ASP.NET使用HttpHandler进行页面静态化(自动生成页面)
这次的Demo是,一个根页面,点击链接创建子页面,子页面都是一个Template页面进行替换的

一个根页面
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="List.aspx.cs" Inherits="Static.List" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title></title></head><body><form id="form1" runat="server"><div><h2>体育新闻</h2><p><a href="News/Info_0.html">中国拳手</a></p><p><a href="News/Info_1.html">纳斯很少情绪激动</a></p></div></form></body></html>
新建一个类,做假数据用,代替数据库的表
using System;using System.Collections.Generic;using System.Linq;using System.Web;namespace Static{public class News{public int Id { get; set; }public string Title { get; set; }public string Time { get; set; }public string Content { get; set; }}}
建一个类,使用List进行加载数据
using System;using System.Collections.Generic;using System.Linq;using System.Web;namespace Static{public class NewsManager{public List<News> lists = new List<News>();public NewsManager(){lists.Add(new News(){Id=1,Time="1019年1月1日",Content="拳手的内容",Title="拳手的标题"});lists.Add(new News(){Id = 2,Time = "10年1月1日",Content = "情绪的内容",Title = "情绪的标题"});}}}
新建一个News文件夹,建一个Tamplate的网页,用来规范网页

<!DOCTYPE html><html><head><meta charset="utf-8" /><title></title></head><body><div><p>{$Title}</p><p>{$Time}</p><p>{$Content}</p></div></body></html>
建一个类进行操作,继承IHttpHandlers
using System;using System.Collections.Generic;using System.IO;using System.Linq;using System.Web;namespace Static{public class FileStaticHandler : IHttpHandler{public bool IsReusable => true;public void ProcessRequest(HttpContext context){string url = context.Request.RawUrl;//通过Url把id取到int last = url.LastIndexOf("_");int dot = url.LastIndexOf(".");int newId = int.Parse(url.Substring(last + 1, dot - last - 1));//生成路径string userFilePath = context.Server.MapPath("~/News/Info_" + newId + ".html");//如果此路径没文件的话,就生成if (!File.Exists(userFilePath)){//我的加载在类里面写的NewsManager newsManager = new NewsManager();List<News> news = newsManager.lists;//获取某个文件的路径string tempPath = context.Server.MapPath("~/News/Template.html");//把此文件里面的关键字替换掉//把这个文件序列化保存string tempHtml = ReadTemplate(tempPath);tempHtml = tempHtml.Replace("{$Title}", news[newId].Title);tempHtml = tempHtml.Replace("{$Time}", news[newId].Time);tempHtml = tempHtml.Replace("{$Content}", news[newId].Content);//输出此文件WriteHtmlFile(userFilePath, tempHtml);}//输出文件context.Response.WriteFile(userFilePath);}private void WriteHtmlFile(string userFilePath, string tempHtml){FileStream fs = new FileStream(userFilePath, FileMode.Create);StreamWriter sw = new StreamWriter(fs);sw.Write(tempHtml);sw.Close();fs.Close();}private string ReadTemplate(string tempPath){if (!File.Exists(tempPath)){throw new Exception("新闻详情页面模板文件未找到!");}FileStream fs = new FileStream(tempPath, FileMode.Open);StreamReader sr = new StreamReader(fs);string tempHtml = sr.ReadToEnd();sr.Close();fs.Close();return tempHtml;}}}
既然用了Handler,就要进行配置文件

<system.webServer><handlers><add name="test" path="News/*.html" verb="*" type="Static.FileStaticHandler" /></handlers></system.webServer>
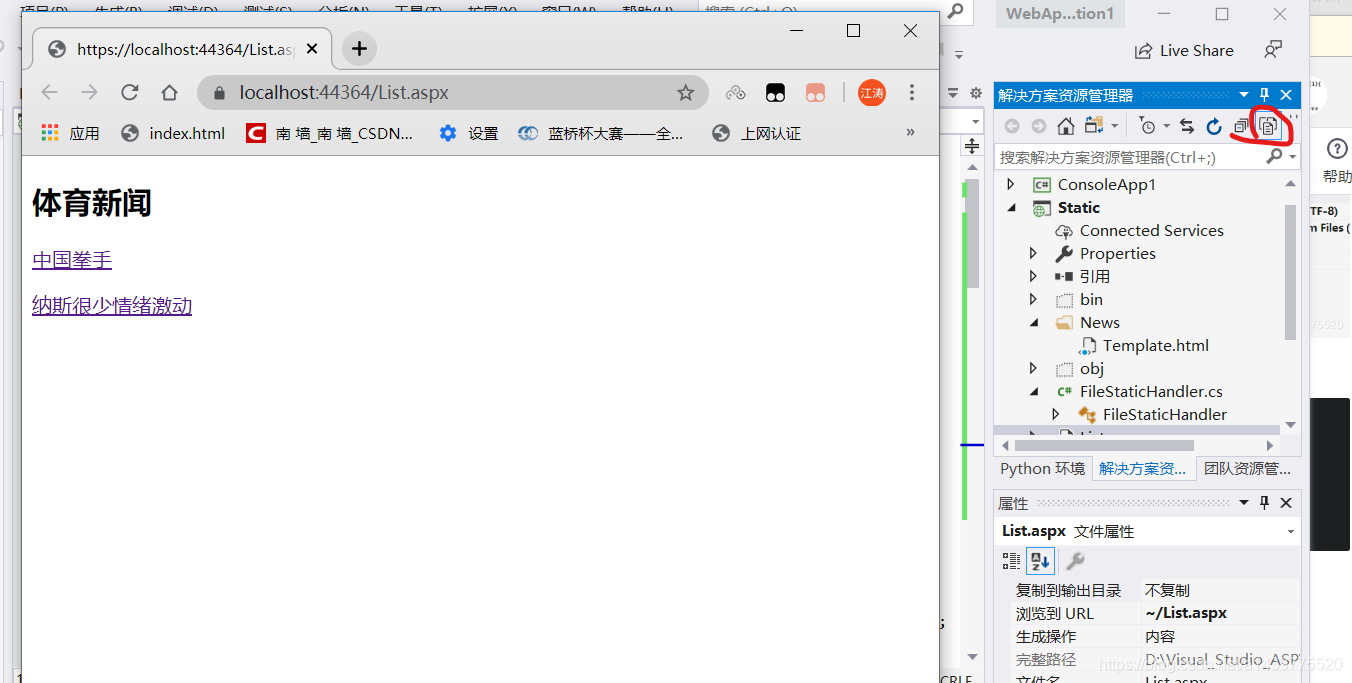
根页面效果图(记得显示全部文件,否则会不显示)

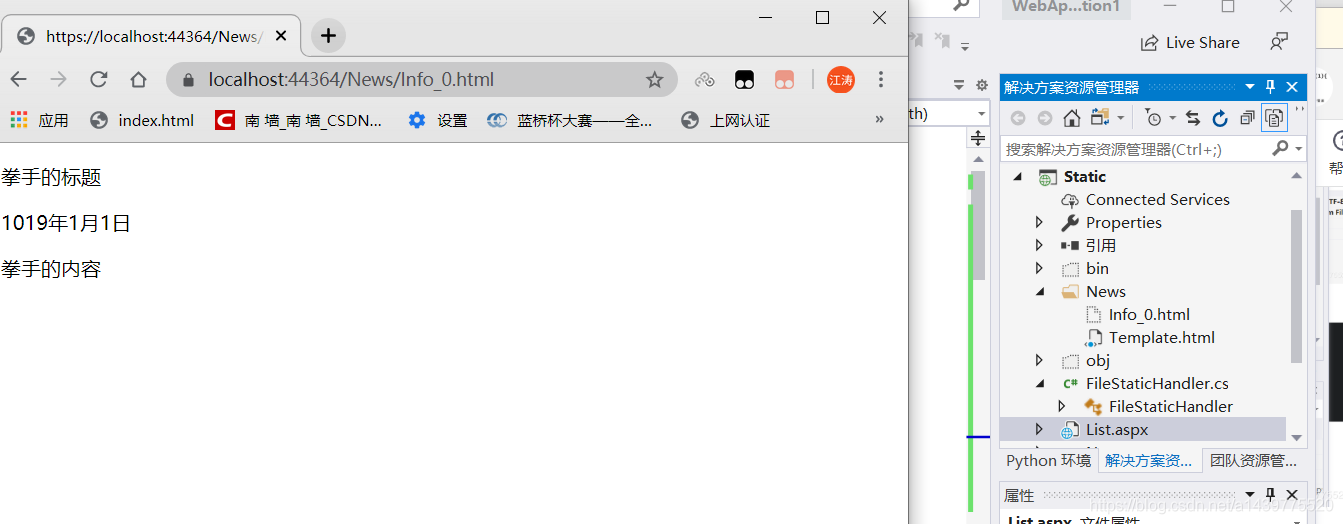
点击了第一个链接,就生成了页面

ASP.NET使用HttpHandler进行页面静态化(自动生成页面)的更多相关文章
- ASP.NET关于书籍详情和删除的Demo(HttpHandler进行页面静态化[自动生成html网页]+Entity Framework通过类创建数据库+EF删查)
这次的Demo如标题所示, 首先第一步EF创建数据库 创建两个类,一个是图书类,一个是图书类别的类 using System; using System.Collections.Generic; us ...
- Spring MVC 学习总结(七)——FreeMarker模板引擎与动态页面静态化
模板引擎可以让程序实现界面与数据分离,业务代码与逻辑代码的分离,这就提升了开发效率,良好的设计也使得代码复用变得更加容易.一般的模板引擎都包含一个模板解析器和一套标记语言,好的模板引擎有简洁的语法规则 ...
- 转:php页面静态化之真静态
之前的缓存和现在所说的页面静态化都是为网站提速的,如果是访问量小的小型网站可能不需要但是如果网站规模或访问量很大,那么页面静态化和缓存就会体现出各自的价值了下面先来了解下页面静态化的分类 页面静态化的 ...
- Django框架开发web网站的网页优化—页面静态化
网站优化-页面静态化 1)概念 提前将页面所用到的数据从数据库查询出来,然后生成一个静态页面,之后用户来访问的时候,直接返回静态页面. 举例:首页静态化:获取首页用到的数据表中的数据,生成静态首页in ...
- freemark 页面静态化
1. 页面静态化是什么? 页面静态化有非常多含义,在WEB开发中.静态网页一般理解为站点中大部分超级链接所引用的页面是单独的HTML静态页面文件(如.htm..html等页面文件,html语言本身是静 ...
- 量体裁衣方得最优解:聊聊页面静态化架构和二级CDN建设
量体裁衣方得最优解:聊聊页面静态化架构和二级CDN建设 上期文章中我们介绍了CDN和云存储的实践,以及云生态的崛起之路,今天,我们继续聊一聊CDN. 我们通常意义上讲的CDN,更多的是针对静态资源类的 ...
- Asp.Net MVC页面静态化功能实现二:用递归算法来实现
上一篇提到采用IHttpModule来实现当用户访问网站的时候,通过重新定义Response.Filter来实现将返回给客户端的html代码保存,以便用户下一次访问是直接访问静态页面. Asp.Net ...
- Asp.Net MVC页面静态化功能实现一:利用IHttpModule,摒弃ResultFilter
上一篇有提到利用IHttpModule和ResultFilter实现页面静态化功能.后来经过一些改动,将ResultFilter中要实现的功能全部转移到IHttpModule中来实现 Asp.Net ...
- Asp.Net MVC页面静态化功能实现一:利用IHttpModule和ResultFilter
由于公司现在所采用的是一套CMS内容管理系统的框架,所以最近项目中有一个需求提到要求实现页面静态化的功能.在网上查询了一些资料和文献,最后采用的是小尾鱼的池塘提供的 利用ResultFilter实现a ...
随机推荐
- 使用Proteus模拟操作HDG12864F-1液晶屏
在Proteus中模拟了89C52操作HDG12864F-1液晶屏,原理图如下: 一.HDG12864F-1官网信息 该液晶屏是Hantronix的产品,官网上搜索出这个型号是系列型号中的一种,各种型 ...
- 可怕!CPU竟成了黑客的帮凶!
本故事根据CPU真实漏洞改编 前情回顾 还记得我吗,我是阿Q,就是那个CPU一号车间的阿Q啊.如果你忘记了我,记得看看这里回忆一下哦:完了!CPU一味求快出事儿了! 自从我们车间用上了乱序执行和分支预 ...
- angular js 删除及多条删除
一.编写service //删除 public int delete(Long id); //多条删除 public int deletes(List<Long> id); 二.编写ser ...
- 非系统盘根目录出现msdia80.dll文件,能否删除?
出现此问题的原因:计算机上安装了 Microsoft Visual C++ 2005 可再发行组件时,Msdia80.dll文件被错误安装在其他驱动器的根文件夹中. 它的正确路径应该是"C: ...
- 我的第一篇博客-学习书写markdown
Markdown学习(标题:井号+空格+标题名字 回车 ) 标题: 二级标题## 空格+名字 三级标题### 空格+名字 四级标题#### 空格+名字 五级标题##### 空格+名字 六级标题#### ...
- Nginx 、MySQL、Django 在 Docker-compose 中的部署
概述 本文主要记录了在 Linux 3.10.0-1062.el7.x86_64 下使用 docker-compose 搭建服务的过程,由于公司服务器在内网中,搭建镜像及下载依赖时需要外部代理,如果本 ...
- linux常用命令---系统辅助命令
系统辅助命令
- 破坏之王DDoS攻击与防范深度剖析【学习笔记】
一.DDoS初步印象 1.什么是分布式拒绝服务攻击? 1)首先它是一种拒绝服务攻击 我们可以这么认为,凡是导致合法用户不能访问服务的行为,就是拒绝服务攻击. 注:早期的拒绝服务主要基于系统和应用程序的 ...
- MY FIRST PAGE!
RT. This is my first time to create and customize my cnblogs. Nice to see you!
- mysql日志体系大盘点
MySql日志文件主要包含:错误日志.慢查询日志.事务日志.二进制日志等 Mysql的日志配置可以通过命令 show global variables like '%log%'; 执行的结果如下 &q ...
