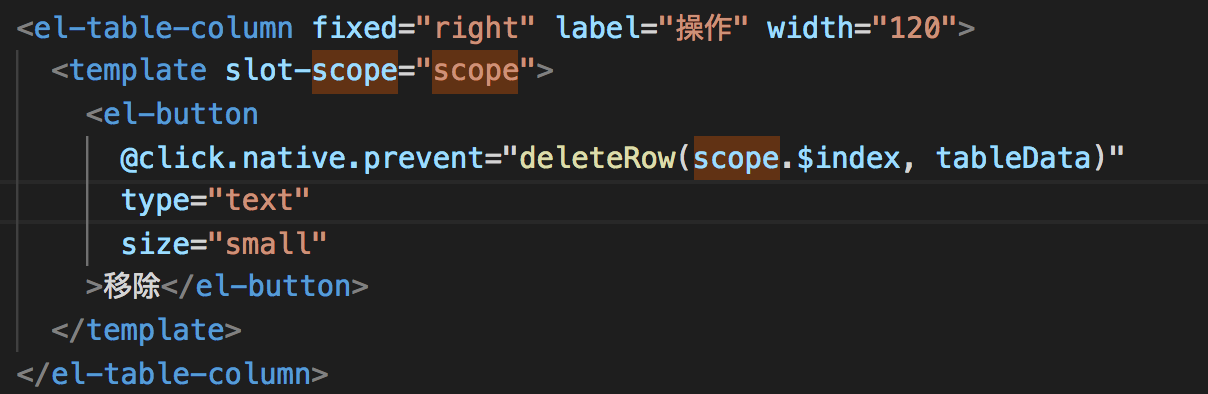
每天一点点之vue框架开发 - @click-native-prevent

1.在封装好的组件上使用,所以要加上.native才能click
2.prevent就相当于..event.preventDefault()
所以@click.native.prevent是用来阻止默认行为的 ;
参考链接:https://blog.csdn.net/caimaomaocai/article/details/81202390
每天一点点之vue框架开发 - @click-native-prevent的更多相关文章
- 每天一点点之vue框架开发 - 引入Jquery
1. 安装jquery npm install jquery --save-dev 2.在build/webpack.base.conf.js中添加如下内容 var webpack = require ...
- 每天一点点之vue框架开发 - 使用vue-router路由
1.安装路由(安装过的跳过此步) // 进入项目根目录 cd frontend // 安装 npm install vue-router --save-dev 2.在入口文件main.js中引入路由 ...
- 每天一点点之vue框架开发 - vue坑-This relative module was not found
94% asset optimization ERROR Failed to compile with 1 errors This relative module was not found: * . ...
- 每天一点点之vue框架开发 - 如何在一个页面调用另一个同级页面的方法
使用场景: 页面分为header.home.footer三部分,需要在home中调用header中的方法,这两个没有相互引入 官方给出方法: api传送门 在项目中实现: 1.首先同一个vue实例来调 ...
- 每天一点点之vue框架开发 - vue-router路由在循环中携带参数
场景:要实现一个标签云,通过循环把标签渲染,然后单击标签的时候实现跳转,跳转路由一样,通过唯一参数来实现请求不同的数据 因此,就需要在for循环中来携带参数,本节所讲的是路由使用对象的形式(别名)来实 ...
- 每天一点点之vue框架开发 - History 模式下线上路由报404错误
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载. 如果不想要很丑的 hash,我们可以用路由的 his ...
- 每天一点点之vue框架开发 - 部署到线上
1.在项目根目录下运行如下命令 npm run build 会生成一个dist目录, 2.然后将dist目录上传至服务器就可以访问页面了,不需要配置vue环境了.
- 每天一点点之vue框架开发 - 引入bootstrap
只使用css样式 如果在你的项目中只是使用css样式,那就不需要安装,直接全局引入样式就好 <link rel="stylesheet" href="https ...
- 每天一点点之vue框架开发 - axios解决跨越问题
1.安装 npm install axios 或者 使用 bower: bower install axios 或者直接使用 cdn: <script src="https://unp ...
随机推荐
- ffmpeg-01-Subtitle
1. ffmpeg简介 2. 摘录文档 2.1 过滤 Filtering 2.1.1 简单滤镜 2.1.2 复杂的滤镜 2.1.3 简单过滤与复杂过滤 2.2 Stream 流复制 2.3 对比图 3 ...
- 设置npm源的几种方式
设置npm源的几种方式 原始源 # the original source https://registry.npmjs.org/ 方案: 使用nrm 安装 npm install -g nrm 列出 ...
- MySQL 之基础操作及增删改查等
一:MySQL基础操作 使用方法: 方式一: 通过图型界面工具,如 Navicat,DBeaver等 方式二: 通过在命令行敲命令来操作 SQL ( Structure query language ...
- QQ企业通-----客户端消息发送模块设计---知识点
Guid.NewGuid 方法 初始化 Guid 结构的新实例. Guid 结构 表示全局唯一标识符 (GUID). Encoding..::.Unicode 属性 获取使用 Little- ...
- Pytorch 初次使用nn包
计算图和autograd是十分强大的工具,可以定义复杂的操作并自动求导:然而对于大规模的网络,autograd太过于底层. 在构建神经网络时,我们经常考虑将计算安排成层,其中一些具有可学习的参数,它们 ...
- 等级保护2.0-mysql
控制点 安全要求 要求解读 测评方法 预期结果或主要证据 身份鉴别 a)应对登录的用户进行身份标识和鉴别,身份标识具有唯一性,身份鉴别信息具有复杂度要求并定期更换 应检查MySQL数据库的口令策略配置 ...
- 一、iBatis进行分页查询
1.ibatis理解: iBatis属于半自动化的ORM框架,我们需要编写SQL语句,由iBatis进行数据库访问,返回结果.而iBatis可以为我们做的更多,比如对查询参数集合.结果.分页查询.事务 ...
- Java服务端对Cookie的简单操作
Java服务端对Cookie的简单操作 时间 2016-04-07 10:39:44 极客头条 原文 http://www.cuiyongzhi.com/index.php/post/15.html ...
- C++ Primer Plus 6 笔记(2)
第4章 1.求数组元素个数的一种方法:num=sizeof 数组名/sizeof (元素类型) 2.确定字符串所需的最短数组时,别忘了将结尾的'\0'计算在内.表面可以无,内存必须有. 3.'S'表示 ...
- delphi窗体按钮灰化禁用
1.使最小化按钮变灰:setwindowlong(handle,gwl_style,getwindowlong(handle,gwl_style) and not ws_minimizeb ...
