JavaScript----简介及基础语法
##JavaScript
*概念:一门客户端脚本语言
*运行在客户端浏览器中的。每一个浏览器都有JavaScript的解析引擎。
*脚本语言:不需要编译,直接就可以被浏览器解析执行。
*功能:
*可以来增强用户和html页面的交互过程,可以来控制html元素,让页面有动态的效果,增强用户的体验。
*JavaScript发展史:
1、1992年,Nombase公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为:C--。后来更名为ScriptEase(因为发现卖的不好,就学网景改名字,之后也卖的非常好,就和下面两个公司呈现三足鼎立的局面)。
2、1995年,NetScape(网景)公司,开发了一门客户端脚本语言:LiveScript。(同年,Java语言诞生)后来,请来SUN公司的专家,修改LiveScript。再命名为JavaScript(因为当时java非常火,这个命名也是期待自己的这门语言火起来)。
3、1996年,微软抄袭JavaScript开发出JScript语言(为了搭载到自己的IE浏览器上)。
4、1997年,ECMA(欧洲计算机制造商协会),统一了这三门语言的规范,以JavaScript为基础,新命名为 ECMAScript,就是所有客户端脚本语言的标准(类似于SQL)。
* JavaScript = ECMAScript + JavaScript自己特有的东西(BOM+DOM)
*ECMAScript:客户端脚本语言的标准
1、基本语法
1.与html的结合方式
1、内部JS
*定义<script>,标签体内容就是js代码
2、外部JS
*定义<script>,通过src属性引入外部的js文件、
*注意:
1、<scropt>可以定义在html页面的任何地方(但是肯定不能乱放吧,比如标签里面),但是定义的位置会影响执行顺序。
2、<scropt>可以定义多个。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <!--可以写在html代码的任意位置-->
- <!--内部JS-->
- <script>
- alert("Hello World");
- </script>
- <!--外部JS-->
- <script src=""></script>
- </head>
- <body>
- </body>
- </html>
2.注释
1.单行注释://注释内容
2.多行注释:/*煮熟内容*/
3.数据类型:
1.原始数据类型(基本数据类型)
1、number:数字。 整数/小数/NaN(Not a Number:一个不是数字的数字类型)
2、string:字符串。 字符/字符串 "abc" "a" 'abc'
3、boolean:true/false
4、null:一个对象为空的占位符
5、undefined:未定义。如果一个变量没有给初始化值,则会被默认赋值为undefined
2.引用数据类型:对象(后面介绍)
4.变量
* 变量:一小块存储数据的内存空间。
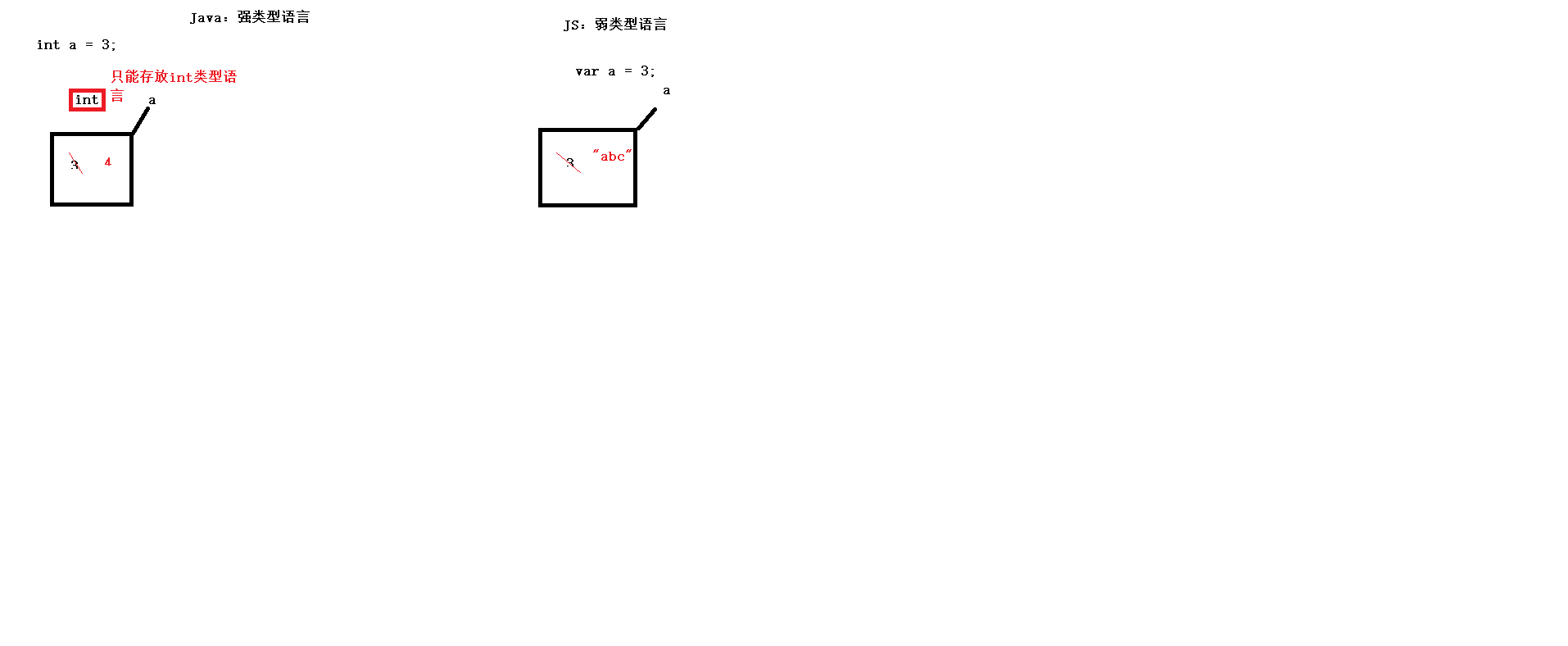
*Java是强类型语言,而JavaScript是弱类型语言。
*强类型:再开辟变量存储空间时,定义了空间将来存储的数据的数据类型。只能存储固定类型的数据。
*弱类型:在开辟变量存储空间时,不定义空间将来存储的数据的数据类型。可以存放任意类型的数据。

*语法:
* var 变量名 = 初始化值;/ var 变量名 ;(后面再赋值)
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>变量</title>
- <script>
- //定义变量a 赋值为3
- var a= 3;
- alert(a);
- //改变a的值为"abc"
- a = "abc";
- alert(a);
- </script>
- </head>
- <body>
- </body>
- </html>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>变量</title>
- <script>
- //定义number类型
- var num = 1;
- var num2 = 1.2;
- var num3 = NaN;
- //输出到页面上
- document.write(num+"<br>");
- document.write(num2+"<br>");
- document.write(num3+"<br>");
- //定义string类型
- var str = "abc";
- document.write(str+"<br>");
- //定义boolean类型
- var flag = true;
- document.write(flag+"<br>");
- //定义null
- var obj = null;
- document.write(obj+"<br>");
- //定义undefined
- var obj2 = undefined;
- var obj3;
- document.write(obj2+"<br>");
- document.write(obj3+"<br>");
- </script>
- </head>
- <body>
- </body>
- </html>
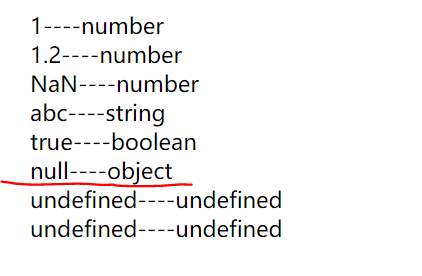
执行结果:

*typeof操作符:检测变量的数据类型
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>变量</title>
- <script>
- //定义number类型
- var num = 1;
- var num2 = 1.2;
- var num3 = NaN;
- //输出到页面上
- document.write(num+"----"+typeof num+"<br>");
- document.write(num2+"----"+typeof num2+"<br>");
- document.write(num3+"----"+typeof num3+"<br>");
- //定义string类型
- var str = "abc";
- document.write(str+"----"+typeof str+"<br>");
- //定义boolean类型
- var flag = true;
- document.write(flag+"----"+typeof flag+"<br>");
- //定义null
- var obj = null;
- document.write(obj+"----"+typeof obj+"<br>");
- //定义undefined
- var obj2 = undefined;
- var obj3;
- document.write(obj2+"----"+typeof obj2+"<br>");
- document.write(obj3+"----"+typeof obj3+"<br>");
- </script>
- </head>
- <body>
- </body>
- </html>

* 为什么 typeof(null)返回的数据类型是 Object?
*这实际上是JavaScript最初实现中的一个错误,然后被ECMAScript沿用了。现在,null被认为是对象的占位符,从而解释了这一矛盾,但是从技术层面上来说,它然后是原始值。
在其他地方也看到另一种解释:
*不同的对象在底层都表示为二进制,在javascript中二进制前三位都为0的话会被判断为object类型,null的二进制表示全0,自然前三位也是0,所以执行typeof时会返回“object”(转载于:https://www.cnblogs.com/xzma/p/9604247.html)
5.运算符(后面介绍)
6,流程控制语句(后面介绍)
2、基本对象(后面介绍)
JavaScript----简介及基础语法的更多相关文章
- JavaScript学习02 基础语法
JavaScript学习02 基础语法 JavaScript中很多基础内容和Java中大体上基本一样,所以不需要再单独重复讲了,包括: 各种算术运算符.比较运算符.逻辑运算符: if else语句.s ...
- JavaScript学习笔记-基础语法、类型、变量
基础语法.类型.变量 非数字值的判断方法:(因为Infinity和NaN他们不等于任何值,包括自身) 1.用x != x ,当x为NaN时才返回true; 2.用isNaN(x) ,当x为NaN或 ...
- javascript简介和基本语法
javascript简介 1.javascript是个脚本语言,需要有宿主文件,他的宿主文件是html文件. 用法:为了保险起见一般写在</html>之后<javascript ...
- Markdown 简介及基础语法
一.Markdown 简介 Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式. 二.Markdown 基础语法 1. Markdown ...
- Scala简介及基础语法
一.scala简介 官网:https://www.scala-lang.org/ Scala语言很强大,集成了面向对象和函数式编程的特点. 运行在JVM(jdk). 大数据中为什么学习scala? s ...
- [JavaWeb基础] 028.CSS简介和基础语法
css 概述 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与表现 ...
- 4、JavaScript进阶篇①——基础语法
一.认识JS 你知道吗,Web前端开发师需要掌握什么技术?也许你已经了解HTML标记(也称为结构),知道了CSS样式(也称为表示),会使用HTML+CSS创建一个漂亮的页面,但这还不够,它只是静态页面 ...
- css系列教程--简介及基础语法和注意事项
css简介:css指的是层叠样式表,cascading style sheets.用来定义html中的dom节点如何展示在页面中的问题.解决了内容与表现形式的分离问题.常见的样式表有外部链接样式表和内 ...
- JavaScript简介及基础知识(1)
1.JavaScript是什么—它是个脚本语言,需要宿主文件,它的宿主文件是html文件. Javascript是一种脚本语言,比HTML要复杂.不过即便你先前不懂编程,也不用担心,因为Javascr ...
- java 复习整理(一 java简介和基础语法)
现在公司用的是封装太多东西的平台开发,觉着之前学的东西很多都忘了,所以想好好总结回顾一下.之前总是想学很多编程语言像python.s6.node.react,但现在越来越体会到编程语言只是一个开发的工 ...
随机推荐
- LeetCode 31:递归、回溯、八皇后、全排列一篇文章全讲清楚
本文始发于个人公众号:TechFlow,原创不易,求个关注 今天我们讲的是LeetCode的31题,这是一道非常经典的问题,经常会在面试当中遇到.在今天的文章当中除了关于题目的分析和解答之外,我们还会 ...
- 使用python抓取美团商家信息
抓取美团商家信息 import requests from bs4 import BeautifulSoup import json url = 'http://bj.meituan.com/' ur ...
- Blind Estimation and Detection of Space-Time Trellis Coded Transmissions over the Rayleigh Fading MIMO Channel
目录 文章来源 摘要 基本概念 粒子滤波 时间序列模型 系统模型 通信系统 经典状态空间表示 论文所提出的状态空间表示 借鉴之处 文章来源 IEEE TRANSACTIONS ON COMMUNICA ...
- 06.深入浅出 Spring Boot - 数据访问之Druid
代码下载:https://github.com/Jackson0714/study-spring-boot.git 一.Druid是什么? 1.Druid是数据库连接池,功能.性能.扩展性方面都算不错 ...
- docker save和load将本地镜像上传AWS
今天在AWS云主机上部署Grafana,发现无法使用私有仓库,于是,尝试了下docker save和docker load.着实很好用,简单记录下: docker save用法: Usage: doc ...
- Go语言基础篇(1) —— 编写第一个Go程序
创建文件hello_world.go package main //包,表名代码所在的包 import "fmt" //引入依赖 //main方法 func main(){ fmt ...
- Springboot 2.2.x 默认不支持put、delete等请求方式
springboot 2.2.x 默认不支持put delete等请 原因:springboot默认关闭了对它们的支持,只要在application.properties里面打开即可 spring.m ...
- 震惊,当我运行了这条Linux命令后,服务器竟然... (Linux中的删除命令)
震惊,当我运行了这条Linux命令后,服务器竟然... 0X00 写在前面 大家都听说过删库命令rm -rf /*,但是谁又真正实践过呢?但作为一个程序员,不看看这条命令执行后会发生什么,怎么能甘心呢 ...
- es6中的属性名表达式
代码如下: 问题: 为什么我可以这样给obj1对象添加动态属性? 为什么我最终的结果是只添加了right属性? 解答: 1. 第一个问题解答如下: 我们知道在es5中给对象添加属性有两种方法,一种是通 ...
- vue实现选中效果
前情提要 好久没有写Vue了,略有生疏,这个东西还是得多用.下午看到一个需求,选择相册图片作为轮播图显示.接口返回相册列表,用户选一下再扔回去.直到我看到e.target.className我就知道这 ...
