ES6 之 对象的扩展
1、Object.is()
判断俩个值是否相等
+0 不等于 -0 NaN 等于自身
console.log(Object.is('foo','foo')); // true
console.log(Object.is({},{})); // false
console.log(Object.is(+0,-0)); // false
console.log(Object.is(NaN,NaN)); // true
2、Object.assign()
Object.assign(target, source1, source2) 方法将源对象(source)的所有可枚举的属性(不包括原型上的属性)复制到目标对象上
注意:
- 如果只有一个参数,Object.assign()会直接返回该参数
- 如果对象不是对象,则会先转换为对象,然后返回
- 由于undefined和null无法转换为对象,会报错
- 如果非对象参数出现在源source对象位置,不会报错
- 如果在source的原型上定义方法,不会被copy
测试是否能copy不可枚举的属性:
let target = { a: 1 }
let source1 = { b: 2 }
let source2 = { c: 3 }
let a = Object.assign(target, source1, source2) // {a: 1, b: 2, c: 3}
// 同名属性,后面的属性 会 覆盖前面的属性
// 如果只有一个参数,Object.assign会直接返回该参数
// 如果参数不是对象,则会先转成对象,然后返回
// 无法将不可枚举的属性copy到目标对象上
let obj = { b: 11111 }
Object.assign(
obj,
Object.defineProperty({}, 'invisible', {
enumerable: false, // 是否可枚举
value: 'hello'
})
)
console.log(obj) // { b: 11111 }
测试是否能copy原型上的属性:
let target = { a: 1 }
// 构造函数
function Obj3(name, age) {
this.name = name
this.age = age
}
// 在构造函数上定义方法
Obj3.prototype.aaaaaa = function() {
console.log('aaaaaa')
}
var dx1 = new Obj3('Jack', 18)
let a = Object.assign(target, dx1)
console.log(a) // 无法copy 原型上的属性 {a: 1, name: "Jack", age: 18}
作用:为对象添加属性;为对象添加方法,克隆对象,合并对象,为属性指定默认值
3、属性的可枚举性和遍历
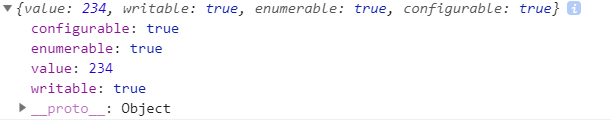
对象的每一个属性都有一个描述对象(Descriptor),用来控制该属性的行为。Object.getOwnPropertyDescriptor 方法可以获取该属性的描述对象。
描述对象的作用:用来描述对象的属性,控制它的行为,比如该属性是否可写、可遍历等等。
let obj = {foo: 234}
Object.getOwnPropertyDescriptor(obj, 'foo')

某个属性的enumerable(可枚举性)为false时,有些方法就会忽略这个属性:
- for...in 循环
- Object.keys()
- JSON.stringify():只串行化对象自身的可枚举的属性。
- Object.assign(): 忽略enumerable为false的属性,只拷贝对象自身的可枚举的属性。
对象属性的遍历方法总结:ES6 一共有5种方法可以遍历对象的属性
(1)for...in —— 只遍历对象自身的和继承的可枚举的属性。
(2)Object.keys(obj) —— 返回一个数组,包括对象自身的(不含继承的)所有可枚举属性(不包含Symbol)的键名
(3) Object.getOwnPropertyNames(obj) —— 返回一个数组,包含对象的自身的所有属性(不包含Symbol属性,但是包括不可枚举属性)的键名
(4) Object.getOwnPropertySymbols(obj) —— 返回一个数组,包含对象自身的所有Symbol属性的键名。
(5) Reflect.ownKeys(obj) —— 返回一个数组,包含对象自身的所有键名,不管键名是 Symbol 或字符串,也不管是否可枚举。
4、Object.keys(),Object.values(),Object.entries()
Object.keys 方法,返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键名。
Object.values 方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值。
Object.entries 方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值对数组。
以上方法供for...of遍历对象
for(let item of Object.entries(obj)) {
console.log(item)
}
5、Object.create(proto, [propertiesObject])
const person = {
isDalao: false,
printIntroduction: function() {
console.log(`你好,我是${this.isDalao? '大佬': '渣渣'}`)
}
}
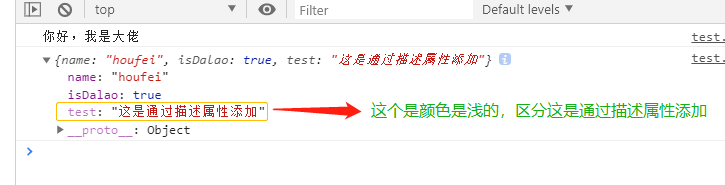
let me = Object.create(person, {
test: {
value: '这是通过描述属性添加',
enumerable: false
}
})
me.name = 'houfei' // "name" is a property set on "me"
me.isDalao = true // inherited properties can be overwritten
me.printIntroduction() // 你好,我是大佬

6、JS判断对象是否有某个属性
class Person {
constructor(name) {
this.name = name
}
sayHi() {
console.log('你好')
}
}
let obj = new Person('houfei')
// 方法一: . 或 [] (判断对象自身和原型链上存在这个属性)
console.log(obj.age) // false 如果这个属性本身就是 undefined,这个方法也就无效了
console.log(obj['sayHi']) // f() { ... }
// 方法二: in 无法区分自身和原型链上的属性
console.log('age' in obj) // false
console.log('sayHi' in obj) // true
// 方法三:hasOwnProperty 判断属性是否在实例上,不再原型上
console.log(obj.hasOwnProperty('age')) // false
console.log(obj.hasOwnProperty('sayHi')) // false
ES6 之 对象的扩展的更多相关文章
- ES6中对象的扩展
ES6不仅为字符串.数值和数组带来了扩展,也为对象带来了很多新特性.这一节,我们来一起学习一下对象的扩展. 对象的传统表示法 我们回顾一下,对象的传统表示法: let person = { " ...
- ES6 对对象的扩展
1.对象类别 普通对象:具有JavaScript对象的所有默认内部行为 特异对象: 具有某些与默认行为不符的内部行为 标准对象: ECMAScript 6 规范中新定义的对象,例如Array,Date ...
- 关于es6中对象的扩展
1.Object.is() es5比较两个值是否相等,只有两个运算符,相等(==) 和 严格相等(===),他们都有缺点,前者会自动转换数据类型,后者的NaN不等于自身,以及+0 等于 -0.es6提 ...
- es6学习笔记--字符串&数值&数组&函数&对象的扩展
这几天抽空学习了es6语法,关于字符串,数值,数组,函数以及对象的扩展,看到es6标准入门这本书,里面讲的扩展特别多,我认为有几部分在项目上用不到,就挑有用的当笔记学习了. 字符串的扩展 str.in ...
- es6对象的扩展
对象(object)是 JavaScript 最重要的数据结构之一. object 在es6中新增了很多便利的方法 在es6中允许直接写入变量和方法的名称直接作为对象的属性 let x =1 ,y=2 ...
- Es6对象的扩展和Class类的基础知识笔记
/*---------------------对象的扩展---------------------*/ //属性简写 ,属性名为变量名, 属性值为变量的值 export default functio ...
- ES6 学习笔记之四 对象的扩展
ES6 为对象字面量添加了几个实用的功能,虽然这几个新功能基本上都是语法糖,但确实方便. 一.属性的简洁表示法 当定义一个对象时,允许直接写入一个变量,作为对象的属性,变量名就是属性名. 例1: , ...
- ES6的新特性(9)——对象的扩展
对象的扩展 属性的简洁表示法 ES6 允许直接写入变量和函数,作为对象的属性和方法.这样的书写更加简洁. const foo = 'bar'; const baz = {foo}; baz // {f ...
- ES6对象的扩展及新增方法
1.属性的简洁表示法 ES6允许直接写入变量和函数,作为对象的属性和方法.这样的书写更加简洁. const foo = 'bar'; const baz = {foo}; baz//{foo:'bar ...
随机推荐
- 07.swoole学习笔记--tcp客户端
<?php //创建tcp客户端 $client=new swoole_client(SWOOLE_SOCK_TCP); //连接服务器 $client->connect(,) or di ...
- 3-安装RabbitMQ
1. 安装erlang 1.1 下载erlang http://www.erlang.org/downloads/20.1 yum -y install make ncurses-devel gcc ...
- JS在不改变原数组的情况下复制一个新的数组
var a={1,2,3,4} var data= JSON.parse(JSON.stringify(a[0])) a.push(data) a[4]=5 这样就不会改变原数组a的数据
- C#获取屏幕分辨率率
C#获取屏幕的分辨率 在C#中获取当前屏幕的分辨率的方法 1:rectangle类. 命名空间为:system.Drawing. system.Drawing.Rectangle rec=Scre ...
- 关于js中异步问题的解决方案
在js中有一个始终无法绕过的问题,如何优雅地解决异步问题.实际上,js在执行过程中,每遇到一个异步函数,都会将这个异步函数放入一个异步队列中,只有当同步线程执行结束之后,才会开始执行异步队列中的函数, ...
- Java按位运算符之按位取反
一 数据储存形式 二进制在内存中以补码的形式存在. 补码首位是符号位,0表示该数是正数,1表示该数是负数. 例如: 数值 带符号的二进制原码 (首位表示符号位) 补码 内存中的形式 (*表示无 ...
- POJ 3007:Organize Your Train part II
Organize Your Train part II Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 7561 Acce ...
- maven项目打包部署到虚拟机测试和生产环境上及查看日志操作
调试通过后提交代码到gitlab,打包部署到相应环境(测试或生产环境)步骤一样1.打包在要打包的项目上右键run as maven clean 清除原来的包,然后run as maven instal ...
- [JZOJ]1293.气象牛[区间DP]
Description 为了研究农场的气候,Betsy帮助农夫John做了N(1 <= N <= 100)次气压测量并按顺序记录了结果M_1-M_N(1 <= M_i <= 1 ...
- VS Code 单文件、多文件(工程) 配置文件
针对于单文件编译运行,需要在代码文件夹下建立子文件夹 .vscode ,并放置三个文件 1:c_cpp_properties.json,注意更改7.8.11行的路径 { "configura ...
