JavaScript事件坐标区别(offset,client,page)
学习笔记。
1. offset:其定位原点是当前元素左上角
2. client:其定位原点是当前窗口左上角
3. page:其定位原点是当前页面左上角
下面来验证一下。
先上代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script type="text/javascript" src="jquery-1.12.3.js"></script>
<style>
* {
margin: 0px;
padding: 0px;
}
#div1 {
width: 200px;
height: 200px;
position: absolute;
top: 400px;
left: 100px;
background-color: rebeccapurple;
}
</style>
<script>
$(function(){
$("#div1").click(function(event){
console.log("offsetX值为:"+event.offsetX," offsetY值为:"+event.offsetY);
console.log("clientX值为:"+event.clientX," clientY值为:"+event.clientY);
console.log("pageX值为:"+event.pageX," pageY值为:"+event.pageY);
console.log("---------------------------------------")
})
})
</script>
</head> <body style="height: 2000px">
<div id="div1"></div>
</body>
</html>
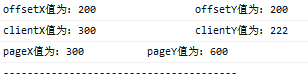
1.若不移动滚动条,点击该div左上角会有如下结果:

2.若不移动滚动条,点击该div的右下角则有:

3.若向下移动滚动条,再次点击该div左上角,则得到如下结果:

4.若向下移动滚动条,并点击该div右下角,则:

由“2”和“4”可以看到,“offset”的值正好与其宽度和高度相等,“offset”其定位原点在当前元素左上角。
由“1”与“3”对比可以看到,“offset“与“page“的值并没有发生改变,页面滚动改变的只有“client”的值,“client”的原点在当前窗口的左上角,会随着滚动条的改变而改变。
由“1”和“3”可以看到,虽然向下移动滚动条,但是点击相同位置其“page“的值并不改变,“page”其定位原点是当前页面左上角,不随滚动条改变而改变。
JavaScript事件坐标区别(offset,client,page)的更多相关文章
- javascript事件坐标
clientX 鼠标在页面显示区域的坐标 screenX鼠标在显示屏幕上的坐标 layerX 鼠标相对于“触发事件的元素的层级关系中离该元素最近的,设置了position的父元素”的边界的位置,从bo ...
- javascript中常用坐标属性offset、scroll、client
原文:javascript中常用坐标属性offset.scroll.client 今天在学习js的时候觉得这个问题比较容易搞混,所以自己画了一个简单的图,并且用js控制台里面输出测试了下,便于理解. ...
- JavaScript中的 offset, client,scroll
在js 中我们要用到的 offset, client, scroll 在这我把自己理解的给大家分享一下. offset div.offsetTop 指div距离上方或上层控件的距离,单位像素 div. ...
- JavaScript事件onblur与onfocus区别
一.onblur 1.1 说明 onblur属性在元素失去焦点时触发,onblur常用于表单验证代码(例如用户离开表单字段). 1.2 示例 <input type="text&quo ...
- JavaScript事件总结
JavaScript 事件总结 本文总结自<JavaScript高级程序设计>以及自己平时的经验,针对较新浏览器以及 DOM3 级事件标准(2016年8月),对少部分内容作了更正,增加 ...
- javaScript事件(六)事件类型之滚轮事件
滚轮事件其实就是一个mousewheel事件,这个事件跟踪鼠标滚轮,类似Mac的触屏版. 一.客户区坐标位置 鼠标事件都是在浏览器视口的特定位置上发生的.这个位置信息保存在事件对象的clientX和c ...
- 【移动端兼容问题研究】javascript事件机制详解(涉及移动兼容)
前言 这篇博客有点长,如果你是高手请您读一读,能对其中的一些误点提出来,以免我误人子弟,并且帮助我提高 如果你是javascript菜鸟,建议您好好读一读,真的理解下来会有不一样的收获 在下才疏学浅, ...
- JavaScript事件详解-Zepto的事件实现(二)【新增fastclick阅读笔记】
正文 作者打字速度实在不咋地,源码部分就用图片代替了,都是截图,本文讲解的Zepto版本是1.2.0,在该版本中的event模块与1.1.6基本一致.此文的fastclick理解上在看过博客园各个大神 ...
- JavaScript事件流原理解析
一.为什么会有这一篇的文章 国庆前几天由于任务比较重,要赶在国庆前把一个进度的任务开发完成,所以也就有点赶,但是却遇到了一个比较奇怪的Bug,导致了任务比预计的延迟了几个小时,对此深表遗憾,所以利用国 ...
随机推荐
- Eureka重点原理解析
前言 带着问题学习,事半功倍.本文将对如下几个问题进行总结说明: 1.EurekaServer端服务注册的流程和设计模式 2.Eureka服务续约的bug 3.EurekaClient的启动流程 4. ...
- 14.在Python中lambda函数是什么
在Python中lambda函数是什么? It is a single expression anoymous function often used as inline function. lamb ...
- 几年前的今天,Google发了这几篇“大”新闻
免责声明: 因阅读本文所导致的任何时间或经济上的损失,皆由您自行承担,本小编概不负责. 估计今天我的朋友圈会被"震惊!"刷屏,来看看 Google 做过哪些令人"震惊&q ...
- 澳大利亚公共服务部门神速完成Win10部署:4个月完成44000台设备升级
不到一年时间,澳大利亚公共服务部门已经完成Win10系统部署升级,涉及到全部的35000名员工.在2015年,澳大利亚公共服务部门IT员工告知微软,需要更创新的方式远程为居民提供服务,并且效率要更快. ...
- js中的filter
filter是常说的增删改查中的'查',当对一个数组进行筛选时,经常会使用indexOf 和es6中的includes()方法.filter是es5中的一种迭代方法,其定义为:对数组中的每一项运行给定 ...
- Recursion and System Stack
递归是计算机科学中一个非常重要的概念,对于斐波那契那种比较简单的递归,分析起来比较容易,但是由于二叉树涉及指针操作,所以模仿下遍历过程中系统栈的情况. 以二叉树中序遍历为例演示: //二叉树定义 st ...
- Three Blocks Palindrome (easy version)[暴力-预处理]
给定一个数组,找出最长的子序列,满足 a,a,..a,b,b,..b,a,a,..a 前面的a和后面的a都要是x个,中间的b是y个. 其中,x>=0且y>=0. \(\color{Red} ...
- spring学习笔记(六)自定义spring-boot-starter(2)
上篇文章我们主要讲了spring自动装配的原理,我们知道了springboot在启动的时候会自动去读.factories文件,在factories文件中,autoConfiguration对应的就是我 ...
- QML设计飘散效果
1,目标及展示 首先希望实现文字.图片.控件等在触发后,呈现飘散并消失的效果.在QT例程<Qt Quick Particles Examples>是一个海星点击鼠标后呈现打散的效果,这个效 ...
- GP1UM26(78)1RK远程红外遥控接收IC数据手册学习
1.Features 该系列IC具有多种BMP带通频率可供选择,典型的GP1UM261RK带通频率为38KHz,内部的前置放大器等放大电路工作频率均为38KHz. Compact紧凑型,体积小 2.i ...
