opencv---颜色空间转化并实现物体跟踪
一、图像处理的基本操作
因为这是第一篇写opencv的笔记,故先讲讲在python下写opencv的基本操作。总共总结了三点如下:
- 开头一定要加编码声明:-*- coding: utf-8 -*-
- python下记得引入opencv模块:import cv2
- 要知道如何读取并展示图片,代码如下:
# -*- coding: utf-8 -*-
import cv2
import numpy as np
name1=cv2.imread(图片名称,如何读取)#读取图片
cv2.imshow(窗口名字,name1)#展示图片
cv2.waitKey()#这是一个键盘绑定函数,只需记到在cv2.imshow后一定要加上这句.
cv2.destoryAllWindows()
二、颜色空间转化
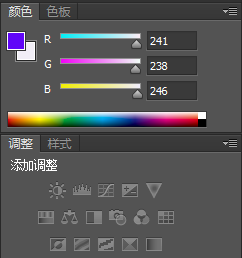
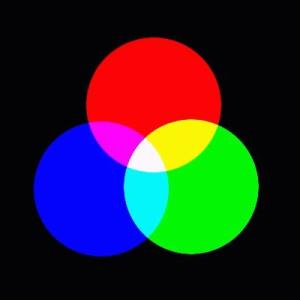
当我们读取完一张图片,一般情况下它都是BGR模式。那么什么是BGR模式呢?总所周知,色彩中不能再分解的基本色称之为原色,原色可以合成其他的颜色,而其他颜色却不能还原出本来的色彩。我们通常说光的三原色,即红、绿、蓝,它们按不同比例的相互混合是可以变成其他所有颜色。不知道你们用过Photoshop没有,里面的调色板就是依靠这个BGR原理。

白色:RGB(255,255,255)
黑色:RGB(0,0,0)
红色:RGB(255,0,0)
绿色:RGB(0,255,0)
蓝色:RGB(0,0,255)
青色:RGB(0,255,255)
紫色:RGB(255,0,255)
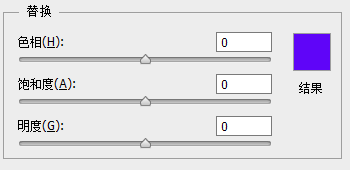
当然颜色模式不止只有BGR一种,在这里我再向大家介绍一种模式,它叫HSV。咋一听,大家是不是以为是在讲病毒呢?哈哈,这只是恰巧重名而已,大家莫慌。HSV(Hue,Saturation,Value)是根据颜色的直观特性由A.R.Smith在1978年创建的一种颜色空间,也称六角锥体模型。这个模型中颜色的参数分别是:色调(H),饱和度(S),亮度(V)。HSV对用户来说是一种直观的颜色模型,它与BGR模式有很大的不同。Photoshop也有相似的模式,如下图所示;
色调:用角度度量,取值范围为0°~360°,从红色开始按逆时针方向计算,红色为0°,绿色为120°,蓝色为240°。它们的补色是:黄色为60°,青色为180°,品红为300°;
饱和度:取值范围为0.0~1.0,值越大,颜色越饱和;
亮度:取值范围为0(黑色)~255(白色);
现在向大家介绍一种使颜色模式转化的函数,cv2.cvtColor(input_image,flag)其中第一个参数是目标图片,第二个参数是转化类型,如cv2.COLOR_BGR2GRAY、cv2.COLOR_BGR2HSV.下面这段代码是将一个名为"1,jpg"的图片改为HSV模式.
# -*- coding: utf-8 -*-
import cv2
import numpy as np
a=cv2.imread('1.jpg')#读取一张图片
b=cv2.cvtColor(a,cv2.COLOR_BGR2HSV)#转化为HSV
三、物体跟踪
在我们将一幅图从BGR模式改为HSV后,我们就可以利用这一点来提取带有特定颜色的物体,这是因为在HSV颜色空间中要比在BGR空间中更容易表示一个特定颜色。
# -*- coding: utf-8 -*-
import cv2
import numpy as np
a=cv2.imread('2.jpg')#读取一张图片
b=cv2.cvtColor(a,cv2.COLOR_BGR2HSV)#转化为HSV
lower_blue=np.array([110,50,50])
upper_blue=np.array([130,255,255])#设定蓝色的阈值
mask=cv2.inRange(b,lower_blue,upper_blue)#根据阈值构建掩摸
res=cv2.bitwise_and(b,b,mask=mask)# 对原图像和掩模进行位运算
cv2.imshow('mask',mask)
cv2.imshow('b',b)
cv2.imshow('first',a)
cv2.waitKey()
cv2.destoryAllWindows()opencv---颜色空间转化并实现物体跟踪的更多相关文章
- (4)opencv在android平台上实现 物体跟踪
最近项目时间很紧,抓紧时间集中精力去研究android平台的opencv里的物体跟踪技术 其他几篇文章有时间再去完善吧 从网上找到了一些实例代码,我想采取的学习方法是研究实例代码和看教程相结合,教程是 ...
- 基于粒子滤波的物体跟踪 Particle Filter Object Tracking
Video来源地址 一直都觉得粒子滤波是个挺牛的东西,每次试图看文献都被复杂的数学符号搞得看不下去.一个偶然的机会发现了Rob Hess(http://web.engr.oregonstate.edu ...
- 【图像处理】openCV光流法追踪运动物体
openCV光流法追踪运动物体 email:chentravelling@163.com 一.光流简单介绍 摘自:zouxy09 光流的概念是Gibson在1950年首先提出来的.它是空间运动物体在观 ...
- OpenCV 使用光流法检测物体运动
OpenCV 可以使用光流法检测物体运动,贴上代码以及效果. // opticalflow.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" ...
- Emgu-WPF 激光雷达研究-移动物体跟踪2
原文:Emgu-WPF 激光雷达研究-移动物体跟踪2 初步实现了去燥跟踪,并用圆点标注障碍物 https://blog.csdn.net/u013224722/article/details/8078 ...
- Emgu-WPF 激光雷达研究-移动物体跟踪
原文:Emgu-WPF 激光雷达研究-移动物体跟踪 接前两篇博客: 激光雷达数据解析并绘制雷达图 https://blog.csdn.net/u013224722/article/details/80 ...
- HMS Core AR Engine 2D图片/3D物体跟踪技术 助力打造更智能AR交互体验
AR技术已经被广泛应用于营销.教育.游戏.展览等场景.通过2D图像跟踪技术和3D物体跟踪技术,用户只需使用一台手机进行拍摄,即可实现海报.卡牌等平面物体以及文物.手办等立体物体的AR效果.尽管近年来2 ...
- OpenCV 3.2 Tracking 物体跟踪
跟踪就是在连续视频帧中定位物体,通常的跟踪算法包括以下几类: 1. Dense Optical Flow 稠密光流 2. Sparse Optical Flow 稀疏光流 最典型的如KLT算法(Kan ...
- opencv学习之旅_绘制跟踪轨迹
如何将运动物体的轨迹画出来 我的想法是先:用CAMSHIFT跟踪物体,这个函数会返回一个track_box,将box的中心提取出来,然后以这个中心在另外的图像上画出来,然后将这张图像处理,提取轮廓,提 ...
随机推荐
- Swift - 从相册中选择视频(过滤掉照片,使用UIImagePickerController)
(本文代码已升级至Swift4) 有时我们需要从系统相册中选择视频录像,来进行编辑或者上传操作,这时使用 UIImagePickerController 就可以实现. 默认情况下,UIImagePic ...
- Relu激活函数的优点
Relu优点: 1.可以使网络训练更快. 相比于sigmoid.tanh,导数更加好求,反向传播就是不断的更新参数的过程,因为其导数不复杂形式简单. 2.增加网络的非线性. 本身为非线性函数,加入到神 ...
- web网页外部分享到微信、朋友圈、扣扣、微博等功能、自动生成二维码等
1.这里重中之重是分享到微信:web端网页通常是没有权限分享过去的 所以用: weixin://dl/business/?ticket=ta428dhj739hg3efe6e 但是这个ticket真 ...
- UML-持久框架-目标&关键思想
1.目标 1).使用模板方法.状态模式.命令模式来设计部分框架 2).介绍对象-关系(O-R)映射中的一些问题 3).使用虚代理实现的滞后具体化 2.关键思想 1).映射(Mapping) 类--表 ...
- 关于 sublime 使用技巧
实行多位置编写 按住 alt 键 用鼠标点击想要编写的位置 实行正方形任意拉选操作 按住 alt 键 用鼠标拖动来进行勾选 继续转发别人的帖子 模块与包的导入 https://blog.csdn ...
- python课后练习当前目录下有一个文件名为score3.txt的文本文件, 存放着某班学生的学号和其两门专业课的成绩。
题目: 当前目录下有一个文件名为score3.txt的文本文件, 存放着某班学生的学号和其两门专业课的成绩.分 别用函数实现以下功能: (1) 定义函数function1,计算每个学生的平均分(取 整 ...
- 开源PLM软件Aras详解八 Aras之RelationshipTypes关系类详解
在Aras中,在之前ItemType解析中有提到,Aras中实际ItemType对应的就是一张表,那么,ItemType与ItemType之间是如何关联的呢, 如果我们需要捋清楚ItemType与It ...
- F5之LTM入门(转)
原文链接:https://kuaibao.qq.com/s/20180812G02WG200?refer=cp_1026文章来源:企鹅号 - 奕知伴解 什么是负载均衡? 服务器负载均衡器是指设置在一组 ...
- SQL基础教程(第2版)第5章 复杂查询:练习题
/* 下面是解答示例 */ -- 创建视图的语句 CREATE VIEW ViewPractice5_1 AS SELECT product_name, sale_price, regist_date ...
- iris数据集预测
iris数据集预测(对比随机森林和逻辑回归算法) 随机森林 library(randomForest) #挑选响应变量 index <- subset(iris,Species != " ...