行内元素的上下margin 和 img元素的上下margin
行内元素的特点有:
1、与其他元素在同一行
2、宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)不可设置
其实这4个属性是可以设置的,但是不建议设置。
如以下代码所示,给行内元素a设置
margin-top:20px;margin-right:20px; 样式中简写为margin:20px 20px 0 0;
padding-top:5px; padding-right:5px;样式中简写为padding:5px 5px 0 0;
代码如下:

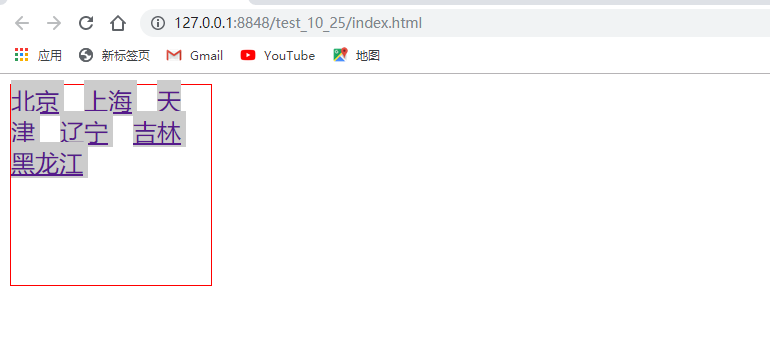
显示如下:图中的行内元素
<a href="">北京</a>
黄色部分为margin、紫色部分为padding;红色线条为border;元素背景色为灰色。
可以看出margin-top和padding-top在边框以外。因为margin的背景色透明,因此margin-top的设置对行内元素的显示不影响;
而padding-top的背景色为灰色,可以看到下方的a元素的背景色会覆盖上方的a元素;如果a元素的背景色是透明色的话,那么padding-top值设置对行内元素的显示也不影响。
因此我们要记住:对于行内元素尽量不要设置margin-top、margin-bottom;padding-top、padding-bottom值;
运行结果如下:

结论是:margin-top ,margin-bottom可以设置 ,只不过不影响布局,相当于失效;
img元素:
内联块状元素,也属于行内元素,设置margin-top有效;
(行内元素,会计元素都是盒模型,都可以设置margin,不过行内元素的上下margin在布局中体现不出来,不影响布局,并不是行内元素不可以设置上下margin)
行内元素的上下margin 和 img元素的上下margin的更多相关文章
- css变换transform 以及 行内元素的一些说明
变换transform的用法比较简单:[变换其实和普通的css属性,如color等没什么区别,可以为变换应用过渡或动画,就像其他普通css属性一样]#test { transform: transla ...
- [Web 前端] inline-block元素设置overflow:hidden属性导致相邻行内元素向下偏移
cp from : https://blog.csdn.net/iefreer/article/details/50421025 在表单修改界面中常会使用一个标签.一个内容加一个修改按钮来组成单行界面 ...
- 移动端使用rem.js,解决rem.js 行内元素占位问题
父级元素: letter-spacing: -0.5em;font-size: 0; 子级元素: letter-spacing: normal; display: inline-block; vert ...
- CSS(3)---块级标签、行内标签、行内块标签
块级标签.行内标签.行内块标签 html中的标签元素三种类型:块级标签.行内标签.行内块标签. 一.概述 1.块级标签 概念 每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度.高度.对齐等属 ...
- HTML开发之(块级标签,行内标签,行内块标签)
显示模式的特性: 主要分为两大类: 块级元素:独占一行,对宽高的属性值生效:如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽: 行内元素:可以多个标签存在一行,对宽高属性值不生效,完全靠内 ...
- HTML基础知识(块级标签,行内标签,行内块标签)
块级元素:独占一行,对宽高的属性值生效:如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽: 行内元素:可以多个标签存在一行,对宽高属性值不生效,完全靠内容撑开宽高! 其中还有一种结合两种模 ...
- 1 background(复合属性)与font(复合属性) 2 行内块的间距问题 3 行内元素的margin 4 清除浮动 5定位的元素的层级 6 Border-radius: 边框半径
1 background(复合属性)与font(复合属性): background: 颜色 图片的链接 是否平铺 背景位置 是否滚动.(可以随意调动或省略) Font: 粗度 字体风格 字体大小 ...
- 关于行内元素的margin padding一些说明;background-color的范围
①当对行内元素使用padding时,只有左右方向(正常)有效:竖直方向上,内边距对于该行内元素有效果,但是对其他元素无任何影响. ②当对行内元素使用margin时,只有左右方向有效,竖直方向无任何效果 ...
- margin和padding对行内元素的影响
这个是在面试的时候,面试官问我的一个小问题 自己没有考虑过inline元素设置margin和padding的问题 学习的过程记录下来 1)inline元素的高度是由元素的内容决定的(字体的大小和行高) ...
- python 全栈开发,Day48(标准文档流,块级元素和行内元素,浮动,margin的用法,文本属性和字体属性)
昨日内容回顾 高级选择器: 后代选择 : div p 子代选择器 : div>p 并集选择器: div,p 交集选择器: div.active 属性选择器: [属性~='属性值'] 伪类选择器 ...
随机推荐
- 数据库 concat 与 ||
mysql中用concat,oracle中concat和||都有,都是做字符串拼接的 oracle简单实例: 1.建表 CREATE TABLE tab1 (col1 VARCHAR2(6), col ...
- 洛谷 P5569 [SDOI2008]石子合并 GarsiaWachs算法
石子合并终极通用版 #include<bits/stdc++.h> using namespace std ; ]; int n,t,ans; void combine(int k) { ...
- centos 7 pip install MySQL-python 报错
pip install MySQL-python 报错 pip install MySQL-python DEPRECATION: Python . Please upgrade your Pytho ...
- Zigbee 与 WiFi 的区别
zigbee 在蓝牙技术的使用过程中,人们发现蓝牙技术尽管有许多优点,但仍存在许多缺陷.对工业,家庭自动化控制和遥测遥控领域而言,蓝牙技术显得太复杂,功耗大,距离近,组网规模太小等,……而工业自动化对 ...
- 5G手机来了,但这些问题让其短期内难以成为“香饽饽”
在5G手机喊了太长时间后,其终于在近日不断亮相. 此前据中国质量认证中心官网显示,共有8款5G手机获得3C认证--华为4款,一加.中兴.OPPO和vivo各有一款.随着首批5G手机通过3C认证,意味着 ...
- Java数组转集合之Arrays.asList()用法
Arrays.asList()用法 使用Arrays.asList()的原因无非是想将数组或一些元素转为集合,而你得到的集合并不一定是你想要的那个集合. 而一开始asList的设计时用于打印数组而设计 ...
- zk zkCli shell命令
查看zk 注册服务:在zk bin 下执行 sh zkCli.sh 计入客户端shell命令行 查看zk注册服务:ls / 或者递归查看 ls -s / 列出的为注册服务. 查询服务 ...
- 执行ifconfig eth2 up命令报错eth2: unknown interface: No such device的解决思路
排查问题思路 一般出现这种状况都是网卡mac地址错误引起的!要么网卡配置文件中的mac地址不对,要么/etc/udev/rules.d/70-persistent-net.rules文件中的mac地址 ...
- Advanced Architecture for ASP.NET Core Web API
转自: https://www.infoq.com/articles/advanced-architecture-aspnet-core ASP.NET Core's new architecture ...
- 莫愁前路无知己,天下谁人不识Redis
1. 数据库小知识 1.1 什么是数据库 数据库是"按照数据结构来组织.存储和管理数据的仓库".是一个长期存储在计算机内的.有组织的.有共享的.统一管理的数据集合.数据库是以一定方 ...
