[FlashDevelop] 002.FlashDevelop + LayaFlash播放SWF并转成HTML5
在上一个教程中,我讲解了如何搭建FLashDevelop环境,并创建了Hello的小Demo。那么接下来,我们来看看如何实现播放swf文件,并将其转成可以在浏览器上播放的HTML5文件.那么首先我们得有swf文件,目录结构如下

那么有了文件,我们需要一个播放swf的媒体,也就是一个类,LayaFlash中有个类是flash.display.MovieClip,我们可以继承它,构建出一个属于自己的播放movie类。
package
{
import iflash.swf.utils.SWFTools; import flash.display.MovieClip; public dynamic class Dragon_5 extends MovieClip
{ public function Dragon_5()
{
super();
SWFTools.initClass(Dragon_5, this);
}
}
}
有了这个播放类,我们就可以实现加载swf,并进行播放了。
package
{
import flash.display.Loader;
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.events.Event;
import flash.net.URLRequest;
import flash.system.ApplicationDomain;
import flash.system.LoaderContext; public class Main extends Sprite
{
public function Main()
{
IFlash.setSize(600,600);// 设置舞台宽高
IFlash.setBgcolor("#ffffff"); //设置舞台背景颜色,默认 #000000
IFlash.setOrientationEx(1);//设置手机横竖屏显示,默认横屏 @param value 0 竖屏 1 横屏
IFlash.showInfo(true);//设置是否显示FPS信息,默认true 显示 if (stage) init();
else addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(e:Event = null):void
{
removeEventListener(Event.ADDED_TO_STAGE, init);
var context:LoaderContext = new LoaderContext(false,ApplicationDomain.currentDomain)
var loader:Loader = new Loader();
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,onCompleteHandler);
loader.load(new URLRequest("res/data.swf"),context);
}
private function onCompleteHandler(e:Event):void
{
var MClip:Class = ApplicationDomain.currentDomain.getDefinition('Dragon_5') as Class;
var movie:MovieClip = new MClip();
movie.x = (stage.stageWidth /2);
movie.y = (stage.stageHeight/2) + 100;
addChild(movie);
} }
}
这样我们就懂得了如何进行swf的文件播放了,很简单。
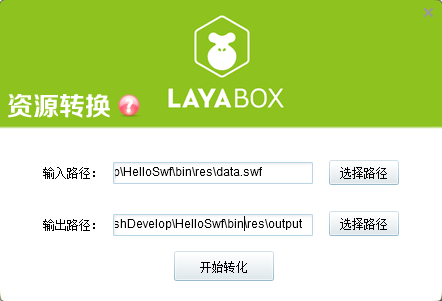
然后呢,我们要用宏把项目转成HTML5。但是转完后,你用浏览器打开会发现什么也看不到,因为你的swf还没有转成可用的html文件,这个我们借助LayaBox软件

然后把output目录下的所有文件和文件夹拷贝到HTML5目录下,再打开就可以了
结语
- 受益,掌握了LayaFlash的swf播放

本站文章为宝宝巴士 SD.Team原创,转载务必在明显处注明:(作者官方网站:宝宝巴士)
转载自【宝宝巴士SuperDo团队】 原文链接: http://www.cnblogs.com/superdo/p/4658198.html
[FlashDevelop] 002.FlashDevelop + LayaFlash播放SWF并转成HTML5的更多相关文章
- [FlashDevelop] 003.FlashDevelop + LayaFlash + Starling环境配置及实战
1.首先我们需要下载LayaStarling框架地址:http://layabox.com/index.php?m=content&c=index&a=lists&catid= ...
- [FlashDevelop] 001.FlashDevelop + LayaFlash环境搭建
产品简介: 唯一使用Flash直接开发或转换大型HTML5游戏的全套解决方案. 开发工具 FlashDevelop + JDK + flashplayer_18_sa_debug + LayaFlas ...
- 【Linux/Ubuntu学习8】unbuntu 下播放swf文件
ubuntu是没有自带swf播放器的,需要自己安装. 这次介绍的这个播放器是gnome环境的. 安装: sudo apt-get install swfdec-gnome
- MAC电脑如何播放.SWF文件
很简单,不需要专门的播放器,只需要将.swf文件直接拖拽到浏览器页面就可以播放了. 亲测safari , 谷歌chrome浏览器,火狐浏览器 ,都是可以的 下面是图示 step1 电脑上找到swf文件 ...
- ubuntu16.04解决播放swf视频文件问题
使用下面 sudo apt-get install swfdec-gnome
- jqm视频播放器,html5视频播放器,html5音乐播放器,html5媒体播放器,video开展demo,html5视频播放演示示例,html5移动视频播放器
最近看到很多有用的论坛html5视频播放的发展,音乐播放功能,大多数都在寻找答案.所以,我在这里做一个demo.对于大家互相学习.html5开发越来越流行,至于这也是一个不可缺少的一部分的视频. 如何 ...
- java图片处理——多张图片合成一张Gif图片并播放或Gif拆分成多张图片
1.多张jpg图合成gif动画 /** * 把多张jpg图片合成一张 * @param pic String[] 多个jpg文件名 包含路径 * @param newPic String 生成的gif ...
- 使HTML5支持RTSP流 微信直播RTSP流 微信播放RTSP直播流(HTML5播放rtsp,web播放rtsp,微信支持rtsp)
一.大家都知道HTML5的VIDEO可以播放视频,但是H5不支持RTSP播放,所以需要中间件! 二.我们经理长年的努力,开发了HTML5支持RTSP的中间件,使HTML5支持RTSP直播! 三.不卡顿 ...
- 把swf反编译成fla的几种方法
2007年著 第一种方法: 利用IMPERATOR FLA1.63 ,这个软件有演示版 和正式版 , 演示版不能反编译Action Scropt,在利用正式版反编译的过程中有时会丢失Action Sc ...
随机推荐
- P3119 [USACO15JAN]Grass Cownoisseur G
P3119 [USACO15JAN]Grass Cownoisseur G tarjan缩点+分层图上跑 spfa最长路 约翰有 \(n\) 块草场,编号 \(1\) 到 \(n\),这些草场由若干条 ...
- MySQL高级(十三)--- 表锁
前言:锁是计算机协调多个进程或线程并发访问某一资源的机制.在数据库中,除传统的计算机资源(如CPU.RAM.I/O等)的争用外,数据也是一种供许多用户共享的资源.如何保证数据并发访问的一致性.有效性是 ...
- 过滤idea一些不需要的文件和文件夹的显示,在使用svn的时候可以很方便的过滤不需要提交的文件
*.classpath;*.gitignore;*.hprof;*.idea;*.iml;*.lst;*.project;*.pyc;*.pyo;*.rbc;*.settings;*.sh;*.yar ...
- Python爬虫(二)爬百度贴吧楼主发言
爬取电影吧一个帖子里的所有楼主发言: # python2 # -*- coding: utf-8 -*- import urllib2 import string import re class Ba ...
- HDU1214圆桌会议
一个环,从1编号到n. 每次可以交换相邻的两个人, 问最少交换几次,使得每个数字的左右数字交换. 转载自:https://blog.csdn.net/yin_zongming/article/deta ...
- 网络流二十四题,题解summary
没有全部写完,有几题以后再补吧. 第一题:最简单的:飞行员配对方案问题 讲讲这个题目为什么可以用网络流? 因为这个题目是要进行两两之间的匹配,这个就可以想到用二分图匹配,二分图匹配又可以用网络流写. ...
- Spring Cloud学习 之 Spring Cloud Ribbon(负载均衡策略)
文章目录 AbstractLoadBalancerRule: RandomRule: RoundRobinRule: RetryRule: WeightedResponseTimeRule: 定时任务 ...
- 深入理解Mybatis插件
Mybatis插件实现原理 本文如有任何纰漏.错误,请不吝指出,谢谢! 首先,我并没有使用过 Mybatis的插件,但是这个和我写这篇文章并不冲突,估计能真正使用到插件的人也比较少,写这篇文章的目的主 ...
- 201771010113 李婷华 《面向java对象程序设计(Java)》第四章学习总结
一. 理论知识部分 第四章 对象与类 本章主要讲述面向对象程序设计.如何创建标准Java类库中的类对象.如何编写自己的类. 1.面向对象程序设计的几个主要概念: 抽象数据类型.类和对象.封装.类层次( ...
- 【Hadoop离线基础总结】Sqoop数据迁移
目录 Sqoop介绍 概述 版本 Sqoop安装及使用 Sqoop安装 Sqoop数据导入 导入关系表到Hive已有表中 导入关系表到Hive(自动创建Hive表) 将关系表子集导入到HDFS中 sq ...
