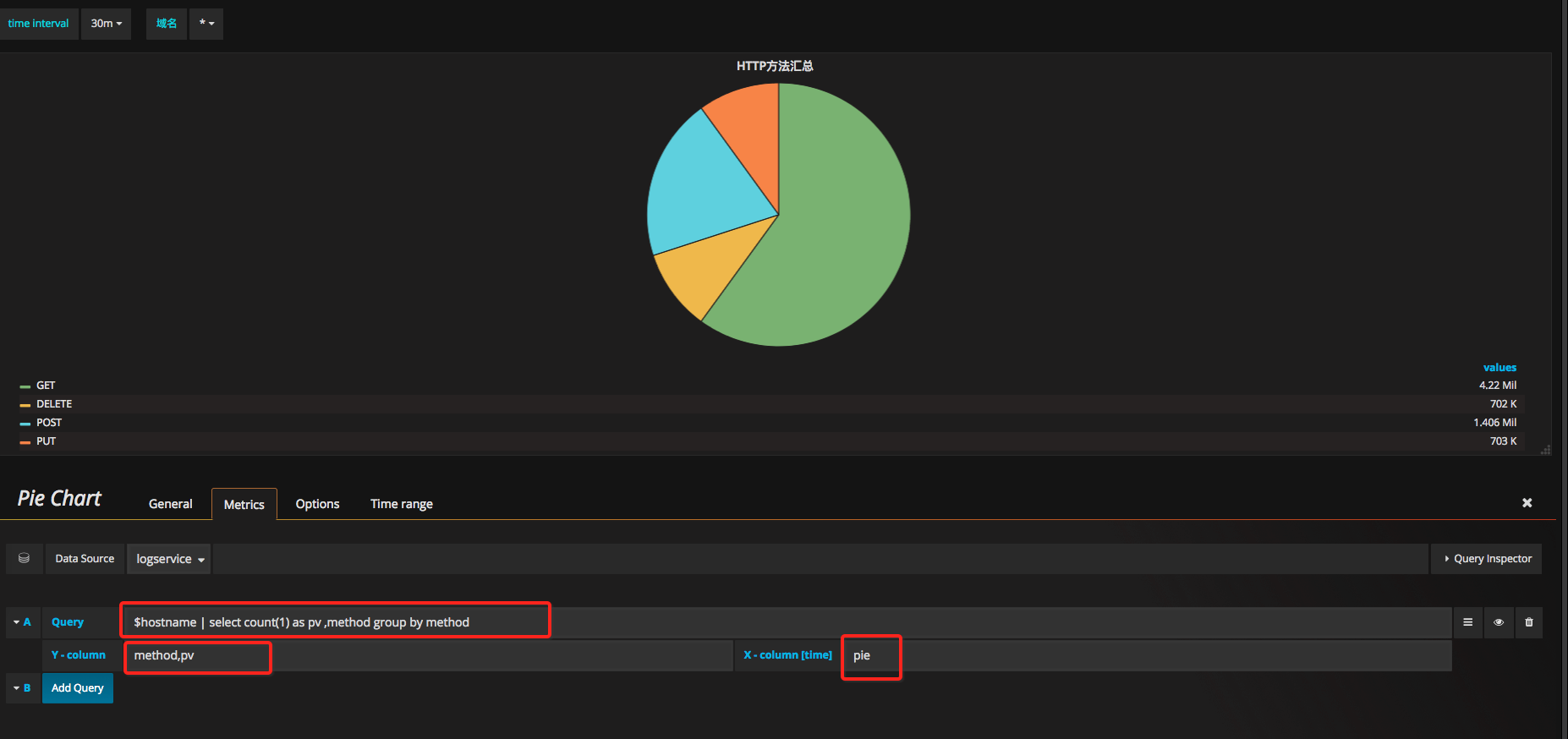
在配置中输入Query, 和x,y轴
Query输入:
$hostname | select count(1) as pv ,method group by methodY-column输入:
method,pv对于所有的饼状图,X-column输入固定值:
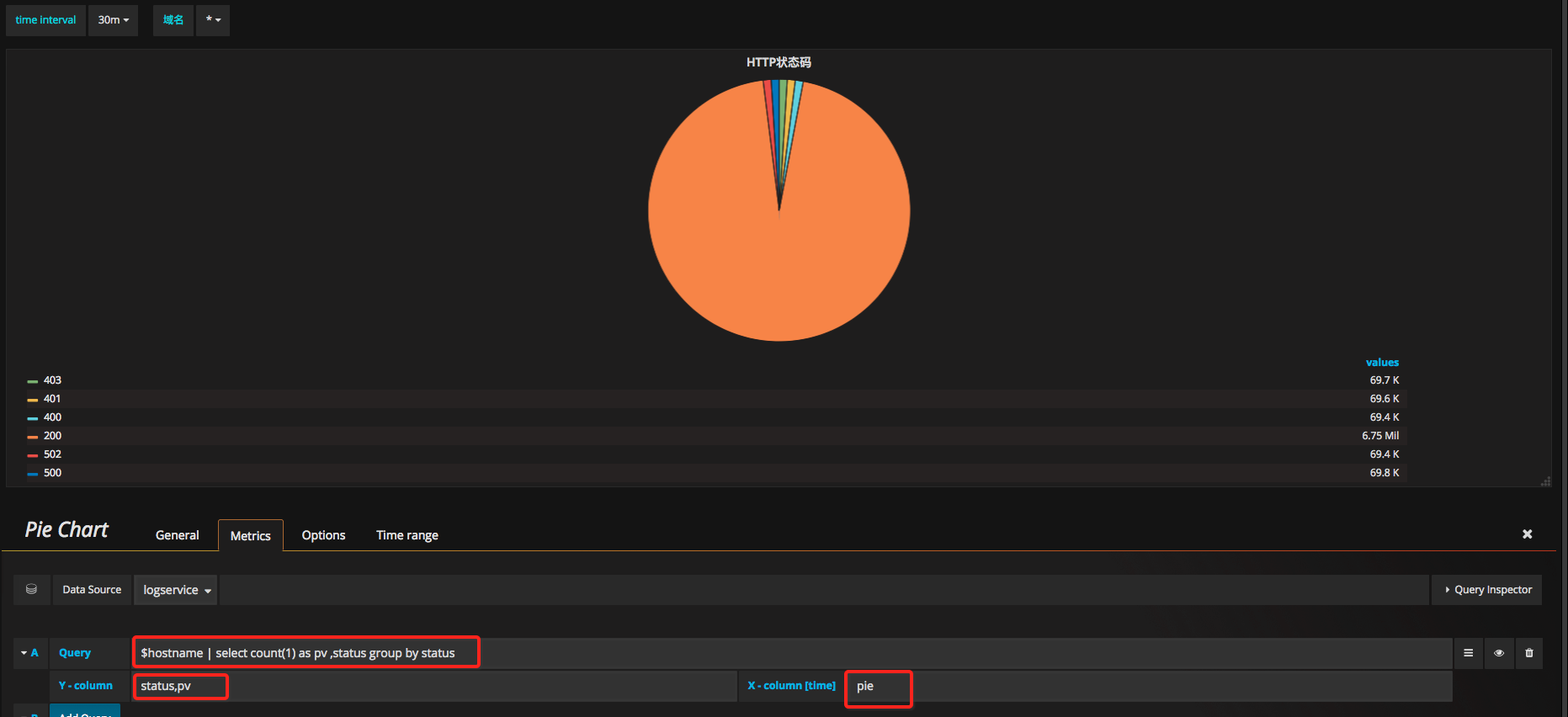
pie4.5 不同HTTP状态码占比
同上,新建一个Row,视图选择Pie Chart:

Query输入:
$hostname | select count(1) as pv ,status group by statusY-column输入:
status,pvX-column输入:
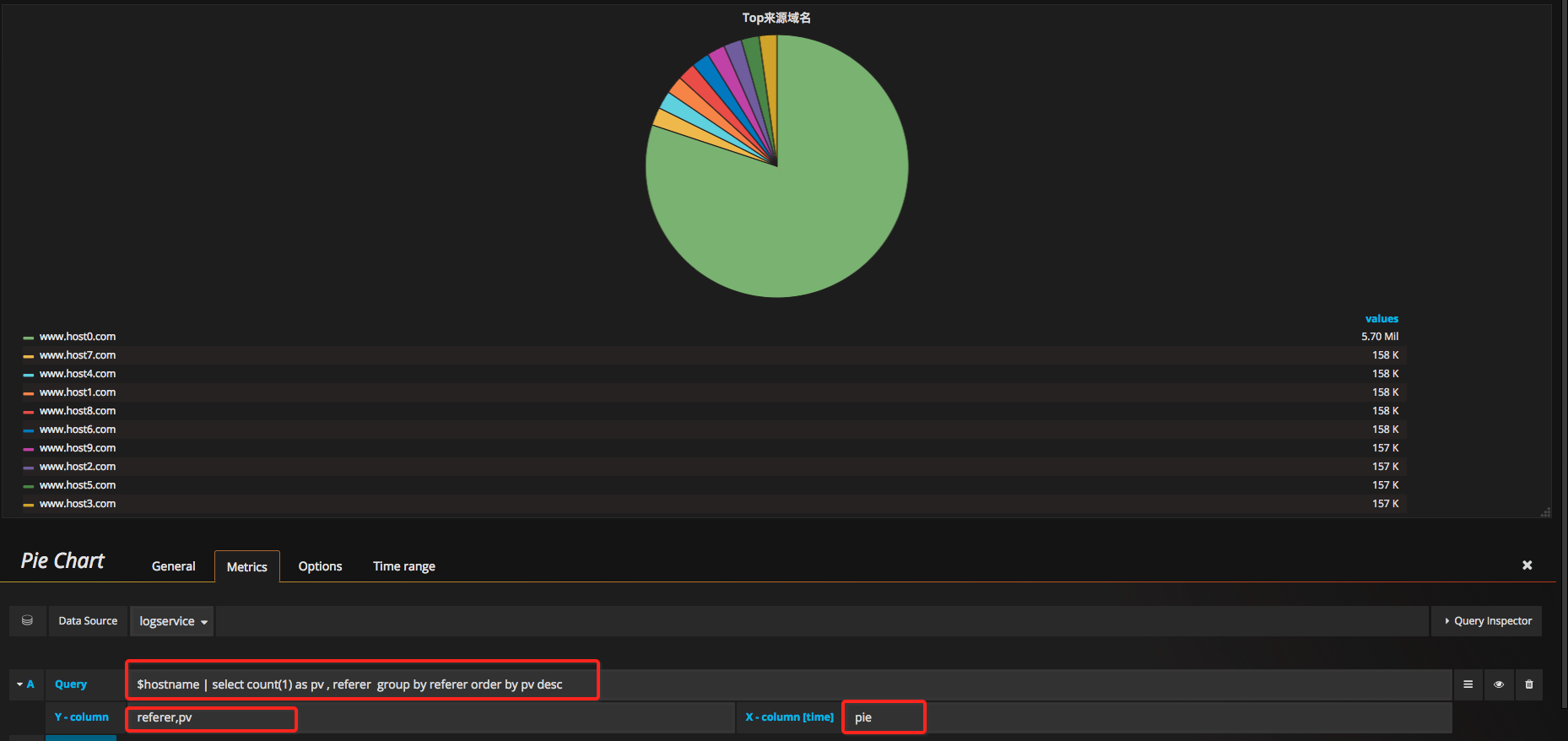
pie4.6 热门来源页面
同上,新建一个Row,视图选择Pie Chart:

Query输入:
$hostname | select count(1) as pv , referer group by referer order by pv descY-column输入:
referer,pvX-column输入:
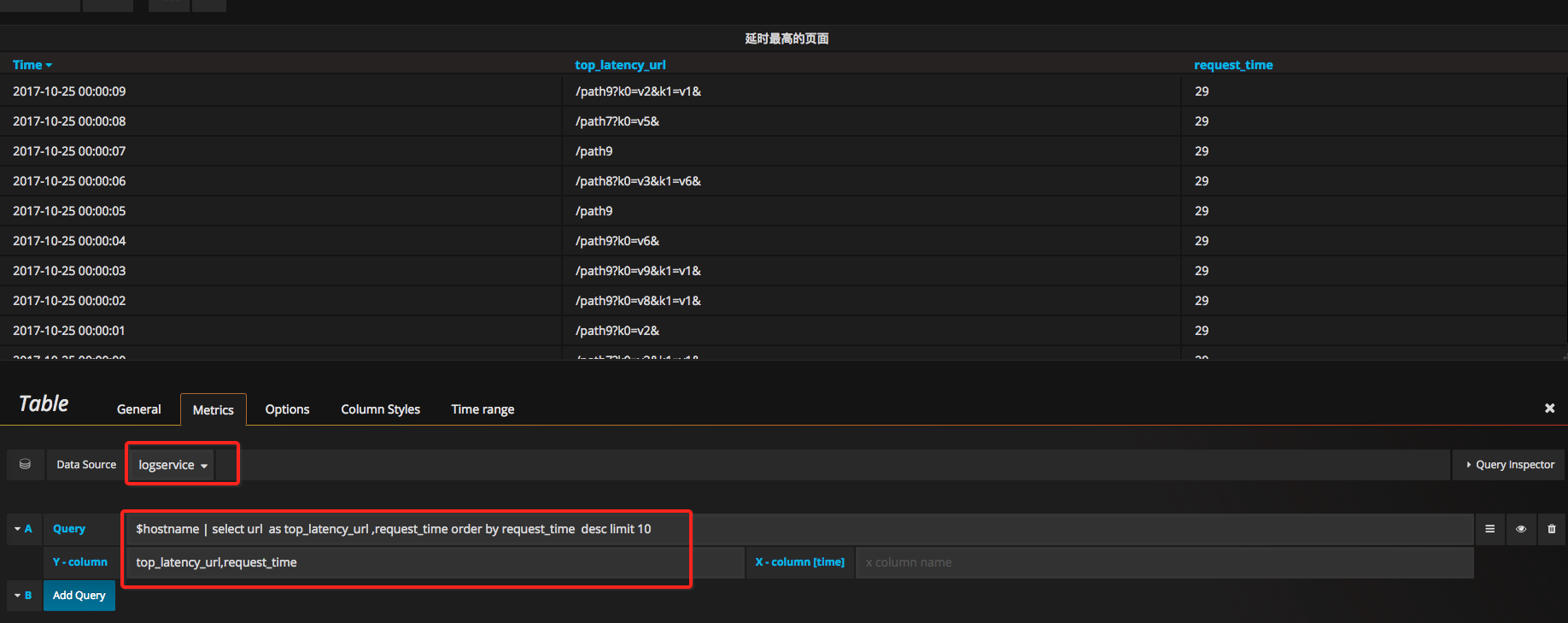
pie4.7 延时最高页面
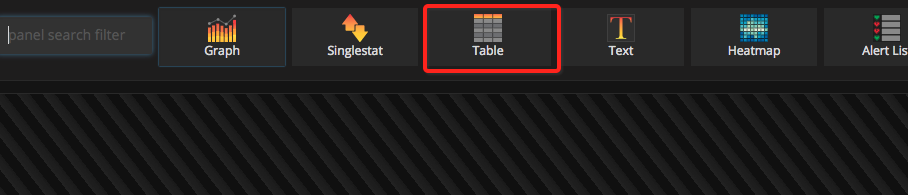
为了以表格形式展示url和对应的延时,我们创建时,指定Table这种视图:


Query 输入:
$hostname | select url as top_latency_url ,request_time order by request_time desc limit 10Y-column输入:
top_latency_url,request_timeX-column不填写内容。
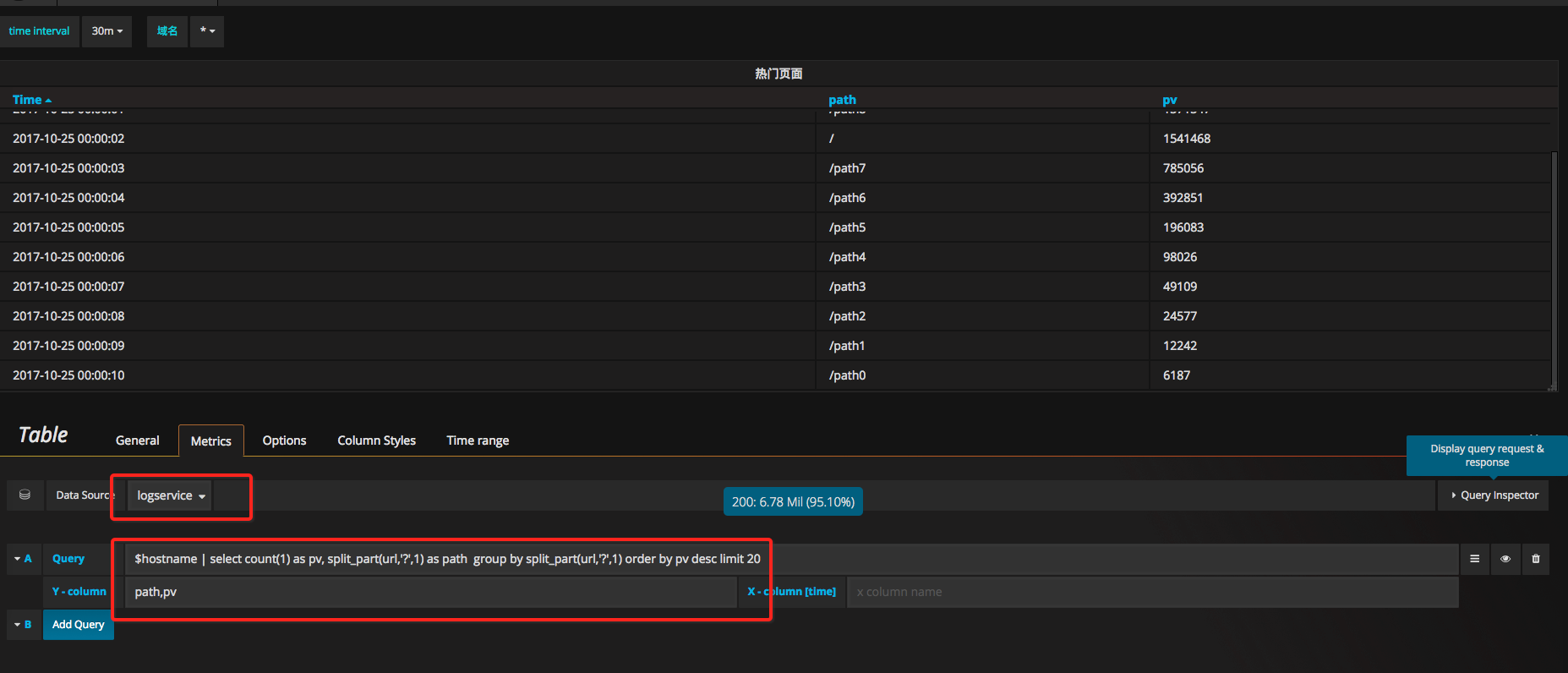
4.8 热门页面
同上,新加一个表格视图:

Query输入:
$hostname | select count(1) as pv, split_part(url,'?',1) as path group by path order by pv desc limit 20Y-column输入:
path,pvX-column保留空
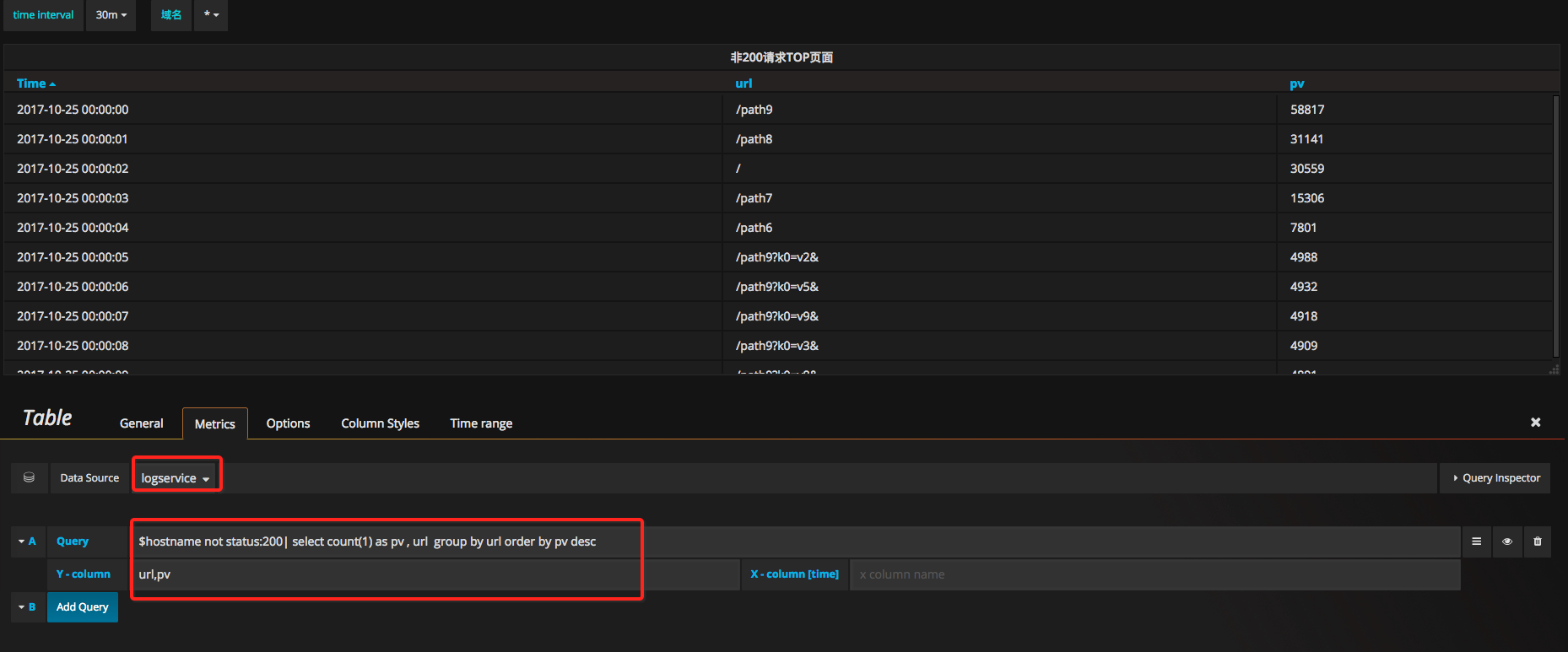
4.9 非200请求top页面
同上,新建一个表格视图:

Query输入:
$hostname not status:200| select count(1) as pv , url group by url order by pv descY-column输入:
url,pvX-column保留空
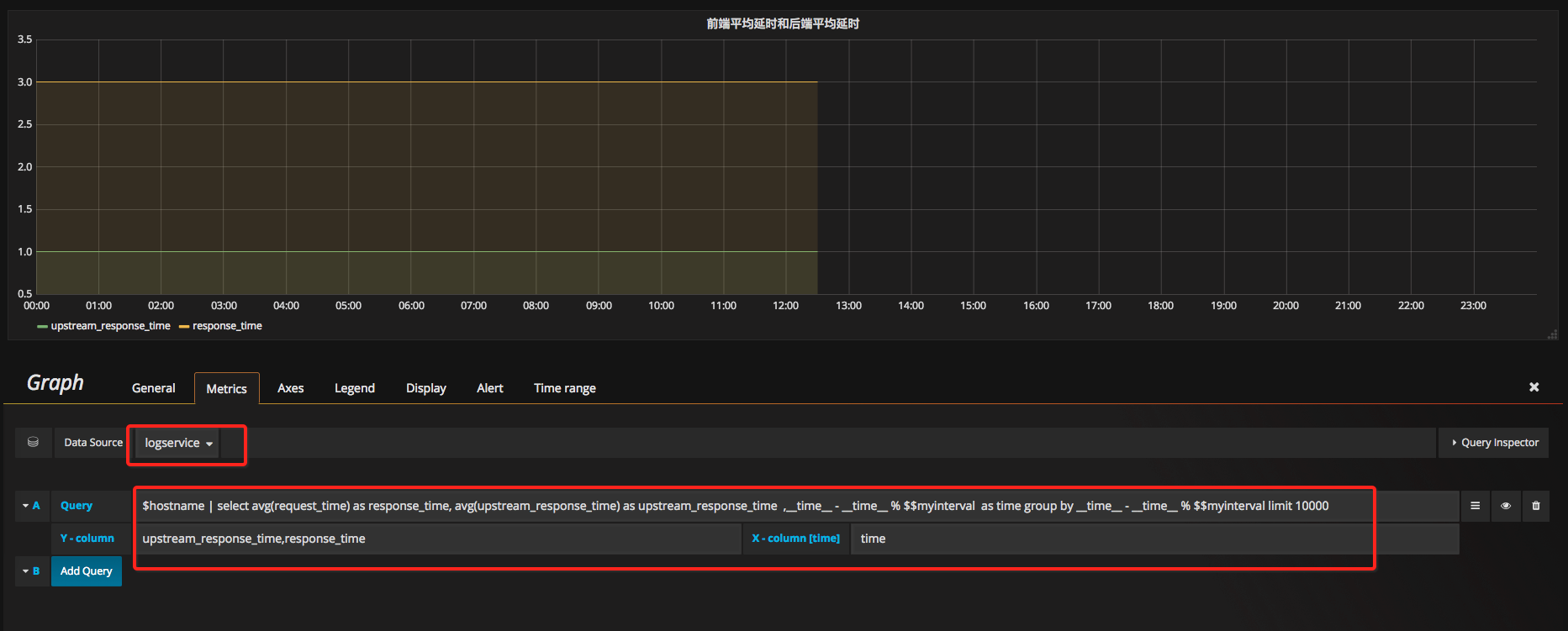
4.10 前后端平均延时
新建一个Graph视图:

Query输入:
$hostname | select avg(request_time) as response_time, avg(upstream_response_time) as upstream_response_time ,__time__ - __time__ %
$$
myinterval as time group by time limit 10000Y-column输入:
upstream_response_time,response_timeX-column输入:
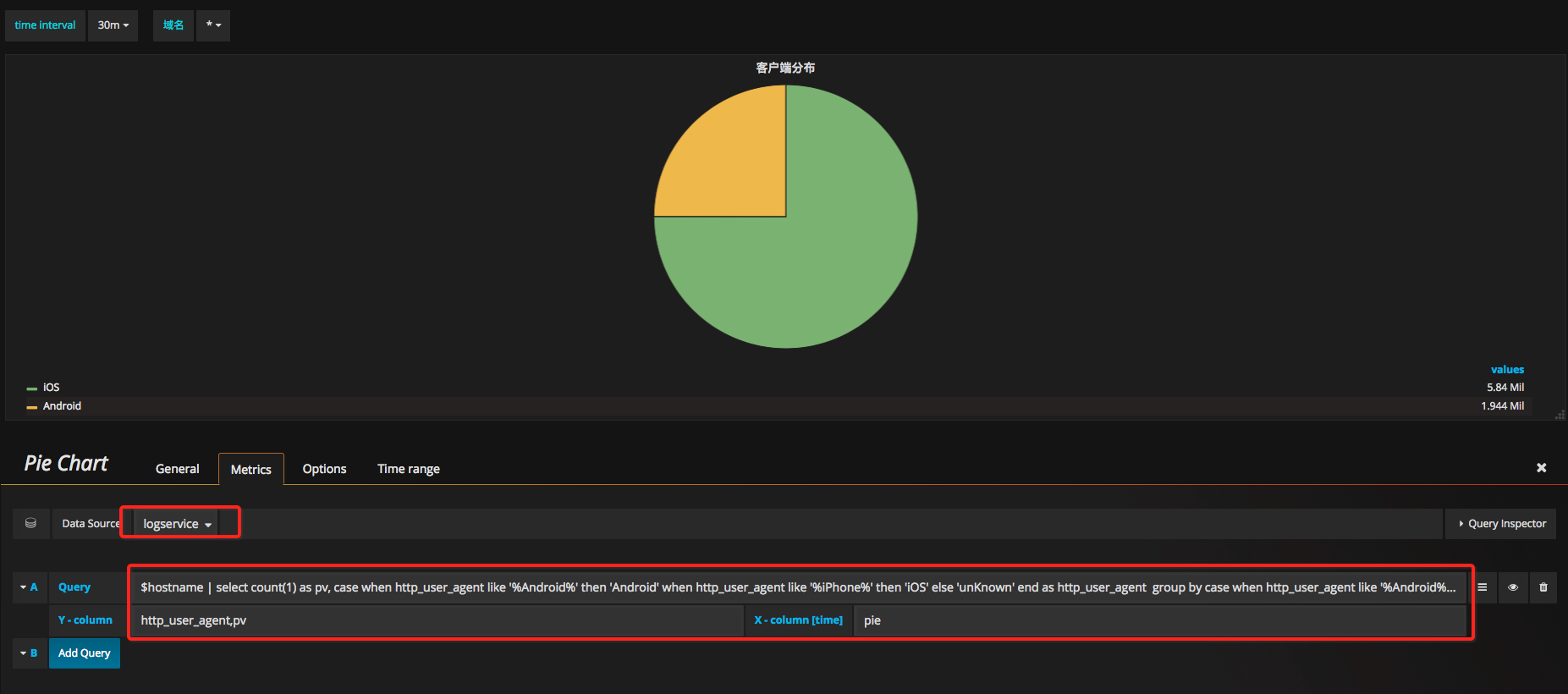
time4.11 客户端统计
新建一个饼图:

Query输入:
$hostname | select count(1) as pv, case when regexp_like(http_user_agent , 'okhttp') then 'okhttp' when regexp_like(http_user_agent , 'iPhone') then 'iPhone' when regexp_like(http_user_agent , 'Android') then 'Android' else 'unKnown' end as http_user_agent group by http_user_agent order by pv desc limit 10 Y-column输入:
http_user_agent,pvX-column输入:
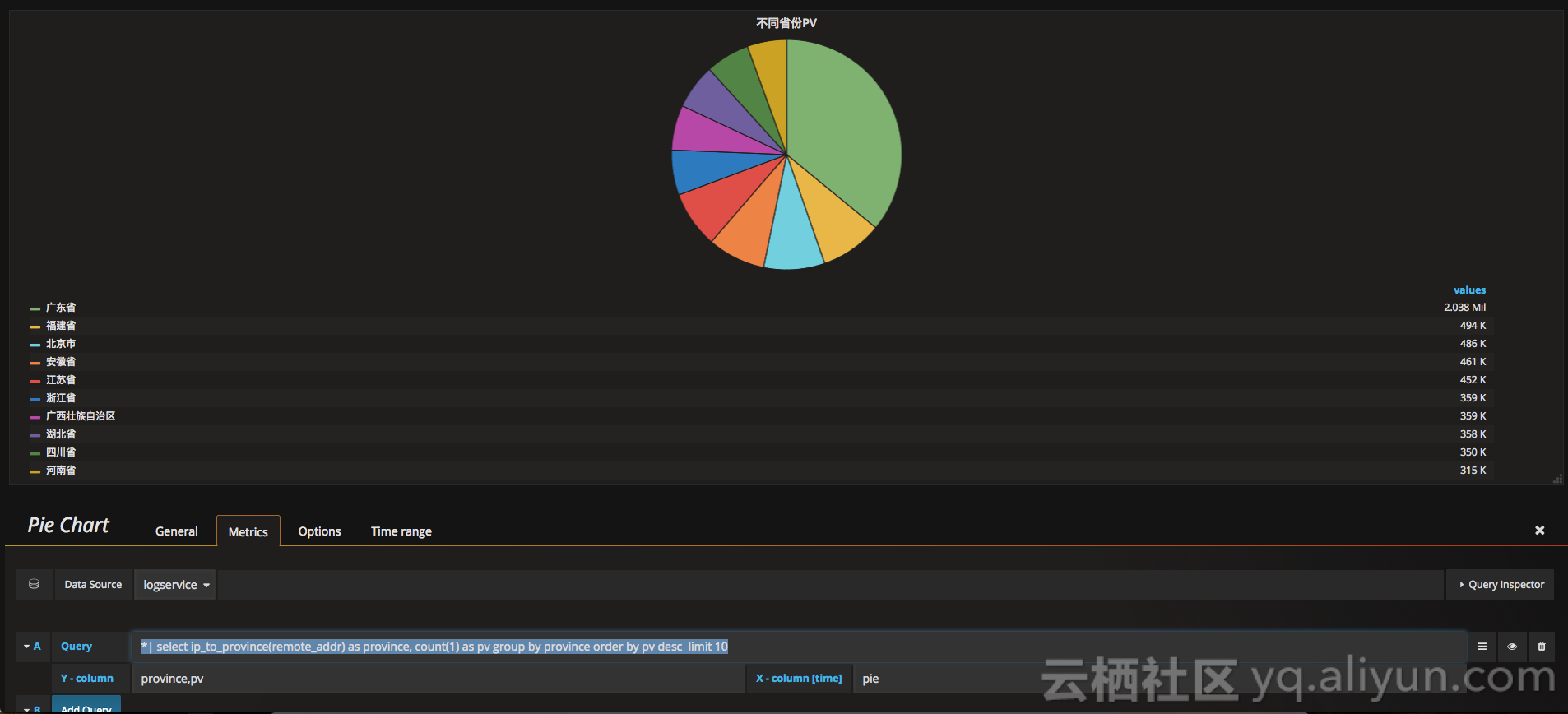
pie4.12 各省份占比统计

选择pie视图:
Query输入:
*| select ip_to_province(remote_addr) as province, count(1) as pv group by province order by pv desc limit 10Y-Column输入:
province,pvX-column输入:
pie4.13 保存和发布dashboard
点击页面上方的保存按钮,发布dashboard:

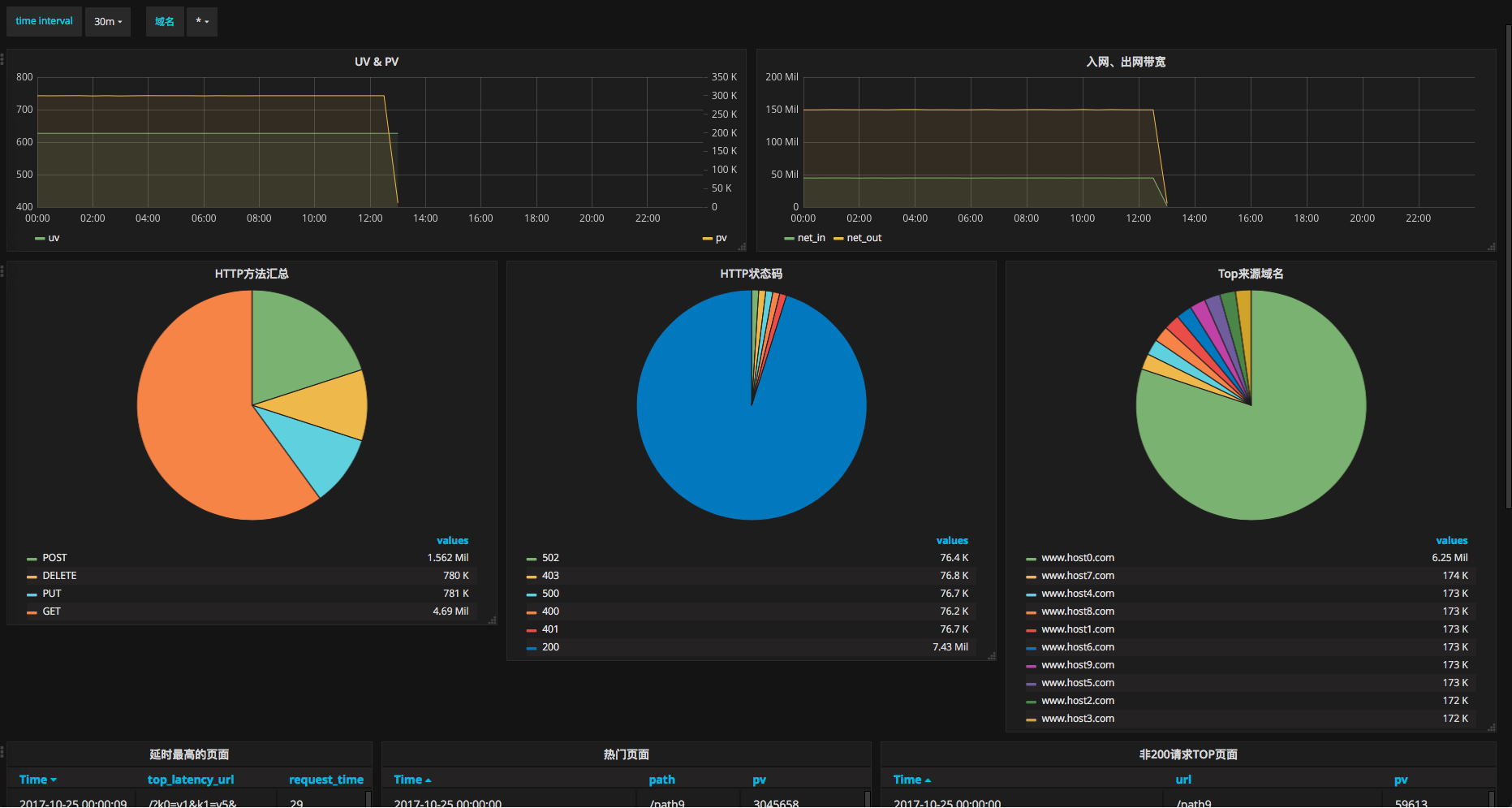
大功告成
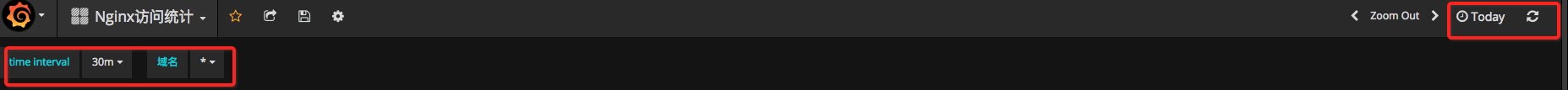
打开dashboard首页查看效果,demo地址
在页面上方,可以选择统计的时间范围,也可以选择统计的时间粒度,或者选择不同的域名。

这样整个nginx访问统计的dashboard就完成了,我们可以从视图中挖掘有价值的信息。

5分钟搭建网站实时分析:Grafana+日志服务实战的更多相关文章
- 十分钟搭建和使用ELK日志分析系统
前言 为满足研发可视化查看测试环境日志的目的,准备采用EK+filebeat实现日志可视化(ElasticSearch+Kibana+Filebeat).题目为“十分钟搭建和使用ELK日志分析系统”听 ...
- go-zero docker-compose 搭建课件服务(九):http统一返回和集成日志服务
0.索引 go-zero docker-compose 搭建课件服务(九):http统一返回和集成日志服务 0.1源码地址 https://github.com/liuyuede123/go-zero ...
- centos 如何用 rsyslog 搭建本地日志服务(续1: omprog模块与php deamon的配合使用)
上一篇说到了如何用 rsyslog 搭建本地的日志服务,地址在这里,没有看的童鞋可以先瞅一眼 : http://www.cnblogs.com/smallrookie/p/5677004.html 显 ...
- Spring Cloud 5分钟搭建教程(附上一个分布式日志系统项目作为参考) - 推荐
http://blog.csdn.net/lc0817/article/details/53266212/ https://github.com/leoChaoGlut/log-sys 上面是我基于S ...
- 基于Flask框架搭建视频网站的学习日志(一)
------------恢复内容开始------------ 基于Flask框架搭建视频网站的学习日志(一)2020/02/01 一.Flask环境搭建 创建虚拟环境 初次搭建虚拟环境 搭建完虚拟环境 ...
- 基于Flask框架搭建视频网站的学习日志(二)
基于Flask框架搭建视频网站的学习日志(二)2020/02/02 一.初始化 所有的Flask程序都必须创建一个程序实例,程序实例是Flask类的对象 from flask import Flask ...
- 基于Flask框架搭建视频网站的学习日志(三)之原始web表单
基于Flask框架搭建视频网站的学习日志(三)1.原始Web 表单 本节主要用于体验一下前端后端直接数据的交互,样例不是太完善,下一节会加入Flash处理,稍微完善一下页面 (备注:建议先阅读廖雪峰老 ...
- centos 如何用 rsyslog 搭建本地日志服务
一.问题背景 最近项目遇到一个问题,服务器响应很慢,team中的两个有经验的工程师找了一台服务器分析了一下,发现问题出在磁盘写入过于频繁.这里大概介绍一下背景,我们的服务器上面主要是跑各种PHP接口, ...
- Rsyslog日志服务搭建
rsyslog是比syslog功能更强大的日志记录系统,可以将日志输出到文件,数据库和其它程序.Centos 6.x默认的rsyslog版本是5.x. 网上关于rsyslog的安装配置文档倒是不少,但 ...
随机推荐
- 2019-9-22-dotnet-core-导出-COM-组件
title author date CreateTime categories dotnet core 导出 COM 组件 lindexi 2019-09-22 20:25:38 +0800 2019 ...
- 2018.11.9浪在ACM集训队第四次测试赛
2018.11.9浪在ACM集训队第四次测试赛 整理人:朱远迪 A 生活大爆炸版 石头剪刀布 参考博客:[1] 刘凯 B 联合权值 参考博客: [1]田玉康 ...
- promise 讲解
Promise的出现 解决了 js 回调地狱得问题 回调地狱图 Promise解决回调地狱 是不是美观多了.. 实例化Promise时传入方法里的两个参数 resolve(成功的回调)和reject ...
- Team Foundation Server 2015使用教程【10】:团队项目删除
- centos服务器cpu百分之百,top查询不到之“-bash”
把这条注释掉. [root@aaaa ~]# cat /etc/ld.so.preload #/usr/local/lib/libproc.so[root@aaaa ~]# 然后在top
- QTableView 控件的简单使用
QTableView类提供了一个表视图的默认模型/视图实现. 一个QTableView实现一个表视图,它显示来自一个模型的项目.这个类用于提供以前由QTable类提供的标准表,但是使用Qt的模型/视图 ...
- 【题解】CF741D(DSU on TREE)
[题解]CF741D(DSU on TREE) 写一写这道题来学习学习模板 用二进制来转换一下条件,现在就是要求一下\(lowbit(x)=x\)的那些路径了. DSU on TREE 是这样一种算法 ...
- 【题解】P4091 [HEOI2016/TJOI2016]求和
[题解]P4091 [HEOI2016/TJOI2016]求和 [P4091 HEOI2016/TJOI2016]求和 可以知道\(i,j\)从\(0\)开始是可以的,因为这个时候等于\(0\).这种 ...
- $vjudge-$搜索专题题解
退役了,刷点儿无脑水题$bushi$放松下$QwQ$ 然后先放个链接,,,$QwQ$ $A$ 虽然是英文但并不难$get$题目大意?就说给定一个数独要求解出来,$over$ 昂显然直接$dfs$加剪枝 ...
- 洛谷$P2617\ Dynamic\ Rankings$ 整体二分
正解:整体二分 解题报告: 传送门$w$ 阿查询带修区间第$k$小不显然整体二分板子呗,,, 就考虑先按时间戳排序(,,,其实并不需要读入的时候就按着时间戳排的鸭$QwQ$ 每次二分出$mid$先把所 ...
