Git:Git初体验——Git安装配置
作为即将成为一个程序员的男人,一直在听别人说Git多好多好,之前也随便了解了一些,但是始终没有决心去学会。现在大四了,只有毕设和一门开学六七周只去过一次课的全员必修课外,也没有什么事情做,何不去做这些真正让自己的以后的职业生涯受益的事情呢。
倒腾了一个晚上,终于搞定了基本的Git的基本操作。在此谨记录自己从安装到基本使用的一个过程,一个是帮助后来需要的人,算做一个借鉴,也是给自己的一个备忘吧。
第一当然是安装Git了。虽说Windows是相比于Linux和Mac的最差的平台,但谁叫我还没入职呢(手头充裕了一定要先入手一台Mac),所以我就只记录Windows的Git相关的操作了。下载Git,Windows下载链接如下:https://git-for-windows.github.io/。然后安装,只需一路默认点next就OK了,都不细说。
安装的时候会提示选择安装Git UI,因为默认是使用Git Bash,也就是Git的命令行。Git UI是给windows用户的一个Git图形界面,虽说是为了方便,但是程序员还是应该用最纯朴的方式,命令行来完成这项工作,所以我还是强烈建议使用Git Bash。
第二是要有一个Github账号,这个也应该是一个程序员必备吧。BAT的程序员招聘都会要求有自己的Github代码仓库,个人Github仓库从一个侧面反映了一个程序员的项目经历和资历。没有的话去github.com注册一个就好。我们小民还没开始赚钱,使用免费的公共仓库即可,也就是那种完全公开的仓库,不过也大可放心。
第三,就是简单的一些配置了。
用户信息:
$ git config --global user.name "xxxx"
$ git config --global user.email test@xx.com
上面的“xxxx”就是你在github注册时的用户名,下面的邮箱是你注册时的邮箱。
文本编辑器
设置Git默认使用的文本编辑器, 一般可能会是 Vi 或者 Vim。如果你有其他偏好,比如 Emacs 的话,可以重新设置::
$ git config --global core.editor emacs
差异分析工具
还有一个比较常用的是,在解决合并冲突时使用哪种差异分析工具。比如要改用 vimdiff 的话:
$ git config --global merge.tool vimdiff
查看配置信息
要检查已有的配置信息,可以使用 git config --list 命令:
McBye King@DESKTOP-78G5NDP MINGW64 ~
$ git config --list
core.symlinks=false
core.autocrlf=true
color.diff=auto
color.status=auto
color.branch=auto
color.interactive=true
help.format=html
http.sslcainfo=E:/Git/mingw64/ssl/certs/ca-bundle.crt
diff.astextplain.textconv=astextplain
rebase.autosquash=true
credential.helper=manager
user.name=McBye
user.email=pkunewking@.com
gui.recentrepo=F:/Git Projects
core.editor=Sublime
core.editor=Sublime McBye King@DESKTOP-78G5NDP MINGW64 ~
$
第四、添加远程库:
由于你的本地Git仓库和GitHub仓库之间的传输是通过SSH加密的,所以我们需要配置验证信息:
使用以下命令生成SSH Key:
$ ssh-keygen -t rsa -C "youremail@example.com"
后面的your_email@youremail.com改为你在github上注册的邮箱,之后会要求确认路径和输入密码,我们这使用默认的一路回车就行。
成功的话会在~/下生成.ssh文件夹,进去,打开id_rsa.pub,复制里面的key。
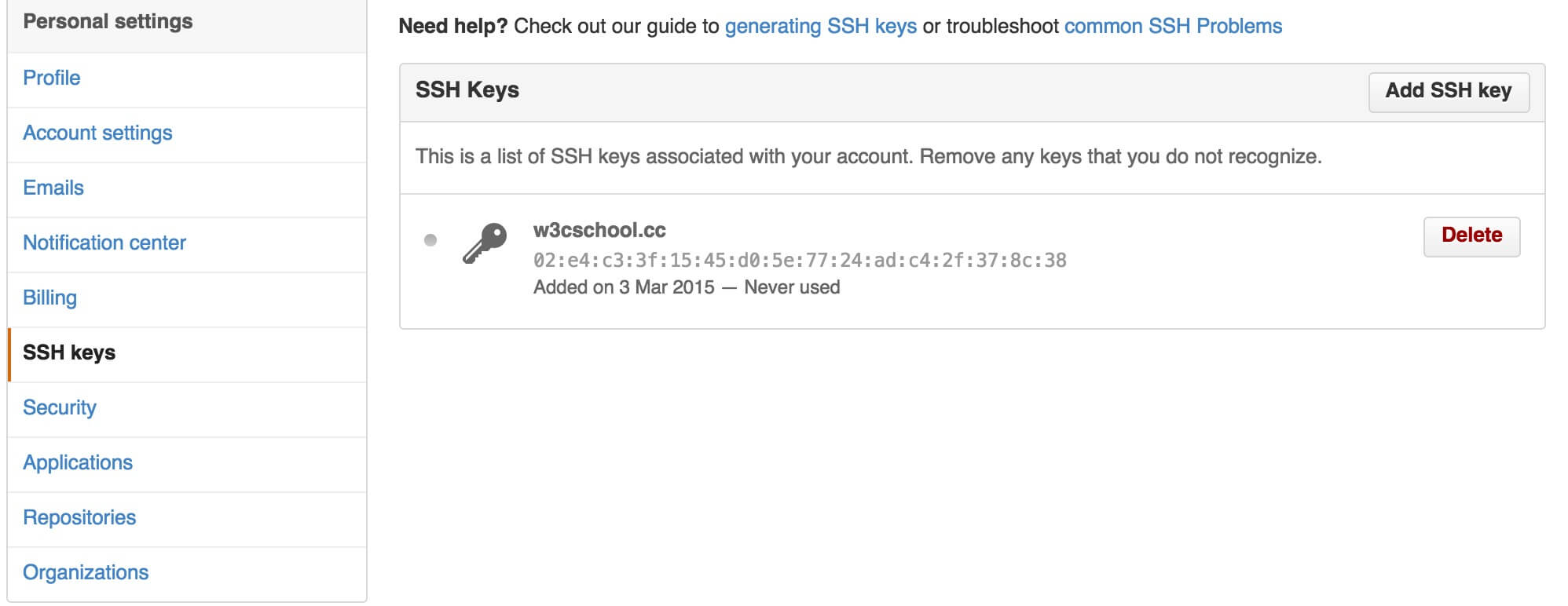
回到github上,进入 Account Settings(账户配置),左边选择SSH Keys,Add SSH Key,title随便填,粘贴在你电脑上生成的key。

为了验证是否成功,输入以下命令:
$ ssh -T git@github.com
Hi McBye! You've successfully authenticated, but GitHub does not provide shell access.
第五、建立仓库:
点击下图中红色框所示的加号便可建立仓库:

建立新仓库的界面如下:

上面的框出来的部分,个人建议还是填写,为以后方便。
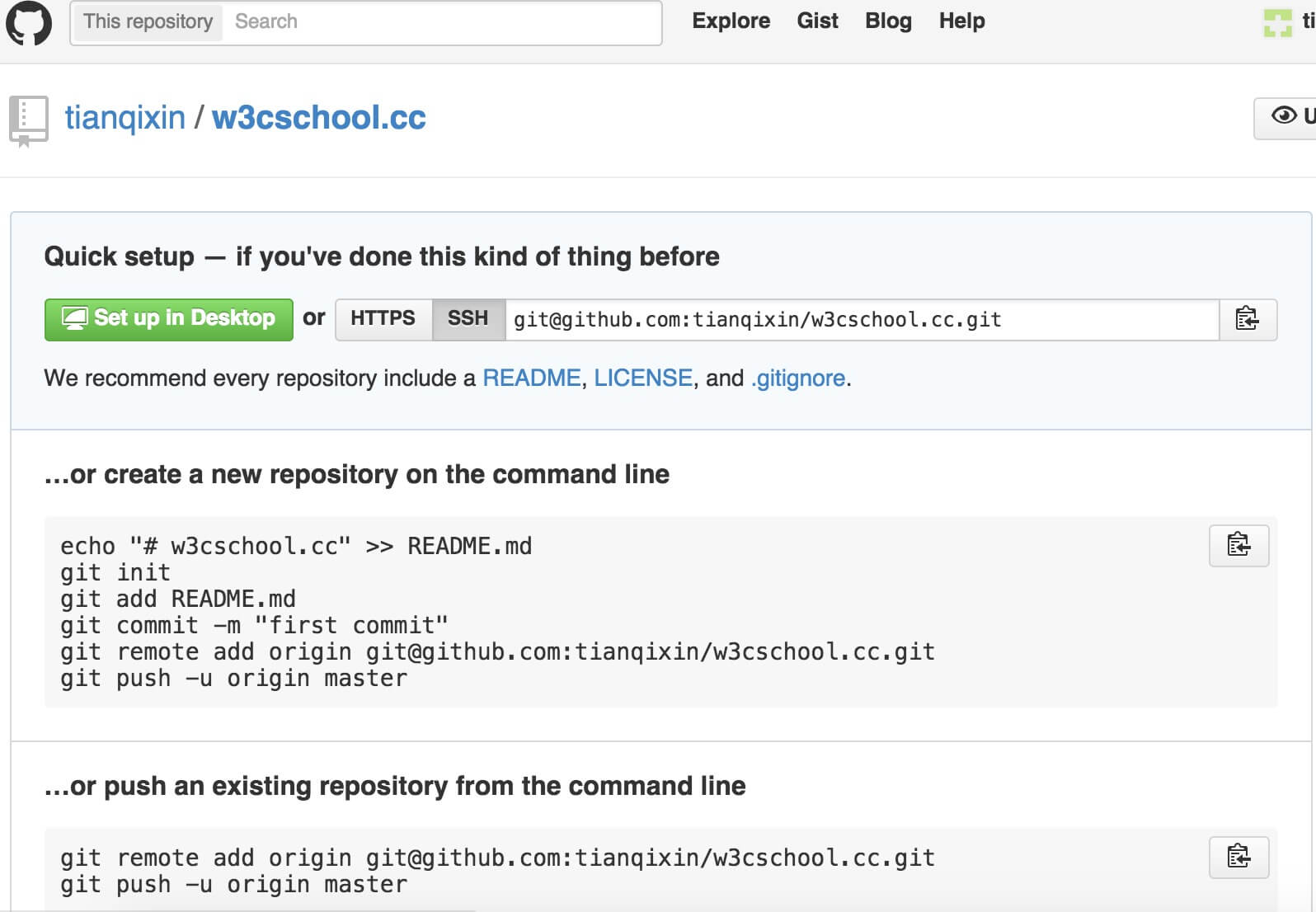
下面是接下来的操作的截图:

我电脑截图有点问题,这里我就使用我所学习的那篇文章的图片了,链接如下,也可以学习(http://www.runoob.com/git/git-remote-repo.html)。
这里Github提示有三种操作:
…or create a new repository on the command line
echo "# Test" >> README.md
git init
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/McBye/Test.git
git push -u origin master
…or push an existing repository from the command line
git remote add origin https://github.com/McBye/Test.git
git push -u origin master
…or import code from another repository
You can initialize this repository with code from a Subversion, Mercurial, or TFS project.
一目了然,这就是Git的最基本的操作了,向Git上传项目文件。
第六,上传文件的时候易出现的错误解决:
创建完README.md后,就可以push了,代码类似。
git add .
git commit -m 'first_commit'
git remote add origin https://github.com/findingsea/myRepoForBlog.git
git push origin master
如果执行git remote add origin https://github.com/findingsea/myRepoForBlog.git,出现错误:
fatal: remote origin already exists
则执行以下语句:
git remote rm origin
再往后执行git remote add origin https://github.com/findingsea/myRepoForBlog.git 即可。
在执行git push origin master时,报错:
error:failed to push som refs to.......
则执行以下语句:
git pull origin master
先把远程服务器github上面的文件拉先来,再push 上去。
最后,把看到的一些链接都亮出来,以供大家学习:
http://www.runoob.com/git/git-tutorial.html
http://www.cnblogs.com/findingsea/archive/2012/08/27/2654549.html
…or create a new repository on the command line
echo "# Test" >> README.md
git init
git add README.md
git commit -m "first commit"
git remote add origin https://github.com/McBye/Test.git
git push -u origin master
…or push an existing repository from the command line
git remote add origin https://github.com/McBye/Test.git
git push -u origin master
…or import code from another repository
You can initialize this repository with code from a Subversion, Mercurial, or TFS project.
Git:Git初体验——Git安装配置的更多相关文章
- 从零开始使用git第一篇:下载安装配置
从零开始使用git 第一篇:下载安装配置 第一篇:从零开始使用git第一篇:下载安装配置 第二篇:从零开始使用git第二篇:git实践操作 第三篇:从零开始使用git第三篇:git撤销操作.分支操作和 ...
- Online开发初体验——Jeecg-Boot 在线配置图表
Online开发——初体验(在线配置图表) 01 通过JSON数据,快速配置图形报表 02 通过SQL数据,快速配置图形报表 03 图表模板配置,实现不同数据源图表合并展示 04 图表布局,支持单排. ...
- Git 使用初体验
http://my.oschina.net/moooofly/blog/228608 很久之前在 http://git.oschina.net/ 上创建了一个私有项目 modb ,目的主要是用来学习如 ...
- Git使用(一)安装配置过程-Win7
公司项目需要使用Git作为项目的代码库管理工具.正好借此机会写个安装过程 1.首先下载Git下载地址:https://git-scm.com/download/win 当前下载版本:Git-2.13. ...
- Git学习笔记(windows git之初体验)
阿里国内镜像地址: https://npm.taobao.org/mirrors/git-for-windows/ 最近在学习廖雪峰老师关于git的教程,链接可以在我的首页找到.首先使用国内镜像下载并 ...
- Kubernetes Python Client 初体验之安装授权
最近想做一个基于flask的云平台管理服务器,利用python调用kubenetes提供的API来实现云平台的操作.笔者使用的是Windows,kubernetes集群安装在Ubuntu和Respbi ...
- 【Android Studio】安卓开发初体验1——安装与试用
安装 (安装预留硬盘(C盘)空余空间16G以上,8G以上内存) Intel用户: 安装Android Studio和AVD(安卓虚拟机 Android Virtual Device) 安装过程需要注意 ...
- Spring MVC + Security 4 初体验(Java配置版)
spring Version = 4.3.6.RELEASE springSecurityVersion = 4.2.1.RELEASE Gradle 3.0 + Eclipse Neno(4.6) ...
- 树莓派初体验,安装Ubuntu 14.04 LTS
转载自:http://www.polarxiong.com/archives/%E6%A0%91%E8%8E%93%E6%B4%BE%E5%88%9D%E4%BD%93%E9%AA%8C-%E5%AE ...
随机推荐
- Ubuntu杂记——Ubuntu下以USB方式连接Android手机调试
在Ubuntu下进行Android开发,发现自己的手机就算打开USB连接.USB调试还是连不上,一直都是显示??????.百度了很多,发现都是要改“ /etc/udev/rules.d/50-andr ...
- Introduction to the Service Provider Interfaces--官方文档
地址:https://docs.oracle.com/javase/tutorial/sound/SPI-intro.html What Are Services? Services are unit ...
- 关于JavaScript预编译和执行顺序以及函数引用类型的思考
昨晚在对项目中的一部分做模块化处理的时候,遇到了一个问题,一个重新定义的function对一个通用类中的function进行赋值覆盖的时候,失败了.问题抽象出来是这样的: <script > ...
- PHP CURL CURLOPT参数说明(curl_setopt)
CURLOPT_RETURNTRANSFER 选项: curl_setopt($ch, CURLOPT_RETURNTRANSFER,1); 如果成功只将结果返回,不自动输出任何内容. 如果失败返回F ...
- VS2015 打开html 提示 未能完成操作 解决办法
删除%LocalAppData%\Microsoft\VisualStudio\14.0\ComponentModelCache下所有文件,然后重启VS. 快捷键:Win + R,输入 %LocalA ...
- 20 个看起来很棒的 Web UI 工具包
程序员们比设计师更需要这些 UI 方面的内容: 1. Mini Reminders Mini Reminders 2. Transluscent UI elements Transluscent UI ...
- npm包与gem包--在线&离线安装
目录 NPM 在线 离线 GEM 在线 离线 NPM NPM,即为Node的包管理工具,官网为 https://www.npmjs.com/,我们可以在站内搜索所需要的NPM包,了解相关的使用规则 安 ...
- 不使用jQuery对Web API接口POST,PUT,DELETE数据
前些天,Insus.NET有演示Web API接口的操作: <怎样操作WebAPI接口(显示数据)>http://www.cnblogs.com/insus/p/5670401.html ...
- 背水一战 Windows 10 (23) - MVVM: 通过 Binding 或 x:Bind 结合 Command 实现,通过 ButtonBase 触发命令
[源码下载] 背水一战 Windows 10 (23) - MVVM: 通过 Binding 或 x:Bind 结合 Command 实现,通过 ButtonBase 触发命令 作者:webabcd ...
- SpringMVC中servletFileUpload.parseRequest(request)解析为空获取不到数据问题
原因分析 首先我们来看下Spring mvc 中文件上传的配置 <bean id="multipartResolver" class="org.springfram ...
