移动端H5支付(微信和支付宝)
我们直接进入主题吧,先说功能:
1、用户通过我们的页面输入充值帐号和金额调起支付(微信或者支付宝),支付成功返回获取支付结果。
2、微信支付成功后重定向到指定页面(没有设置重定向地址的话,默认返回调起支付的页面,支付宝同理)。
3、支付宝支付成功后重定向到指定页面。
4、重定向地址带参数返回。
5、支付成功后,回到页面开始进行轮询,获取支付成功的结果后结束轮询。
下面是我的支付页面结构图:pay.html

至于调起支付的接口需要传什么参数,你们要和后台的哥们沟通好。
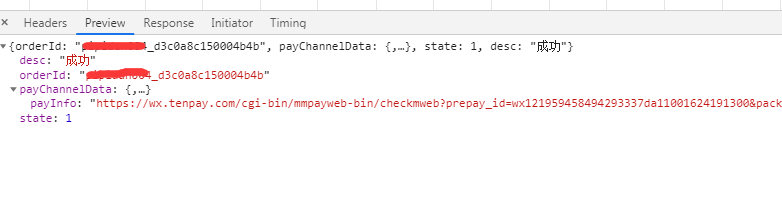
请求成功后,微信返回的是一个超链接,如图:

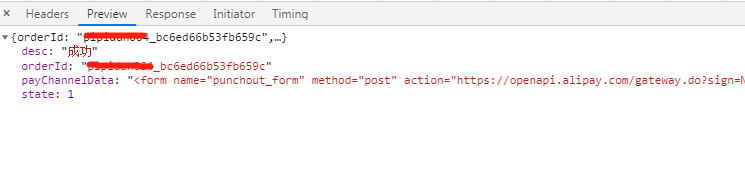
支付宝返回的是一个表单,如图:

这里就已经在后台生成订单号了,也就是已经存在该订单了,接下来是去支付,代码附上:
if ('选择微信支付') {
// 微信返回的是超链接 https
// 我这里使用redirect_url来让支付成功后重定向回指定页面,并且后面带了参数,参数为订单ID和用户ID和充值金额。
let return_url = `${payChannelData.payInfo}&redirect_url=${returnAdreess}?userInfomation=${cpOrderId}|${userId}|${money}`;
location.href = return_url;
} else if ('选择支付宝支付') {
// 支付宝返回是个表单 <form>
let divForm = document.getElementsByTagName('divform');
if (divForm.length) {
document.body.removeChild(divForm[0]);
}
const div = document.createElement('divform');
div.innerHTML = payChannelData;
document.body.appendChild(div);
if (!payTools.isIOS) {
// ios手机可以直接调起支付,安卓需要执行以下代码。
document.forms[0].setAttribute('target', '_blank'); // 新开窗口跳转
}
document.forms[0].submit();
}
至此,整个支付流程就完成了。
补充一下,细心的人应该发现了我上面只讲到微信的回调地址,而没有支付宝的回调地址。
支付宝的回调地址的配置需要和后端协调好,让他在发起订单的接口增加一个字段 returnUrl(名字你们自己协调),然后把回调地址传给后台就可以了。
微信的回调地址配置,其实官网是有说明的:

微信支付传送门:https://pay.weixin.qq.com/wiki/doc/api/H5.php?chapter=15_4
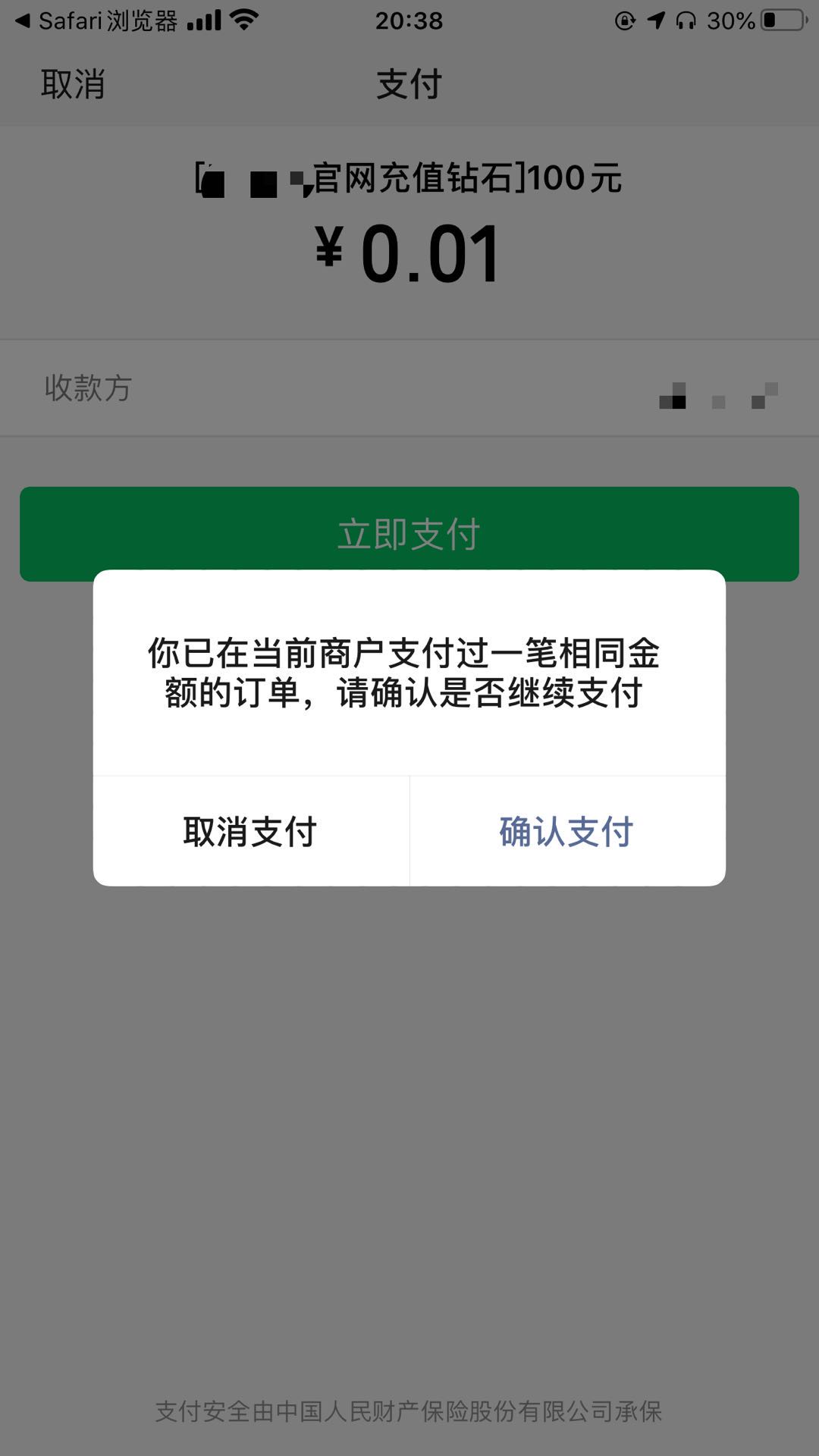
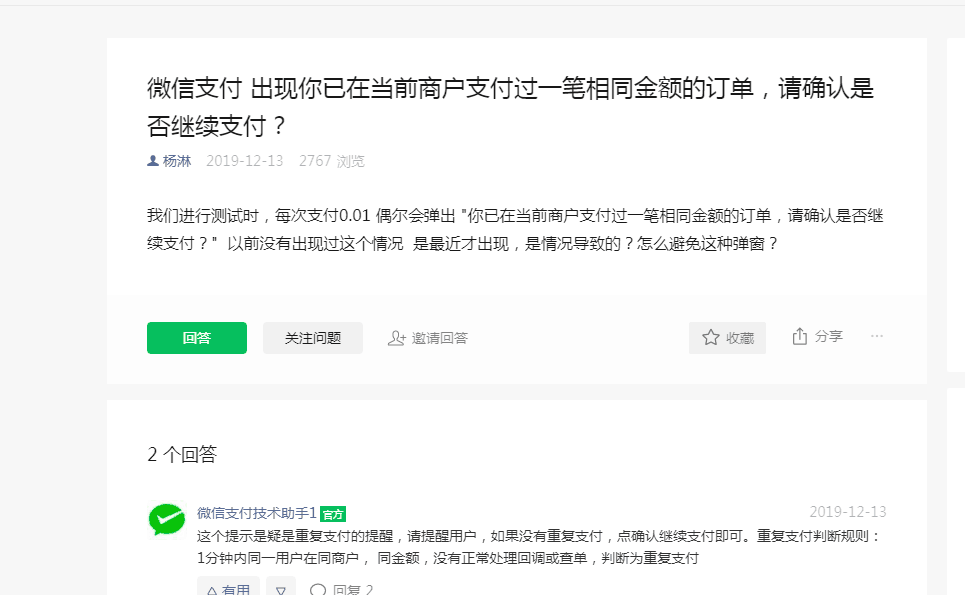
开发中遇到的问题:

官方给出的答复是:


版权声明:本文为博主原创文章,转载需注明出处。https://www.cnblogs.com/silent007/p/12878342.html
*********************************** END ***********************************
移动端H5支付(微信和支付宝)的更多相关文章
- h5仿微信、支付宝数字键盘|微信支付键盘|支付宝付款键盘
html5仿微信支付数字键盘|仿支付宝键盘|h5仿微信密码输入键盘|自定义数字键盘 很早之前由于项目需求,就有开发过一个h5仿微信支付键盘,这几天就把之前的数字键盘模块独立出来,重新整理开发成demo ...
- 微信公众号支付|微信H5支付|微信扫码支付|小程序支付|APP微信支付解决方案总结
最近负责的一些项目开发,都用到了微信支付(微信公众号支付.微信H5支付.微信扫码支付.APP微信支付).在开发的过程中,在调试支付的过程中,或多或少都遇到了一些问题,今天总结下,分享,留存. 先说注意 ...
- C#版微信公众号支付|微信H5支付|微信扫码支付问题汇总及解决方案总结
最近负责的一些项目开发,都用到了微信支付(微信公众号支付.微信H5支付.微信扫码支付).在开发的过程中,在调试支付的过程中,或多或少都遇到了一些问题,今天总结下,分享,留存.代码在文章结尾处,有需要的 ...
- 微信h5支付/jsapi支付/小程序支付
一. 介绍------------------------------------------------------------------ 微信支付官方开发文档: https://pay.wei ...
- 黄聪:详解申请微信h5支付方法,开通微信h5网页支付接口(转)
版权声明:图文并茂的微信小程序教程!欢迎转载,请保留作者名字和链接:商业合作请联系子恒老师助理 QQ : 2334512685 https://blog.csdn.net/towtotow/artic ...
- 详解申请微信h5支付方法,开通微信h5网页支付接口(转)
现在大街小巷的商家都在使用微信支付,但是一些商家使用的是个人微信收款,这个虽然很便利,但是如果你想要数据统计汇总,让客户在网络上在线付款,就需要用到微信的h5支付. 微信h5支付 今天子恒老师跟你分享 ...
- uni-app - 支付(app支付、小程序支付、h5(微信端)支付)
App支付.小程序支付.h5(微信端)支付 APP支付(内置) appPay.js /** * 5+App支付,仅支持支付宝以及微信支付 * * 支付宝Sdk集成,微信sdk未集成 * * @para ...
- Android H5调起原生微信或支付宝支付
Android H5调起原生微信或支付宝支付 WebView调用原生微信或支付宝回调:其原理就是在shouldOverrideUrlLoading(final WebView view, String ...
- ThinkPHP 5 整合支付宝微信支付(支付宝H5,微信H5、APP支付、公众号支付)
因项目没有PC站所以没有写电脑网站支付. Pay.php支付控制器 <?php // +----------------------------------------------------- ...
随机推荐
- G - Messy codeforces1262C
题目大意: 输入n和m,n是n个字符,m是m个前缀.对前缀的规定可以配对的括号.比如(),,((()))等等.在输入n个括号字符,对这个n个字符,通过交换使其满足m个前缀.交换次数不限,规则想当与re ...
- flutter和react native如何选择
[关于性能]跨平台开发第一个考虑的就是性能问题RN的效率由于是将View编译成了原生View,所以效率上要比基于Cordova的HTML5高很多,但是它也有效率问题,RN的渲染机制是基于前端框架的考虑 ...
- 图2-4TCP状态转换图
这张图中描述了TCP中11个状态的转换. 光看这个图我一开始是蒙蔽的,也没有写服务器和客户端的操作流程.不过回头一想,是状态转换,也就是从一个状态到另外一个状态发生了什么,什么条件触发的.这样是不是好 ...
- 计算机系统基础学习笔记(1)-基本GCC,objdump,GBD命令的使用
基本GCC命令的使用 GCC是一套由GNU项目开发的编程语言编译器,可处理C语言. C++.Fortran.Pascal.Objective-C.Java等等.GCC通常是 跨平台软件的编译器首选.g ...
- asp.net core webapi 配置跨域处理
在Startup.cs文件中的ConfigureServices方法中加入如下代码: //配置跨域处理 services.AddCors(options => { options.AddPoli ...
- PHPSTORM快捷键On Mac
Command+Shift+O快捷定位文件,需要输入文件名称 Command+鼠标左键点击方法,快捷转到方法实现 Command+Option+方向左键,快捷返回上一步跳转方法之前 Shift+F6统 ...
- 给动态ajax添加的元素添加click事件
$(document).on('click','div',function(){alert(1)}); .live()方法也是可以的
- filter和interceptor的区别
前言 最近在面试的时候,被问到了这个问题,觉得答得不是很好,在此进行整理和记录,供自己学习,也希望能帮助到大家. 什么是Filter 在java的javax.servlet下有一个接口Filter.任 ...
- CodeForces 674C Levels and Regions
#include<bits/stdc++.h> using namespace std; const int maxn=2e5+5; int N,K,head,tair; int q[ma ...
- 理解async/await
async 和 await 在干什么 任意一个名称都是有意义的,先从字面意思来理解.async 是“异步”的简写,而 await 可以认为是 async wait 的简写.所以应该很好理解 async ...
