微信小程序 (全局配置和页面配置)
全局配置
app.json 文件用来对微信小程序进行全局配置。
一、配置页面路径

二、window 配置全局默认的窗口

navigationBarTextStyle:导航栏的标题颜色
navigationBarTitleText:导航栏的文字
navigationBarBackgroundColor:导航栏的背景颜色;
backgroundColor:窗口的背景色
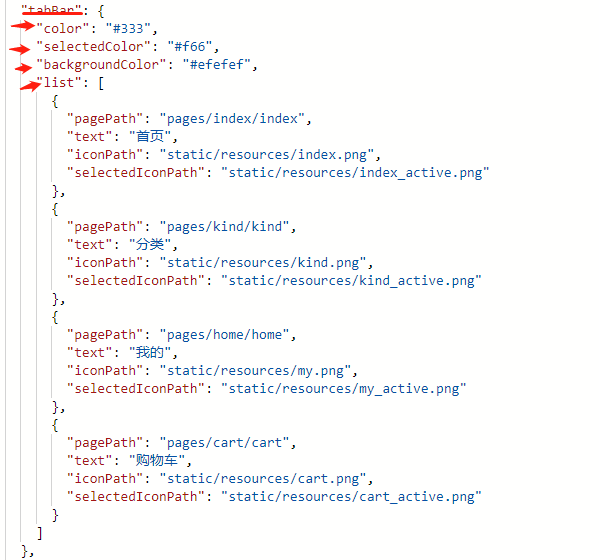
三、tabar 导航条

color:HexColor 必填 导航条的默认颜色
selectedColor:HexColor 必填 文字选中的颜色
backgroundColor:HexColor 必填 背景色
borderStyle:边框颜色
list:tarbar列表 最多5个
list 数组中各项介绍
pagePath:页面路径,必须在 pages 中先定义
text:文本信息
iconPath:图片路径
selectedIconPath:选中中时的图片路径
当 position 为 top 时,不显示 icon。
四、请求时间
networkTimeout:{
request:默认6000
downloadFile:
uploadFile
connectSocket
}
五、permission:小程序接口权限相关设置。

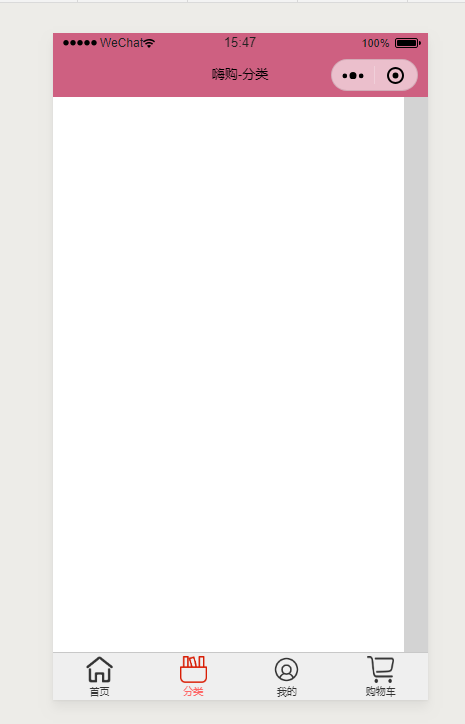
设置完成的样式

页面设置

每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置
微信小程序 (全局配置和页面配置)的更多相关文章
- 微信小程序开发工具的数据,配置,日志等目录在哪儿? 怎么找?
原文地址:http://www.wxapp-union.com/portal.php?mod=view&aid=359 本文由本站halfyawn原创:感谢原创者:如有疑问,请在评论内回复 ...
- 关于开发微信小程序后端linux使用xampp配置https
关于开发微信小程序后端linux使用xampp配置https 背景 由于最近开发微信小程序,前后端交互需要使用https协议,故需要配置https服务 服务器环境 服务器系统 ubuntu 环境 xa ...
- 微信小程序左右滑动切换页面示例代码--转载
微信小程序——左右滑动切换页面事件 微信小程序的左右滑动触屏事件,主要有三个事件:touchstart,touchmove,touchend. 这三个事件最重要的属性是pageX和pageY,表示X, ...
- 微信小程序-全局配置、组件、页面跳转、用户信息等
全局配置 三个页面 app.json pages字段 "pages":[ "pages/index/index", # 首页 "pages/home/ ...
- 微信小程序开发过程中tabbar页面显示的相关问题及解决办法!
在微信小程序的开发过程中如果有使用过tabbar的同学,我相信一定会遇到一些困扰.为什么有些时候代码中明明已经在app.json里面增加了tabbar,可以页面中就是不显示呢?可不可以有些页面显示ta ...
- 微信小程序全局状态管理 wxscv
微信小程序中,数据状态不同页面中不能跨页面同步更新,也就是缺失类似vuex,mobx,redux全局的数据状态管理功能. 有些人移植了这些库,但是毕竟不是微信小程序生态的东西. Tencent也发布了 ...
- 微信小程序开发07-列表页面怎么做
接上文:微信小程序开发06-一个业务页面的完成 github地址:https://github.com/yexiaochai/wxdemo 我们首页功能基本完成,我对比了下实际工作中的需求,完成度有7 ...
- 微信小程序:设置启动页面
一.功能描述 微信小程序启动时,首先运行app.js,然后才跳转到第一个页面,也就是启动界面. 设置启动界面,只需要调整app.json的pages信息的位置,放在第一条的page记录便是启动界面
- 微信小程序入门 第一个页面搭建
首先搭建首页 微信小程序与web程序非常相似 有非常多的组件 多个组件形成一个页面 每个组件有自己一些特殊的属性来控制显示效果 通过js注册事件控制响应 首先使用swiper实现一个banner轮 ...
- 【微信】微信小程序 应用内的页面跳转在添加了tab以后就跳转不成功的问题解决
在微信小程序中,本来应用页面内绑定在按钮上跳转页面可以成功,但是将页面添加在tab以后就不能实现跳转了 原本代码如下: //事件处理函数 bindViewTap: function() { wx.na ...
随机推荐
- 问题 I: 排名
#include <cstdio> #include <cstring> #include <algorithm> #include <vector> ...
- SQLServer 数据库索引碎片
--改成当前库 use DB_Name --创建变量 指定要查看的表 declare @table_id int set @table_id=object_id('TableName') --执行 d ...
- Android开发 文件读写openFileOutput与openFileInput
package com.example.androidtest; import java.io.ByteArrayOutputStream; import java.io.FileInputStrea ...
- NSSM 将jar 安装成windows服务
1.下载 nssm (下载地址: http://www.nssm.cc/release/nssm-2.24.zip ) 2.将打包好的jar包放到一个文件夹中,编写run.bat文件,run.bat内 ...
- ECMAScript基本语法——⑥流程控制语句
if...else...switch...case... 在java中能接收的数据类型:byte .short.char.int.枚举类型(JDK5.0新增).String类型(JDK7.0新增) s ...
- pandas时间序列学习笔记
目录 创建一个时间序列 pd.date_range() info() asfred() shifted(),滞后函数 diff()求差分 加减乘除 DataFrame.reindex() 通过data ...
- 纯前端实现数据导出excel文件
一 安装依赖 npm install -S file-saver xlsx npm install -D script-loader 二 新建文件夹 在网上百度引入即可 三 在main.js中引入 ...
- Codeforces 577A - Multiplication Table
Let's consider a table consisting of n rows and n columns. The cell located at the intersection of i ...
- numpy学习(四)
练习篇(Part 4) 41. How to sum a small array faster than np.sum? (★★☆) arr = np.arange(10) print(np.add. ...
- <软件工程基础>
我是JX_Z,学习信息安全方向 //(怎么在这头不头尾不尾的地方弄个自我介绍这么尴尬呢) 之前也写过一些随笔记录自己的学习过程 软件工程基础课程中遇到的问题和学习心得都会记录在这篇文章中不断更新. 谢 ...
