JavaScript图形实例:SierPinski三角形
1.SierPinski三角形
Sierpinski三角形是一种分形,由波兰数学家谢尔宾斯基在1915年提出,它是一种典型的自相似集。其生成过程为:
(1)取一个三角形(多数使用等边三角形);
(2)沿三边中点连线,将它分成四个小三角形;
(3)对上、左、右这三个小三角形重复这一过程。
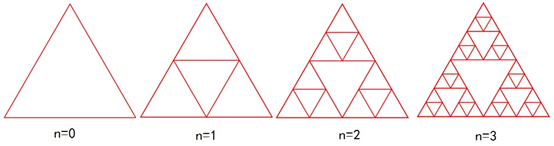
SierPinski三角形的生成示意如图1所示。

图1 SierPinski三角形的生成
SierPinski三角形采用递归过程易于实现,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>SierPinski三角形</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="600" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
var depth =5;
ctx.strokeStyle = "red";
ctx.lineWidth = 3;
function sierpinski(x1,y1,x2,y2,x3,y3,n)
{
if (n<0) return;
ctx.beginPath();
ctx.moveTo(x1,y1);
ctx.lineTo(x2,y2);
ctx.lineTo(x3,y3);
ctx.lineTo(x1,y1);
ctx.closePath();
ctx.stroke();
var x4 = (x1 + x2) / 2;
var y4 = (y1 + y2) / 2;
var x5 = (x2 + x3) / 2;
var y5 = (y2 + y3) / 2;
var x6 = (x1 + x3) / 2;
var y6 = (y1 + y3) / 2;
sierpinski(x1,y1,x4,y4,x6,y6,n-1);
sierpinski(x6,y6,x5,y5,x3,y3,n-1);
sierpinski(x4,y4,x2,y2,x5,y5,n-1);
}
sierpinski(300, 500-500*Math.sqrt(3)/2, 50, 500, 550, 500,depth);
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出的SierPinski三角形,如图2所示。

图2 递归深度depth =5的SierPinski三角形
2.SierPinski垫片
SierPinski垫片的生成过程为:
(1)取一个实心的三角形(多数使用等边三角形);
(2)沿三边中点连线,将它分成四个小三角形,
(3)去掉中间的那一个小三角形;
(4)对其余三个小三角形重复这一过程。
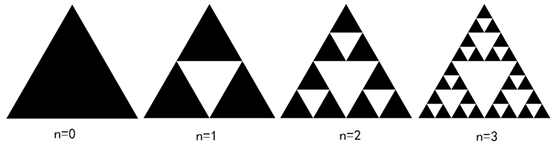
SierPinski垫片的生成示意如图3所示。

图3 SierPinski垫片的生成
SierPinski垫片采用递归过程易于实现,编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>SierPinski垫片</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="600" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(300, 500-500*Math.sqrt(3)/2);
ctx.lineTo(50,500);
ctx.lineTo(550,500);
ctx.closePath();
ctx.fillStyle="black";
ctx.fill();
var depth =5;
ctx.fillStyle = "white";
function sierpinski(x1,y1,x2,y2,x3,y3,n)
{
if (n<=0) return;
var x4 = (x1 + x2) / 2;
var y4 = (y1 + y2) / 2;
var x5 = (x2 + x3) / 2;
var y5 = (y2 + y3) / 2;
var x6 = (x1 + x3) / 2;
var y6 = (y1 + y3) / 2;
ctx.beginPath();
ctx.moveTo(x4,y4);
ctx.lineTo(x5,y5);
ctx.lineTo(x6,y6);
ctx.closePath();
ctx.fill();
sierpinski(x1,y1,x4,y4,x6,y6,n-1);
sierpinski(x6,y6,x5,y5,x3,y3,n-1);
sierpinski(x4,y4,x2,y2,x5,y5,n-1);
}
sierpinski(300, 500-500*Math.sqrt(3)/2, 50, 500, 550, 500,depth);
</script>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出的SierPinski垫片,如图4所示。

图4 递归深度depth =5的SierPinski垫片
3.SierPinski地毯
SierPinski垫片的初始图形是三角形,如果将初始图形改成正方形,便可以得到称为SierPinski地毯的图形。它的生成过程为:
(1)取一个实心的正方形;
(2)将正方形的每边三等分,并连接相应的等分点,从而将原正方形等分为面积相等的9个小正方形;
(3)去掉中间的那一个小正方形;
(4)对其余的8个小正方形重复这一过程。
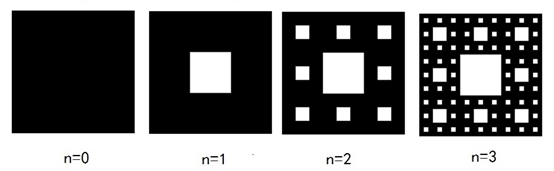
SierPinski垫片的生成示意如图5所示。

图5 SierPinski地毯的生成
设正方形的左上角坐标为(x,y),边长为L,则中间正方形的左上角坐标和边长分别为(x+L/3,y+L/3)和L/3,其余8个小正方形的边长均为L/3,左上角坐标分别为(x,y)、(x+L/3,y)、(x+2*L/3,y)、(x,y+L/3)、(x+2*L/3,y+L/3)、(x,y+2*L/3)、(x+L/3,y+2*L/3)和(x+2*L/3,y+2*L/3)。
为了绘制SierPinski地毯,可以编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>SierPinski地毯</title>
</head>
<body>
<canvas id="myCanvas" width="600" height="600" style="border:3px double #996633;">
</canvas>
<script type="text/javascript">
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
ctx.fillStyle="black";
ctx.fillRect(50,50,450,450);
var depth =5;
ctx.fillStyle = "white";
function sierpinski(x,y,L,n)
{
if (n<=0) return;
ctx.fillRect(x+L/3,y+L/3,L/3,L/3);
sierpinski(x,y,L/3,n-1);
sierpinski(x+L/3,y,L/3,n-1);
sierpinski(x+2*L/3,y,L/3,n-1);
sierpinski(x,y+L/3,L/3,n-1);
sierpinski(x+2*L/3,y+L/3,L/3,n-1);
sierpinski(x,y+2*L/3,L/3,n-1);
sierpinski(x+L/3,y+2*L/3,L/3,n-1);
sierpinski(x+2*L/3,y+2*L/3,L/3,n-1);
}
sierpinski(50,50,450,depth);
</script>
</body>
</html>
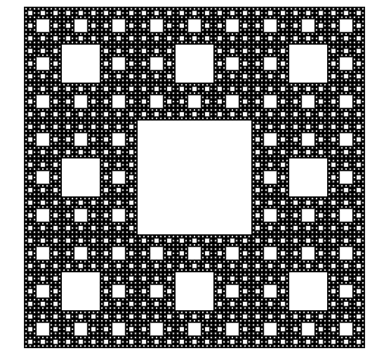
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出SierPinski垫片,如图6所示。

图6 递归深度depth =5的SierPinski地毯
JavaScript图形实例:SierPinski三角形的更多相关文章
- JavaScript图形实例:随机SierPinski三角形
在“JavaScript图形实例:SierPinski三角形”中,我们介绍了SierPinski三角形的基本绘制方法,在“JavaScript图形实例:迭代函数系统生成图形”一文中,介绍了采用IFS方 ...
- JavaScript图形实例:线段构图
在“JavaScript图形实例:四瓣花型图案”和“JavaScript图形实例:蝴蝶结图案”中,我们绘制图形时,主要采用的方法是先根据给定的曲线参数方程计算出两点坐标,然后将两点用线段连接起来,线段 ...
- JavaScript图形实例:再谈IFS生成图形
在“JavaScript图形实例:迭代函数系统生成图形”一文中,我们介绍了采用迭代函数系统(Iterated Function System,IFS)创建分形图案的一些实例.在该文中,仿射变换函数W的 ...
- JavaScript图形实例:迭代函数系统生成图形
迭代函数系统(Iterated Function System,IFS)可以用来创建分形图案,它是分形理论的重要分支,也是分形图形处理中最富生命力而且最具有广阔应用前景的领域之一.这一工作最早可以追溯 ...
- JavaScript图形实例:图形的旋转变换
旋转变换:图形上的各点绕一固定点沿圆周路径作转动称为旋转变换.可用旋转角表示旋转量的大小. 旋转变换通常约定以逆时针方向为正方向.最简单的旋转变换是以坐标原点(0,0)为旋转中心,这时,平面上一点P( ...
- JavaScript图形实例:Canvas API
1.Canvas概述 Canvas API(画布)用于在网页实时生成图像,并且可以操作图像内容,基本上它是一个可以用JavaScript操作的位图(bitmap). 要使用HTML5在浏览器窗口中绘制 ...
- JavaScript图形实例:合成花卉图
我们知道在直角坐标系中,圆的方程可描述为: X=R*COS(α) Y=R*SIN(α) 用循环依次取α值为0~2π,计算出X和Y,在canvas画布中将坐标点(X,Y)用线连起来,可绘制出一个圆.编写 ...
- JavaScript图形实例:四瓣花型图案
设有坐标计算公式如下: X=L*(1+SIN(4α))*COS(α) Y=L*(1+SIN(4α))*SIN(α) 用循环依次取α值为0~2π,计算出X和Y,在canvas画布中对坐标位置(X,Y)描 ...
- JavaScript图形实例:图形的扇形变换和环形变换
1.1 扇形变换 将如图1所示的上边长方形的图形变换为下边的扇形图形的变换称为扇形变换. 设长方形图形中任一点P1(X1,Y1)变换为扇形图形上的点P2(X2,Y2),长方形的长为X,扇形圆心坐标为 ...
随机推荐
- Java实现 蓝桥杯VIP 算法提高 选择排序
算法提高 选择排序 时间限制:1.0s 内存限制:256.0MB 选择排序 问题描述 排序,顾名思义,是将若干个元素按其大小关系排出一个顺序.形式化描述如下:有n个元素a[1],a[2],-,a[ ...
- pi-star 升级固件命令
单天线热点: sudo pistar-mmdvmhshatflash hs_hat 双天线热点: sudo pistar-mmdvmhshatflash hs_dual_hat 命令: wget ht ...
- 调优 | Apache Hudi应用调优指南
通过Spark作业将数据写入Hudi时,Spark应用的调优技巧也适用于此.如果要提高性能或可靠性,请牢记以下几点. 输入并行性:Hudi对输入进行分区默认并发度为1500,以确保每个Spark分区都 ...
- jenkins 添加用户管理权限
一.前言 小组开会通知 想把jenkins 构建的权限给开发,这样的话效率会增加.运维也不必每次帮助开发去构建发布. 1.规划 jenkins 四个项目分别对应三个人负责.项目下的只负责 CI.UAT ...
- 最新 iOS 框架整体梳理(二)
在前面一篇中整理出来了一些了,下面的内容是接着上面一篇的接着整理.上篇具体的内容可以点击这里查看: 最新 iOS 框架整体梳理(一) Part - 2 34.CoreTeleph ...
- 深度学习在高德ETA应用的探索与实践
1.导读 驾车导航是数字地图的核心用户场景,用户在进行导航规划时,高德地图会提供给用户3条路线选择,由用户根据自身情况来决定按照哪条路线行驶. 同时各路线的ETA(estimated time of ...
- 强类型sql生成助手类
不使用表达式树,使用强类型生成where子句,好处是性能高,相比表达式树生成的sql,10倍+ 目前只支持生成where条件.查询语句,后期会增加生成Update SQL where子句支持相等.比较 ...
- VS2019制作的安装包,默认安装到C盘快捷方式无法打开
先讲讲如何制作安装包 1.下载Visual Studio Installer 1)下载链接https://marketplace.visualstudio.com/items?itemName=Vis ...
- netty实现消息中心(二)基于netty搭建一个聊天室
前言 上篇博文(netty实现消息中心(一)思路整理 )大概说了下netty websocket消息中心的设计思路,这篇文章主要说说简化版的netty聊天室代码实现,支持群聊和点对点聊天. 此demo ...
- Mini2440上的第一个程序——点亮Led
手头的Mini2440搁置了两年半之后,我再次决定拿出它,重新尝试嵌入式Linux的学习. 我使用的是友善之臂的Mini2440开发板.韦东山的<嵌入式Linux应用开发完成手册>及其视频 ...
