reuire代码优化之:r.js
r.js是requireJS的优化(Optimizer)工具,可以实现前端文件的压缩与合并,在requireJS异步按需加载的基础上进一步提供前端优化,减小前端文件大小、减少对服务器的文件请求。
要使用r.js需下载r.js文件(点我下载),将其放到你的项目根目录;还需要安装nodeJS(点我下载),以便通过命令行来执行r.js功能。
我们将拿一个小案例来详细说明使用r.js的方法(你可以点此下载这个案例)。

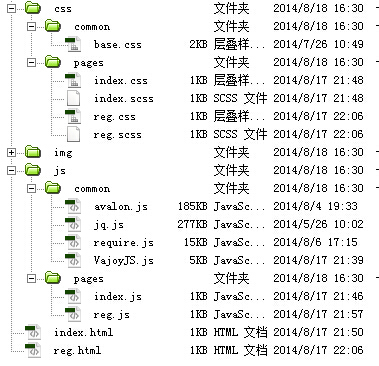
如下图所示的项目(见案例中的before文件夹)仅仅使用了requireJS,但还未使用过r.js。该项目有两个页面,其中 index.html 使用了jQuery和我写的一个jq幻灯片插件VajoyJS;另一个页面 reg.html 使用了avalonJS 框架。

我们打开index.html 和 reg.html两个文件,从引入requireJS标签中的data-main信息,可以知道它们的入口文件分别为 js/pages 目录下的 index.js 和 reg.js。
故咱分别打开 js/pages 目录下的 index.js 和 reg.js 文件,看下它们的配置代码:
⑴ index.js:

require.config({
paths: { //相对这个js文件的路径
jquery: '../common/jq',
VJ:'../common/VajoyJS'
}
});
require(['jquery'], function ($) {
$("#outside2").html("下面是一个幻灯片");
});
require(['jquery','VJ'], function ($,VJ) {
VJ($("#outside")).slideFade("li_df","li_ac","arrow_left","arrow_right");
});

⑵ reg.js:

require.config({
paths: { //相对这个js文件的路径
avalon: '../common/avalon'
}
});
require(['avalon'], function () {
var reg = avalon.define("reg", function(vm) {
vm.username = "";
})
});

这里我们自然会联想到一个稍有麻烦的事情,就是每一个入口文件都要配置一下require.config,比如有十个页面要依赖到jQuery,那对应的十个入口文件可能都要写上:

require.config({
paths: { //相对这个js文件的路径
jquery: '../common/jq'
//,Others....
}
});

自然是颇为烦琐的事情,那么有没有办法将所有页面入口文件的config信息都集中在一起一次处理即可?
r.js可以帮你做到。

我们可以先大刀阔斧地把俩个入口文件里的 require.config({ ... }) 部分全部删除掉,比如上述的 index.js 只需保留:

require(['jquery'], function ($) {
$("#outside2").html("下面是一个幻灯片");
});
require(['jquery','VJ'], function ($,VJ) {
VJ($("#outside")).slideFade("li_df","li_ac","arrow_left","arrow_right");
});

然后我们把 r.js 文件放到项目根目录,再于根目录新建一个 build.js 文件,该文件内容如下:

({
appDir: './', //项目根目录
dir: './vajoy', //输出目录,全部文件打包后要放入的文件夹(如果没有会自动新建的)
baseUrl: './js/pages', //相对于appDir,代表要查找js文件的起始文件夹,下文所有文件路径的定义都是基于这个baseUrl的
modules: [ //要优化的模块
{ name:'index'} ,{ name:'reg'} //说白了就是各页面的入口文件,相对baseUrl的路径,也是省略后缀“.js”
],
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/, //过滤,匹配到的文件将不会被输出到输出目录去
optimizeCss: 'standard',
removeCombined: true, //如果为true,将从输出目录中删除已合并的文件
paths: { //相对baseUrl的路径
avalon: '../common/avalon',
jquery: '../common/jq',
VJ:'../common/VajoyJS'
}
// ,shim:{ .....} //其实JQ和avalon都不是严格AMD模式,能shim一下最好了,不过这里咱省略
})

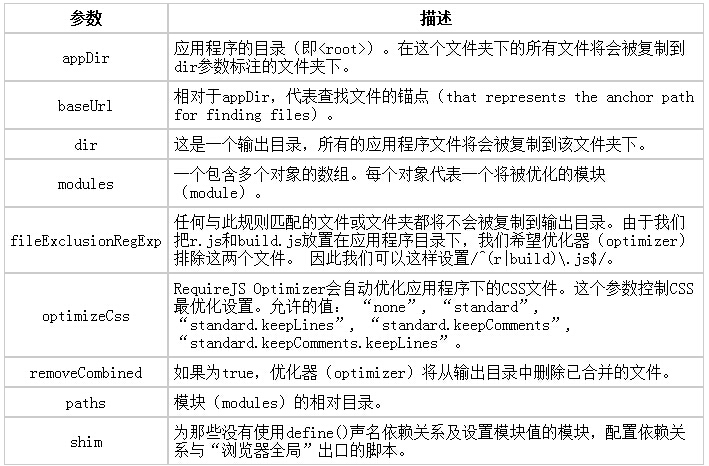
各参数的意义我是从网上找了一份说明(建议配合我代码上的注释来理解):


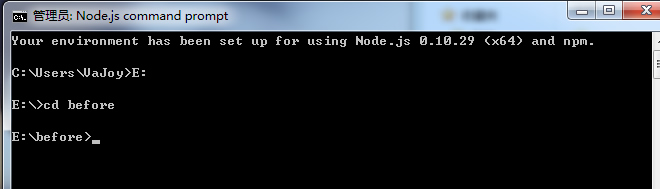
接着是最重要的一步,打开 Node.js command prompt 进入node命令行界面,并定位到该项目目录:


然后键入
node r.js -o build.js
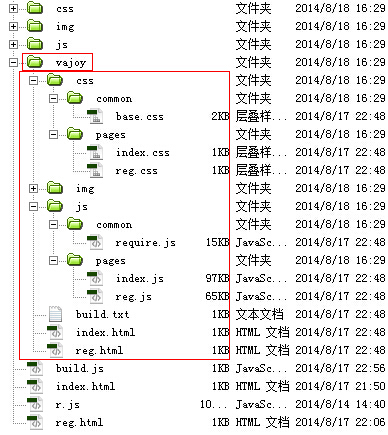
并回车来运行 r.js 优化器。这时候再打开项目目录,会发现新增了一个 vajoy 文件夹,r.js把优化、压缩后的全部项目文件都拷贝到了这个文件下:

自此我们完成了 r.js 的全部操作(其实很简单对吧~)

这里要知道的俩点是,vajoy文件夹是我们在 build.js 中“dir”项目所填写的文件名,r.js会自动把最终优化好的项目文件全都放到这里,而之外的原文件则不会被修改到。
另一点要了解的是,我们在 build.js 中设置了
fileExclusionRegExp: /^(r|build)\.js|.*\.scss$/
它表示告知r.js不要把匹配到的文件放到dir定义的文件夹(vajoy文件夹)中,我们看看这个正则,它匹配了r.js、build.js和所有.scss后缀的文件。
而你可以看到,在vajoy文件夹里是不存在这些被匹配到的文件的。你可以按照需求,看看哪些文件是最终无需收到项目中的,从而编写相应的正则表达式。

r.js做了什么?
虽然我们知道r.js可以帮我们少写一些require.config,也可以帮我们在最终项目中摒弃多余的文件,但这不是使用它的主要目的。
我们可以分别打开案例中 before 和 after 目录下的index.html,看下使用r.js前后,该文件对服务器的请求发送了什么变化:

可以知道,r.js把index.html页面所需要用到的脚本都全部整合到入口文件index.js中去,从而减少了对服务器的请求。
另外样式文件也会在r.js的操作下进行压缩,从而有效减少该文件大小:


希望此教程能帮你较好地使用r.js,共勉~
reuire代码优化之:r.js的更多相关文章
- requireJs和r.js压缩工具
上面release是执行命令 node r.js -o build.js 生成的,需要切换到目录require/tools下面,也就是 有r.js和build.js的目录,才能执行命令 代码目录如上: ...
- 使用r.js优化静态资源
r.js主要功能:优化项目的静态资源.可以简化压缩代码,减少体积.指定模块将多个组件合并为一个文件,减少HTTP请求数量.具体使用步骤如下: 先把 r.js 文件放到项目根目录,再于项目根目录内新建一 ...
- 应用r.js来优化你的前端
r.js是requireJS的优化(Optimizer)工具,可以实现前端文件的压缩与合并,在requireJS异步按需加载的基础上进一步提供前端优化,减小前端文件大小.减少对服务器的文件请求.要使用 ...
- r.js结合gulp等于webpack(angular为例)
本人大学时玩dojo,开始了AMD模块化的不归路,工作后一直使用requirejs,感觉非常好.但是,近来随着react的火热,webpack成为了天下无敌的模块化工具,能做模块化,合并压缩,监视等, ...
- 转载 r.js打包经验
例子1 先是HTML页面 <!DOCTYPE html> <html> <head> <title>My App</tit ...
- requirejs实验002. r.js合并文件. 初体验.
requirejs的官网上有介绍如何使用r.js合并,压缩文件的.http://requirejs.org/docs/optimization.html https://github.com/jrbu ...
- r.js 配置文件 build.js 不完整注释
-----------------------------------------------------------------------r.js 配置文件 example.build.js ...
- 使用r.js进行前端repuirejs的合并压缩
安装 requirejs npm install -g requirejs 安装好后: 找到刚刚requirejs的安装目录,在该目录下找到r.js,并拷贝待压缩合并项目的根目录下 在项目根目录下创建 ...
- requirejs和r.js的心得
requirejs的GitHub:requirejs r.js的GitHub:r.js grunt-contrib-requirejs的GitHub:grunt-contrib-requirejs r ...
随机推荐
- 数据结构之HashMap
前言 在我们开发中,HashMap是我们非常常用的数据结构,接下来我将进一步去了解HashMap的原理.结构. 1.HashMap的实现原理 HashMap底层是基于Hash表(也称“散列”)的数据结 ...
- 1..Net平台的背景
一:.Net平台的背景 1. 2010之前 的PC时代的时候,互联网规模还不是特别庞大,以静态编译式语言为代表的JAVA和.Net没什么太大区别,.net以windows自居. 2. 2010年以JA ...
- 免ROOT卸载手机自带软件详细教程
一.准备条件 1.电脑一台 2.手机一部 3.WiFi 二.下载所需资源 微信扫码进入搜索,选择安卓软件卸载工具 根据图中提示,按照自己的系统进行下载 三.下载完后解压(以Windows为例),解压后 ...
- node打开本地应用程序
1.打开浏览器 最简单的方法: const cp = require('child_process') cp.exec('start http://127.0.0.1:8889/'); // 自动打开 ...
- python 异步MySQL存库
对于异步框架而言,这些延迟是无法接受的.因此, Twisted 提供了 twisted.enterprise.adbapi, 遵循DB-API 2.0协议的一个异步封装. adbapi 在单独的线程里 ...
- 浅析js中的堆和栈
这里先说两个概念:1.堆(heap)2.栈(stack)堆 是堆内存的简称.栈 是栈内存的简称.说到堆栈,我们讲的就是内存的使用和分配了,没有寄存器的事,也没有硬盘的事.各种语言在处理堆栈的原理上都大 ...
- vue2.0:项目开始,首页入门(main.js,App.vue,importfrom)
对main.js App.vue 等进行操作: 但是这就出现了一个问题:什么是main.js,他主要干什么用的?App.vue又是干什么用的?main.js 里面的import from又在干嘛?ne ...
- Spark入门(二)--如何用Idea运行我们的Spark项目
用Idea搭建我们的Spark环境 用IDEA搭建我们的环境有很多好处,其中最大的好处,就是我们甚至可以在工程当中直接运行.调试我们的代码,在控制台输出我们的结果.或者可以逐行跟踪代码,了解spark ...
- LeetCode-使数组唯一的最小增量
题目描述: 给定整数数组 A,每次 move 操作将会选择任意 A[i],并将其递增 1. 返回使 A 中的每个值都是唯一的最少操作次数. 示例: 输入:[1,2,2] 输出:1 解释:经过一次 mo ...
- 网络安全从入门到精通 (第二章-4) 后端基础PHP—简介及基本函数-上
本文内容 什么是PHP PHP的基础语法 运算符 条件分支语句 1,什么是PHP? PHP(超文本预处理器)是一种通用开源语言,(是动态语言中的一种,动态语言还有ASP,ASPX,JSP). PHP语 ...
