easyui窗口组件
注意首先要在title后面导入配置文件,前后顺序不能乱
<!-- 1、JQuery的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.min.js"></script>
<!-- 2 css资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/default/easyui.css">
<!-- 3、图标资源 -->
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.4.4/themes/icon.css">
<!-- 4、easyui的js包 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/jquery.easyui.min.js"></script>
<!-- 5、本地语言 -->
<script type="text/javascript" src="jquery-easyui-1.4.4/locale/easyui-lang-zh_CN.js"></script>
一、messager
在$(function(){}的大括号了写。
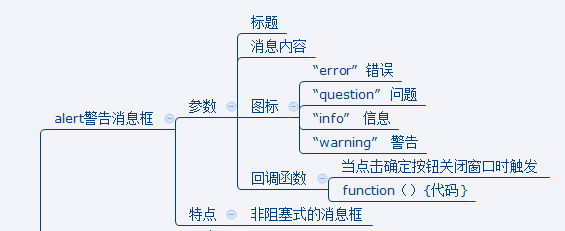
1.messager.alert
从左到右分别代表:标题,内容,图标,回调函数。
当点击确定时回调函数被触发
$.messager.alert("警告","警告的内容!非阻塞式的对话框","error",function(){alert("回调函数被触发");});



二、confirm 确认对话框
参数:标题、消息内容、 回调函数。
当点击按钮关闭窗口时触发
点确定返回true
点取消返回false
function(r){if(r){点确定之后执行的代码}}
$("#bt1").click(
function(){
//弹出确认对话框
$.messager.confirm("确认","你确实要删除吗?",function(r){
if(r)
{
//执行删除
alert("删除成功");
}
});
}
);
效果图:


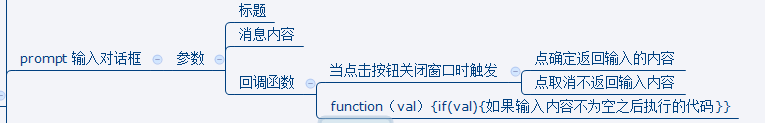
3.prompt输入对话框
//输入对话框
$("#bt2").click( function(){ $.messager.prompt("输入框","请输入姓名", function(val){
if(val)
{
alert("姓名是"+val);
} }
);
}
);
效果图:


4、消息进度框 progress
$("#bt3").click(
function()
{
$.messager.progress(
{
title:"进度条",
msg:"正在加载.....",
text:"请稍后.....",
interval:
}
);
}
);
效果图:


5、气泡消息框 show
$("#bt4").click(
function()
{
$.messager.show(
{
title:"消息",
msg:"消息内容",
showType:"show",
showSpeed:,
width:,
height:,
timeout:,
}
);
}
);
效果图:


6、window 窗口
//打开窗口
$("#bt5").click(
function()
{
//调用窗口的方法
$("#win1").window("open")
}
);
//关闭窗口
$("#bt6").click(
function()
{
$("#win1").window("close");
} );
//新建窗口
$("#bt7").click(
function()
{
//新建窗口
$("#win2").window(
{
width:,
height:,
title:"窗口标题 ",
iconCls:"icon-add",
content:"显示内容", }); } );
//调整大小
$("#bt8").click(
function()
{
$("#win1").window("resize",{
width:,height:
});
} );
效果图:

easyui窗口组件的更多相关文章
- EasyUI组件(窗口组件)
注意首先要在title后面导入配置文件,前后顺序不能乱 <!-- 1.jQuery的js包 --><script type="text/javascript" s ...
- EasyUI常用组件(基础)
---------------------------------------------------------------------------------------------------- ...
- SNF快速开发平台3.0之BS页面展示和九大优点-部分页面显示效果-Asp.net+MVC4.0+WebAPI+EasyUI+Knockout
一)经过多年的实践不断优化.精心维护.运行稳定.功能完善: 能经得起不同实施策略下客户的折腾,能满足各种情况下客户的复杂需求. 二)编码实现简单易懂.符合设计模式等理念: 上手快,见效快.方便维护,能 ...
- 如鹏网学习笔记(十三)EasyUI
一.EasyUI简介 是一组基于JQuery的UI插件集合 主要作用:为JQuery对象提供新的方法,实现新的功能 可以快速创建出简洁.友好.美观的页面,非常适合做网站后台管理页面(不够漂亮,不适合做 ...
- 前端框架 EasyUI (2)页面布局 Layout
在 Web 程序中,页面布局对应用程序的用户体验至关重要. 在一般的信息管理类的 Web 应用程序中,页面结构通常有一个主工作区,然后在工作区上下左右靠近边界的区域设置一些边栏,用于显示信息或放置一些 ...
- 前端框架 EasyUI (1)熟悉一下EasyUI
jQuery EasyUI 官方网站 http://www.jeasyui.com/ .去年新开了个中文网 http://www.jeasyui.net/,不知道是不是官方的,不过看着挺像样.但是,广 ...
- 前端框架 EasyUI (0) 重新温习(序言)
几年前,参与过一个项目.那算是一个小型的信息管理系统,BS 结构的,前端用的是基于 jQuery 的 EasyUI 框架. 我进 Team 的时候,项目已经进入开发阶段半个多月了.听说整个项目的框架是 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(1)-前言与目录(持续更新中...)
开发工具:VS2015(2012以上)+SQL2008R2以上数据库 您可以有偿获取一份最新源码联系QQ:729994997 价格 666RMB 升级后界面效果如下: 任务调度系统界面 http: ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(81)-数据筛选(万能查询)
系列目录 前言 听标题的名字似乎是一个非常牛X复杂的功能,但是实际上它确实是非常复杂的,我们本节将演示如何实现对数据,进行组合查询(数据筛选) 我们都知道Excel中是如何筛选数据的.就像下面一样 他 ...
随机推荐
- C语言 第三章 基础编程测试与练习
1.屏幕上输出:This is a C program 2.输入两个整数,求两个数的和,如下所示:请输入第1个数:5请输入第2个数:3 3加5的和是8 3.完成华氏温度与摄氏温度间的转换,如下所示:请 ...
- Machine Learning
Recently, I am studying Maching Learning which is our course. My English is not good but this course ...
- 图片每天换及纯css3手风琴特效
<a target="_blank" id="a"><img id="img" /></a> <s ...
- 资源等待类型sys.dm_os_wait_stats
动态管理视图 sys.dm_os_wait_stats 返回执行的线程所遇到的所有等待的相关信息.可以使用该聚合视图来诊断 SQL Server 以及特定查询和批处理的性能问题. 列名 数据类型 说 ...
- 获取当前方法名,行号,类名,所在java文件第几行
public class Demo { public static void main(String[] args) { Demo demo = new Demo(); demo.go(); } pu ...
- APP接口自动化测试JAVA+TestNG(三)之HTTP接口测试实例
前言 前两篇普及相关基础知识后,本篇主要对举例对国家气象局接口自动化测试进行讲解(Get请求及结果断言),以达到自动化测试入门目的,除了前两篇的一些了解外,需要有一定的JAVA知识(HTTP相 ...
- Java进击C#——语法之知识点的改进
本章简言 上一章我们讲到关于面向对象思想上C#和JAVA之差别.笔者分别从面向对象的三大特性入手.而本章主要讲一些C#改进的知识点.在.NET Framework 2.0之后出现很多新的知识点.这些知 ...
- react入门(4)
首先还是来回顾一下前三篇讲的内容 react入门(1): jsx,组件,css写法 react入门(2):事件,this.props.children,props,...other react入门(3 ...
- 【原创】Java和C#下String类型中的==和equals的原理与区别
一.Java下 1.几个例子 public static void main(String[] arge) { String str1 = new String("1234"); ...
- Mybats中字符串判断
<if test=" name=='你好' "> <if> 这样会有问题,换成 <if test=' name=="你好" ' ...
