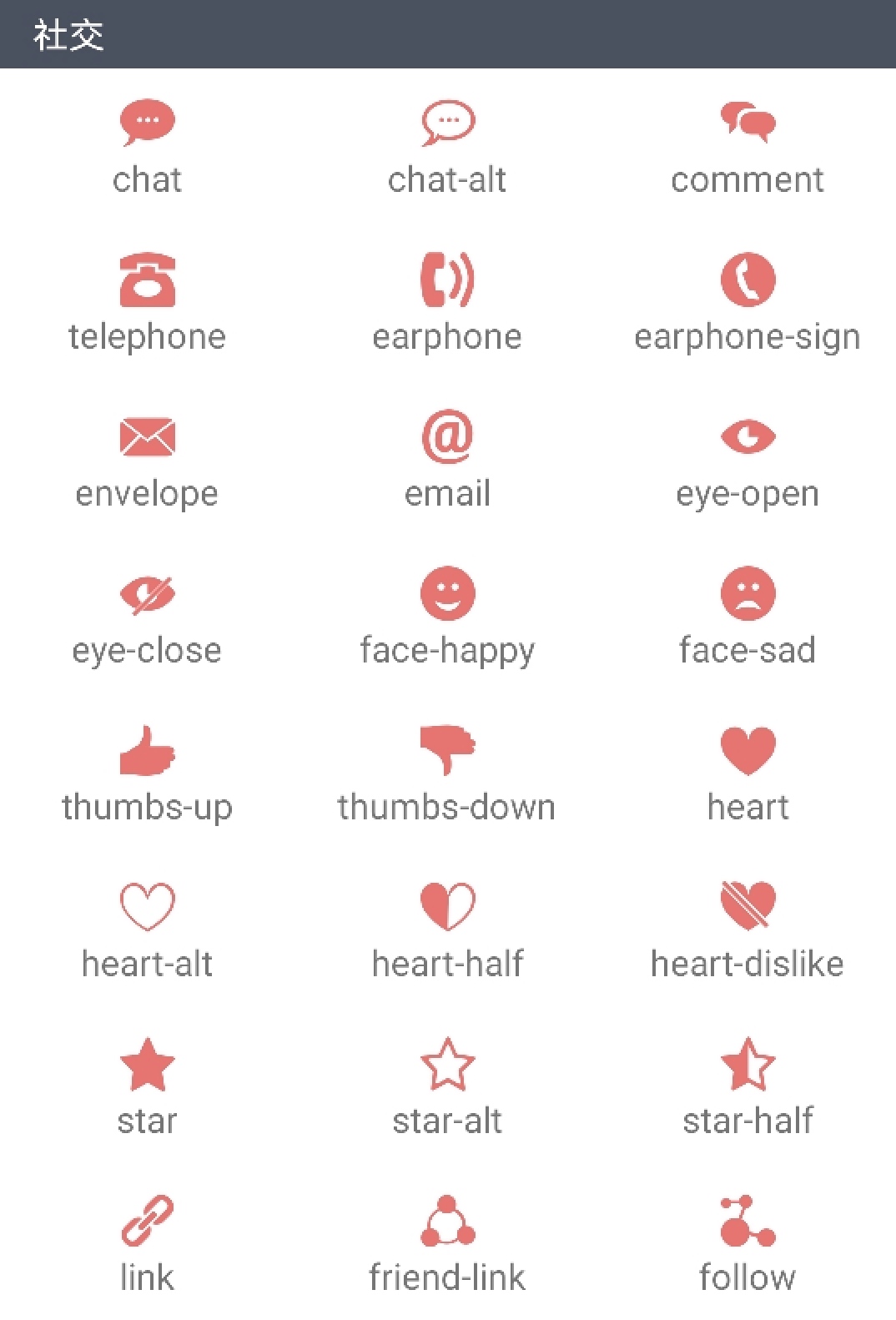
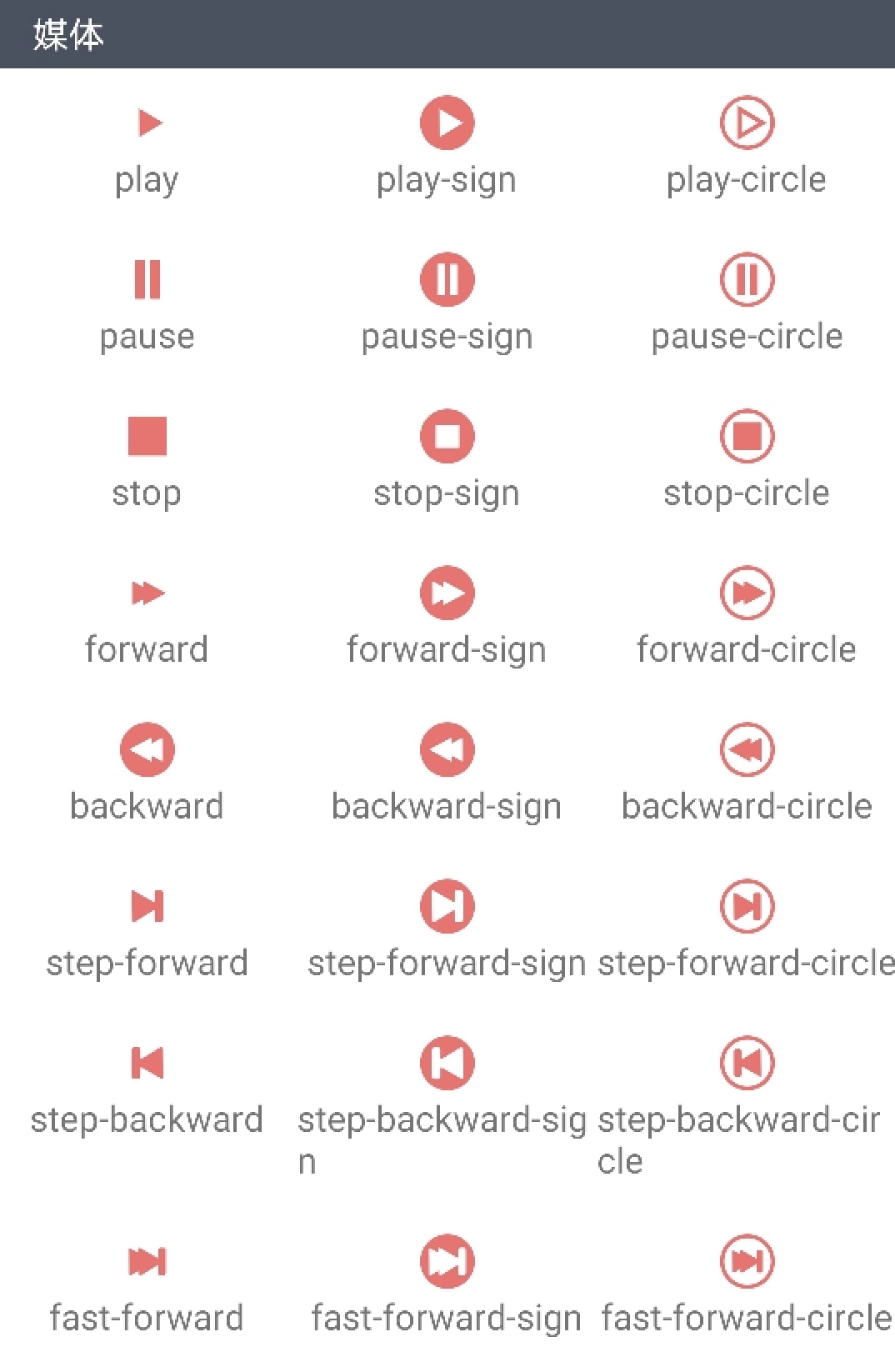
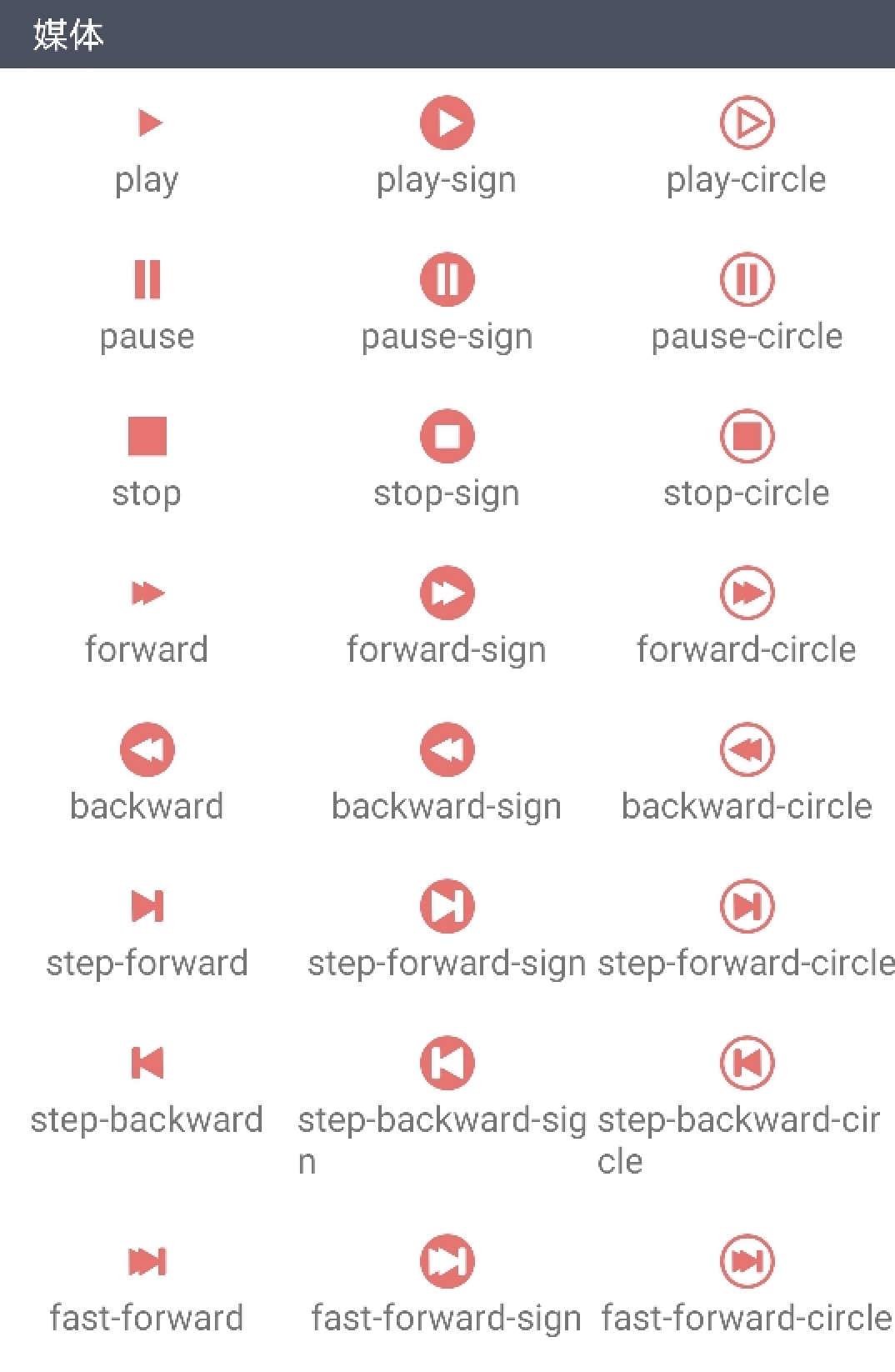
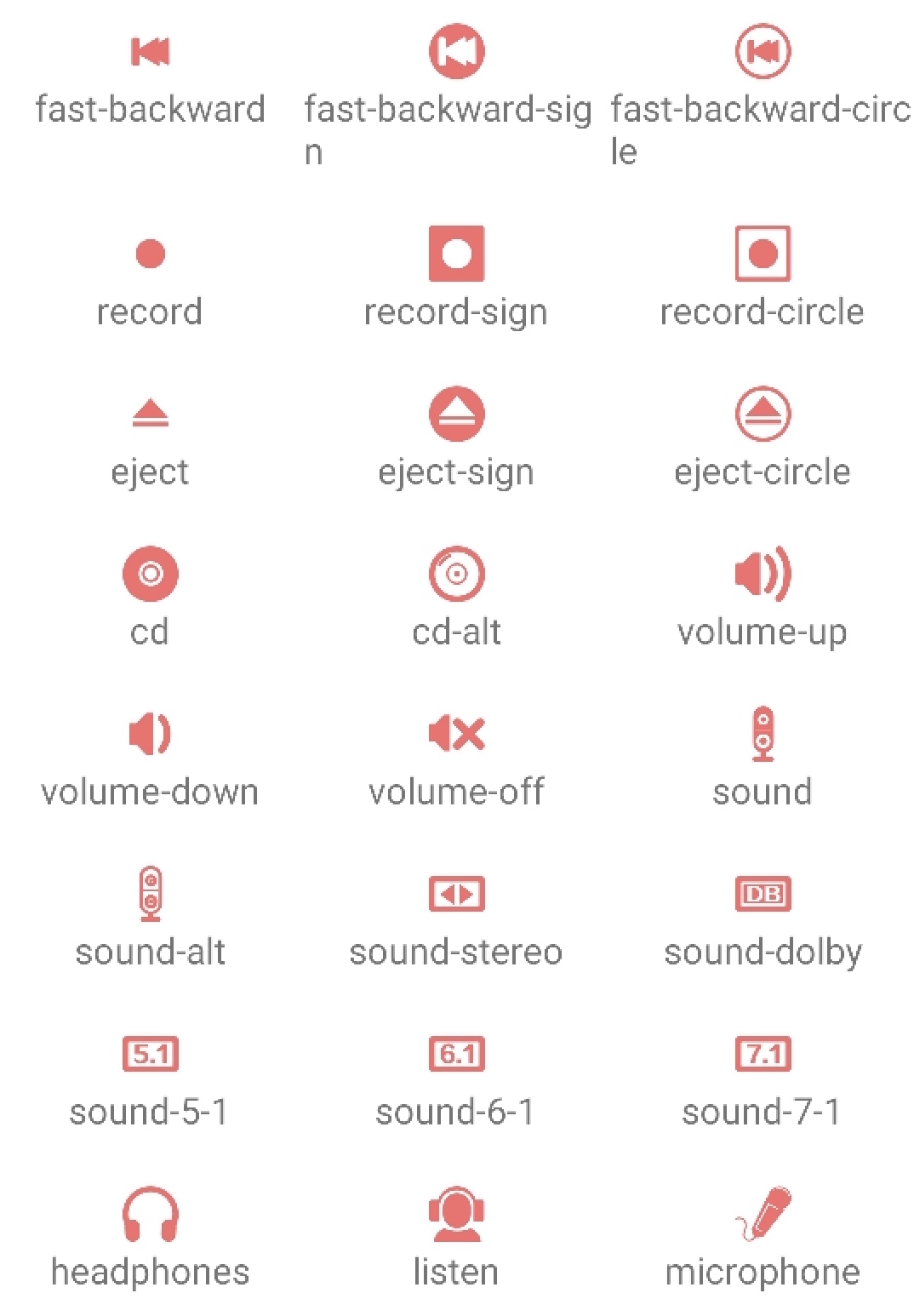
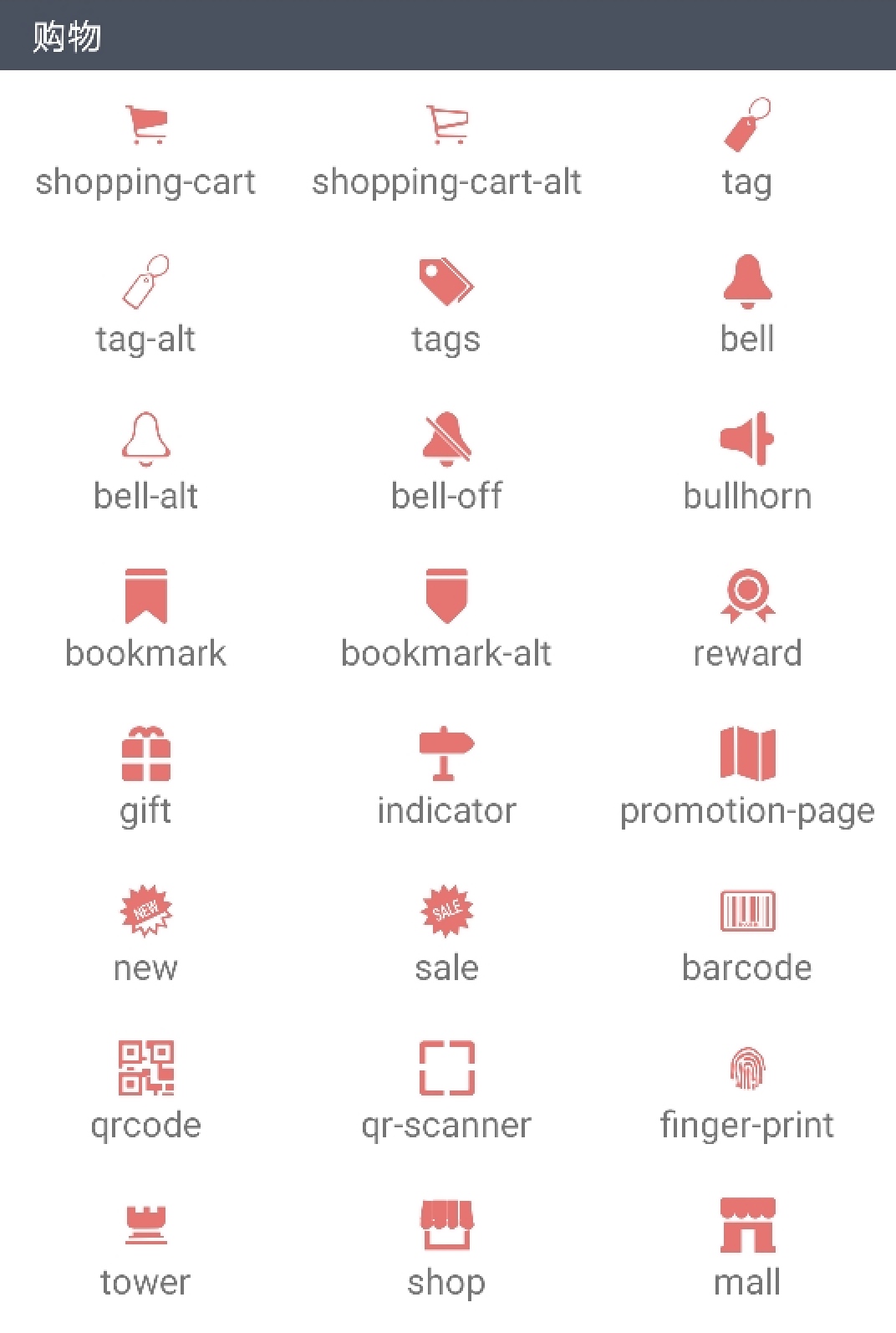
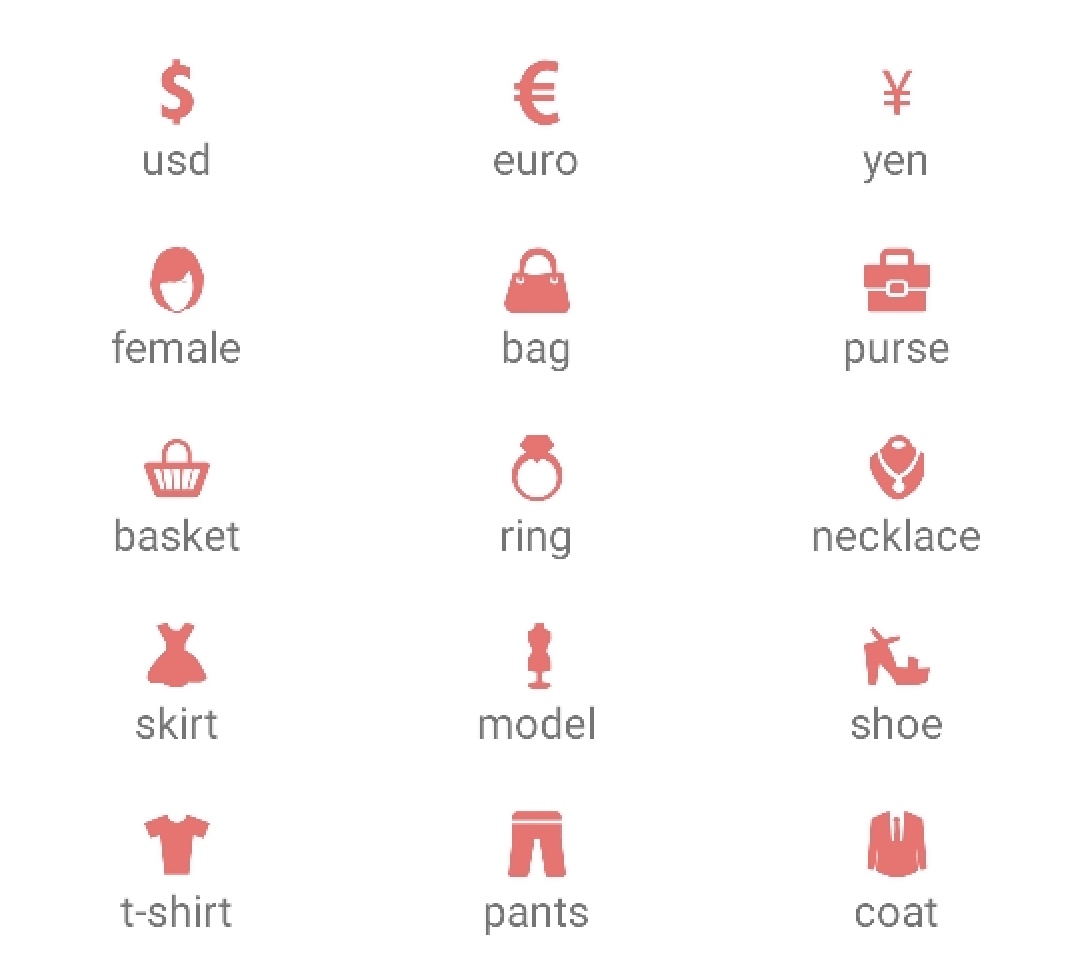
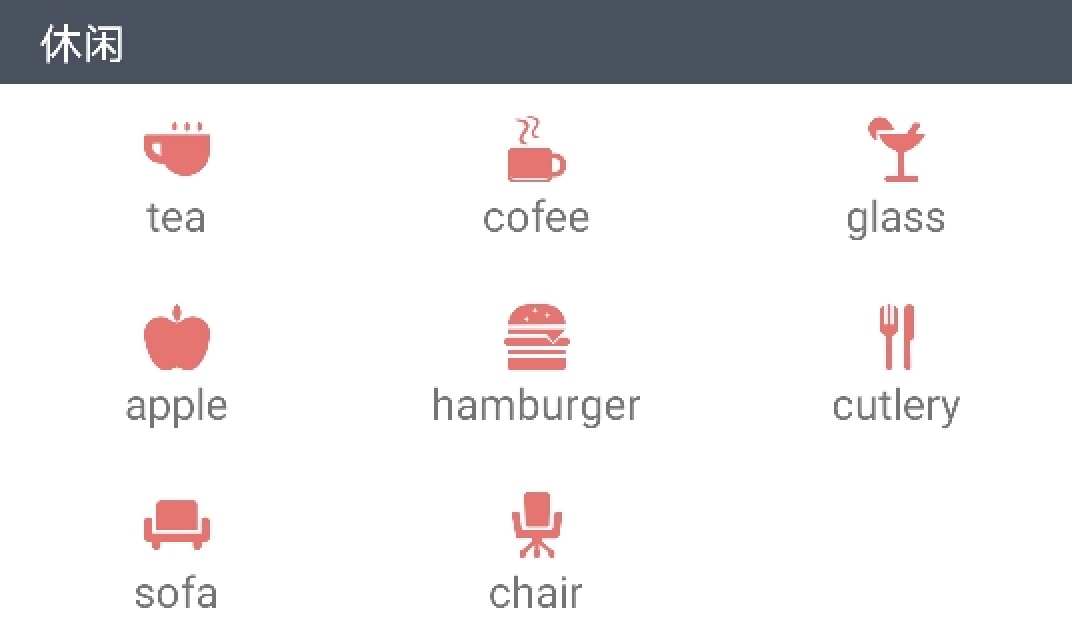
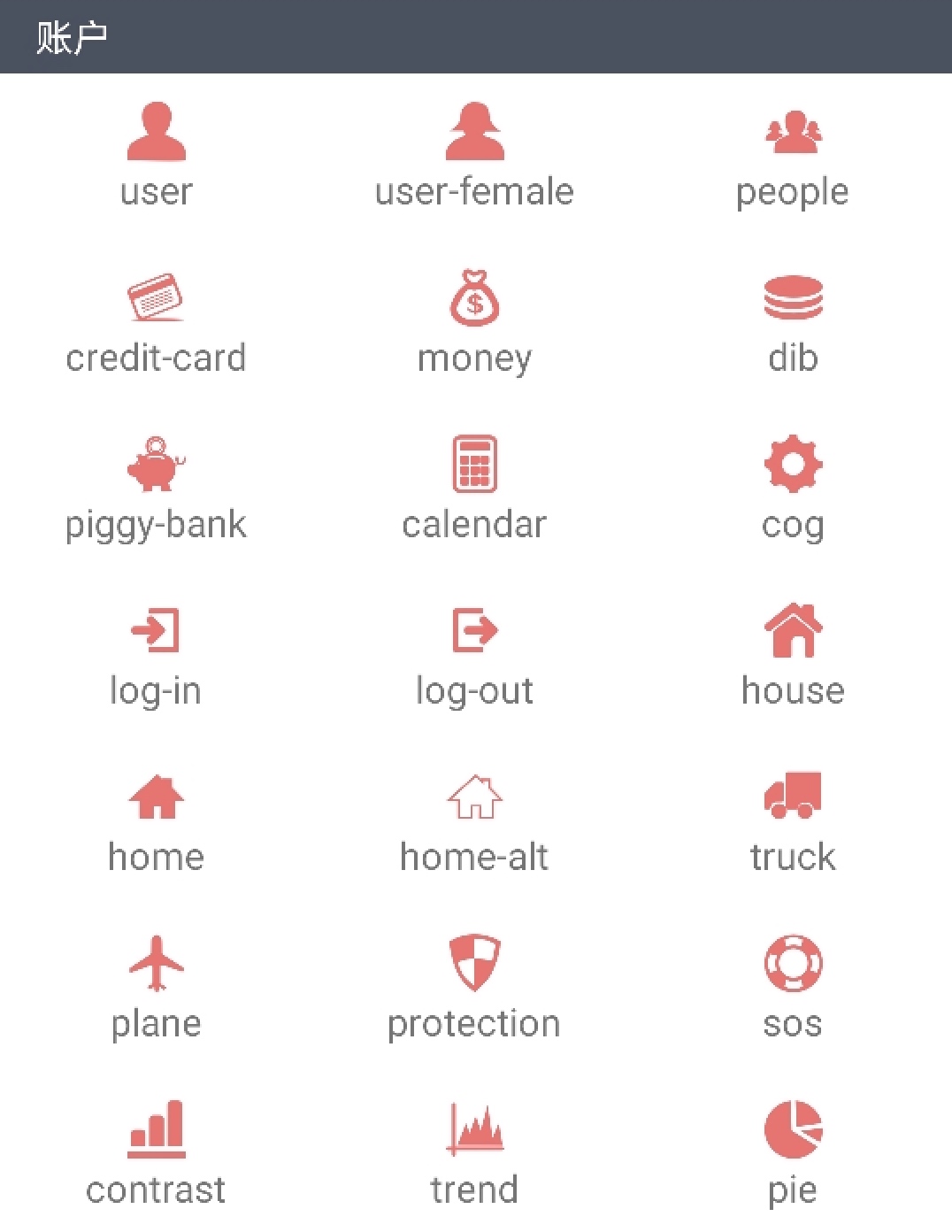
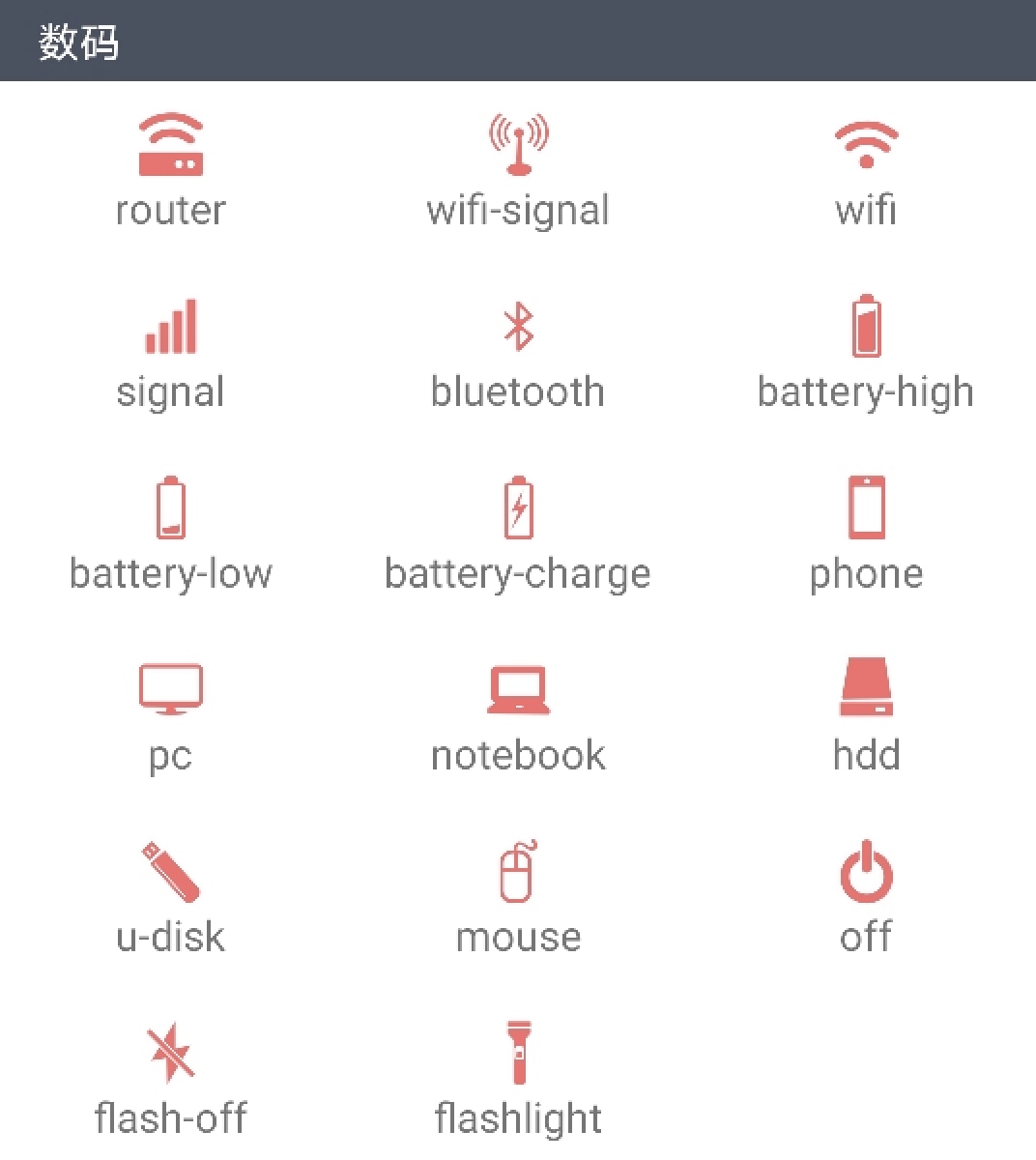
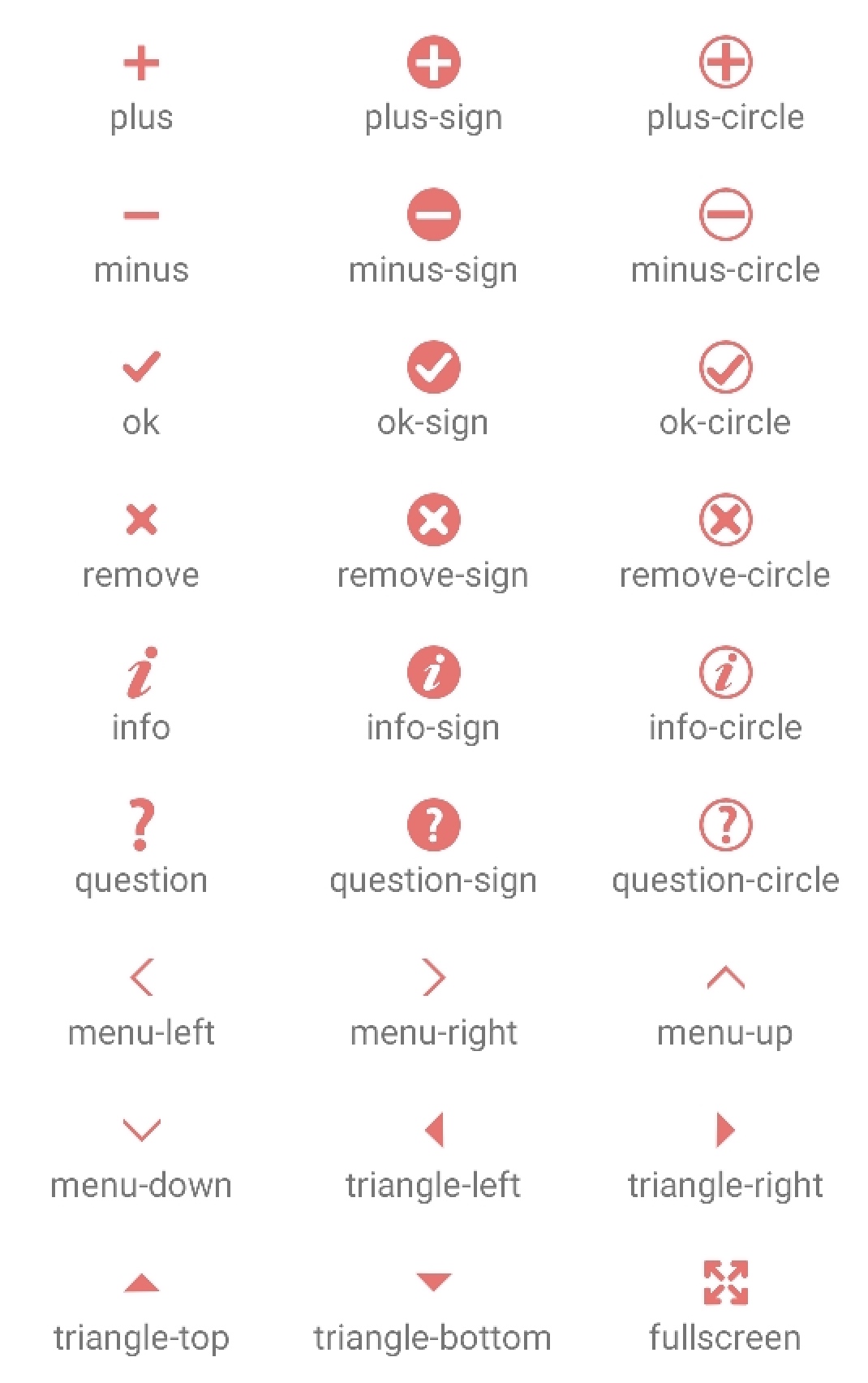
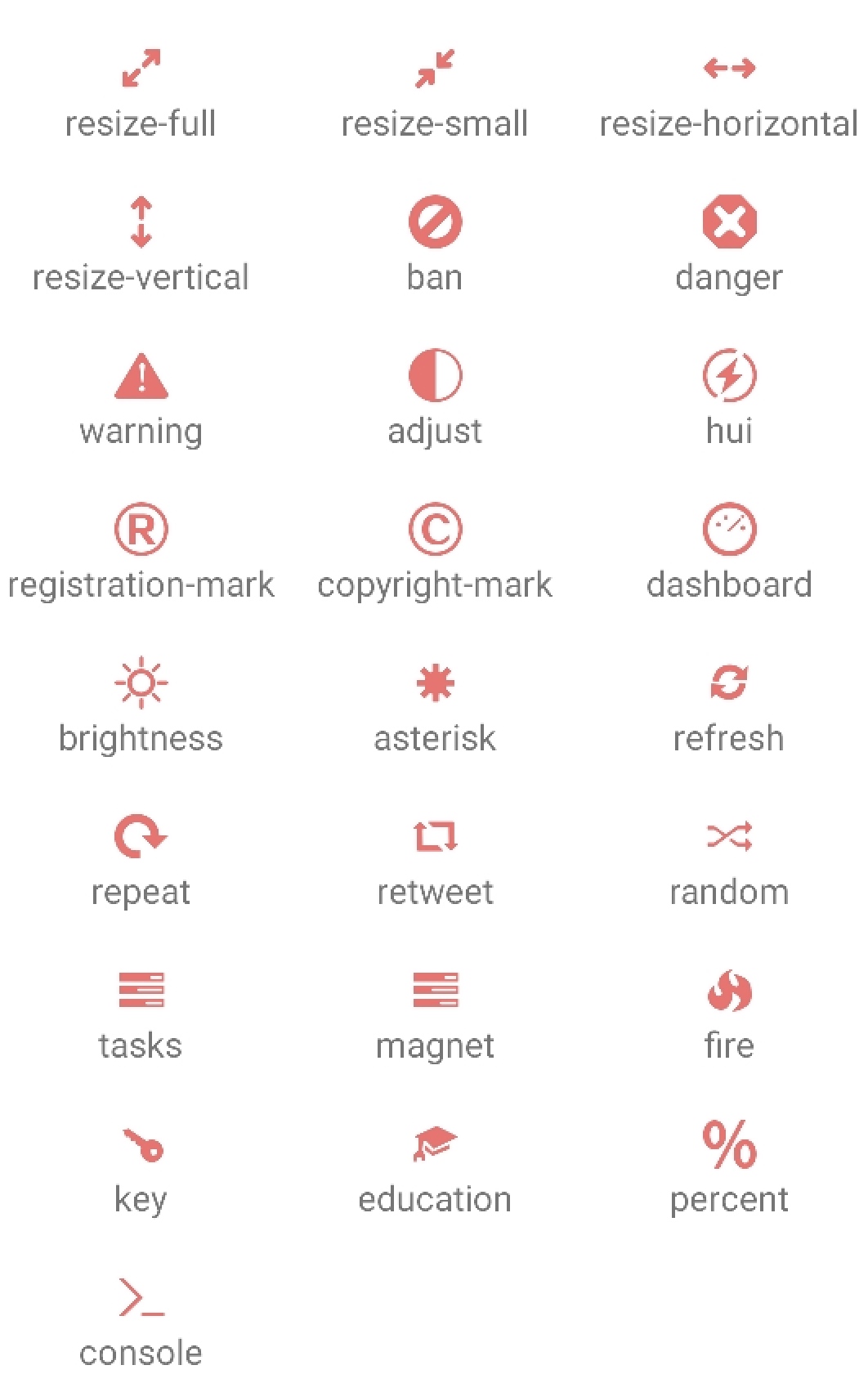
"字体图标"组件:<icon> —— 快应用组件库H-UI
 

<import name="icon" src="../Common/ui/h-ui/basic/c_icon"></import>
<template>
<div class="container">
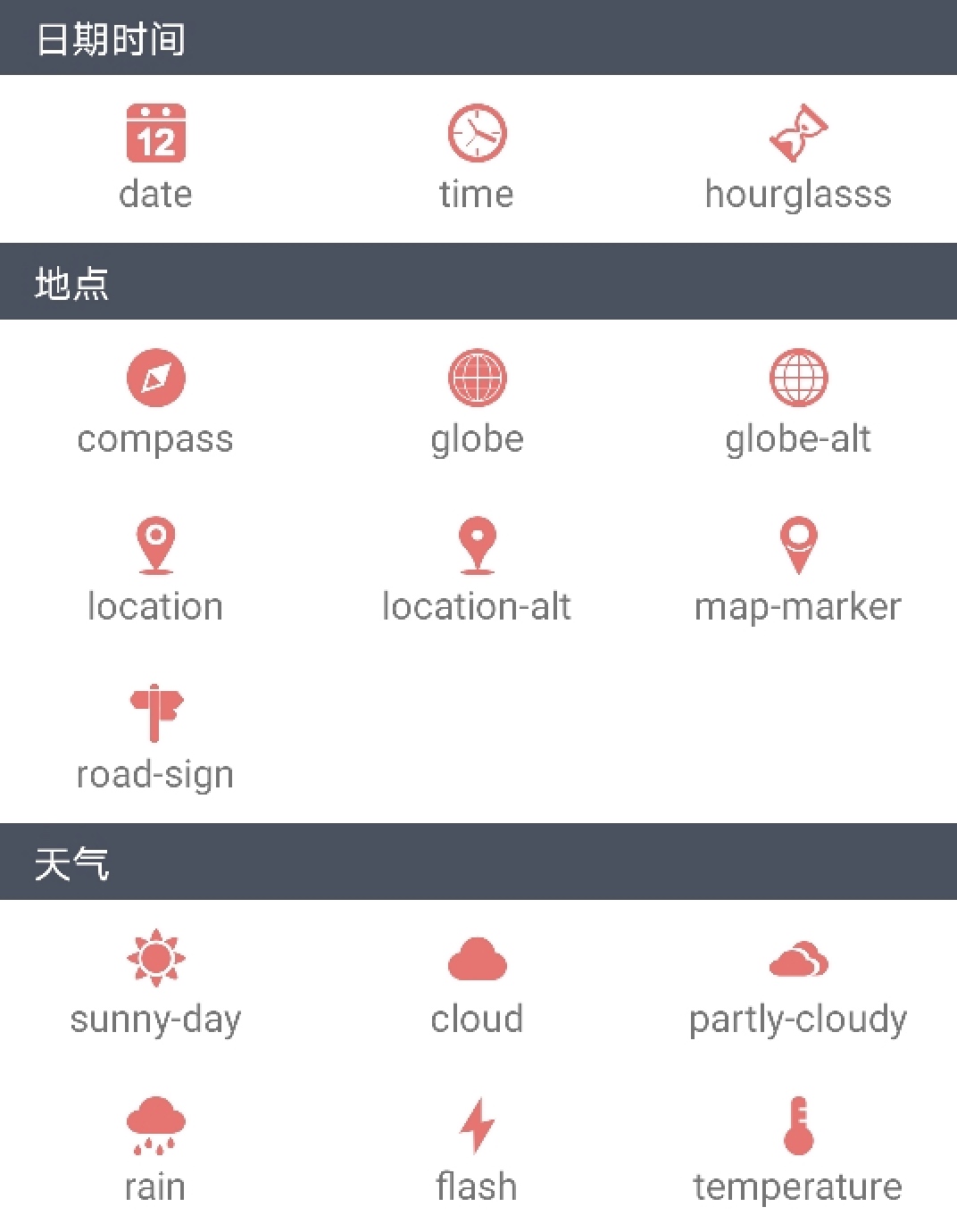
<icon type="date"></icon>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="icon" src="../Common/ui/h-ui/basic/c_icon"></import>
<template>
<div class="container">
<icon type="date" size="75" color="danger" h-style="margin:100px;"></icon>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="icon" src="../Common/ui/h-ui/basic/c_icon"></import>
<template>
<div class="container">
<icon type="date" size="75" color="danger" opacity="0.5"></icon>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

 

 

 

 

 

 

 

 

 

 

 

 

 

 

 

 

 

 

扫码体验
 

"字体图标"组件:<icon> —— 快应用组件库H-UI的更多相关文章
- "Tag标签"组件:<tags> —— 快应用组件库H-UI
 <import name="tags" src="../Common/ui/h-ui/text/c_tags"></import> ...
- "浮动按钮"组件:<fab> —— 快应用组件库H-UI
    <import name="fab" src="../Common/ui/h-ui/basic/c_fab"></import ...
- "多行文本"组件:<multi> —— 快应用组件库H-UI
 <import name="multi" src="../Common/ui/h-ui/text/c_text_multi"></impo ...
- "段落"组件:<p> —— 快应用组件库H-UI
 <import name="p" src="../Common/ui/h-ui/text/c_p"></import> <te ...
- "按钮"组件:<h-button> —— 快应用组件库H-UI
 <import name="h-button" src="../Common/ui/h-ui/basic/c_button"></impo ...
- "文字链接"组件:<h-link> —— 快应用组件库H-UI
 <import name="h-link" src="../Common/ui/h-ui/basic/c_link"></import&g ...
- "图片组件"组件:<pic> —— 快应用组件库H-UI
 <import name="pic" src="../Common/ui/h-ui/media/c_pic"></import> & ...
- "选择图片"组件:<pickimage> —— 快应用组件库H-UI
 <import name="pickimage" src="../Common/ui/h-ui/media/c_pickimage"></ ...
- "首字母变大写"组件:<capitalize> —— 快应用组件库H-UI
 <import name="capitalize" src="../Common/ui/h-ui/text/c_text_capitalize"> ...
随机推荐
- python获取群成员信息
#coding: utf-8 import itchat,datetime from itchat.content import TEXT itchat.auto_login(hotReload=Tr ...
- [ctfhub]SQL注入
今天在ctfhub整理了几个sql注入的解题过程,还算是比较详细的. 知识点都是比较常见的:每个题大致涉及的知识点用一张表格解释 !注:下方的 information_schema.xxxxxxxxx ...
- 全国职业技能大赛信息安全管理与评估-一些细节tips
Base64加解密: ubuntu@VM-0-5-ubuntu:~$ echo iloveyou | base64aWxvdmV5b3UKubuntu@VM-0-5-ubuntu:~$ echo aW ...
- java-TreeMap
2019-12-17 10:34:55 //返回小于key的第一个键: K lowerKey(K key); //返回大于key的第一个键: K higherKey(K key); //返回小于等于k ...
- [bfs,深度记录] East Central North America Regional Contest 2016 (ECNA 2016) D Lost in Translation
Problem D Lost in Translation The word is out that you’ve just finished writing a book entitled How ...
- c++第一个程序测试-----c++每日笔记!
#include <iostream>int main(){ //std::cout << "Enter two number:" <<std: ...
- 用libevent写个简单的server/client
libevent是一个轻量级的事件触发库,可以很好地利用在网络通讯上面,用其进行大量的异步,延时,重发等场景. 下面是一个server的demo #include include void cb_fu ...
- coding++:MD5加密(JAVA加密 与 JS加密不一致问题)
要求:根据指定 字符加密 JS中的加密方法 要和 JAVA中的算法保持一致,解决如下: var rotateLeft = function (lValue, iShiftBits) { retur ...
- lvs + keepalived + gninx 高性能负载均衡
1,nginx 作为负载均衡器,在应用层实现了负载均衡和反向代理,在分布式集群中,能够有效的去处理大数据量,高访问的应用.但是,如果nginx 服务挂了怎么办? 为此,可以实现两台nginx或者多台n ...
- go server框架学习之路 - 写一个自己的go框架
go server框架学习之路 - 写一个自己的go框架 用简单的代码实现一个go框架 代码地址: https://github.com/cw731/gcw 1 创建一个简单的框架 代码 packag ...
