Trailhead Lightning 学习 一
计划学习一下莱特宁,从最基本的开始学习,脚踏实地。不忘初心,牢记使命,以下是查阅的资料。
简介
在此Salesforce教程中,将阐述Salesforce Lightning的基础知识,并了解Salesforce Lightning的重要性。 让我们看看什么是CRM,什么使Salesforce发挥作用?
CRM代表客户关系管理,客户关系管理是一种工具,公司可以通过该工具基于数据分析来管理客户的交互。
Salesforce Lightning:
随着数字时代的变化,需要改变组织与客户互动的方式。 这就是Salesforce Lightning发挥作用的地方。
什么是Salesforce Lightning?
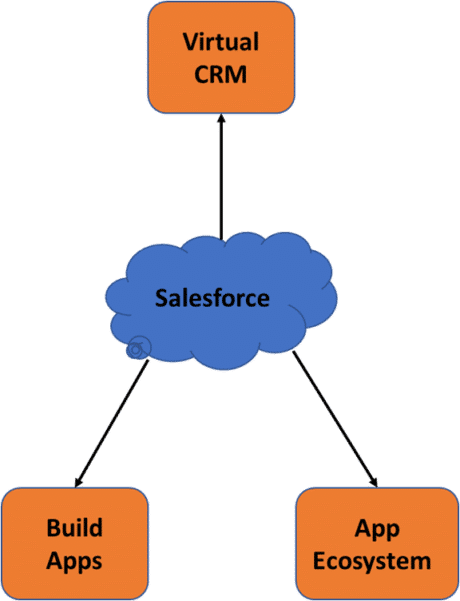
Salesforce是基于云的业务应用程序,可帮助保持与客户的联系。 Salesforce在潜在客户的产生,改善销售,达成交易,营销领域,客户服务,分析等方面非常有用。

使用Salesforce,您可以开发应用程序并维护应用程序生态系统。 虚拟CRM可以保存每个人都可以访问的客户端到端信息。 无需编码即可轻松构建应用。 应用生态系统提供了数十亿个已安装的应用,可以出售给客户。 这是世界上最好的CRM平台,使组织能够进行销售,服务和营销。
Salesforce Lightning:
Salesforce Lightning是一个平台,为每个组织提供工具以在Salesforce中构建下一代UI和UX。 Lightning创造了现代的生产力提升用户体验。
让我们来看看Lightning的经验,以更好地了解Salesforce Lightning。

Lightning体验
闪电名称是指像暴风雨中那样的真实闪电。 就像真实的闪电一样,闪电用于创造快速,优美和独特的用户体验,从而使销售团队可以更快地进行销售,这有助于销售代表专注于重要事项。 Lightning Experience使用开源光环框架。 Lightning Experience是一个完全重新设计的框架,用于创建现代用户界面。
让我们看看闪电体验的新变化。
查看以前的Salesforce Classic界面。

现在查看Salesforce Lightning Experience。

您可以看到整个界面已更改。 这就是使用Salesforce Lightning的原因,因为它在每台设备上都提供了现代化的体验,并提供了使用Lightning应用程序构建器和Lightning组件扩展或构建新应用程序的工具。
Lightning组件
Lightning组件框架是一个UI框架,用于为手机和台式机开发动态Web应用程序。 它使用Javascript(客户端)和Apex(服务器端)来创建单页Web应用程序。 该框架是代码的集合,您可以在其中编写应用程序而无需编写代码。 Lightning组件由事件驱动的体系结构组成,该体系结构使构建许多应用程序变得容易。
例:
假设您要使用Lightning框架构建或更新天气应用程序。
<aura:application>
<ns: myAwesomeMaplat=”12.9049314.77.6460073.6z”
lon=”122.4167” />
<ns: weather lat=”37.7833” lon =”12.904” />
</aura:application>
- Lightning组件框架也可以用于创建单页应用程序。见下图:

- Salesforce使用Lightning Component来处理客户端,对于服务器端,它依赖于Apex。

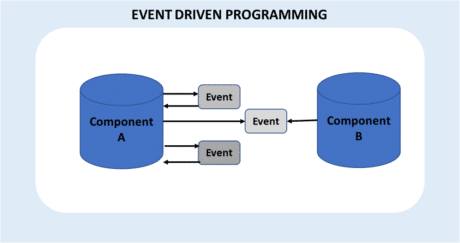
Lightning事件处理程序
- Lightning组件是使用事件驱动的体系结构构建的。 用户界面事件由用户与UI交互驱动。 它提供处理程序(编写处理程序代码)以处理UI事件。

- Lightning组件包含许多可以协同工作的相关资源。

- 通过Lightning应用交换来构建个性化应用,即以您希望增加销售代表的方式进行开发。

- 您甚至可以在任何地方使用Lightning组件。
- 定制CRM以有效且成功地使用它。
- Lightning组件建立在开源aura框架上。
为什么要使用闪电组件框架?
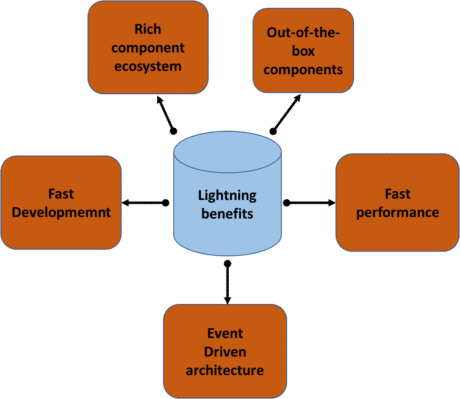
Lightning组件框架的好处

- 开箱即用的组件:包括175多种功能,可在许多方面帮助Salesforce classic缺少的功能。
- 丰富的组件生态系统:您可以通过Lightning使用Salesforce中已经可用的组件。
- 性能:服务器端使用JavaScript处理。 假设您想要一些数据,那么它将仅发送必要的数据以提高效率。
- 事件驱动的体系结构:它提供事件处理程序来处理事件。
- 更快的开发
开源aura框架
开源Aura框架意味着您可以构建应用程序,而不管您拥有什么数据,即Salesforce中的结构化或非结构化数据。 换句话说,您无需开发技术代码就可以开发应用程序和构建UI。
您可以从https://github.com/forcedotcom/aura获得此框架
Aura命名空间包含用于简化应用程序逻辑的组件,ui命名空间包含用于用户界面的组件,而强制命名空间包含用于Salesforce的组件。 aura框架在Lightning Component Framework中并不完全可用。
Lightning组件的浏览器支持注意事项
不同的浏览器支持不同版本的Salesforce Lightning。 以下是具有Salesforce版本的浏览器的列表:
Different browsers support different versions of salesforce lightning. Here is the list of the browsers with versions of Salesforce:
| Microsoft® Internet Explorer® | Google Chrome™ | Apple® Safari® | Microsoft® Edge | Mozilla® Firefox® | |
| Lightning Out | IE 11 (support for IE 9 and 10 ends on April 5, 2019) | Latest | 11.x+ | Latest | Latest |
| Lightning Experience | IE 11 (support for IE 9 and 10 ends on April 5, 2019) 1 | Latest | 11.x+ | Latest | Latest |
| Outlook integration (Web) | IE 11 (support for IE 9 and 10 ends on April 5, 2019) | Latest | 11.x+ | Latest | Latest |
| Outlook integration (Client) | IE 11 (support for IE 9 and 10 ends on April 5, 2019) | Latest | N/A | Latest | Latest |
| Salesforce Console in Lightning Experience | N/A | Latest | 11.x+ | Latest | Latest |
| Standalone Lightning App (my.app) | IE 11 (support for IE 9 and 10 ends on April 5, 2019) | Latest | 11.x+ | Latest | Latest |
使用开发者控制台

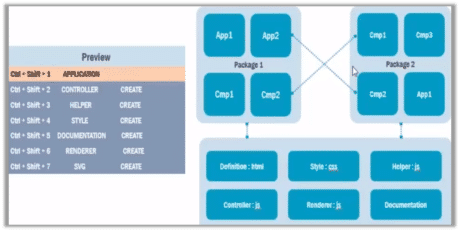
这称为开发者控制台。 它提供工具和组件来开发您的工具。
开发者控制台的功能:
框-1代表用于创建或打开这些闪电资源的菜单栏。
- 密钥
- 接口
- 应用
- 组件
- 事件
- 框2代表要在您的照明资源上工作的工作空间。
- 框3表示侧栏,用于创建或重新定位客户端站点资源。
- 设计
- Helper
- 样式
- 控制者
- SVG
- 文献资料
- 渲染器
创建闪电体验和Salesforce移动应用程序的组件
现在,您已经了解了Salesforce Lightning的基础知识。 让我们看下面的示例,以了解如何为Lightning Experience和Salesforce Mobile App创建组件。
加载联系人

以下是加载联系人的以下步骤:
这是Salesforce应用程序中的组件。 两个组件,即contactList和contact遍历并显示contact组件。 联系人显示在联系人列表中。 您还可以选择不同的线索来源来查看联系人的子集。

| Contacts Bundle | 描述 |
| contacts.cmp | displays individual contacts |
| contactsController.js | Navigates to a contact record using force: NavigateToObject event |
| contactList Bundle | 描述 |
| contactList.cmp | Loads list of contacts |
| contactListController.js | Loads the contact data and handles the lead source selection |
| contactListHelper.js | displays a message on successful loading of contact data, displays and update the total number of contacts |
| Apex Controller | 描述 |
| ContactController.apxc | queries contacts records and records based on different lead sources. |
让我们创建以上资源:
创建联系人后,可以将联系人加载到Apex控制器上。 Apex控制器连接Salesforce中的组件和数据。 开始之前,您必须对HTML和CSS有更好的了解。 了解HTML和CSS之后,您就可以轻松理解以下代码。
假设一个组织拥有联系记录,
转到文件>新建> Apex类
在新类中输入ContactController。
现在创建一个新的Apex类ContactController.apxc。
编码并保存:
public with sharing class ContactController{
@AuraEnabled public static List<Contact>getContacts(){
List<Contact> contacts =[SELECT Id, Name, MailingStreet, Phone, Email, LeadSource FROM Contact];
}
}
单击文件>新建>闪电组件
在“新建闪电捆绑”窗口的“名称”字段中输入联系人。
组件contacts.cmp已创建。
编码并保存:
<aura:component>
<aura:attribute name=”contact” type=”Contact” />
<lightning:card variant=”Narrow” title=”{!v.contact.Name}”
iconName=”standard:contact”>
<aura:set attribute=”actions”>
<lightning:button name=”details” label=”Details” onclick=”{!c.goToRecord}” />
</aura:set>
<aura:set attribute=”footer”>
<lightning:badge label=”{!v.contact.Email}”/>
</aura:set>
<p class=”slds-p-horizontal_small”>
{!v.contact.Phone}
</p>
<p class=”slds-p-horizontal_small”>
{!v.contact.MailingStreet}
</p>
</lightning:card>
</aura:component>
单击文件>新建>Lightning组件
在“新建闪电捆绑”窗口的“名称”字段中输入contactList。
组件contactList.cmp已创建。
对于命名空间,将ContactController替换为myNamespace.ContactController
将Apex控制器连接到组件:
语法:controller =” ContactController”
编码并保存:
<aura:component implements=”force:appHostable” controller=”ContactController”>
<aura:handler name=”init” value=”{!this}” action=”{!c.doInit}”/>
<aura:attribute name=”contacts” type=”Contact[]”/>
<aura:attribute name=”contactList” type=”Contact[]”/>
<aura:attribute name=”totalContacts” type=”Integer”/>
<div class=”slds-page-header slds-page-header_object-home”>
<lightning:layout>
<lightning:layoutItem>
<lightning:iconiconName=”standard:contact” />
</lightning:layoutItem>
<lightning:layoutItem class=”slds-m-left_small”>
<p class=”slds-text-title_capsslds-line-height_reset”>Contacts</p>
<h1 class=”slds-page-header__titleslds-p-right_x-small”>Contact Viewer</h1>
</lightning:layoutItem>
</lightning:layout>
<lightning:layout>
<lightning:layoutItem>
<p class=”slds-text-body_small”>{!v.totalContacts} Contacts • View Contacts Based on Lead Sources</p>
</lightning:layoutItem>
</lightning:layout>
</div>
<lightning:layout>
<lightning:layoutItem padding=”horizontal-medium” >
<lightning:selectaura:id=”select” label=”Lead Source” name=”source” onchange=”{!c.handleSelect}” class=”slds-m-bottom_medium”>
<option value=””>– Select a Lead Source –</option>
<option value=”Referral” text=”Referral”/>
<option value=”Social Media” text=”Social Media”/>
<option value=”All” text=”All”/>
</lightning:select>
<aura:iteration var=”contact” items=”{!v.contacts
<c:contacts contact=”{!contact}”/>
</aura:iteration>
</lightning:layoutItem>
</lightning:layout>
</aura:component>
单击CONTROLLER创建资源,即contactListController.js。
将占位符代码替换为以下代码并保存:
({
doInit : function(component, event, helper){
helper.loadContacts(component);
}
handleSelect : function(component, event, helper){
var contacts = component.get(“v.contacts”);
var contactList = component.get(“v.contactList”);
var selected = event.getSource().get(“v.value”);
var filter = []; var k = 0;
for (var i=0; i<contactList.length; i++){
var c = contactList[i];
if (selected != “All”){
if(c.LeadSource == selected){
filter[k] = c;k++;
}
} else {
filter = contactList;
}
} component.set(“v.contacts”, filter); helper.updateTotal(component);}
}}
单击帮助以创建资源,即contactListHelper.js。
将占位符代码替换为以下代码并保存:
({
loadContacts : function(cmp) {
var action = cmp.get(“c.getContacts”);
action.setCallback(this, function(response){
var state = response.getState();
if (state === “SUCCESS”){
cmp.set(“v.contacts”, response.getReturnValue());
cmp.set(“v.contactList”, response.getReturnValue()); this.updateTotal(cmp);
var toastEvent = $A.get(“e.force:showToast”);
if (state === ‘SUCCESS’){
toastEvent.setParams({
“title”: “Success!”, “message”: ” Your contacts have been loaded successfully.”
});
}
else{
toastEvent.setParams({
“title”: “Error!”, “message”: ” Something has gone wrong.” });
}
toastEvent.fire(); }); $A.enqueueAction(action); })
updateTotal: function(cmp){
var contacts = cmp.get(“v.contacts”);
cmp.set(“v.totalContacts”, contacts.length); }
})
触发事件
在客户端或助手功能中,触发事件。 闪电体验处理强制事件。 让我们测试一下:
- 点击CONTROLLER创建资源,即contactsController.js。
将占位符代码替换为以下代码并保存:
({ goToRecord : function(component, event, helper){ var sObjectEvent = $A.get(“e.force:navigateToSObject”); sObjectEvent.setParams({ “recordId”: component.get(“v.contact.Id”) }) sObjectEvent.fire(); } })
<lightning:button name=”details” label=”Details” onclick=”{!c.goToRecord}” />
这会在客户端触发goToRecord。
- 刷新自定义选项卡,然后单击详细信息。
将触发force:navigateToSObject,这将更新视图以显示联系人。
资料转载于https://intellipaat.com/blog/tutorial/salesforce-tutorial/salesforce-lightning-tutorial/
Trailhead Lightning 学习 一的更多相关文章
- salesforce lightning零基础学习(二) lightning 知识简单介绍----lightning事件驱动模型
看此篇博客前或者后,看一下trailhead可以加深印象以及理解的更好:https://trailhead.salesforce.com/modules/lex_dev_lc_basics 做过cla ...
- Salesforce LWC学习(十三) 简单知识总结篇一
本篇参考:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript 随着项目的学习以及trailhead的学习,会遇见自己曾经模糊的定义或者比较浪 ...
- trailhead学习之 LWC for Aura Developers
本篇查看https://trailhead.salesforce.com/content/learn/modules/lightning-web-components-for-aura-develop ...
- Salesforce LWC学习(二十三) Lightning Message Service 浅谈
本篇参考: https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist https://d ...
- Salesforce Lightning开发学习(二)Component组件开发实践
lightning的组件区分标准组件.自定义组件和AppExchange组件.标准组件由SF提供,自定义组件由developer自行开发,AppExchange组件由合作伙伴建立.下面我们写一个简单的 ...
- salesforce lightning零基础学习(十一) Aura框架下APP构造实现
前面的一些lightning文章讲述了aura的基础知识,aura封装的常用js以及aura下的事件处理.本篇通过官方的一个superbadge来实现一个single APP的实现. superbad ...
- salesforce lightning零基础学习(七) 列表展示数据时两种自定义编辑页面
上一篇Lightning内容描述的是LDS,通过LDS可以很方便的实例化一个对象的数据信息.当我们通过列表展示数据需要编辑时,我们常使用两种方式去处理编辑页面:Pop Up Window弹出修改详情以 ...
- salesforce lightning零基础学习(六)Lightning Data Service(LDS)
本篇可参看:https://trailhead.salesforce.com/modules/lightning_data_service Lightning中针对object的detail页面,一个 ...
- salesforce lightning零基础学习(十五) 公用组件之 获取表字段的Picklist(多语言)
此篇参考:salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type) 我们在lightning中在前台会经常碰到获取pi ...
随机推荐
- P1054 全组合
题目描述 给定n,m,按字典序输出所有从1-n里面取出m个数的组合.比如从1-3里面取出2个的组合是: 1 2 1 3 2 3 输入格式 输入两个数n,m.其中 \(0<n<=10,0&l ...
- 2019-7-29-win10-uwp-如何使用DataTemplate
title author date CreateTime categories win10 uwp 如何使用DataTemplate lindexi 2019-7-29 10:2:32 +0800 2 ...
- Consul etcd ZooKeeper euerka 对比
这里就平时经常用到的服务发现的产品进行下特性的对比,首先看下结论: Feature Consul zookeeper etcd euerka 服务健康检查 服务状态,内存,硬盘等 (弱)长连接,kee ...
- Mybatis 框架
在之前的内容中,我写了Java的基础知识.Java Web的相关知识.有这些内容就可以编写各种各样丰富的程序.但是如果纯粹手写所有代码,工作量仍然很大.为了简化开发,隐藏一些不必要的细节,专心处理业务 ...
- redis分布式锁使用方法
引用: StackExchange.Redis.dll Redlock.CSharp.dll RedLock.dll 代码: public class RedlockHelper { public v ...
- Cortex-A9 Timing
在Cortex-A9的文档<Cortex-A9 NEON Media Processing Engine>Technical Reference Manual中有关于Instruction ...
- 修改jupyter notebook响应的浏览器
Windows下更改jupyter notebook默认响应的浏览器为Chrome 1.命令行下输入:jupyter notebook --generate-config 2.C盘中找到并打开文件:C ...
- nor flash之频率限制
背景 支持一款nor flash时,出于性能考虑,一般会查看其nor支持的最高频率以及主控端spi控制器的最高频率,以选择一个合适的运行频率. 对于一款主控支持多款flash的情况,还得考虑好兼容性等 ...
- monorepo仓库管理方式探秘
前言 随着功能和业务量级的飙升,前端代码量级也越来越大,管理运维的成本也进一步增加. 代码仓库的运营管理挑战也浮出水面. 主流方案有两种:一是multirepo式的分散式的独立仓库,二是monorep ...
- HTML和JavaScript代码分离、平稳退化(1)
使用的编辑器是Hbuilder,浏览器是Chrome. HTML和JavaScript代码分离,会使得修改网页功能和代码的阅读与维护会轻松的许多,不用在DOM中阅读大量的JavaScript代码. 文 ...
