[UWP]用画中画模式(CompactOverlay Mode)让用总在最前端显示
1. 什么是,以及怎么用画中画
Windows 10 Creators Update以后UWP提供了一个新的视图模式CompactOverlay,中文翻译成 紧凑的覆盖层?反正大部分时间我们都会称它为画中画模式。

上图中右上角即为进入画中画模式的微软“电影和电视”应用。
可以调用ApplicationView.TryEnterViewModeAsync函数进入或退出CompactOverlayer模式:
//进入CompactOverlay模式
await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.CompactOverlay);
//返回默认模式
await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.Default);
还可以使用ViewModePreferences控制进入CompactOverlay时窗口的大小:
//进入CompactOverlay模式并将窗体设置为 200 x 200 像素
var preferences = ViewModePreferences.CreateDefault(ApplicationViewMode.CompactOverlay);
preferences.CustomSize = new Windows.Foundation.Size(200, 200);
await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.CompactOverlay, preferences);
//返回默认模式
var preferences = ViewModePreferences.CreateDefault(ApplicationViewMode.Default);
await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.Default, preferences);
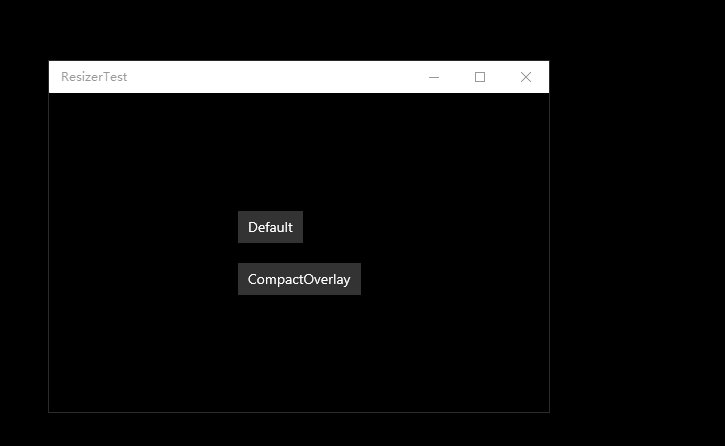
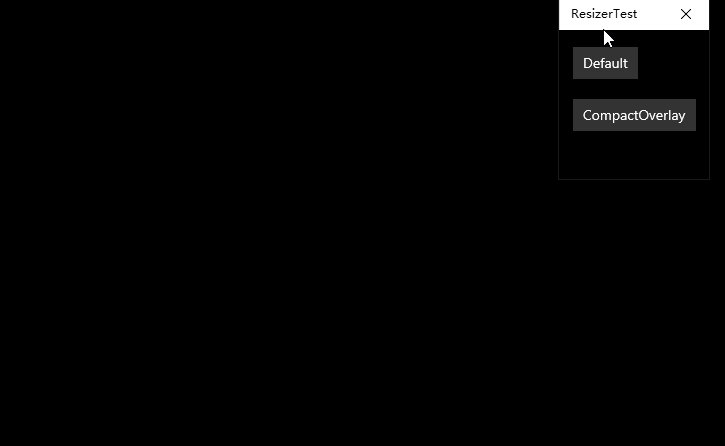
进入CompactOverlay模式后,窗体首先缩小并移动到屏幕右上方,并且有以下行为:
• 窗口置于顶层;
• 最大化、最小化按钮消失;
• 标题栏会在失去焦点并且鼠标离开后几秒钟消失;
• 使用`Window.Current.SetTitleBar`设置为标题栏元素的内容也会在鼠标离开后消失;
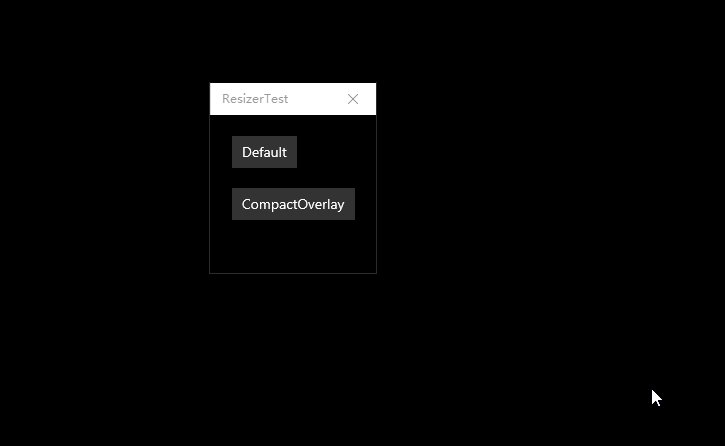
• 可以改变窗口大小,但只能在 150 x 150 到 500 x 500 之间改变;
• 虽然标题栏消失,但左下右三个边框仍在;
因为尺寸有限制,所以超过 150 x 150 到 500 x 500 这个范围的ViewModePreferences.CustomSize不会生效,会取最接近范围的值。例如使用 700 x 500 会出现 500 x 500 的窗口。

2. 通过自定义StateTrigger响应画中画模式
上一篇文章介绍过如何使用AdaptiveTrigger实现响应式布局,CompactOverlay的情况更加极端,毕竟有可能从1920 x 1050突然变成150 x 150。为了应对这种情况,我自定义了一个StateTrigger,根据ApplicationView.ViewMode的值判断是否激活当前的State。这个类继承自StateTriggerBase,在监视的FrameworkElement的SizeChanged事件中调用SetActive改变State的激活状态。具体代码及使用方式如下:
public class IsCompactOverlayModeTrigger : StateTriggerBase
{
private FrameworkElement _targetElement;
public FrameworkElement TargetElement
{
get
{
return _targetElement;
}
set
{
if (_targetElement != null)
{
_targetElement.SizeChanged -= OnSizeChanged;
}
_targetElement = value;
_targetElement.SizeChanged += OnSizeChanged;
}
}
private void OnSizeChanged(object sender, SizeChangedEventArgs e)
{
var view = ApplicationView.GetForCurrentView();
SetActive(view.ViewMode == ApplicationViewMode.CompactOverlay);
}
}
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<VisualState>
<VisualState.StateTriggers>
<helpers:IsCompactOverlayModeTrigger TargetElement="{x:Bind}" />
</VisualState.StateTriggers>
<VisualState.Setters>
<Setter Target="CompactView.Opacity"
Value="1" />
<Setter Target="CompactView.IsHitTestVisible"
Value="True" />
<Setter Target="NormalView.Opacity"
Value="0" />
<Setter Target="NormalView.IsHitTestVisible"
Value="False" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
虽然前一篇文章介绍了使用Visibility改变视图,但使用了ImplicitAnimation的话改变Visibility会触发动画,所以有时我会使用Opacity和IsHitTestVisible来显示/隐藏UI元素。
3. 或者索性导航到新的页面
使用 StateTrigger毕竟还是有些繁琐,大部分情况下需要用到画中画模式的应用,CompactOverlay的视图都是固定的那几个,所以可以直接导航到一个新页面。
private async void OnEnterDefault(object sender, RoutedEventArgs e)
{
var preferences = ViewModePreferences.CreateDefault(ApplicationViewMode.Default);
await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.Default, preferences);
}
private async void OnEnterCompactOverlay(object sender, RoutedEventArgs e)
{
var preferences = ViewModePreferences.CreateDefault(ApplicationViewMode.CompactOverlay);
preferences.CustomSize = new Windows.Foundation.Size(150, 150);
await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.CompactOverlay, preferences);
Frame.Navigate(typeof(CompactPage), null, new SuppressNavigationTransitionInfo());
}
这时候记得要使用SuppressNavigationTransitionInfo暂停导航的过渡动画,否则会很难看。
4. 结语
CompactOverlay mode – aka Picture-in-Picture
上面这篇文章还给出了更多有用的代码:如何判断是否支持CompactOverlay及如何在多视图模式下使用。但我没有用到就不再赘述了,有兴趣可以参考这个文章。
画中画模式对我的番茄钟应用很重要。虽然我很喜欢在第二个屏幕上使用番茄钟,一来不占用我的工作区域,二来可以提醒别人我正在专注工作不要打扰,但对很多只有一个屏幕的用户来说画中画模式更加实用。关于画中画模式的更多信息可以参考下面给出的网站。
5. 参考
ApplicationView Class (Windows.UI.ViewManagement) - Windows UWP applications Microsoft Docs
ApplicationViewMode Enum (Windows.UI.ViewManagement) - Windows UWP applications Microsoft Docs
[UWP]用画中画模式(CompactOverlay Mode)让用总在最前端显示的更多相关文章
- Windows 10 Creaters Update 画中画模式和窗口高斯模糊
在Windows 10 Creaters Update中,可以给窗口设置高斯模糊了,只要几行代码! <Grid Loaded="Grid_Loaded"> <Gr ...
- Windows 10 Creaters Update 新功能——画中画模式和窗口高斯模糊
在Windows 10 Creaters Update中,可以给窗口设置高斯模糊了,只要几行代码! <Grid Loaded="Grid_Loaded"> <Gr ...
- jsp页面在IE8下文本模式自动为“杂项(Quirks)”导致页面显示错位
最近在修改网站的响应式的页面时,由于都是套样式页面,修改过程都是粘贴复制,导致了一些细节问题在IE8下暴露出来: 遇到的问题就是在在Chrome,火狐页面都正常,唯独在IE8下页面样式显示乱样了,但是 ...
- 高阶篇:4.2)DFMEA设计失效模式和失效后果分析-总章
本章目的:了解FMEA和DFMEA的概念. 1.什么是FMEA(what) 潜在的失效模式及后果分析(Potential Failure Mode and Effects Analysis,简称FME ...
- 精准测试与开源工具Jacoco的覆盖率能力大PK
导读:本文根据实际使用情况,简要分析了精准测试和类Jacoco等传统白盒工具在设计理念.功能和应用场景的异同点,并阐述了覆盖率技术如何在新型企业开发体系中,发挥应有的重要作用. 覆盖率技术可以说是测试 ...
- android7/8新特性 画中画、shortcut和分屏模式
多窗口 在android7.0中原生提供了多窗口模式和画中画模式,多窗口模式将屏幕分为上下或左右两块区域分别显示两个应用,画中画模式主要应用在android TV中,类似于windows中的多窗口. ...
- Android N 多窗口模式,你需要知道的一切
Android N中最大.最引人注意的变化就是Mutil-window模式.对于一个开发者,我们最关心的就是:Mutil-window模式下怎么配置mutil-window模式.Activity的生命 ...
- win10 uwp 渲染原理 DirectComposition 渲染
本文来告诉大家一个新的技术DirectComposition,在 win7 之后(实际上是 vista),微软正在考虑一个新的渲染机制 在 Windows Vista 就引入了一个服务,桌面窗口管理器 ...
- [Swift通天遁地]八、媒体与动画-(2)实现视频文件的播放和画中画
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
随机推荐
- 简单的Spring Batch示例
使用Spring Batch做为批处理框架,可以完成常规的数据量不是特别大的离线计算. 现在写一个简单的入门版示例. 这里默认大家已经掌握了Spring Batch的基本知识,示例只是为了快速上手实践 ...
- H3C NAPT
- 模板——Treap实现名次树
Treap 是一种通过赋予结点随机权值的一种满足堆性质的二叉搜索树,它很好的解决了二叉搜索树顺序插入组成链式的局限性. 名次树是指在treap的每个结点中添加附加域size,表示以它为根的子树的总结点 ...
- laydate type=time/datetime/date 开始时间和结束时间的输入限制
最近项目中使用了laydate插件,需要限制开始时间和结束时间的输入 1.type=date 要求:周期开始时间和周期结束时间以天为单位,结束时间不能早于开始时间,可以是同一天. 周期开始时间:< ...
- 深度优先遍历 and 广度优先遍历
深度优先遍历 and 广度优先遍历 遍历在前端的应用场景不多,多数是处理DOM节点数或者 深拷贝.下面笔者以深拷贝为例,简单说明一些这两种遍历.
- tf.train.slice_input_producer()
tf.train.slice_input_producer处理的是来源tensor的数据 转载自:https://blog.csdn.net/dcrmg/article/details/7977687 ...
- P1074 彩票摇奖
题目描述 为了丰富人民群众的生活.支持某些社会公益事业,北塔市设置了一项彩票.该彩票的规则是: (1) 每张彩票上印有 7 个各不相同的号码,且这些号码的取指范围为 1~33. (2) 每次在兑奖前都 ...
- HDU 1711 Number Sequence (KMP 入门)
Number Sequence Problem Description Given two sequences of numbers : a[1], a[2], ...... , a[N], and ...
- js实现instanceof
instanceof 是通过原型链判断的,A instanceof B, 在A的原型链中层层查找,是否有原型等于B.prototype,如果一直找到A的原型链的顶端null,仍然不等于B.pr ...
- CF1169(div2)题解报告
CF1169(div2)题解报告 A 不管 B 首先可以证明,如果存在解 其中必定有一个数的出现次数大于等于\(\frac{m}{2}\) 暴力枚举所有出现次数大于等于$\frac{m}{2} $的数 ...
