前端Tips#3 - 简写的 border-radius 100% 和 50% 是等效的
本文同步自 JSCON简时空 - 技术博客,点击阅读
视频讲解
文字讲解
1、先讲结论
border-radius 这个 css 属性大家应该使用得非常娴熟,现实中用到的场景基本都是四个圆角一致的情况。
比如实现一个圆形按钮,其中 border-radius 数值有些人写为 50%,有些人则写成 100%,不过你会发现两者效果是一样的:
测试 HTML 代码如下:
<style>.circle-btn {color: white;width: 100px;height: 100px;text-align: center;line-height: 100px;}</style><div class="circle-btn" style="background: #8BC34A;border-radius: 100%;">50%</div><div class="circle-btn" style="background: #E91E63;border-radius: 100%;">100%</div>

其实不论是 50% 还是 100%,只要将 border-radius 设置成 x%,且 x >= 50 都能获得和 50% 一样的效果。
如果不知道其中的原因,可以继续往下看。
2、原因分析
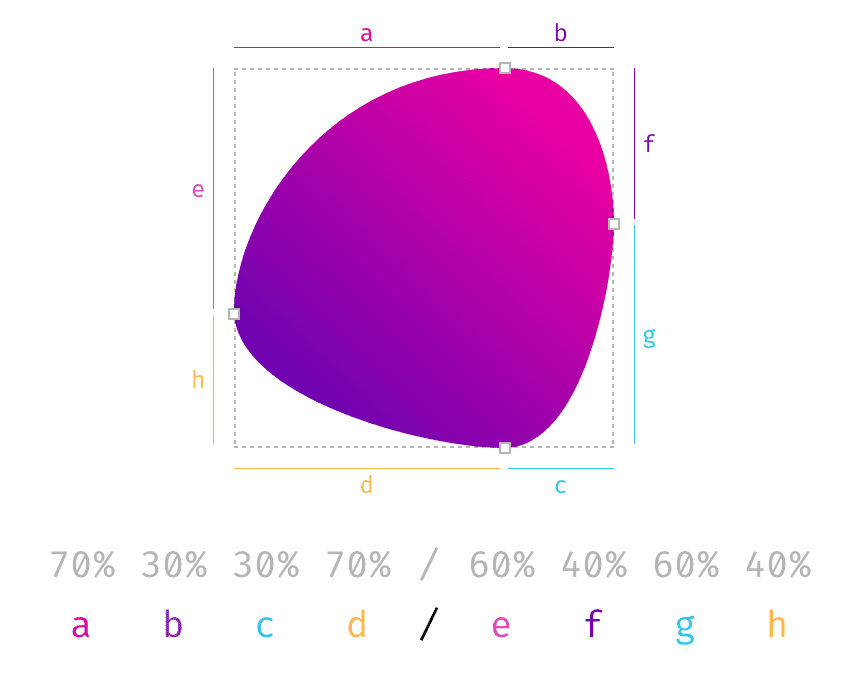
第 1 个知识点是 border-radius 的写法,最全的写法是这样的,记住这张图就行:

详细教程可参考《CSS Border-Radius Can Do That?》
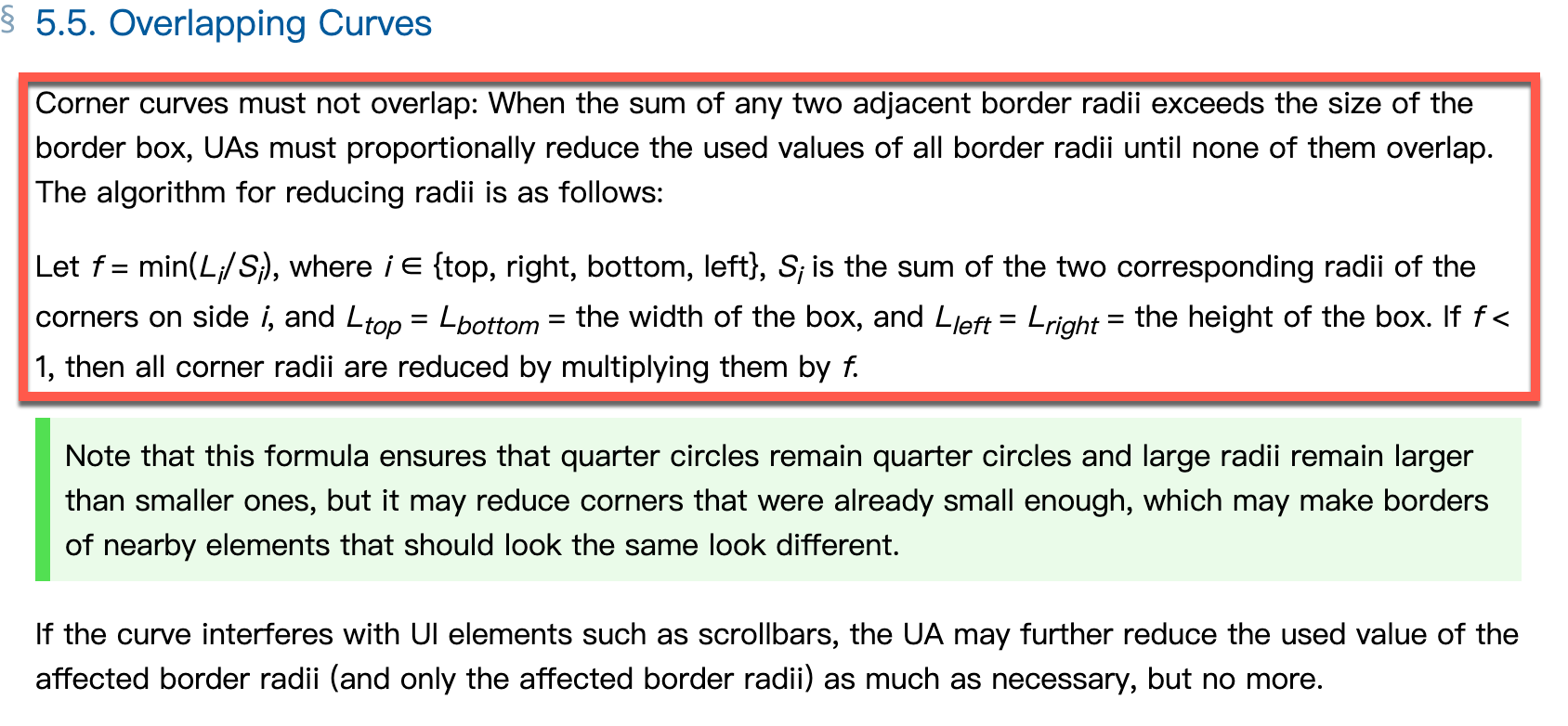
第 2 个知识点是 border-radius 的标准,在border-radius 标准中 Overlapping Curves 章节里,有这么一段话:

简单翻译为:角曲线不得重叠:当任意两个相邻边框半径的总和超过边框的长度时,UA(标准实现方)必须按比例减少所有边框半径的使用值,直到它们没有重叠
我们知道两个前提:
- 每一条边最高可用长度也就 100%;
- 每一条边最多可以设置两个圆角曲线(在边的两端)
这两端的椭圆半轴长度设置值之和存在两者情况:
- 设置值加起来不超过 100%,那么大伙儿各自安好,互不干扰;
- 设置值加起来如果超过 100%,那需要按比例重新划分:比如一个设置 100%,一个设置成 300%,加起来就 400% 了(超过 100% 了) —— 那么实际上一个真正分得长度的 1/4,另一个真正分得长度的 3/4;
结合 知识点 1 和 知识点 2 就能得到文章最开始的结论了。
3、小工具 + 小练习
如果对 border-radius 的写法不太熟也没关系,有个在线工具可以帮你更好的理解。
另外,最近看到使用单个 div + border-radius 实现以下 “转动的太极图”,大伙儿可以练习一下:

具体实现可参考以下任意一篇文章:
- How to create a yin-yang symbol with pure CSS:使用一个 div 元素纯 CSS 实现 “阴阳” 圆形,附 源码
- 利用CSS3的border-radius绘制太极及爱心图案示例:使用 border-radius 绘制太极和爱心
- CSS画各种图形(五角星、吃豆人、太极图等):更多练手的 css 项目
也可以参考我所 “抄写” 的代码
4、参考文章
- MDN border-radius: MDN 文档
- Spec border-radius: CSS3 中 border-radius 的规范
- CSS Border-Radius Can Do That?:强烈推荐这篇文章(附中文译文),图文并茂,还带一个可视化工具
- Fancy-Border-Radius:这个就是上一条所指的在线 border radius 工具,所见即所得的;边动手边学习,理解会快很多
- 秋月何时了,CSS3 border-radius知多少?:张鑫旭教程,行文幽默,讲解清晰详细
- 了解 border-radius 的原理:用例子讲解 border-radius 的原理
- CSS border-radius:50%和100%的区别:本文主要是讨论 50% 和 100% 的设置值一样的原因
- border-radius:专门生成 border-radius CSS3 代码的网站,也是所见即所得
关于 “前端Tips专栏”
“前端Tips”专栏,隶属于 JSCON 专栏系列,设计初衷是快速获取前端小技巧知识,取材广泛,涵盖前端编程诸多领域。设计初衷是快速消费类知识,所以每个 tips 阅读耗时大约 5 分钟。为方便读者在不同场合阅读,每篇 tips 配有视频、音频和文字,挑自己喜欢方便的就行。
有两种方式获取历史 tips:
① 在公众号内回 "tips" +"期号" 就可以。例如:回复 “tips25” 即可获取第25期 tips
② 前往网站:https://boycgit.github.io/fe-program-tips ,里面提供了搜索功能
欢迎大家关注我的知识专栏,更多内容等你来挖掘
「可在微信内搜索 “JSCON简时空”或 “iJSCON” 关注」
前端Tips#3 - 简写的 border-radius 100% 和 50% 是等效的的更多相关文章
- 前端 CSS 盒子模型 边框 border属性
边框 border:边框的意思,描述盒子的边框 边框有三个要素: 粗细 线性样式 颜色 border: solid border特性 如果颜色不写,默认是黑色.如果粗细不写,不显示边框.如果只写线性样 ...
- 前端Tips#2 - 将 arguments 转换成Array的最佳实践
本文同步自 JSCON简时空 - 技术博客,点击阅读 视频讲解 文字讲解 1.先讲结论 有很多种方式将 arguments 转换成数组,那么哪一种方式是最优的? 为节约大伙儿的时间,这里先说一下结论: ...
- 前端Tips#4 - 用 process.hrtime 获取纳秒级的计时精度
本文同步自 JSCON简时空 - 前端Tips 专栏#4,点击阅读 视频讲解 视频地址 文字讲解 如果去测试代码运行的时长,你会选择哪个时间函数? 一般第一时间想到的函数是 Date.now 或 Da ...
- 前端Tips#6 - 在 async iterator 上使用 for-await-of 语法糖
视频讲解 前往原文 前端Tips 专栏#6,点击观看 文字讲解 本期主要是讲解如何使用 for-await-of 语法糖进行异步操作迭代,让组织异步操作的代码更加简洁易读. 1.场景简述 以下代码中的 ...
- 【前端】Util.js-ES6实现的常用100多个javaScript简短函数封装合集(持续更新中)
Util.js (持续更新中...) 项目地址: https://github.com/dragonir/Util.js 项目描述 Util.js 是对常用函数的封装,方便在实际项目中使用,主要内容包 ...
- 【前端小技巧】利用border画三角形及梯形
border是围绕元素内容和内边距的一条或多条线,border 属性允许你规定元素边框的样式.宽度和颜色 值: border-width 粗细 none/hidden/solid/dashed/dot ...
- 前端 tips
1.==和!=操作符会在需要的情况下自动转换数据类型.但===和!==不会,它们会同时比较值和数据类型,这也使得它们要比==和!=快. 2.首次为变量赋值时务必使用var关键字,变量没有声明而直接赋值 ...
- Node.js_express_浏览器存储技术 Cookie(服务器将少量数据交于浏览器存储管理)
浏览器存储技术 Cookie 服务器将少量数据交于浏览器存储管理 解决 http 无状态协议的问题(无法区分多次请求是否发送自同一客户端) 一个网页一般最多 20个的 cookie,每个 cookie ...
- web前端 在 iOS下 input不能输入 以及获取焦点之后会出现蓝色的border轮廓
iOS下 input 不能获取焦点 获取焦点后:设置border:none无效果 .hb_content input{ display: inline-block; margin-left: 0.22 ...
随机推荐
- hdu 2312 Cliff Climbing (pfs)
Problem - 2312 一条很暴力,有点恶心的搜索.题意其实很简单,主要是pfs的时候拓展结点会有种麻烦的感觉.注意的是,这里的n和m跟平常见到的有所不同,交换过来了.我的代码就是在因为这个长宽 ...
- php统计近一周和近30天的用户数据
https://blog.csdn.net/shenpengchao/article/details/59073589 先上一张效果图 这边用的是echarts插件http://echarts.bai ...
- oracle 识别’低效执行’的SQL语句
用下列SQL工具找出低效SQL: SELECT EXECUTIONS , DISK_READS, BUFFER_GETS, ROUND((BUFFER_GETS-DISK_READS)/BUFFER_ ...
- 有什么类方法或是函数可以查看某个项目的Laravel版本的?
查看composer.json文件: "require": { "php": ">=7.0.0", "fideloper/p ...
- springboot 实现 aop
pom.xml 导入 springboot aop 依赖 <dependency> <groupId>org.springframework.boot</groupId& ...
- 2018-8-10-win10-uwp-自定义控件初始化
title author date CreateTime categories win10 uwp 自定义控件初始化 lindexi 2018-08-10 19:16:50 +0800 2018-2- ...
- 2018-4-29-C#-金额转中文大写
title author date CreateTime categories C# 金额转中文大写 lindexi 2018-04-29 09:50:38 +0800 2018-04-02 21:4 ...
- C# “不支持给定路径的格式”异常处理
问题背景 无聊研究了一下怎么发送邮件(包含附件),但发现附带的文件路径除了报错就是报错,不知道为什么. 用了不下好几种方式,比如 var x = "E:\\Git\\cmd\\git.exe ...
- Roslyn NameSyntax 的 ToString 和 ToFullString 的区别
本文告诉大家经常使用的 NameSyntax 拿到值的 ToString 和 ToFullString 方法的区别 从代码可以看到 NameSyntax 的 ToString 和 ToFullStri ...
- 2019-5-21-win10-uwp-商业游戏-1.1.5
title author date CreateTime categories win10 uwp 商业游戏 1.1.5 lindexi 2019-05-21 11:38:20 +0800 2018- ...
