AJAX一
一.http协议
1.URL
|
http://www.baidu.com/md/index.html 结构:协议+主机名称+目录结构+文件名称 URL完整的结构 <scheme>://<user>:<pwd>@<host>:<port>/<path>; <params>?<query>#<frag> |
①scheme
|
方案,协议。以哪种方式获取服务器资源。 不区分大小写。常见的协议 http、https、ftp、file |
②<user>:<pwd>
|
登陆这个服务器的用户名和密码 |
③host
|
主机名称 127.0.0.1 ip地址 www.baidu.com 域名 表示你要访问的服务器,在网络上具体的门牌号码 |
④port
|
端口号 在主机上,程序开启服务,会对应一个唯一的端口号 端口号理论最大值 0~65535 不要修改0~1024的端口 |
⑤path
|
路径,结构目录,资源在服务器上存放的位置 |
⑥params
|
参数,跟踪状态的参数 保存在session/cookie |
⑦query
|
get方法提交请求时,问号后面的查询字符串 |
⑧#<frag>
|
锚点 |
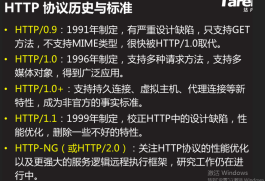
2.HTTP协议
|
HyperText Transfer Protocol 超文本传输协议 规范了数据是如何打包和传递的(专门用于传递html文件) HTTP协议的历史,我们目前使用的版本 http/1.1
|
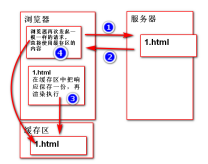
3.web请求原理
|
4.消息/报文 Message |
|
请求消息Request Message(请求起始行,请求头,请求主体) 响应消息Response Message(响应起始行,响应头,响应主体) |
5.请求消息Request Message
|
请求消息,客户端发送给服务器的数据块 由三部分组成,请求起始行,请求头,请求主体 |
①请求起始行
|
1.HTTP协议规定的请求的方法和Restful规则中的方法对比 Restful API是一种规则,利用http的已有的4个方法定义了4个行为,使用这个4个行为发送请求
|
|||||||||||||||
|
2.协议版本号 |
|||||||||||||||
|
3.请求的url |
②请求头
|
1.Host: www.tmooc.cn 客户端告诉服务器。我要访问www.tmooc.cn这个主机。 2. Connection: keep-alive 客户端告诉服务器,请开启持久链接 3. User-Agent: 告诉服务器,我这个浏览器的类型和版本号 4. Accept-Encoding: gzip 告诉服务器,我这个浏览器可以接收的压缩文件的格式 5. Accept-Language: zh-CN 告诉服务器,我这个浏览器可以接收的自然语言的类型 6. Referer: http://www.tmooc.cn/ 告诉服务器,当前的请求,是来源于哪个页面 |
③请求主体
|
formdata get/delete没有请求主体 post/put有请求主体 |
6.响应消息Response Message
|
响应消息,服务器发送给客户端的数据块 由三部分组成,响应起始行,响应头,响应主体 |
①响应起始行
|
HTTP/1.1 200 OK 1.协议版本号 http/1.1 2.响应状态码
3.原因短句,对响应状态码简短的说明 |
②响应头
|
1. Date: Thu, 04 Jul 2019 07:48:02 GMT 格林威治时间 告诉浏览器,服务器响应的时间 2. Connection: keep-alive 服务器告诉浏览器,我已经打开了持久链接 3. Content-Type: text/html 告诉浏览器,响应主体的类型是什么
|
③响应主体
|
服务器传递给浏览器的数据 |
总结
7.缓存
|
客户端将服务器响应回来的数据 进行自动的保存 当再次访问的时候,直接使用保存的数据 |
|
缓存的优点 1.减少冗(rong)余的数据传输,节省了客户端的流量 2.节省服务器带宽 3.降低了对服务器资源的消耗和运行的要求 4.降低了由于远距离传输而造成的加载延迟 |
|
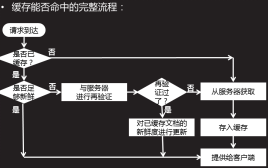
缓存原理,新鲜度和过期
1.请求--无缓存--连接服务器--存缓存--客户端渲染 2.请求--有缓存--够新鲜--使用缓存--客户端渲染 3.请求--有缓存--不新鲜--连接服务器确认是否过期--没过期--更新缓存新鲜度--客户端渲染 4.请求--有缓存--不新鲜--连接服务器确认是否过期--过期--连接服务器--存缓存--客户端渲染 |
①操作缓存,需要前端和后端都写代码
|
缓存相关的消息头 Cache-Control: max-age=0 单位是s 从服务器将文档传到客户端之时起 此文档处于新鲜的秒数,是一个相对时间 |
②修改请求消息头
|
<meta http-equiv="Cache-Control" content="max-age=3600"> 语法: <meta http-equiv="消息头属性名称" content="值"> |
8.HTTP性能优化
|
HTTP的连接过程 发送请求-->建立连接-->服务器处理请求-->访问资源 -->构建响应-->发送响应-->记录日志 |
①http连接的性能优化
|
1.减少连接创建的次数(开启持久连接) 2.减少请求的次数(代码设计更合理) 3.提高服务器端运行的速度 4.尽可能的减少响应数据的长度 |
9.安全的HTTP协议,HTTPS
|
HTTPS,是安全版本的http协议 S:SSL为数据通信提供安全支持 1.客户端发送请求--->ssl层加密--->服务器接收到加密文件--->SSL层解密,得到请求明文,对请求做处理 2.服务器发送响应--->SSL层加密---->客户端得到加密文件--->ssl层解密,得到响应明文,解析执行响应内容 |
二.Dom操作(简单dom操作)
|
ajax提交请求,不使用form表单 但是form表单自带收集数据的功能 如果不用form,就没有自动收集数据的功能了 我们需要使用js 的dom操作,手写代码,收集数据 |
1.完整的JavaScript的组成
|
1.js核心代码:ECMA Script ES6 2.DOM Document object Model 文档对象模型 就是为了能够操作html中元素的(内容,值,样式) 3.BOM Browser object Model 浏览器对象模型 让js能够动态操作浏览器 |
2.使用js的dom获取页面数据
①找到元素对象
|
获取html的元素对象 var obj=document.getElementById("元素id"); document--->当前html文档的对象 |
②获取/修改这个元素的值/内容
AJAX一的更多相关文章
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- Ajax及跨域
概念 Ajax Ajax,Asynchronous JavaScript and XML,字面意思:异步的 JavaScript 和 XML,是指一种创建交互式网页应用的网页开发技术. 用于异步地去获 ...
- 一个粗心的Bug,JSON格式不规范导致AJAX错误
一.事件回放 今天工作时碰到了一个奇怪的问题,这个问题很早很早以前也碰到过,不过没想到过这么久了竟然又栽在这里. 当时正在联调一个项目,由于后端没有提供数据接口,于是我直接本地建立了一个 json ...
- ABP文档 - Javascript Api - AJAX
本节内容: AJAX操作相关问题 ABP的方式 AJAX 返回信息 处理错误 HTTP 状态码 WrapResult和DontWrapResult特性 Asp.net Mvc 控制器 Asp.net ...
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- 调用AJAX做登陆和注册
先建立一个页面来检测一下我们建立的用户名能不能用,看一下有没有已经存在的用户名吗 可以通过ajax提示一下 $("#uid").blur(function(){ //取用户名 va ...
- Ajax 概念 分析 举例
Ajax是结合了访问数据库,数据访问,Jquery 可以做页面局部刷新或者说是页面不刷新,我可以让页面不刷新,仅仅是数据的刷新,没有频繁的刷页面,是现在比较常用的一种方式做页面那么它是怎么实现页面无刷 ...
- ajax
常见的HTTP状态码状态码:200 请求成功.一般用于GET和POST方法 OK301 资源移动.所请求资源移动到新的URL,浏览器自动跳转到新的URL Moved Permanently304 未修 ...
- 学习笔记之MVC级联及Ajax操作
由于刚转型到MVC,MVC的架构模式很多不是很清楚,比如今天就想做个级联的操作,因为之前的ASP.NET的方式是通过:控件-->添加事件-->后台编写级联事件进行触发,但是这个MVC就不同 ...
- javascript表单的Ajax 提交插件的使用
Ajax 提交插件 form.js 表单的下载地址:官方网站:http://malsup.com/jquery/form/ form.js 插件有两个核心方法:ajaxForm()和ajaxSubmi ...
随机推荐
- docker(2)
docker三大核心组件的概念 1镜像: Docker 镜像类似于虚拟机镜像,可以将它理解为一个只读的模板.例如,一个镜像可以包含一个基本的操作系统环境,里面仅安装了 Apache 应用程序(或用户需 ...
- [Batch脚本] if else 的格式
必须写成一行 ) else (,否则报错. if %abc%=="yes" ( ... ) else ( ... )
- 关于CompletableFuture的一切,看这篇文章就够了
文章目录 CompletableFuture作为Future使用 异步执行code 组合Futures thenApply() 和 thenCompose()的区别 并行执行任务 异常处理 java中 ...
- java中interrupt,interrupted和isInterrupted的区别
文章目录 isInterrupted interrupted interrupt java中interrupt,interrupted和isInterrupted的区别 前面的文章我们讲到了调用int ...
- XSS攻击简单介绍
之前由我负责维护的一个项目被检测出存在可能被XSS攻击的漏洞. 吓得我赶紧恶补了下XSS. XSS,全称为Cross Site Script,跨站脚本攻击,是WEB程序中一种常见的漏洞.其主要的攻击手 ...
- 软件——IDEA中如何去掉警告虚线
初次安装使用IDEA,总是能看到导入代码后,出现很多的波浪线,下划线和虚线,这是IDEA给我们的一些提示和警告,但是有时候我们并不需要,反而会让人看着很不爽,这里简单记录一下自己的调整方法,供其他的小 ...
- Java——Java连接Jira,创建、修改、删除工单信息
还不了解Jira是什么的同学可以看一下这篇文章:https://www.cnblogs.com/wgblog-code/p/11750767.html 本篇文章主要介绍如何使用Java操作Jira,包 ...
- B. Phoenix and Beauty(贪心构造)
\(给定序列长n的数组和k.完美数组的定义是数组中每一个连续k项的子段和为定值\) \(现在要求插入一些数使得数组满足条件,输出你构造的新数列.\) \(\color{Red}{----------- ...
- POJ3169(差分约束:转载)
转载自mengxiang000000传送门 Layout Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 10278 Ac ...
- Java 经典面试题:聊一聊 JUC 下的 LinkedBlockingQueue
本文聊一下 JUC 下的 LinkedBlockingQueue 队列,先说说 LinkedBlockingQueue 队列的特点,然后再从源码的角度聊一聊 LinkedBlockingQueue 的 ...