Offset等一些类似属性的使用
1.offset系列
// offset 系列
var father = document.querySelector('.father');
var son = document.querySelector('.son');
// 1.可以得到元素的偏移 位置 返回的不带单位的数值
console.log(father.offsetTop);
console.log(father.offsetLeft);
// 它以带有定位的父亲为准 如果么有父亲或者父亲没有定位 则以 body 为准
console.log(son.offsetLeft);
var w = document.querySelector('.w');
// 2.可以得到元素的大小 宽度和高度 是包含padding + border + width
console.log(w.offsetWidth);
console.log(w.offsetHeight);
// 3. 返回带有定位的父亲 否则返回的是body
console.log(son.offsetParent); // 返回带有定位的父亲 否则返回的是body
console.log(son.parentNode); // 返回父亲 是最近一级的父亲 亲爸爸 不管父亲有没有定位
ript>
offset和style有关属性的比较
1.是否可读写:
拿offsetWidth和style.width来说,我们执行一下以下代码:
.box {
width: 200px;
height: 200px;
background-color: pink;
padding: 10px;
}
我们把盒子的长度和宽度都设置为了200px,log一下二者:
var box = document.querySelector('.box');
console.log(box.offsetWidth);
// 220
console.log(box.style.width);
// 200px
从中我们得到了3个信息
1.二者都是可读的。
2.style会带单位。
并且根据规范对其赋值的时候也应该带单位,所以当我们通过offset获得的值再使用style时应在其后方加上px;
3.offset会把padding包含在内。
再分别对其进行赋值操作:
var box = document.querySelector('.box');
box.offsetWidth = '300';
console.log(box.offsetWidth); //
console.log(box.style.width); //200px
box.style.width = '300px';
console.log(box.offsetWidth); //
console.log(box.style.width); //300px
发现前者并不能对元素的属性进行写的操作,这也意味着如果我们如果通过offset得到的属性而要对页面元素进行操作的时候,应该选用与style配合的方法;
这里有个动态拖拽框的小案例,有兴趣的朋友不妨试试。
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
} .login_header {
width: 100%;
/* height: 30px; */
line-height: 30px;
text-align: center;
font-size: 24px;
margin-top: 8px;
} a {
text-decoration: none;
color: #000;
} .login {
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 512px;
height: 280px;
background-color: #fff;
border: 1px solid #cccccc;
box-shadow: 0px 0px 20px #dddddd;
display: none;
} .login_title {
margin-top: 20px;
text-align: center;
font-size: 20px;
cursor: move;
} .login_uname,
.login_password {
margin: 20px 0;
} .login_uname input,
.login_password input {
outline: none;
text-indent: 5px;
height: 38px;
width: 350px;
border: 1px solid #cccccc;
} .login_button {
text-align: center;
line-height: 40px;
position: absolute;
left: 50%;
transform: translateX(-50%);
width: 256px;
height: 40px;
font-size: 16px;
border: 1px solid #cccccc;
} label {
text-align: right;
display: inline-block;
width: 100px;
height: 35px;
padding-right: 10px;
/* width: 20px; */
} .login_close a {
position: absolute;
top: -15px;
right: -15px;
display: block;
width: 35px;
height: 35px;
line-height: 35px;
text-align: center;
font-size: 14px;
background-color: #fff;
border-radius: 50%;
box-shadow: 0px 0px 20px #dddddd;
} .mask {
position: fixed;
top: 0;
width: 100%;
height: 100%;
background-color: #B2B2B2;
z-index: -99;
display: none;
}
</style>
</head> <body>
<div class="login_header"><a href="javascript:;" id="enter_login">点击,弹出登录框</a></div>
<div class="login">
<div class="login_title" id="title">登录会员</div>
<div class="login_uname">
<label for="uname">用户名:</label>
<input type="text" placeholder="请输入用户名" id="uname">
</div>
<div class="login_password">
<label for="password">登录密码:</label>
<input type="password" placeholder="请输入密码" id="password">
</div>
<a class="login_button" href="javascript:;">登录会员</a>
<div class="login_close">
<a href="javascript:;" id="close">关闭</a>
</div>
</div>
<div class="mask"></div>
<script>
var title = document.querySelector('#title');
var enter_login = document.querySelector('#enter_login');
var login = document.querySelector('.login');
var login_uname = document.querySelector('.login_uname').querySelector('input');
var login_password = document.querySelector('.login_password').querySelector('input');
var close_button = document.querySelector('#close');
var mask = document.querySelector('.mask');
enter_login.addEventListener('click', function() {
login.style.display = 'block';
mask.style.display = 'block'; })
close_button.addEventListener('click', function() {
login.style.display = 'none';
mask.style.display = 'none';
}) function onFocus(input) {
input.addEventListener('focus', function() {
this.style.borderColor = 'skyblue';
})
input.addEventListener('blur', function() {
this.style.borderColor = '#ccc';
})
}
onFocus(login_uname);
onFocus(login_password);
title.addEventListener('mousedown', function(e) {
var x = e.pageX - login.offsetLeft;
var y = e.pageY - login.offsetTop; function move(e) {
var moveX = e.pageX - x;
var moveY = e.pageY - y;
login.style.left = moveX + 'px';
login.style.top = moveY + 'px';
}
title.addEventListener('mousemove', move);
title.addEventListener('mouseup', function() {
title.removeEventListener('mousemove', move);
}) })
</script>
</body> </html>
2.鼠标当前的坐标及其在某盒子内的坐标
在事件的函数中传入e,通过e.pageX,e.pageY获取当前鼠标在页面中的位置坐标。
这里我们综合上面的offset来计算一下鼠标在当前盒子中的坐标:
思路:盒子中的x坐标为鼠标再页面中距离左端的距离e.pagex减去盒子距离左端的长度box.offsetLeft。
window.addEventListener('load', function() {
var div = document.querySelector('div');
div.addEventListener('mousemove', function(e) {
var x = e.pageX - div.offsetLeft;
var y = e.pageY - div.offsetTop;
console.log(x);
console.log(y);
div.innerHTML = '鼠标在盒子内的X坐标是' + x + ' y坐标是' + y;
})
})
3.Client系列
我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。
用法与offset一致,同样含有Left Top Width Height区别在于client不包含边框!
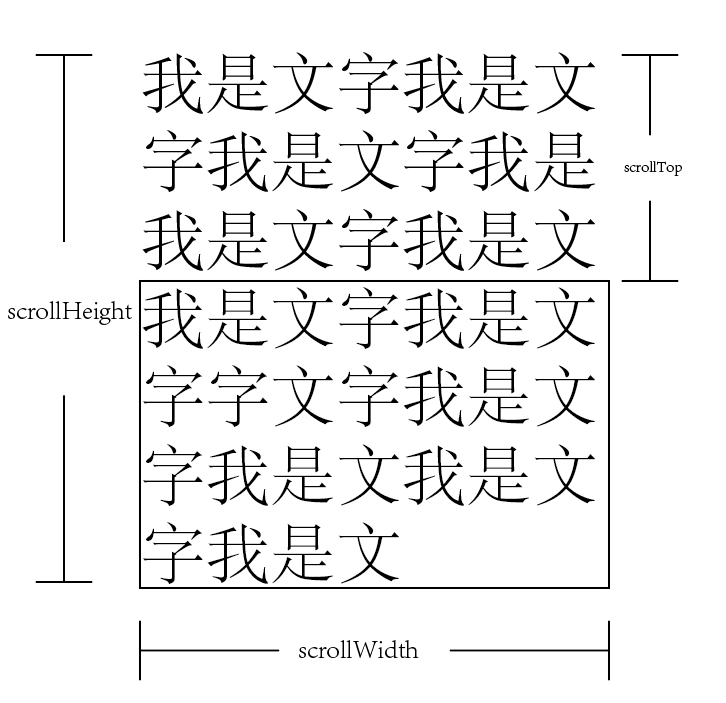
4.Scroll系列
这里我们用一张图来解释一下
 scrollTop是指被卷曲的长度,Height是文字的总长度。
scrollTop是指被卷曲的长度,Height是文字的总长度。
Offset等一些类似属性的使用的更多相关文章
- JavaScript学习笔记5 之 计时器 & scroll、offset、client系列属性 & 图片无缝滚动
一.计时器 setInterval ( 函数/名称 , 毫秒数 )表示每经过一定的毫秒后,执行一次相应的函数(重复) setTimeout ( 函数/名称 , 毫秒数 ) 表示经过一定的毫秒后,只执行 ...
- JQ的offset().top与JS的getBoundingClientRect区别详解,JS获取元素距离视窗顶部可变距离
壹 ❀ 引 我在 JQ的offset().top与js的offsetTop区别详解 这篇博客中详细分析了JQ方法offset().top与JS属性offsetTop的区别,并得出了一条offset( ...
- OFFSET约束(OFFSET IN 和OFFSET OUT)
OFFSET 的意思是偏移.对于同步时序电路来说,数据和时钟之间的偏移量是必须要关注的.OFFSET IN和OUT分别对应的是输入和输出FPGA数据和时钟之间的偏移关系,本文将分析这一种关系.阅读本文 ...
- 攻城狮在路上(壹) Hibernate(三)--- 属性访问、命名策略、派生属性、指定包名等
一.hibernate访问持久化类属性的策略: 在<property>元素中的access属性用于指定Hibernate访问持久化类属性的方式. 常见的方式如下: 1.property:默 ...
- CSS属性之 -- overflow
overflow可以实现隐藏超出对象内容,同时也有显示与隐藏滚动条的作用,overflow属性有四个值:visible (默认), hidden, scroll, 和auto.同样有两个overflo ...
- jQuery RemoveAttr(checked)之后再Attr(checked)属性无效果的原因分析
jQuery中attr()和prop()在修改checked属性时的区别 投稿:whsnow 字体:[增加 减小] 类型:转载 使用语句$.attr('checked',true),将复选框的属性 ...
- C++学习之路—继承与派生(一):基本概念与基类成员的访问属性
(本文根据<c++程序设计>(谭浩强)总结而成,整理者:华科小涛@http://www.cnblogs.com/hust-ghtao,转载请注明) 1 基本思想与概念 在传统的程序设计 ...
- python_如何创建可管理的对象属性
案例: 在面向对象编程中,我们把方法作为对象的接口,自己访问对象的属性可能是不安全的,或设计上不灵活,但是使用调用方法在形式上不如访问属性简洁 繁: circle.getRadius() circle ...
- 关于table相关的属性,CSS样式
table属性: 1:border没有设置的话表格没有边框 2:cellpadding单元格和内容的空白 3:cellspacing单元格和单元格之间的空白 4:frame规定外边框可见性 5:rul ...
随机推荐
- 1327C - Game with Chips (构造)
题目大意:一个n*m的棋盘上有k个棋子,k个棋子相互关联,可以一起向上向下向左向右,当碰到边界时,如果继续移动会发生越界,那么该棋子会保持不动,其余棋子继续移动.问能否在2*n*m的移动次数内,使各个 ...
- POJ 跳蚤
Z城市居住着很多只跳蚤.在Z城市周六生活频道有一个娱乐节目.一只跳蚤将被请上一个高空钢丝的正中央.钢丝很长,可以看作是无限长.节目主持人会给该跳蚤发一张卡片.卡片上写有N+1个自然数.其中最后一个是M ...
- JS Math&Date的方法 (上)
数学对象&时间对象 本篇文章主要介绍Math 和 Date 的常用方法! 一 :Math & Date Math 数学对象 - 处理数学计算和数学类 ...
- selenium获取多窗口句柄并一切换至原窗口句柄(三个窗口)
网上有很多是selenium基于python来获取两个窗口句柄与切换,本文实现用python+selenium获取多窗口句柄并一一切换至原窗口句柄(三个窗口),且在每个窗口下进行一个搜索或翻译,然后截 ...
- Linux学习笔记(五)搜索命令
搜索命令 whereis which locate find whereis 英文原意:locate the binary,source,and manual page files for a com ...
- BUUOJ Misc刷题大作战
你竟然赶我走 随便一个txt文件都可以拿 LSB 当然还有别的,根据里面左右左右变化,在0管道有变化,然后把下面的三个0打钩,导出png,一个二维码,扫出来 乌镇峰会种图 只要会用winhex打开文件 ...
- python3-邮件发送-不同格式
0x00 邮件格式 要发邮件,总要先了解邮件格式吧,这里指的是邮件的各个部分与python中SMTP所对应的一些必须的格式 0x01 简单发送邮件格式如下: import smtplib from e ...
- phpstudy之访问loaclhost显示目录
phpstudy版本:phpstudy2018 具体操作: 当前版本的默认设置访问网站根目录是不会显示目录的,需要我们设置,其实也很简单,只需两步就可以搞定 1.找到phpstudy目录下的www文件 ...
- 来个干货——使用VS2019发布.NET Core程序并部署到IIS的最新教程
使用VS2019发布.NET Core程序并部署到IIS,不管你是使用.NET Core开发的是Web API还是网站类的程序,如果你是部署到IIS,那么下面的内容都适合于你,不会将.NET Core ...
- 使用JAVA API编程实现简易Habse操作
使用JAVA API编程实现下面内容: 1.创建<王者荣耀>游戏玩家信息表gamer,包含列族personalInfo(个人信息).recordInfo(战绩信息).assetsInfo( ...
