markdown设置编辑基本语法
看到其他人写的东西,版面设计,文字样式,区域划分都是那么好看,我一直不知道是怎么设计的,今天发现了,做以记录。
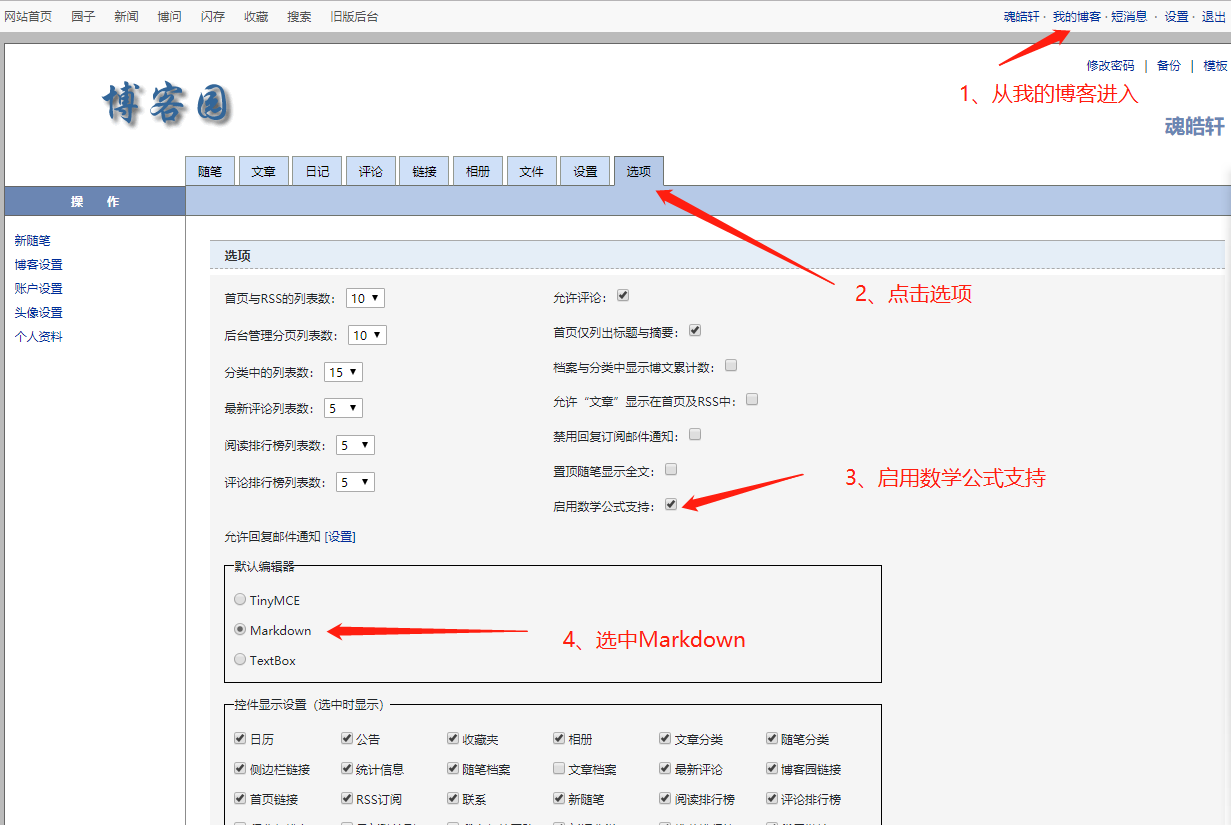
一、设置Markdown编辑模式

二、Markdown编辑语法
一、标题
在想要设置为标题的文字前面加#来表示
一个#是一级标题,二个#是二级标题,以此类推。支持六级标题。
注:标准语法一般在#后跟个空格再写文字。

这是一级标题
这是二级标题
这是三级标题
这是四级标题
这是五级标题
这是六级标题
二、字体

加粗字体
斜体
斜体加粗
删除线
三、水平线
标准的水平线
在标准 Markdown 中,一行由三个以上连续的减号组成的文本会被视为水平线。有些编辑器也支持星号符(*)和下划线字符(_)。

四、引用快
块引用一般用于注释。
以>(大于号加空格)开头的行会被转译成html里的<blockquote<>/blockquote<,>符号后的空格可不要。
其实用右单书名号开头(〉或〉 )也行。
空格也可以省略。
块引用可以多层嵌套。

第一层
第二层
第三层
第四层
五、设置字体颜色
在颜色设置上,色号与颜色的字母都适用

\(\color{red}{需要设置的字体颜色}\)
\(\color{#DC143C}{需要设置的字体颜色}\)
以上这些,能满足我的使用要求,所以现行记录,如后续再有更加深入的使用,再行记录。
六、实现换行
1、两个回车即可(一般换行都可以,但是无论多好个回车,只有一行)
2、采用标签换行

结果:
IntPredicate
LongPredicate
DoublePredicate
以下两个标签也能达到效果:

七、代码块
代码块用以呈现须原样输出的文本。
代码块有两种,一种在行内,另一种可以跨行。
行内代码块
行内代码块编译后会被 Html 的 <code></code>标签对包围;而跨行代码块会被编译到<code><pre></pre></code>标签对中。
行内代码块
行内代码块以两个`字符(即通常在Esc键下方的波形符键上的反引号字符)包围。

这是代码块显示
行内代码块的快速输入
选定需要使用一对反引号包围的文本,按下Ctrl+`组合快捷键,即可自动添加两个反引号。
不选中任何文本,直接按Ctrl+`,会自动添加一对反引号,并将插入点光标定位到两个反引号中间。此时可以直接输入文本。输入文本后,按Tab键,会自动跳过尾反引号,这样就可以接着输入了。
多行代码块
也可以添加多行代码文本,每行都需要以至少四个半角空格(或以至少一个Tab符)开头。

八、表格
表格字体居中

显示结果:
| 伪代码 | 术语符号 |
|---|---|
| 大于 | gt |
| 小于 | lt |
| 等于 | eq |
| 不等于 | neq |
| 或者 | or |
| 并且 | and |
表格字体左对齐

显示结果:
| 表头1 | 表头2 | 表头3 | 表头4 | 表头5 |
|---|---|---|---|---|
| 内容1 | 内容2 | 内容3 | 内容4 | 内容5 |
表格字体右对齐

显示结果:
| 表头1 | 表头2 | 表头3 | 表头4 | 表头5 |
|---|---|---|---|---|
| 内容1 | 内容2 | 内容3 | 内容4 | 内容5 内容5副本 |
注意:1、系统会自动根据表格中最宽的那一列来设定列宽;
2、表格内容全部左对齐,文本两端不加符号,自动默认左对齐;
九、超链接
内联方式
[内联方式](一般这里是网址).
引用方式
[魂皓轩][1]
[1]: 1 "文章编辑专用,同步微信公众号,微信,博客园,知乎,微博,思否(segmentfault),掘金,QQ"
十、 脚注
这是一个脚注测试[^1]。
这是怎么用的[^脚注]。
[^1]:这也是脚注;
[^脚注]: 这是一个脚注测试;
本文作者:魂皓轩 欢迎关注公众号

本人保留所有权益,转载请注明出处。
欢迎有故事、有想法的朋友和我分享,可发送至 e-mail: lwqforit@163.com
markdown设置编辑基本语法的更多相关文章
- MarkDown图文编辑系列教程(一)
MarkDown图文编辑系列教程(一) 一.写在前面 引言 如果你想作为博主发帖,markdown语法是你的基础操作.本教程分为三个部分,大体为基础操作与进阶操作(公式编辑).本篇为第一部分,对基础操 ...
- Markdown简介以及常用语法
Markdown简介以及常用语法 最近发现用markdown记录东西很方便,感觉和emacs的org mode很类似,但是windows下使用emacs不是很方便.特此记录一下markdown常用的语 ...
- markdown下编辑latex数学公式
在利用为知笔记编写笔记的时候,有时需要用的markdown,只要把文件名加上后缀.md,就可以使用markdown语法,以下介绍在markdown下编辑latex数学公式. 使用LaTeX写公式的基本 ...
- [转]Markdown 11种基本语法
Markdown 11种基本语法 现在是我在学习Markdown时做的笔记.学完这些Markdown的基本使用已经不成问题. 1. 标题设置(让字体变大,和word的标题意思一样) 在Markdown ...
- Markdown 11 种基础语法
现在是我在学习Markdown时做的笔记.学完这些Markdown的基本使用已经不成问题. 1. 标题设置(让字体变大,和word的标题意思一样)在Markdown当中设置标题,有两种方式: 第一种: ...
- Markdown编辑器推荐与语法教程--展示版
---恢复内容开始--- 前言 作为一名高级码农,怎能不知道Markdown的正确打开方式,Markdown现在可以说是无处不在,如果你还不知道简书中的代码块是怎么写出来的,小白无疑了.在此特别推荐一 ...
- MarkDown图文编辑系列教程(二)
一.写在前面 引言 本文是我写的MarkDown系列教程的第二篇,前一篇的地址:MarkDown图文编辑系列教程(一) 读完本篇,你将获得 学会使用markdown语法进行:区块引用(一种常用的引用格 ...
- android ADT 设置编辑字体
新配置的android ADT 设置编辑字体的时候 可能里面没有我们想要的Courier new 这种舒服的字体 那么就在 字体选项窗口的 做下端 有个显示更多字体的链接 然后就显示微软的所有字 ...
- Markdown引用本地图片语法
Markdown引用本地图片语法 markdown引用图片标准方式如下:  测试markdown文本如下: # 测试相对路径图片 ![Alt ...
随机推荐
- hdu 6201 【树形dp||SPFA最长路】
http://acm.hdu.edu.cn/showproblem.php?pid=6201 n个城市都在卖一种书,该书的价格在i城市为cost[i],商人打算从某个城市出发到另一个城市结束,途中可以 ...
- Win7中右下角“小喇叭”声音图标消失的解决方法?(已解决)
Win7中右下角"小喇叭"声音图标消失的解决方法?(已解决) 1.打开任务管理器. 2.右键explorer.exe选择右键结束. 3.在按ctrl+shift+Esc,或者用al ...
- Python基础:01Python标准类型分类
有三种不同的模式可以帮助我们对基本类型进行分类,每种模型都展示了这些类型之间的相互关系. 一:存储模式 这种分类模式,看这种类型的对象能保存多少个对象. 一个能保存单个字面对象的类型称为原子或标量存储 ...
- IO NIO AIO及常用框架概述
概述 nio 同步: 自己亲自出马持银行卡到银行取钱(使用同步IO时,Java自己处理IO读写). 异步: 委托一小弟拿银行卡到银行取钱,然后给你(使用异步IO时,Java将IO读写委托给OS处理,需 ...
- 几种map的排序规则
前几天在做理事会成员的时候遇到这个问题,需要根据职务的顺序,放入对应的成员,再把成员名字按首字母拼音顺序排序后,返回给前台解析,之前一直用TreeMap来存放这个排过序的List集合,发现就算我最先循 ...
- ViewPager封装工具类: 轻松实现APP导航或APP中的广告栏
相信做app应用开发的,绝对都接触过ViewPager,毕竟ViewPager的应用可以说无处不在:APP第一次启动时的新手导航页,APP中结合Fragment实现页面滑动,APP中常见的广告栏的自动 ...
- Libev源码分析01:Libev中的监视器结构(C结构体实现继承)
在Libev的源码中,用到了一种用C实现类似C++中继承的技巧,主要是用宏和结构体实现. 在Libev中,最关键的数据结构就是各种监视器,比如IO监视器,信号监视器等等.这些监视器的多数成员都是一样的 ...
- POJ3080 Blue Jeans 题解 KMP算法
题目链接:http://poj.org/problem?id=3080 题目大意:给你N个长度为60的字符串(N<=10),求他们的最长公共子串(长度>=3). 题目分析:KMP字符串匹配 ...
- oracle使用日期
当使用日期是,需要注意如果有超过5位小数加到日期上, 这个日期会进到下一天! 例如: 1. SELECT TO_DATE(‘01-JAN-93’+.99999) FROM DUAL; Returns: ...
- Python--day69--ORM多对多查询
ManyToManyField class RelatedManager "关联管理器"是在一对多或者多对多的关联上下文中使用的管理器. 它存在于下面两种情况: 外键关系的反向查询 ...
