css3之 过渡
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。简单点说,就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
紧跟在 -webkit-, -ms- 或 -moz- 前的数字为支持该前缀属性的第一个浏览器版本号。


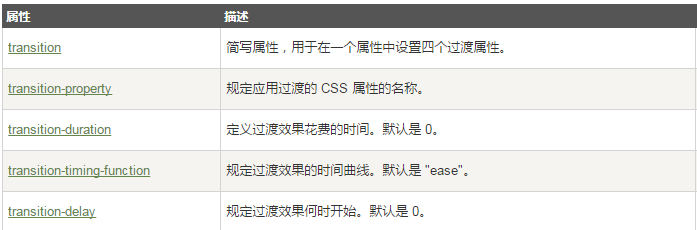
先来看transition-property属性
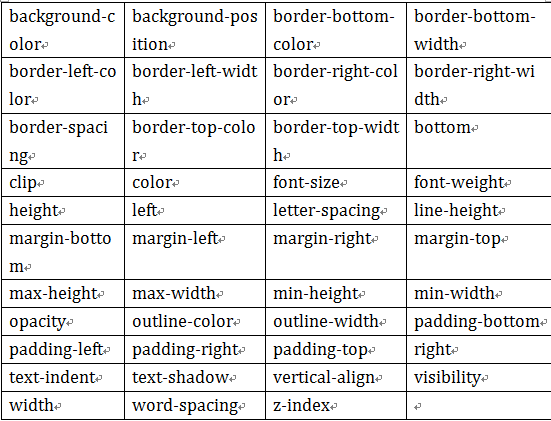
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:

语法
transition: property duration timing-function delay;
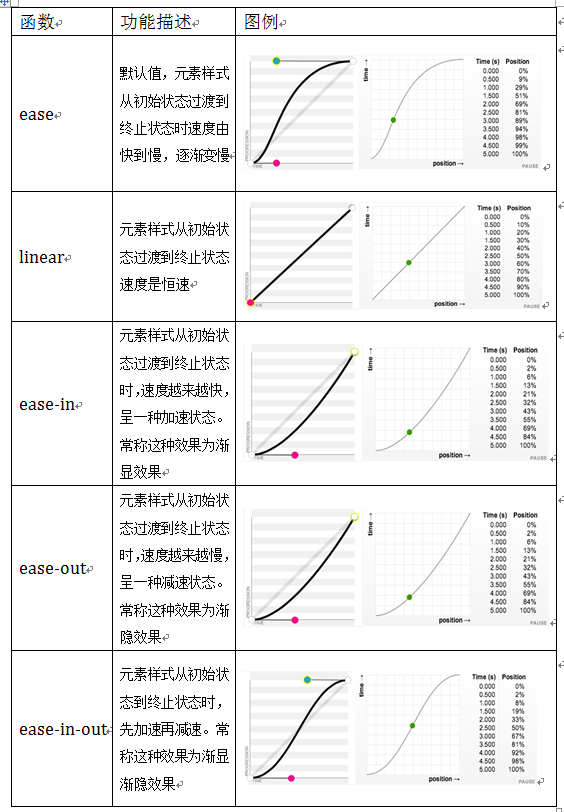
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:

引http://www.imooc.com/code/1010
css3之 过渡的更多相关文章
- CSS3的过渡和转换
CSS3的过渡和转换 1.过渡 什么是过渡呢?过渡通俗的来说就是从一个样式到另一个样式的逐渐转换改变的效果. 过渡的属性: 属性 描述 css transition 简写属性,用于在一个属性中设置4个 ...
- css3的过渡、动画、2D、3D效果
浏览器的内核: 谷歌的内核是:webkit 火狐的内核是:gecko Ie的内核是:trident 欧鹏的内核是:presto 国内浏览器的内核:webkit css3针对同一样式在不同的浏览器的兼容 ...
- CSS3(2)--- 过渡(transition)
CSS3(2)--- 过渡(transition) 一.概念 1.什么是过渡 通俗理解 是从一个状态 渐渐的过渡到 另外一个状态. 比如一个盒子原先宽度为100px,当鼠标点击时盒子的宽度变成200p ...
- 牛逼的css3:动态过渡与图形变换
写css3的属性的时候,最好加上浏览器内核标识,进行兼容. -ms-transform:scale(2,4); /* IE 9 */ -moz-transform:scale(2,4); /* Fir ...
- CSS3之过渡Transition
CSS3中的过渡Transition有四个中心属性:transition-property.transition-duration.transition-delay和transition-timing ...
- CSS笔记(十三)CSS3之过渡
参考:http://www.w3school.com.cn/css3/css3_transition.asp 通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元 ...
- CSS3 transition过渡
transition 属性是一个简写属性,用于设置四个过渡属性: transition: property duration timing-function delay; transition-pro ...
- css3 转换 过渡 及动画
转换transform: 通过 CSS3 转换,我们能够对元素进行移动.缩放.转动.拉长或拉伸.您可以使用 2D 或 3D 转换来转换您的元素 2D转换属性: transform 向元素应用 2D 或 ...
- CSS3 Transition 过渡
CSS3属性中有关于制作动画的三个属性:Transform,Transition,Animation: Transition:对元素某个属性或多个属性的变化,进行控制(时间等),类似flash的补间动 ...
随机推荐
- cf1147
C——筛法 #include<bits/stdc++.h> using namespace std; ]; int main(){ cin>>n; ; ;i<=n;i++ ...
- hibernate_01_SSH环境搭建
1.maven工程pom.xml文件 <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="h ...
- 云时代IDC自动化运维的几大神器
云时代IDC自动化运维的几大神器 2016年09月18日 10:27:41 天府云创 阅读数:1715 版权声明:本文为EnweiTech原创文章,未经博主允许不得转载. https://blog ...
- 小程序唤起App
小程序[打开App]官方文档 微信开放平台 App分享小程序IOS开发 App分享小程序Android开发
- js实现前端动态筛选表格内容
代码参考: http://www.sharejs.com/codes/javascript/4289 http://www.jb51.net/article/103420.htm https://ww ...
- error C2712: Cannot use __try in functions that require object unwinding
转自VC错误:http://www.vcerror.com/?p=52 问题描述: error C2712: Cannot use __try in functions that require ob ...
- hdu-4893
http://acm.hdu.edu.cn/showproblem.php?pid=1394 题意: 给定一个数组a,一开始数组里面的元素都是0,现在有三个操作: 操作1:给第k个数字加上d. 操作2 ...
- Spring Boot Redis Cluster实战
添加配置信息 spring.redis: database: 0 # Redis数据库索引(默认为0) #host: 192.168.1.8 #port: 6379 password: 123456 ...
- [AHOI2014/JSOI2014]骑士游戏
题目 思博贪心题写了一个半小时没救了,我也没看出这是一个\(spfa\)来啊 设\(dp_i\)表示彻底干掉第\(i\)只怪物的最小花费,一个非常显然的事情,就是对于\(k_i\)值最小的怪物满足\( ...
- mysql初次使用
