基于ElementUI封装Excel数据导入组件
由于前端项目使用的是Vue-cli3.0 + TypeScript的架构,所以该组件也是基于ts语法封装的,组件的完整代码如下:
<template>
<div id="myImport">
<el-button type="primary" plain @click="importDialogVisible = true">导入</el-button>
<!-- 导入弹窗 -->
<el-dialog :title="name + '导入'" :visible.sync="importDialogVisible" width="560px"
:close-on-click-modal="false" @close="fileList = []">
<div>
<div style="color: #2D2D2D;margin-bottom: 20px;">导入文件</div>
<el-upload class="upload-demo"
ref="upload"
:action="url"
name="excelFile"
:headers="importHeaders"
:on-change="changeUpload"
:on-success="uploadSuccess"
:file-list="fileList"
:limit="1"
:multiple="false"
:auto-upload="false"
>
<el-button slot="trigger" type="primary">选取文件</el-button>
<div slot="tip" class="el-upload__tip"></div>
</el-upload>
<br><br>
<div><span style="color: #5C5C5C;font-size: 12px;border-bottom: 1px solid #5C5C5C;">{{name + '模板下载'}}</span></div>
<el-button style="position: relative;right: -420px;" type="primary" @click="submitUpload">导入</el-button>
</div>
</el-dialog>
</div>
</template>
<script lang="ts">
import { Component, Prop, Emit, Vue, Ref } from 'vue-property-decorator'
@Component
export default class MyImport extends Vue {
@Prop({ default: '' }) private url!: string
@Prop({ default: '' }) private name!: string
private importDialogVisible: boolean = false
private importHeaders: Object = {'token': sessionStorage.getItem('token')}
private fileList: Array<any> = []
@Ref() readonly upload!: any
public changeUpload(file: File, fileList: Array<any>) {
let index: number = file.name.lastIndexOf('.')
let suffix: string = file.name.substring(index + 1).toUpperCase()
if (suffix !== 'XLS' && suffix !== 'XLSX') {
this.$message.error('只支持导入execl文件')
this.upload.clearFiles()
return false
}
this.fileList = fileList
}
public submitUpload() {
if(this.fileList.length == 0) {
this.$message.error('请选择要导入的文件')
return false
}
this.upload.submit()
}
@Emit('uploadSuccess')
public uploadSuccess(res: any) {
this.importDialogVisible = false;
return res
}
}
</script>
<style lang="scss">
#myImport {
display: inline-block;
margin-left: 10px;
.el-dialog {
text-align: initial;
.el-dialog__header {
background-color: #824C96;
padding: 6px;
.el-dialog__title {
color: #fff;
font-size: 14px;
margin-left: 10px;
}
.el-dialog__close {
color: #fff;
position: relative;
top: -10px;
right: -10px;
}
}
}
}
</style>
Vue与ts集成的语法风格请查看vue-property-decorator官方文档。
具体应用呢就是在对应的.vue文件引入该组件,假设组件名称为my-import,然后在页面对应位置加入以下代码:
<div class="btn-item">
<el-button type="primary">查询</el-button>
<el-button type="primary" plain>重置</el-button>
<el-button type="primary" plain>导出</el-button>
<!--导入组件-->
<my-import :url="url" :name="name" @uploadSuccess="uploadSuccess"></my-import>
</div>
其中url为后台导入接口路径,name为导入信息名称,uploadSuccess为导入成功的回调。
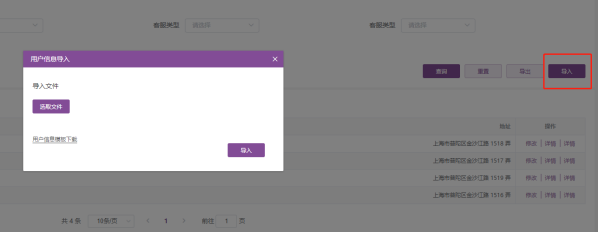
代码运行后的展示效果如下:

基于ElementUI封装Excel数据导入组件的更多相关文章
- 基于NPOI的Excel数据导入
从Excel导入数据最令人头疼的是数据格式的兼容性,特别是日期类型的兼容性.为了能够无脑导入日期,折腾了一天的NPOI.在经过测试确实可以导入任意格式的合法日期后,写下这篇小文,与大家共享.完整代码请 ...
- 基于element-ui封装一个Table模板组件
大家在做后台管理系统的时候,写的最多的可能就是表格页面了,一般分三部分:搜索功能区.表格内容区和分页器区.一般这些功能都是使用第三方组件库实现,比如说element-ui,或者vuetify.这两个组 ...
- java基于xml配置的通用excel单表数据导入组件(五、Action处理类)
package xxxxxx.manage.importexcel; import java.io.File; import java.util.HashMap; import java.util.M ...
- 效率最高的Excel数据导入---(c#调用SSIS Package将数据库数据导入到Excel文件中【附源代码下载】) 转
效率最高的Excel数据导入---(c#调用SSIS Package将数据库数据导入到Excel文件中[附源代码下载]) 本文目录: (一)背景 (二)数据库数据导入到Excel的方法比较 ...
- kettle将Excel数据导入oracle
导读 Excel数据导入Oracle数据库的方法: 1.使用PL SQL 工具附带的功能,效率比较低 可参考这篇文章的介绍:http://www.2cto.com/database/201212/17 ...
- 批量Excel数据导入Oracle数据库
由于一直基于Oracle数据库上做开发,因此常常会需要把大量的Excel数据导入到Oracle数据库中,其实如果从事SqlServer数据库的开发,那么思路也是一样的,本文主要介绍如何导入Excel数 ...
- 代码执行批量Excel数据导入Oracle数据库
由于基于Oracle数据库上做开发,因此常常会需要把大量的Excel数据导入到Oracle数据库中,其实如果从事SqlServer数据库的开发,那么思路也是一样的,本文主要介绍如何导入Excel数据进 ...
- Java代码实现excel数据导入到Oracle
1.首先需要两个jar包jxl.jar,ojdbc.jar(注意版本,版本不合适会报版本错误)2.代码: Java代码 import java.io.File; import java.io.Fi ...
- 将Excel数据导入mysql数据库的几种方法
将Excel数据导入mysql数据库的几种方法 “我的面试感悟”有奖征文大赛结果揭晓! 前几天需要将Excel表格中的数据导入到mysql数据库中,在网上查了半天,研究了半天,总结出以下几种方法,下面 ...
随机推荐
- px和rem换算
bootstrap默认 html{font-size: 10px;} rem是一个相对大小的值,它相对于根元素<html>, 假设,我们设置html的字体大小的值为html{font-si ...
- 什么是PV UV
PV是网站分析的一个术语,用以衡量网站用户访问的网页的数量.对于广告主,PV值可预期它可以带来多少广告收入.一般来说,PV与来访者的数量成正比,但是PV并不直接决定页面的真实来访者数量,如同一个来访者 ...
- TCPThree_C杯 Day2
T1 我已经被拉格朗日插值蒙蔽了双眼,变得智障无比. 第一反应就是拉格朗日插值,然后就先放下了它. 模数那么小,指数那么大,这是一套noip模拟题,拉格朗日,你脑袋秀逗了? 无脑暴力20分贼开心. 正 ...
- ACM:树的变换,依据表达式建立表达式树
题目:输入一个表达式.建立一个表达式树. 分析:找到最后计算的运算符(它是整棵表达式树的根),然后递归处理! 在代码中.仅仅有当p==0的时候.才考虑这个运算符,由于括号中的运 ...
- BZOJ5259/洛谷P4747: [Cerc2017]区间
BZOJ5259/洛谷P4747: [Cerc2017]区间 2019.8.5 [HZOI]NOIP模拟测试13 C.优美序列 思维好题,然而当成NOIP模拟题↑真的好吗... 洛谷和BZOJ都有,就 ...
- KiCad 5.1.3 尝鲜版已经有了
KiCad 5.1.3 尝鲜版已经有了 发现一个改动. 对调了对话框按钮的位置,和 Windows 习惯一样了.
- Mybatis表关联多对多
创建表 创建表对应的 JavaBean 对象 package com.tanlei.newer.model; import java.util.List; /** * @author:Mr.Tan * ...
- MySQL按时间统计每个小时记录数
MySQL按时间统计每个小时记录数 方案1: ? 1 2 3 4 5 6 7 SELECT @rownum := @rownum + 1 AS ID, CONCAT((CASE WH ...
- idea使用积累
1.初试化配置参照http://m.blog.csdn.net/robertohuang/article/details/75042116,很详细. 2.idea中忽略.idea,.iml这两个文件 ...
- 为 Ubuntu 18.04 添加开机自动加载 ntfs分区 功能
注意:Ubuntu终端命令是区分大小写的 1,准备的: ntfs-3g -- 提供ntfs读写支持(一般说来是自带的,若没有,可是使用 sudo apt-get isntall ntfs-3g ...
