终于明白了vue使用axios发送post请求时的坑及解决原理
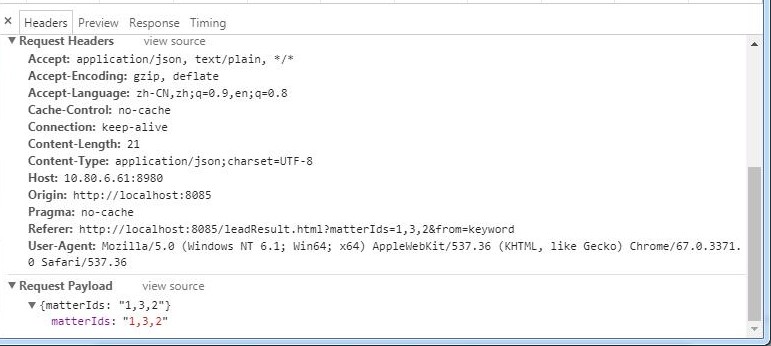
前言:在做项目的时候正好同事碰到了这个问题,问为什么用axios在发送请求的时候没有成功,请求不到数据,反而是报错了,下图就是报错请求本尊

vue里代码如下:
this.$http.post('/getMatterList.do',{"matterIds":"1,2,3"})
.then((res)=>{
console.log(res);
})
乍一看,没毛病啊,请求不就是这么发的吗,axios官方文档都这么示范的呢,还能有错?我们再来仔细看下浏览器里发出去的请求

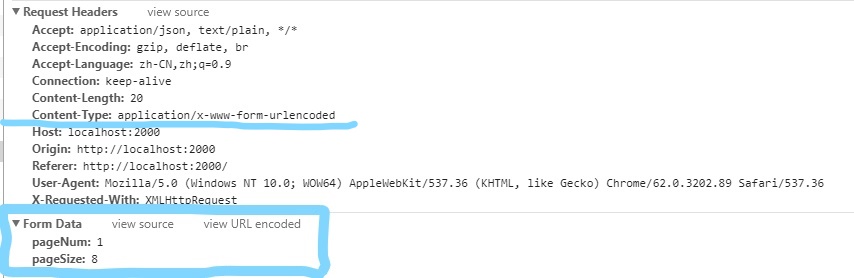
有没有发现什么蹊跷,传送参数的形式不是我们熟悉的form-data,而是Request Payload。莫慌,其实我们只要做两步设置就可以解决了
- 用Qs.stringify()将对象序列化成URL的形式,Qs是axios里面自带的,所以直接引入就可以了
- 设置请求头里的'Content-Type'为'application/x-www-form-urlencoded'
import Qs from 'qs'
var data = Qs.stringify({"matterIds":"1,2,3"});
this.$http.post('/getMatterList.do',data, {headers:{'Content-Type':'application/x-www-form-urlencoded'}}).then((res)=>{
console.log(res)
})
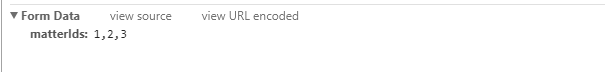
改完之后再来看下,妥妥的了

问题是解决了,但是为什么呢?查阅一番资料之后,我又回来啦
HTTP请求中的get请求和post请求参数的存放位置是不一样的,get请求的参数以键值对的方式跟在url后面的,而post请求的参数是以键值对的方式在请求体里的
- get请求

- post请求

为何要设置请求头里的'Content-Type':
我们使用不同请求方式时,参数的传输方式是不一样的,但是服务端在取我们接口的请求参数时,用的方法其实却是一样的,都是使用request.getParameter(key)来获取,其实是因为tomcat在中间会对请求参数进行解析处理,处理完把解析出来的表单参数放在request parameter map中,所以后端就可以通过request.getParameter(key)来统一获取数据,而tomcat解析的时候是怎么知道当前的请求是post请求的呢,就是通过'contentType',当'contentType'为"application/x-www-form-urlencoded",它才会去读取请求体数据。
为何要用Qs.stringify()将对象序列化成URL的形式:
在最开始的时候我们说了,post请求参数是以键值对的形式存在请求体里,用Qs.stringify()就是把传入的对象转换为键值对。
最后在vue里用axios的时候,针对post请求的问题可以做一个全局的设置,避免每个请求都要设置一遍太麻烦
终于明白了vue使用axios发送post请求时的坑及解决原理的更多相关文章
- vue使用axios发送post请求时的坑及解决原理
前言:在做项目的时候正好同事碰到了这个问题,问为什么用axios在发送请求的时候没有成功,请求不到数据,反而是报错了,下图就是报错请求本尊 vue里代码如下: this.$http.post('/ge ...
- vue 集成 axios 发送post请求 payload导致后台无法接收到数据问题
vue 集成axios之后,发送的post请求默认为payload 方式. 如果想改为正常的方式,需要增加headers头,并且将发送是数据json格式改为 querystring的方式. 安装依赖 ...
- vue使用axios发送数据请求
本文章是基于vue-cli脚手架下开发 1.安装 npm install axios --s npm install vue-axios --s 2.使用.在index.js中(渲染App组件的那个j ...
- vue中axios发送post请求,后端(@RequestParam)接不到参数
遇到的问题描述 :axios post 请求,后端接收不到参数. 我们的接口是java,用@RequestParam来接收前端的参数 解决方案:使用qs:axios中已经包含有qs,所以无需重新安装, ...
- axios发送自定义请求头的跨域解决
前端发送来的axios请求信息 this.$axios.request({ url:'http://127.0.0.1:8001/pay/shoppingcar/', method:'post', ...
- Axios发送AJAX请求
目录 Axios 特征 axios提供主要三种发起请求的方式 方式一:直接axios实例直接call方式 方式二:通过axios实例提供的不同http请求方式的方法 方式三:其实是从第二种方式中单独提 ...
- axios发送post请求,如何提交表单数据?
axios发送post请求,提交表单数据的方式 默认情况下,axios将JavaScript对象序列化为JSON.要以application / x-www-form-urlencoded格式发送数据 ...
- axios发送post请求后台接受不到问题
axios发送post请求后台接受不到问题 1.首先这是前端的问题 2.解决方案不唯一,但这招肯定行 <!DOCTYPE html> <html> <head> & ...
- Vue 封装axios(四种请求)及相关介绍(十三)
Vue 封装axios(四种请求)及相关介绍 首先axios是基于promise的http库 promise是什么? 1.主要用于异步计算 2.可以将异步操作队列化,按照期望的顺序执行,返回符合预期的 ...
随机推荐
- 一图解析MongoDB
了解MongoDB,这一张图就够了: 版权所有,转载请注明出处.
- sqlilab11-14
less11 抓包 ' " 实验发现'构成闭合,存在注入点 less-12 a,b都有注入点,b比较好判断闭合 less13 less14
- thinkphp 5 一些常见问题
## 请求缓存 request_cache
- php下载各种编辑器输出的内容到word中展示
<?php/** * Created by PhpStorm. * User: 工作 * Date: 2018/1/11 * Time: 12:02 */ //连接数据库$dsn = " ...
- 2019-2020-1 20199329《Linux内核原理与分析》第十三周作业
<Linux内核原理与分析>第十三周作业 一.本周内容概述 通过重现缓冲区溢出攻击来理解漏洞 二.本周学习内容 1.实验简介 注意:实验中命令在 xfce 终端中输入,前面有 $ 的内容为 ...
- Nginx四层代理
Nginx支持四层代理 http://nginx.org/en/docs/stream/ngx_stream_core_module.html 该ngx_stream_core_module模块自1. ...
- 鸟哥Linux私房菜(基础篇)——第十一章:认识与学习Bash
1.变量的取用与设定 ●变量的取用:echo ●变量的设定规则 变量与变量内容以一个等号『=』来连结. 等号两边不能直接接空格符. 变量名称只能是英文字母和数字,但是开头字符不能是数字. 变量内容若有 ...
- Spring Boot devtool的使用
文章目录 添加Spring Boot devtool依赖 默认属性 自动重启 Live Reload 全局配置 Spring Boot devtool的使用 Spring Boot为我们提供了一个便捷 ...
- 监控MySQL服务及httpd服务
一:监控MySQL服务 [root@server ~]# vim /usr/local/zabbix/etc/zabbix_agentd.conf PidFile=/tmp/zabbix_agentd ...
- 【集群实战】NFS网络文件共享服务3-相关知识补充(showmount,exports,rpc)
1. showmount命令说明 showmount命令一般用于从NFS客户端检查NFS服务器端共享目录的情况. 参数说明: -e,--exports 显示NFS服务器输出的目录列表 [root@we ...
