Django模板之自定义过滤器/标签/组件
自定义步骤:
1. 在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
2. 在app应用中创建templatetags模块包(模块名只能是templatetags)
3. 创建任意 .py 文件,如:my_tags.py
· 导入模块:from django import template
· 实例化注册器:register = template.Library() #register的名字是固定的,不可改变
4. 在自定义模块(my_tags.py)中定义不同的函数,使用不同注册类进行装饰
· 注册过滤器:@register.filter
自定义过滤器函数的参数最多不能超过两个,第一个参数默认为渲染的变量
· 注册标签:@register.simple_tag
自定义标签函数的参数个数不限
· 注册组件:@register.inclusion_tag("渲染模板.html")
自定义组件标签函数的返回值作为注册器渲染的数据,然后将渲染后的模板返回给调用页面(类似组件)
5. 在使用自定义过滤器、标签、标签组件时,必须现在html文档首行导入自定义的模块:{% load my_tags %}

自定义过滤器演示:
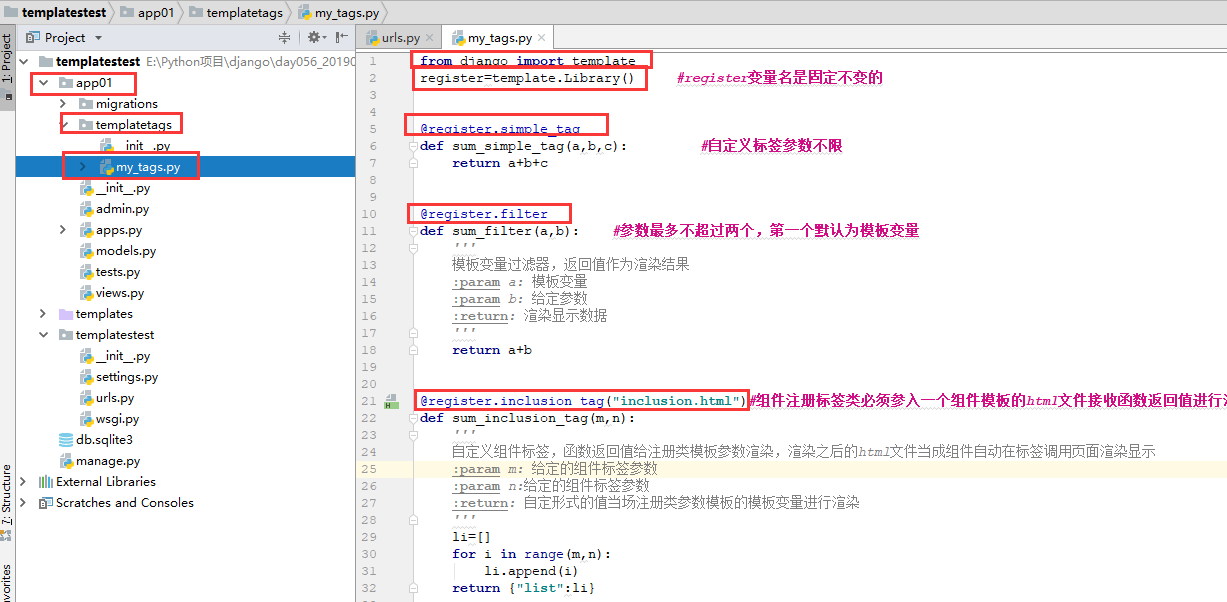
app应用中的templatetags包中my_tags.py模块:
from django import template
register=template.Library() #register变量名是固定不变的 @register.filter
def sum_filter(a,b): #参数最多不超过两个,第一个默认为模板变量
'''
模板变量过滤器,返回值作为渲染结果
:param a: 模板变量
:param b: 给定参数
:return: 渲染显示数据
'''
return a+b
my_filters.html
{% load my_tags %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="refresh" content="">
<meta name="keywords" content="">
<style></style>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<link rel="stylesheet" href="">
<title>自定义过滤器</title>
</head>
<body>
<div>
<h1>{{ num|sum_filter:10 }}</h1>
</div>
</body>
</html>
views.py
def my_filters(request):
n=10
return render(request,"my_filters.html",{"num":n})
渲染结果:

自定义标签演示:
app应用中的templatetags包中模块:
from django import template
register=template.Library() #register变量名是固定不变的 @register.simple_tag
def sum_simple_tag(a,b,c): #自定义标签参数不限
return a+b+c
my_tags.html
{% load my_tags %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义标签演示</title>
</head>
<body>
<div><h1>{{ num }} </h1></div>
<div><h1>{% sum_simple_tag 2 4 5 %}</h1></div>
<div><h1>{% sum_simple_tag num 4 5 %}</h1></div>
</body>
</html>
views.py
def my_tag(request):
n=10
return render(request,"my_tags.html",{"num":n})
渲染结果:

自定义组件标签演示:
app应用中的templatetags包中模块:
from django import template
register=template.Library() #register变量名是固定不变的 @register.inclusion_tag("inclusion.html")#组件注册标签类必须参入一个组件模板的html文件接收函数返回值进行渲染
def sum_inclusion_tag(m,n):
'''
自定义组件标签,函数返回值给注册类模板参数渲染,渲染之后的html文件当成组件自动在标签调用页面渲染显示
:param m: 给定的组件标签参数
:param n:给定的组件标签参数
:return: 自定形式的值当场注册类参数模板的模板变量进行渲染
'''
li=[]
for i in range(m,n):
li.append(i)
return {"list":li}
inclusion.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册标签组件</title>
</head>
<body>
<ul>
{% for i in list %}
<li>{{ i }}</li>
{% endfor %}
</ul>
</body>
</html>
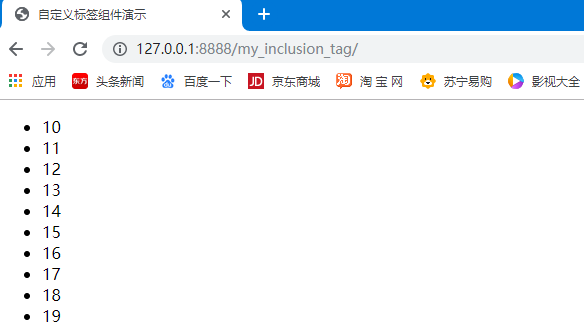
my_inclusion_tag.html
{% load my_tags %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自定义组件标签演示</title>
</head>
<body>
<div>
{% sum_inclusion_tag 10 20 %}
</div>
</body>
</html>
views.py
def my_inclusion_tag(request):
return render(request,"my_inclusion_tag.html")
渲染结果:

其他相关(mark_safe) :
#mark_safe渲染的数据可以被识别成html标签内容
from django import template
from django.utils.safestring import mark_safe register = template.Library() #register的名字是固定的,不可改变 @register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
Django模板之自定义过滤器/标签/组件的更多相关文章
- Django 模板中 变量 过滤器 标签 的使用方法
一.变量 1.变量的形式是:{{variable}}, 当模板引擎碰到变量的时候,引擎使用变量的值代替变量. 2.使用dot(.)能够访问变量的属性 3.当模板引擎碰到dot的 ...
- 12:django 模板 内建过滤器
django 模板 内建过滤器 add{{ value|add:"2" }} 对象的加法,如果都是整数类型,简单的算术加法:如果是列表,则是列表的相加 如果无法执行对象的相加,比如 ...
- Django中的自定义过滤器
一.为什么要自定义Django中的自定义过滤器:Django中提供了很多内置的过滤器和标签,详见链接django官网,主要有以下几个: autoescape(自动转义)block(模板继承)csrf_ ...
- Django(模板语言-自定义filter和simple_tag)
Django(模板语言-自定义filter和simple_tag) filter过滤器的主要形式:变量|函数,意思是将变量交给函数处理,而自定义filter就是自己定义函数,因为用到已有的很少. ...
- Django模板语言,过滤器整理
Django模板语言,过滤器整理 1. add {{ value|add:"2" }} 把add后的参数加给value: 处理时,过滤器首先会强制把两个值转换成Int类型. 如果强 ...
- Django 模板 语法 变量 过滤器 模板继承 组件 自定义标签和过滤器 静态文件相关
本节目录 一 语法 二 变量 三 过滤器 四 标签Tags 五 模板继承 六 组件 七 自定义标签和过滤器 八 静态文件相关 一 语法 模板渲染的官方文档 关于模板渲染你只需要记两种特殊符号(语法 ...
- Django之模板层-自定义过滤器以及标签
自定义标签与过滤器 在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag. 在app中创建templatetags模块(模块名只能是t ...
- day51:django:dispatch&模板渲染&过滤器&标签&组件&静态文件配置
目录 1.dispatch 2.模板渲染 3.过滤器 4.标签 5.组件 6.静态文件配置 dispatch 回顾:CBV对应的URL传参 urls.py url(r'^book/(\d+)/(\d+ ...
- django模板的变量,标签,过滤器和自定义过滤器,注释
模板的作用是计算并输出: {{ 变量}} 当模版引擎遇到点如book.title,会按照下列顺序解析: 1.字典book['title'] 2.先属性后方法,将book当作对象,查找属性title,如 ...
随机推荐
- /sbin/mount.vboxsf: mounting failed with the error: Protocol error
公司换了新电脑,需要把之前的虚拟机的配置全部备份下来,在移动的过程中挂载共享文件夹时候出现了 /sbin/mount.vboxsf: mounting failed with the error: P ...
- 2019-2020-1 20199308《Linux内核原理与分析》第四周作业
<Linux内核分析> 第三章 MenuOS的构造 3.1 Linux内核源代码简介 操作系统的"两把宝剑" 中断上下文:保存现场和恢复现场 进程上下文 目录结构 ar ...
- Spring5参考指南: Resources
文章目录 内置Resource实现 ResourceLoader ResourceLoaderAware 资源作为依赖 构造ClassPathXmlApplicationContext-快捷方式 资源 ...
- 预测球队比赛结果及利用pyinstaller打包文件
一.预测乒乓球球队比赛成绩 1.乒乓球比赛规则 一局比赛:在一局比赛中,先得11分的一方为胜方:10平后,先多得2分的一方为胜方. 一场比赛:单打的淘汰赛采用七局四胜制,双打淘汰赛和团体赛采用五局三胜 ...
- Nest.js 6.0.0 正式版发布,基于 TypeScript 的 Node.js 框架
开发四年只会写业务代码,分布式高并发都不会还做程序员? Nest.js 6.0.0 正式版发布了.Nest 是构建高效.可扩展的 Node.js Web 应用程序的框架.它使用现代的 JavaSc ...
- Vue项目开发流程(自用)
一.配置开发环境 1.1 安装Node.js npm集成在Node中,检查是否安装完成:node -v 1.2 安装cnpm(淘宝镜像) npm install -g cnpm,检查安装是否完成:cn ...
- web前端开发中的各种居中
居中是我们使用css来布局时常遇到的情况.使用css来进行居中时,有时一个属性就能搞定,有时则需要一定的技巧才能兼容到所有浏览器,本文就居中的一些常用方法做个简单的介绍. 注:本文所讲方法除了特别说明 ...
- 7.JUC线程高级-生产消费问题&虚假唤醒
描述 生产消费问题在java多线程的学习中是经常遇到的问题 ,多个线程共享通一个资源的时候会出现各种多线程中经常出现的各种问题. 实例说明 三个类:售货员Clerk,工厂Factory,消费者Cons ...
- Linux下进程的创建(system(); fork(); exec*())
0. system(); system()函数通过调用shell程序来执行所指向的命令(效率低),相当于先fork(),再execve(): 特点:原进程和子进程各自运行,且原进程需要等子进程运行完后 ...
- 数学--数论--hdu 5878 I Count Two Three(二分)
I will show you the most popular board game in the Shanghai Ingress Resistance Team. It all started ...
