AntDesign(React)学习-6 Menu展示数据
1、官方文档请查看
https://ant.design/components/menu-cn/
antPro自带的菜单功能很强大,但是太复杂了,感觉大部分功能都用不上,下面实现一个简单从后台动态获取菜单的功能。
2、增加SubMenu方法
2.1 定义

3、将LeftMenu单独抽离成一个组件
新建在Src下新建 components/LeftMenuTree目录,然后新建LeftMenuTree.tsx,内容如下
import {Menu, Icon } from 'antd';
import React from 'react';
const { SubMenu } = Menu;
class LeftMenuTree extends React.Component{
render() {
return (
<Menu theme="dark" mode="inline" defaultSelectedKeys={['']}>
<Menu.Item key="">
<Icon type="user" />
<span>nav </span>
</Menu.Item>
<Menu.Item key="">
<Icon type="video-camera" />
<span>nav </span>
</Menu.Item>
<Menu.Item key="">
<Icon type="upload" />
<span>nav </span>
</Menu.Item>
<SubMenu key="sub3" title="Submenu">
<Menu.Item key="">Option </Menu.Item>
<Menu.Item key="">Option </Menu.Item>
</SubMenu>
</Menu>
);
}
export default LeftMenuTree;
直接将BasicLayout代码修改为
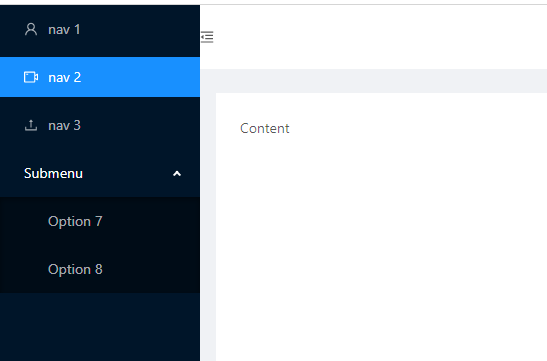
运行效果

4、下面将treemenu改为动态显示,mock目录下增加一个文件名称menu.ts,内容如下
export default {
'/api/getmenu': [
{
id: 0,
title: '首页',
url:'home',
children: [],
},
{
id: 1,
title: '权限配置',
parentid: 0,
children: [
{
id: 2,
title: '用户管理',
parentid: 1,
children: [],
},
{
id: 3,
title: '角色管理',
parentid: 1,
children: [],
},
],
}
]
};
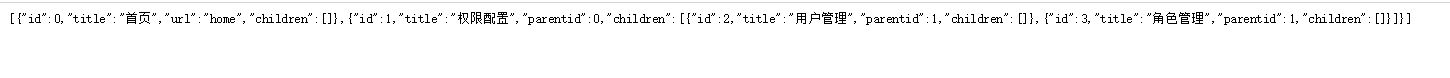
5、访问测试
http://localhost:8000/api/getmenu

6、下面将修改LeftMenuTree组件动态显示menu.网上找不到可以直接运行demo片段代码,自己了研究了一下午,实现了无限级显示menu,代码如下,从mock读数据大家自己完善
import { Menu, Icon } from 'antd';
import React from 'react';
import Item from 'antd/lib/list/Item';
const { SubMenu } = Menu;
class LeftMenuTree extends React.Component {
state={list:[{"id":0,"title":"首页","url":"home","children":[]},{"id":1,"title":"权限配置","parentid":0,"children":[{"id":2,"title":"用户管理","parentid":1,"children":[]},{"id":3,"title":"角色管理","parentid":1,"children":[]}]}]};
constructor(props) {
super(props);
}
render() {
console.log(this.state.list)
return (
<Menu theme="dark" mode="inline" defaultSelectedKeys={['1']}>
{
this.showMenus(this.state.list)
}
</Menu>
);
}
//显示菜单列表
private showMenus(list): React.ReactNode {
return list.map((item, index) => (
this.showMenu(item)
));
}
//显示菜单项
private showMenu(item: any) {
if(item.children.length==0)
return <Menu.Item key={item.id}>
<Icon type="file" />
<span>{item.title}{item.id}</span>
</Menu.Item>;
else
return <SubMenu key={item.id} title={
<span>
<Icon type="folder" />
<span>{item.title}</span>
</span>
}>
{this.showMenus(item.children)}
</SubMenu>
}
}
export default LeftMenuTree;
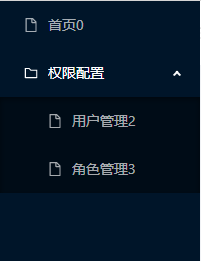
7、运行效果如下,大家可以自己增加点击跳转url和get数据方法,后面将更深入的了解这个组件。

AntDesign(React)学习-6 Menu展示数据的更多相关文章
- AntDesign(React)学习-7 Menu添加事件
今天花了大半天时间从老家回到工作地,路上因为肺炎封堵挺厉害,希望国家挺过这个难关,要不大家都失业可就惨了,上一篇做了一个展示数据的demo,这一篇研究antd Menu item点击事件 1.还是先看 ...
- AntDesign(React)学习-8 Menu使用 切换框架页内容页面
本节实现一个点击左侧menu在右侧content切换页面效果,原始代码请从UMI学习-6开始看 1.在pages下添加两个组件,User,UserRole import React from 'rea ...
- AntDesign(React)学习-1 创建环境
目录: AntDesign(React)学习-15 组件定义.connect.interface AntDesign(React)学习-14 使用UMI提供的antd模板 AntDesign(Reac ...
- AntDesign(React)学习-2 第一个页面
1.前面创建了第一个项目jgdemo,结构如下,使用TypeScript. 2.yarn start启动项目 3.点击GettingStarted是umi的官方网站 https://umijs.org ...
- salesforce lightning零基础学习(七) 列表展示数据时两种自定义编辑页面
上一篇Lightning内容描述的是LDS,通过LDS可以很方便的实例化一个对象的数据信息.当我们通过列表展示数据需要编辑时,我们常使用两种方式去处理编辑页面:Pop Up Window弹出修改详情以 ...
- AntDesign(React)学习-4 登录页面提交数据简单实现
github代码:https://github.com/zhaogaojian/jgdemo 全国肺炎,过节期间没地方去在家学习antd. 一.感觉antd pro项目太庞大了,可以学习下结构和代码风 ...
- AntDesign(React)学习-10 Dva 与后台数据交互
明天正式在线办公没时间学习了,今天晚上再更新一篇, 代码提交一次:https://github.com/zhaogaojian/jgdemo 1.src下创建services目录 创建文件userSr ...
- AntDesign(React)学习-5 路由及使用Layout布局
前言:学习目标实现点击登录按钮,直接进入后台布局页面,类似下面antd官网文档展示效果 ant.design访问 https://ant-design.gitee.io/components/menu ...
- AntDesign(React)学习-12 使用Table
AntDesign(Vue)版的Table中使用图片https://www.cnblogs.com/zhaogaojian/p/11119762.html 之前在使用VUE版Table时,使用大图片时 ...
随机推荐
- UNIX环境高级编程-第三章习题
1,当读写磁盘文件时,read,write等函数确实是不带缓冲机制的吗?请说明原因. 答:所有磁盘I/O都要经过内核的块缓存区(即内核的缓冲区高速缓存).唯一例外的是对原始磁盘设备的I/O,但是我们不 ...
- java读取中文文本文件乱码问题
今天遇到的问题是这样:用java读取一个中文文本文件,但读取到的却是乱码,之前一直没有问题,查清楚后,原来是因为今天是用的windows的记事本来编辑的文件,因编码方式是的不同而导致了乱码,解决方法就 ...
- 牛客网剑指offer第13题——调整数组顺序使得奇数位于偶数前面
题目来源:剑指offer 题目: 输入一个整数数组,实现一个函数来调整该数组中数字的顺序,使得所有的奇数位于数组的前半部分,所有的偶数位于数组的后半部分,并保证奇数和奇数,偶数和偶数之间的相对位置不变 ...
- c#---params参数
写一个方法,求一个同学的总成绩 static void Main(string[] args) { , , }; Test("张三", n); Console.ReadKey(); ...
- 导航贴 | IT Crypt 密码学优秀博文
Base64编码: 什么是Base64? 一篇文章彻底弄懂Base64编码原理 Morse密码: 看似神秘,实则简单的装逼利器-摩斯密码 Bacon 密码: 密码学笔记 -- 培根密码 RSA 加密: ...
- python之三目运算符的替代品?
# 不知曾几何时,你是否也觉得Python的三目运算写起来很麻烦呢?(没有过) # 比如: a, b = 3, 4 c = a if a > b else b d = a if a < b ...
- openlayers编辑区域
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 优先队列-UVA10603
#include<cstdio> #include<cstring> #include<queue> using namespace std; typedef st ...
- Educational Codeforces Round 82 (Rated for Div. 2)
题外话 开始没看懂D题意跳了,发现F题难写又跳回来了.. 语文好差,码力好差 A 判第一个\(1\)跟最后一个\(1\)中\(0\)的个数即可 B 乘乘除除就完事了 C 用并查集判一下联通,每个联通块 ...
- linux100讲——71 if-else判断的使用
1.if-then-else语句: 语法: if [测试条件成立] then 执行相应的命令 else 测试条件不成立,执行相应的命令 fi 结束 示例:vim 9.sh #!/bin/bash #i ...
