ES6模块化使用遇到的问题
前言
最近在学习ES6模块化时,遇到了一些问题,通过查询相关资料得以解决,本篇随笔详细记录了解决方法。
具体内容
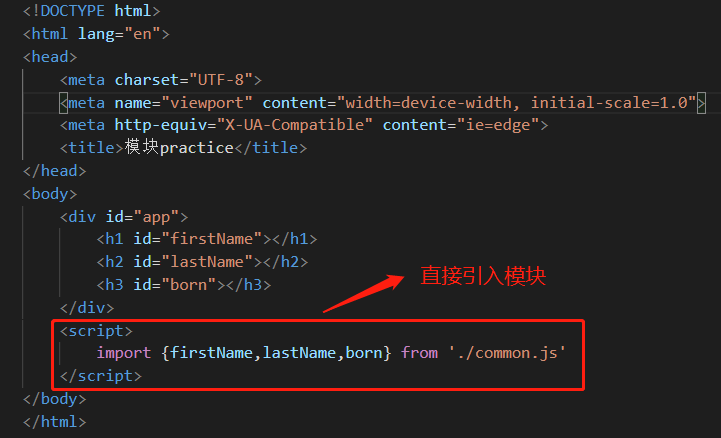
以下定义一个模块common.js

在test.html中引入上述定义的模块

运行上述test.html文件时,浏览器控制台如下错误
“Uncaught SyntaxError: Cannot use import statement outside a module”

错误原因:浏览器还没有完全支持ES6模块,所以需要在导入模块时,在script标签中加“type = module”,如下图所示:

但是,解决完上述问题之后,新的问题又出现了,浏览器控制台报如下报错:

以上问题表示出现的跨域问题,可是为什么会出现跨域呢?
首先,script标签是自带跨域功能的,这也就是我们在某些场合会通过jsonp并结合script来请求资源的原因。
其次,导致跨域的原因是协议、域名、端口号只要有一个不同就会导致跨域,而这里的协议通常是指http协议、https等协议,也就是说http、data、chrome、chrome-extension、https这些协议是支持跨域请求的,而file协议并不支持。
file协议:本地文件传输协议,主要目的就是用于访问本地计算机中的文件,好比通过Windows的资源管理器去打开文件或者通过右键单击打开一样,然后通过“file:文件路径”这样的形式去访问。
浏览器通过file协议和http协议去访问文件(file:///文件路径和http://访问路径)的区别:
- file协议用于访问本地计算机的文件,好比通过资源管理器打开文件一样,需要注意的是它是针对本地的,即file协议是访问本机的文件资源。
- http协议访问本地的html文件,相当于将本机作为一台http服务器,然后通过localhost访问的是本地服务器,再通过http服务器去访问本机的文件资源。
- 通俗说,file协议只是简单请求本地文件,将其作为一个服务器未解析的静态文件打开;而http是在本地搭建一个服务器再通过服务器解析打开文件。
当在本机直接打开一个网页(例如本例的test.html),该网页通过script标签引入了common.js,则在浏览器地址栏呈现的地址是“file:///C:/Users/wangqin/Desktop/test.html”,这样会出现跨域问题。而http、https等协议支持跨域请求,所以解决办法可以通过在本地搭建一个服务器去进行资源的访问来解决跨域问题。
搭建本地服务器,可以使用Apache Tomcat;亦可以使用vue-cli或webpack-cli脚手架搭建。具体操作方法此处不再赘述。
结束语
在工作项目开发和学习过程中,总会遇到各种各样的bug,当一步一步去解决完bug时,会恍然大悟,收获颇多,所以希望大家和我一样,庆幸遇见bug让自己学到更多,见识更多。哈哈哈哈……
ES6模块化使用遇到的问题的更多相关文章
- ES6模块化
关于ES6模块化 历史上,JavaScript 一直没有模块(module)体系,无法将一个大程序拆分成互相依赖的小文件,再用简单的方法拼装起来.其他语言都有这项功能,比如 Ruby 的require ...
- ES6模块化与常用功能
目前开发环境已经普及使用,如vue,react等,但浏览器环境却支持不好,所以需要开发环境编译,下面介绍下开发环境的使用和常用语法: 一,ES6模块化 1,模块化的基本语法 ES6 的模块自动采用严格 ...
- CommonJS、AMD、CMD和ES6模块化区别
本文参考自:https://www.cnblogs.com/chenguangliang/p/5856701.html 1.CommonJS NodeJS是CommonJS规范的实现,webpack ...
- javascript ES6模块化
一.将模块导出去 /* *将模块导出去 *a.js文件 */ const a=12; export default a; /* *将模块导出去 *b.js文件 */ const a=5; export ...
- ES6 模块化与 CommonJS 模块化
ES6 模块化 import命令用于输入其他模块提供的功能;export命令用于规定模块的对外接口. export 可以有多个,export default 仅有一个 a.js 模块a文件 导出多个方 ...
- ES6 模块化(Module)export和import详解 export default
ES6 模块化(Module)export和import详解 - CSDN博客 https://blog.csdn.net/pcaxb/article/details/53670097 微信小程序笔记 ...
- ES6模块化深入 debug
引子: 2020.2.24.最近刚写完一个vue项目.项目用到ES6的模块化 想到之前写node项目用到过commonjs模块化 就想着把所有用到过的模块化技术 总结学习一下 在看阮一峰老师的 es6 ...
- 07 . 前端工程化(ES6模块化和webpack打包)
模块化规范 传统开发模式主要问题 /* 1. 命名冲突 2. 文件依赖 */ 通过模块化解决上述问题 /* 模块化就是把单独的一个功能封装在一个模块(文件)中,模块之间相互隔离, 但是可以通过特定的接 ...
- js 模块化的一些理解和es6模块化学习
模块化 1 IIFE 2 commonjs 3 浏览器中js的模块化 4 简单理解模块加载器的原理 5 es6 之前在参加百度前端技术学院做的小题目的时候,自己写模块的时候 都是写成立即调用表达式( ...
随机推荐
- 【datatable】正在加载中的信息提示
datatable插件 DataTables is a plug-in for the jQuery Javascript library. It is a highly flexible tool, ...
- ubtuntu下虚拟环境搭建【python】
为什么要搭建虚拟环境? 在开发过程中, 当需要使用python的某些工具包/框架时需要联网安装 比如联网安装Flask框架flask-0.10.1版本 sudo pip install flask== ...
- 【LeetCode】拓扑排序
[207] Course Schedule 排课问题,n门课排课,有的课程必须在另外一些课程之前上,问能不能排出来顺序. 题解:裸的拓扑排序.参考代码见算法竞赛入门指南这本书. class Solut ...
- Galaxy
Galaxy 在一维坐标轴上给出n个点,第i个点坐标为\(x_i\),现在你可以任意移动k个点的,最小化它们的方差,\(n\leq 50000\). 解 感觉以前写的太乱了,补一篇可以供快速阅读的题解 ...
- 并查集(Disjoint Set Union,DSU)
定义: 并查集是一种用来管理元素分组情况的数据结构. 作用: 查询元素a和元素b是否属于同一组 合并元素a和元素b所在的组 优化方法: 1.路径压缩 2.添加高度属性 拓展延伸: 分组并查集 带权并查 ...
- 如何将项目中的package.json文件中的模块更新到最新版本
有时候自己之前开发的项目回头运行的时候发行好多模块的版本不是最新的,此时想更为为最新版本,使用如下命令即可: npm i -g npm-check-updates ncu -u npm install
- 【Redis】分布式锁RedLock
普通实现 说道Redis分布式锁大部分人都会想到: 1.setnx+lua, 2.setkey value px milliseconds nx. - 获取锁(unique_value可以是UUID等 ...
- django 工具类配置
好久没发新博客,凑个数... django-debug-toolbar 介绍 django-debug-toolbar 是一组可配置的面板,可显示有关当前请求/响应的各种调试信息,并在单击时显示有关面 ...
- Linux服务器的16个监控命令
想不想知道你的服务器到底在干什么?那么你要知道本文介绍的这些基本命令.一旦你熟悉掌握了这些命令,就为成为专业的 Linux系统管理员打下了基础. 你可以通过图形化用户界面(GUI)程序来获取这些外壳命 ...
- phpstorm使用说明
1.phpstorm软件可以直接断点调试php代码.具体配置方法参考 http://blog.csdn.net/qq4551091/article/details/55258664 就可以了,不过只要 ...
