Three.js如何选中外部模型
1.问题
three.js中模型选中使用的是射线法,根据摄像机角度,鼠标点击位置和模型选中的distance参数判断来选中模型。对于原生的矢量模型完全没有问题,但是当遇到导入的外部模型,如obj、stl等的时候,就发现完全选中不了,本文就如果解决选中外部模型和原生模型问题进行解决。
先说说射线法,参考文章:https://blog.csdn.net/qq_30100043/article/details/79054862

2.选中原生矢量模型
直接上代码:
function click(e){
// 声明 raycaster 和 mouse 变量
var raycaster = new THREE.Raycaster();
var mouse = new THREE.Vector2();
// 通过鼠标点击位置,计算出 raycaster 所需点的位置,以屏幕为中心点,范围 -1 到 1
mouse.x = (event.clientX / window.innerWidth) * 2 - 1;
mouse.y = -(event.clientY / window.innerHeight) * 2 + 1;
//通过鼠标点击的位置(二维坐标)和当前相机的矩阵计算出射线位置
raycaster.setFromCamera(mouse, camera);
// 获取与射线相交的对象数组,其中的元素按照距离排序,越近的越靠前
var intersects = raycaster.intersectObjects(scene.children);
var objs=[];
for (var i = 0; i < intersects.length; i++) {
var intersect = intersects[i];
if (intersect.object instanceof THREE.Mesh) {
var obj = intersect.object;
//把距离加到模型用户数据里面,方便后面排序
obj.userData.distance = intersect.distance;
objs.push(obj);
}
}
//按照距离排序
objs = objs.sort(function (a, b) {
return a.userData.distance - b.userData.distance;
});
//objs就是按照距离由近到远排列的选中模型数组集合
//todo:后面操作渲染展示等等...
//....
}
3.选中外部模型
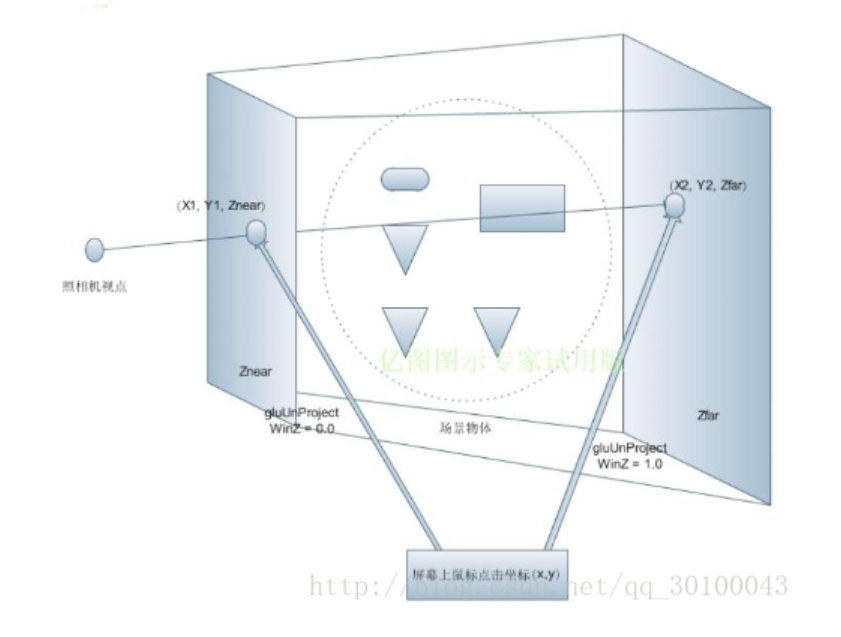
内容2中的方法可以实现完美选中立方体、圆柱等矢量三维模型,但是当场景中有obj等3d max导入的外部模型时却无法选中,为什么呢?原因参考文章:https://segmentfault.com/a/1190000004382956。
(图片来源:https://segmentfault.com/a/1190000004382956)
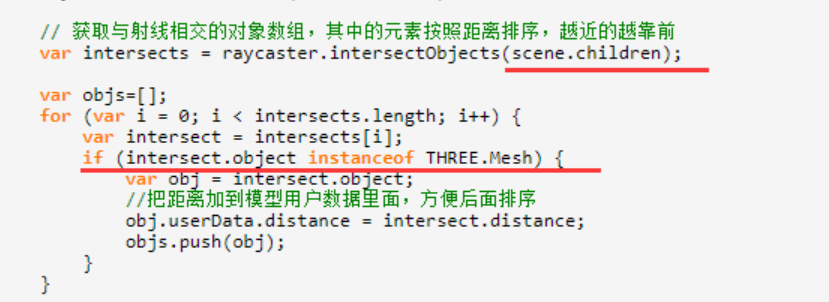
核心原因如上图,外部模型本质是一个group,里面包含了多个mesh,而内容2里面的方法其实只查询了scene下第一层的mesh模型,见下图。
由此可以看出,要想选中外部模型,需要将遍历对象修改为外部模型的children就可以了。代码如下:
function click(e){
//声明 raycaster 和 mouse 变量
var raycaster = new THREE.Raycaster();
var mouse = new THREE.Vector2();
// 通过鼠标点击位置,计算出 raycaster 所需点的位置,以屏幕为中心点,范围 -1 到 1
mouse.x = (event.clientX / window.innerWidth) * 2 - 1;
mouse.y = -(event.clientY / window.innerHeight) * 2 + 1;
//通过鼠标点击的位置(二维坐标)和当前相机的矩阵计算出射线位置
raycaster.setFromCamera(mouse, camera);
//找到场景中所有外部模型
var scensObjs = [];
main.scene.children.forEach(child => {
for (var i = 0; i < child.children.length; i++) {
var obj=child.children[i];
scensObjs.push(obj);
}
});
//返回选中的外部模型对象
var intersects = raycaster.intersectObjects(scensObjs);
var objs = [];
for (var i = 0; i < intersects.length; i++) {
var intersect = intersects[i];
if (intersect.object instanceof THREE.Mesh) {
var obj = intersect.object.parent;
//把距离加到模型用户数据里面,方便后面排序
obj.userData.distance = intersect.distance;
objs.push(obj);
}
}
//按照距离排序
objs = objs.sort(function (a, b) {
return a.userData.distance - b.userData.distance;
});
//objs就是按照距离由近到远排列的选中模型数组集合
//todo:后面操作渲染展示等等...
//....
}
用上面的方法就可以选中外部模型,不过会遇到一个问题,就是选中的外部模型不是整个模型,而是模型中的一部分,这个与模型有关系,上面就说过一个外部模型其实是一个group,里面有很多个mesh组成,射线法选中的模型只是一个mesh,也就是group的children的某一个。如果想返回整个模型,很简单,取mesh的parent就可以了。代码如下:
//假设selectedMesh是选中的外部模型中的一部分
var selectedMesh=...;
//obj就是整个模型
var obj=selectedMesh.parent;
Three.js如何选中外部模型的更多相关文章
- 【Three.js】如何选中外部模型
1.问题 three.js中模型选中使用的是射线法,根据摄像机角度,鼠标点击位置和模型选中的distance参数判断来选中模型.对于原生的矢量模型完全没有问题,但是当遇到导入的外部模型,如obj.st ...
- WebGL three.js学习笔记 加载外部模型以及Tween.js动画
WebGL three.js学习笔记 加载外部模型以及Tween.js动画 本文的程序实现了加载外部stl格式的模型,以及学习了如何把加载的模型变为一个粒子系统,并使用Tween.js对该粒子系统进行 ...
- 原始js调用 选中事件
curRadio.get(0).checked=true;//原始js调用 选中事件,curRadio是radio单个对象
- js获取选中日期的当周的周一和周日
js获取选中日期的当周的周一和周日 第一种方法(推荐): function getWeekStr(str) { // 将字符串转为标准时间格式 str2 = Date.parse(str); let ...
- js中的盒子模型
说到盒子模型,你第一时间会想到css盒子模型,css中的盒子模型包括(内容区+内边距+边框).那在js中怎么去获取这些属性值呢?下面一起来学习js中的盒子模型. css样式 body { margin ...
- 【黑金原创教程】【TimeQuest】【第五章】网表质量与外部模型
声明:本文为黑金动力社区(http://www.heijin.org)原创教程,如需转载请注明出处,谢谢! 黑金动力社区2013年原创教程连载计划: http://www.cnblogs.com/al ...
- 【黑金原创教程】【TimeQuest】【第六章】物理时钟与外部模型
声明:本文为黑金动力社区(http://www.heijin.org)原创教程,如需转载请注明出处,谢谢! 黑金动力社区2013年原创教程连载计划: http://www.cnblogs.com/al ...
- js、css外部文件的相对路径问题
如果js.css外部文件有使用到相对路径时,需要注意其相对路径的基准是不一样的. 比如说,在index.html中引用到了外部的js和css文件,这两个文件都通过相对路径引用了某一张图片:这些文件所在 ...
- 【带着canvas去流浪(14)】Three.js中凹浮雕模型的生成方式
目录 一. 方案1:ThreeBSP.js或ThreeCSG.js扩展库 二. 方案2:平面镂空模型拉伸 三. 方案3:Cinema 4D建模后输出模型文件 示例代码托管在:http://www.gi ...
随机推荐
- [极客大挑战 2019]BabySQL 1
考点就是一系列的sql注入操作 和 replace函数过滤 进入页面如图 基础过滤测试 union .select .information_schema试试有没有被过滤 ?username=ad ...
- 为什么 select count(*) from t,在 InnoDB 引擎中比 MyISAM 慢?
统计一张表的总数量,是我们开发中常有的业务需求,通常情况下,我们都是使用 select count(*) from t SQL 语句来完成.随着业务数据的增加,你会发现这条语句执行的速度越来越慢,为什 ...
- python爬虫之beautifulsoup的使用
一.Beautiful Soup的简介 简单来说,Beautiful Soup是python的一个库,最主要的功能是从网页抓取数据.官方解释:Beautiful Soup提供一些简单的.python式 ...
- Python编写“去除字符串中所有空格”
#利用迭代操作,实现一个trim()函数,去除字符串中所有空格 def trim(str): newstr = '' for ch in str: #遍历每一个字符串 if ch!=' ': news ...
- BFC是什么?BFC有什么用?看完全明白
一.BFC是什么? 官方定义 BFC(Block Formatting Context,块格式化上下文) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交 ...
- doc-指令-查看端口是否被占用及占用程序
来源:http://www.blogjava.net/huozhicheng/archive/2011/09/27/359620.html 1.首先进入命令行 查看端口是否被占用 使用命令: nets ...
- 一、【Docker笔记】进入Docker世界
我们平时判断一个电脑的性能主要看什么?磁盘读写?CPU的主频高低?还是内存的大小?可是作为个人使用者来说,这些参数高一些足够我们去使用了,可是对于一个大型系统甚至是超大型系统,当前的硬件是远远达不 ...
- 将Windows项目发布到Ubuntu服务器详细教程(Windows编程,Ubuntu服务器做解释器)
前期准备 (1)专业版Pycharm(社区版没有deployment功能),学生,教师可申请免费专业版,详情可看我的博客. (2)可通过SSH连接Ubuntu服务器,并且服务器安装了Python解释器 ...
- python——os平台编程
一.os平台编程需求 1.目录文件的操作 对系统目录,文件的操作方法 2.程序的定时执行 3.可执行程序的转换 python程序向可执行程序的转换 二.目录文件操作 root:当前目录: dirs:当 ...
- IE,Google Chrome等浏览器,调试模式在控制台可以手动调用页面的方法来调试
IE,Google Chrome等浏览器,调试模式在控制台可以手动调用页面的方法来调试,这种方式也可以进断点.
