[Firefox附加组件]0004.上下文菜单项
在我们平常浏览网页是经常要对网页类容进行一些操作处理,如复制,翻译,搜索,打印打印等,今天我们就学习下如何在Firefox中我们如何通过附加组件实现这些操作。

开发步骤
1.终端窗口运行以下命令创建项目contextMenu
mkdir contextMenu
cd contextMenu
cfx init
2.打开contextMenu项目中lib目录下的main.js文件,并添加以下内容
var contextMenu = require("sdk/context-menu");
var menuItem = contextMenu.Item({
label: "Log Selection",
context: contextMenu.SelectionContext(),
contentScript: 'self.on("click", function () {' +
' var text = window.getSelection().toString();' +
' self.postMessage(text);' +
'});',
onMessage: function (selectionText) {
console.log(selectionText);
}
});
3.终端进入contextMenu项目,执行cfx run,打开一个网页,选择内容右键。

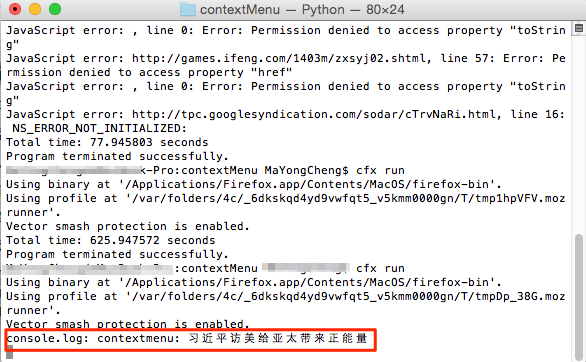
4.选择Log Selection 菜单,并查看终端窗口。

5.查看main.js文件,发现构造函数接受四个选项:label,context,和contentscript,onMessage
[1].label: 菜单显示名称。
[2].context: 上下文应该在不同的情境中显示它该做的显示。上下文菜单模块提供了一些简单的内置的上下文,包括selectioncontext()->(当页面被选中的时候将会显示菜单项),如果这些简单的背景是不够的,你可以使用脚本定义更复杂的环境。
[3].contentscript: 操作处理脚本。我们这次的处理是侦听用户点击该项目,然后选定文本用消息发送到add-on。
[4].onMessage: 响应来自连接到上下文菜单项脚本报文的一种方法。我们这次它只是记录选定的文本
参考链接
context-menu: https://developer.mozilla.org/en-US/Add-ons/SDK/High-Level_APIs/context-menu

本站文章为宝宝巴士 SD.Team原创,转载务必在明显处注明:(作者官方网站:宝宝巴士)
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4856846.html
[Firefox附加组件]0004.上下文菜单项的更多相关文章
- [Firefox附加组件]0002.添加菜单项
Add-onSDK 还不能为火狐浏览器提供一个API添加新的菜单项.但它是可扩展的设计,所以任何人都可以建立和发布模块,使用插件开发者.大牛埃里克沃尔德写的MenuItems模块,能够使我们很方便的添 ...
- 推荐一些我所用的firefox 附加组件。
firefox之所以强大,很大程度上是因为它有着超多的扩展组件,来实现许多有趣的功能.这几天把我装的firefox附加组件整理下,个人认为是一般上网常用或者可以说是必备的组件,o(∩_∩)o ,晒晒. ...
- 如何给Firefox附加组件签名
如何给Firefox附加组件签名 https://developer.mozilla.org/zh-CN/Add-ons/Distribution 2.打开https://addons.mozilla ...
- Evernote Clearly :: Firefox 附加组件
Evernote Clearly :: Firefox 附加组件 Evernote Clearly 10.1.1.2 作者: Evernote Evernote Clearly 可使博客贴文.文章和网 ...
- 访问不了firefox附加组件页面怎么办
最近重新使用火狐浏览器的时候发现访问不了firefox附加组件页面了,一直是一个空白的页面,估计是被墙的原因,于是网上查了查,说是修改hosts即可,我修改后就可以正常访问了.现在分享出来: 在hos ...
- [Firefox附加组件]0001.入门
Firefox 火狐浏览器,拥有最快.最安全的上网体验,并且火狐拥有超过一万个的 扩展(add-ons),提供各种不同的扩展功能,您可以简单的下载.安装这些扩展以增强您的火狐功能,帮助您更好.更个性化 ...
- firefox 附加组件栏安装
firefox 在升级到 30的版本后,发现附加组件栏不兼容了. 搜索组件,add-on bar 会得到一个 new add-on bar的组件,安装完后发现上面不显示ip, 后来才发现,应该安装Th ...
- 上下文菜单项(contextMenu)----长按按钮弹出菜单项
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- [Firefox附加组件]0003.弹出对话框
Firefox中使用面板(panel)模块来显示弹出对话框,面板的内容通过HTML编写.你可以在面板上运行content script,尽管在面板里的脚本无法直接访问插件代码,但是你可以在面板脚本和插 ...
随机推荐
- Servlet --启动时创建、配置url、ServlectContext、初始化参数、获取资源
servlet的版本的区别 2.5版本, Servlet的配置只支持在xml文件中的配置 3.0版本: Servlet的配置支持在xml文件中的配置, 也可以使用注解的方式, 默认使用注解 让服务器在 ...
- 在html中使用vue组件
最近在维护公司的项目,当我拿到项目时,发现他用了vue. 但是~~仅仅是引用vue.js文件,整体的架构还是html那种,没有用webpack! 当时觉得~哇~原来还可以这样! 然后了解了业务逻辑和代 ...
- K - Painful Bases 状压dp
Painful Bases LightOJ - 1021 这个题目一开始看,感觉有点像数位dp,但是因为是最多有16进制,因为限制了每一个数字都不同最多就有16个数. 所以可以用状压dp,看网上题解是 ...
- ztree根据参数动态控制是否显示复选框/单选框(静态JSON数据)
本文不再更新,可能存在内容过时的情况,实时更新请访问原地址:ztree根据参数动态控制是否显示复选框/单选框(静态JSON数据): 现有全省各地区静态JSON数据,现在想通过Url参数,动态控制是否显 ...
- 如何使用apt-get在ubuntu系统上安装OpenJDK 8
文章目录 添加ppa仓库 设置openjdk版本 查看java 版本 Android 8.1 系统编译的时候需要安装OpenJDK 8,这里如果可以自己下载源码编译安装,当然本想编译Android系统 ...
- python语法学习第五天--函数(2)
命名空间: 命名空间(Namespace)是从名称到对象的映射,大部分的命名空间都是通过 Python 字典来实现的. 命名空间提供了在项目中避免名字冲突的一种方法.各个命名空间是独立的,没有任何关系 ...
- [hdu5226]组合数求和取模(Lucas定理)
题意:给一个矩阵a,a[i][j] = C[i][j](i>=j) or 0(i < j),求(x1,y1),(x2,y2)这个子矩阵里面的所有数的和. 思路:首先问题可以转化为求(0,0 ...
- Mysql 常用函数(12)- left 函数
Mysql常用函数的汇总,可看下面系列文章 https://www.cnblogs.com/poloyy/category/1765164.html left 的作用 返回字符串 str 中最左边的 ...
- 8、HTTPS证书Actions无法导出问题
前言 在点Actions时候出现Export Failed:The root certificate could not be located.最近有很多小伙伴在fiddler导出证书的时候,遇到无法 ...
- JMeter基于HTML测试报告的生成
1第一步: 下载ant,搭建ant环境(path的环境变量) 在path中添加ANT_HOME\bin 验证是否搭建成功Lcmd中输入ant 提示这个说明搭建成功. 第二步: 1.jmerer的目录C ...
