2.Django与Vue的结合
Django与Vue的结合
在django项目中创建vue项目
首先,进去django项目的项目目录中,执行:
vue-init webpack firstvue## firstvue为前端项目的名称,可自定义。创建的项目会跟django中的app一样的目录登记。类似一个前端app一样。
安装依赖及调试
cnpm install## 安装需要的依赖模块cnpm run dev## 运行调式的服务,会启动一个web服务,访问localhost:8080 即可调式
vue项目写完后,打包vue项目,然后修改django配置,将vue集成到django中
cnpm run build## 打包vue项目,会将所有东西打包成一个dist文件夹
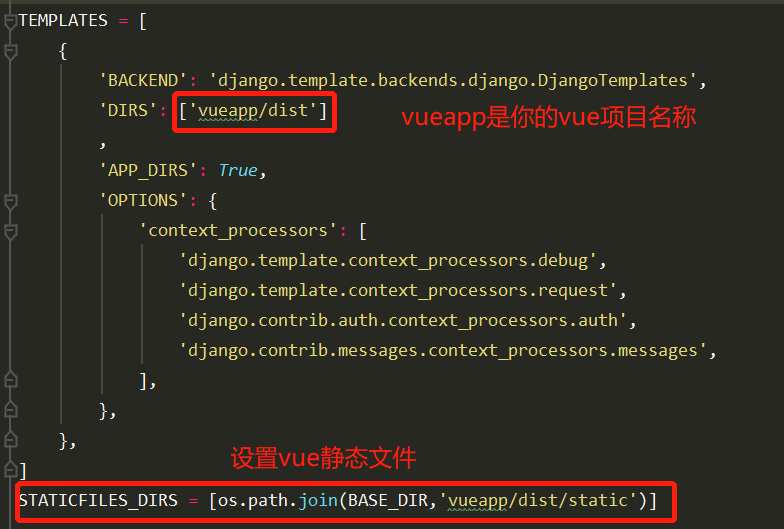
接下来就是配置django中的setting文件了:

修改django的主目录的urls文件:
from django.conf.urls import urlfrom django.views.generic.base import TemplateViewurlpatterns = [url(r'',TemplateView.as_view(template_name="index.html")),]
启动django服务,访问localhost:8000 则可以出现vue的首页。

2.Django与Vue的结合的更多相关文章
- 如何一步步在生产环境上部署django和vue
本文由云+社区发表 本文主要讲述了如何一步步在生产环境上部署django和vue,操作系统默认为centos 说明:后文中出现的以下字符串均表示具体的路径或者名称,含义如下: DJANGO_DIR-- ...
- 如何解决Django与Vue语法的冲突
当我们在django web框架中,使用vue的时候,会遇到语法冲突.因为vue使用{{}},而django也使用{{}},因此会冲突. 解决办法1:在django1.5以后,加入了标签:{% ver ...
- 【转】django 与 vue 的完美结合 实现前后端的分离开发之后在整合
https://blog.csdn.net/guan__ye/article/details/80451318 最近接到一个任务,就是用django后端,前段用vue,做一个普通的简单系统,我就是 ...
- Django与Vue语法冲突问题完美解决方法
当我们在django web框架中,使用vue的时候,会遇到语法冲突. 因为vue使用{{}},而django也使用{{}},因此会冲突. 解决办法1: 在django1.5以后,加入了标签: {% ...
- django rest_framework vue 实现用户列表分页
django rest_framework vue 实现用户列表分页 后端 配置urls # 导入view from api.appview.userListView import userListV ...
- django rest_framework vue 实现用户登录
django rest_framework vue 实现用户登录 后端代码就不介绍了,可以参考 django rest_framework 实现用户登录认证 这里介绍一下前端代码,和前后端的联调过程 ...
- django 与 Vue 的结合使用说明
1.第一步有一个Django项目 先是创建一个Django项目 django-admin startproject demo 然后创建一个application应用 python manage.py ...
- python django框架+vue.js前后端分离
本文用于学习django+vue.js实现web前后端分离协作开发.以一个添加和删除数据库书籍应用为实例. django框架官方地址:https://www.djangoproject.com/ vu ...
- Django项目vue前端依赖框架过大,工程打开太卡的问题
前景提要:利用vue开发项目,由于依赖框架太大,导致pyCharm内存不够,项目打开太慢.步骤一:修改pyCharm的占用内存大小,按照下图操作.1.在应用程序中找到pyCharm,点击"显 ...
随机推荐
- 《深入理解 Java 虚拟机》读书笔记:类文件结构
正文 一.无关性的基石 1.两种无关性 平台无关性: Java 程序的运行不受计算机平台的限制,"一次编写,到处运行". 语言无关性: Java 虚拟机只与 Class 文件关联, ...
- Ueditor富文本编辑器--上传图片自定义上传操作
最近负责将公司官网从静态网站改版成动态网站,方便公司推广营销人员修改增加文案,避免官网文案维护过于依赖技术人员.在做后台管理系统时用到了富文本编辑器Ueditor,因为公司有一个阿里云文件资源服务器, ...
- python爬虫-纠正MD5错误认知
m = md5(".encode()) print(m.hexdigest()) # 25d55ad283aa400af464c76d713c07ad m = md5(".enco ...
- 达拉草201771010105《面向对象程序设计(java)》第七周学习总结
达拉草201771010105<面向对象程序设计(java)>第七周学习总结 实验七继承附加实验 实验时间 2018-10-11 1.实验目的与要求 (1)进一步理解4个成员访问权限修饰符 ...
- 死磕Lambda表达式(二):Lambda的使用
城市就是森林,每一个男人都是猎手,每一个女人都是陷阱.--<三体> 在哪使用Lambda表达式? 在上一篇文章(传送门)中介绍了Lambda表达式的基本语法,其中的举了一个Lambda表达 ...
- 使用HBuilder开发移动APP:ajax调用接口数据
既然要做APP,与接口交互式少不了的,除非只是想做一个纯静态的APP.所以html5+的环境准备好后,我最先开始研究的就是如何与接口交互. 使用HBuilder新建示例教程后,里面会有一个ajax(网 ...
- postman设置测试环境
有时需要我们在不同的环境下跑相同的测试,就可以通过postman设置环境 展开环境切换下拉列表,点击[Manage Environments]
- Simulink仿真入门到精通(二) Simulink模块
2.1 Simulink模块的组成要素 用户构建系统模型时无需直接面对成千上万行的代码,而是通过模块化图形界面以模块化的方式构建,能够使理解变得容易,让大脑减负.通过层次化模块分布将系统功能模块化,而 ...
- win10 安装虚拟机提示 主IP地址显示网络信息不可用
问题:在虚拟机详情下面显示 主ip地址:网络信息不可用 解决办法: 先root用户[root@dfhf~]#cd ..[root@dfhf/]#cd /etc/sysconfig/network-sc ...
- Python基础类型(1)
整数 整数在Python中的关键字用int来表示; 整型在计算机中运于计算和比较 在32位机器上int的范围是: -2**31-2**31-1,即-2147483648-2147483647 在64 ...
