【转载】解决KindEditor图片上传对话框位置异常问题(浏览器放大缩小时对话框不见了)
今早在整理文件上传模块的时候,发现富文本编辑器 kindeditor 上传图片的对话框无法显示,其实对话框已经生成了,但是它没有top值,所以在页面上看不见。
捣鼓了一个多小时,代码看了一大串,没解决!百度了一下,发现下面这篇文章,完全正解!
转载自 https://blog.csdn.net/kinginblue/article/details/45398267
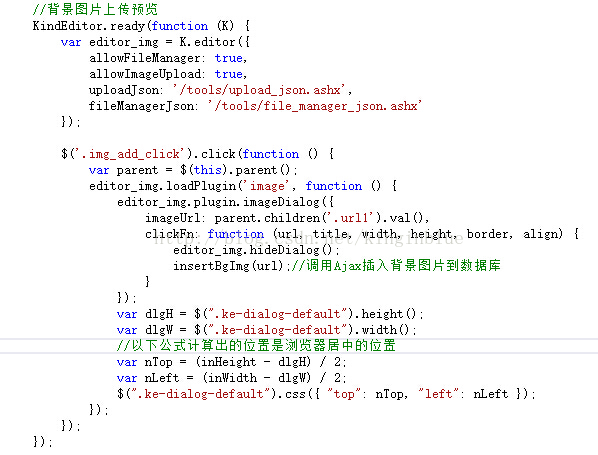
问题:使用KindEditor上传图片,当浏览器缩小或者放大的时候,上传对话框会不见了。
<div class="class="ke-dialog-default ke-dialog">
<div class="ke-dialog-content"></div>
<div class="ke-dialog-shadow"></div>
</div>

<pre name="code" class="javascript">var inHeight = window.innerHeight;
var inWidth = window.innerWidth;
var outHeight = window.outerHeight;
var outWidth = window.outerWidth;

//纯JS
document.getElementById("child").style.left="800px";
document.getElementById("child").style.top="200px"; //offset()获取当前元素基于浏览的位置
var offsettop=$("#unamespan").offset().top;
var offsetleft=$("#unamespan").offset().left; //position()获取当前元素基于父容器的位置
var positiontop=$("#unamespan").position().top;
var positionleft=$("#unamespan").position().left; //设置panel2的位置基于unamespan的坐标
$("#panel2").css({position: "absolute",'top':offsettop+100,'left':offsetleft+50,'z-index':2});
【转载】解决KindEditor图片上传对话框位置异常问题(浏览器放大缩小时对话框不见了)的更多相关文章
- kindeditor图片上传 struts2实现
一.kindeditor以及struts2部署搭建不再赘述,如需要请参考kindeditor使用方法 Struts2框架搭建 二.kindeditor图片上传所依赖jar包在kindeditor\js ...
- KindEditor图片上传到七牛云
自己做了一个网站,编辑器用的是KindEditor,平时会涉及到KindEditor自带的图片上传,但是服务器用的是虚拟主机,没多少空间,就一直想着把图片放在免费的云存储空间,之前看KindEdito ...
- MVC 中使用kindEditor 图片上传在IE 上进行上传出现的问题
在IE 上使用KindEditor 进行单张图片上传的时候会出现一个下载安全警告,这样将会造成图片上传失败,出现的错误页面:
- kindeditor 图片上传插件
富文本编辑器,kindeditor是比较好用的一款.需要的功能都有,文档.demo也详细.有什么功能去官网看一眼就好. 官网:http://kindeditor.net/ 一些好用的如图片上传,kin ...
- Kindeditor图片上传Controller
asp.net MVC Kindeditor 图片.文件上传所用的Controller [HttpPost, AllowAnonymous] public ActionResult UploadIma ...
- struts中用kindeditor实现的图片上传并且显示在页面上
做公司网站的时候由于需要在内容属性中加入图片,所以就有了这个问题,本来一开始找几篇文章看都是讲修改kindeditor/jsp/file_manager_json.jsp和upload_json.js ...
- asp.net core 如何集成kindeditor并实现图片上传功能
准备工作 1.visual studio 2015 update3开发环境 2.net core 1.0.1 及以上版本 目录 新建asp.net core web项目 下载kindeditor ...
- MVC4中基于bootstrap和HTML5的图片上传Jquery自定义控件
场景:mvc4中上传图片,批量上传,上传前浏览,操作.图片进度条. 解决:自定义jquery控件 没有解决:非图片上传时,会有浏览样式的问题; 解决方案; 1.样式 – bootstrap 的css和 ...
- Django配置图片上传
本文首先实现django中上传图片的过程,然后解决富文本编辑器文件上传的问题. 一. 上传图片 1.在 settings.py 中配置MEDIA_URL 和 MEDIA_ROOT 在 D:\blog ...
随机推荐
- jq常用动画fade slide
https://www.cnblogs.com/sandraryan/ hide(); <div class="box">big box</div> $(' ...
- 浅谈Transformer 及Attention网络
1 Transformer 模型结构处理自然语言序列的模型有 rnn, cnn(textcnn),但是现在介绍一种新的模型,transformer.与RNN不同的是,Transformer直接把一句话 ...
- 洛谷P5022 旅行 题解 去环/搜索
题目链接:https://www.luogu.org/problem/P5022 这道题目一开始看的时候没有思路,但是看到数据范围里面有一个: \(m = n-1\) 或 \(m = n\) ,一下子 ...
- java反斜杠替换
java replaceAll() 方法要用 4 个反斜杠,表示一个反斜杠 例如 str1="aa\bbb"; str2="aa'bbb"; 要想替换成 str ...
- springboot2.0.2+redis+spring-session 解决session共享的问题
准备工作 新建两个springboot2.0.2版本的服务,配置文件添加: #在默认设置下,Eureka服务注册中心也会将自己作为客户端来尝试注册它自己,所以我们需要禁用它的客户端注册行为 eurek ...
- element-ui—dialog使用过程中的坑
场景一:我们将dialog写成一个可复用的公共组件用于显示不同内容(如表格操作中的修改或添加的弹窗),之后发现dialog的遮罩将弹出层(点击修改或添加后理应由一个弹窗显示出来)都盖住了,而我想要的效 ...
- PHP性能监控
使用xhprof进行线上PHP性能追踪及分析 日志未经声明,均为AlloVince原创.版权采用『 知识共享署名-非商业性使用 2.5 许可协议』进行许可. 之前一直使用基于Xdebug进行PHP的性 ...
- ZR1158
ZR1158 http://www.zhengruioi.com/contest/446/problem/1158 给定限制的问题大多数都是容斥或者二分,或者二分之后容斥 首先,这个问题的第一步我们还 ...
- H3C命令调试debugging--用户视图
<H3C>terminal debugging //使用debugging必须使用的命令--打开调试信 息的屏幕输出开关 <H3C>display debugging ...
- 谈谈模型融合之一 —— 集成学习与 AdaBoost
前言 前面的文章中介绍了决策树以及其它一些算法,但是,会发现,有时候使用使用这些算法并不能达到特别好的效果.于是乎就有了集成学习(Ensemble Learning),通过构建多个学习器一起结合来完成 ...
