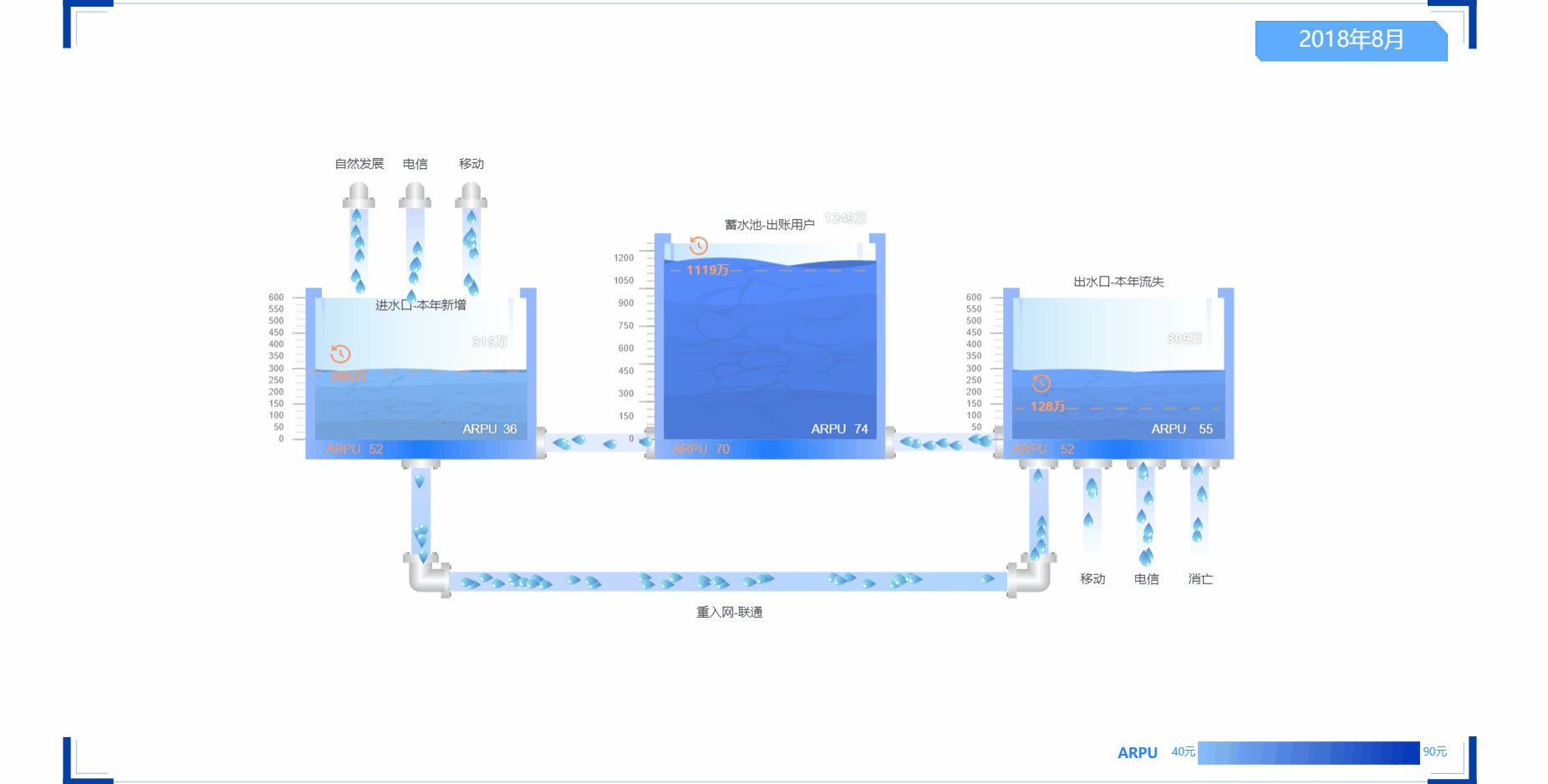
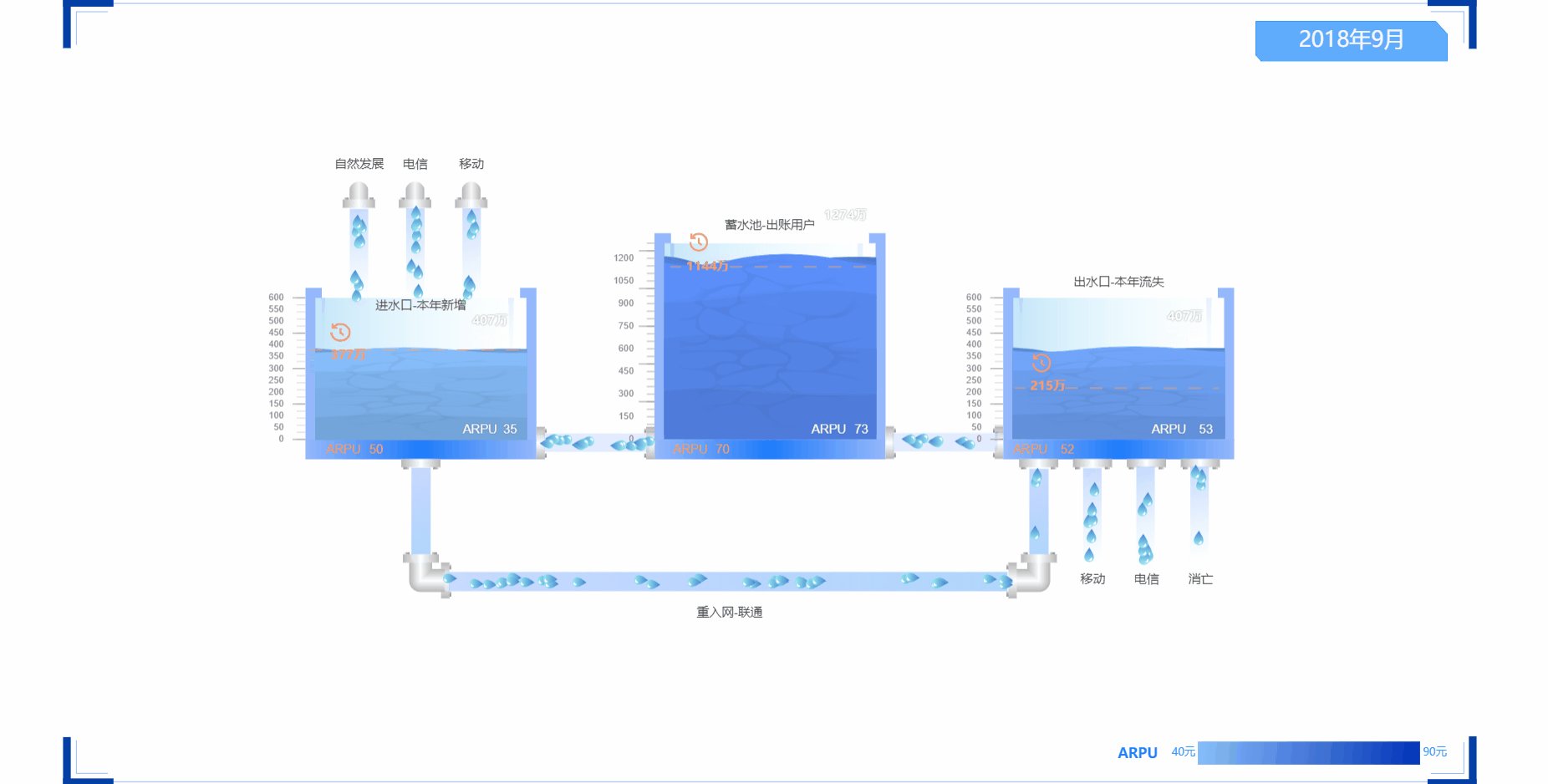
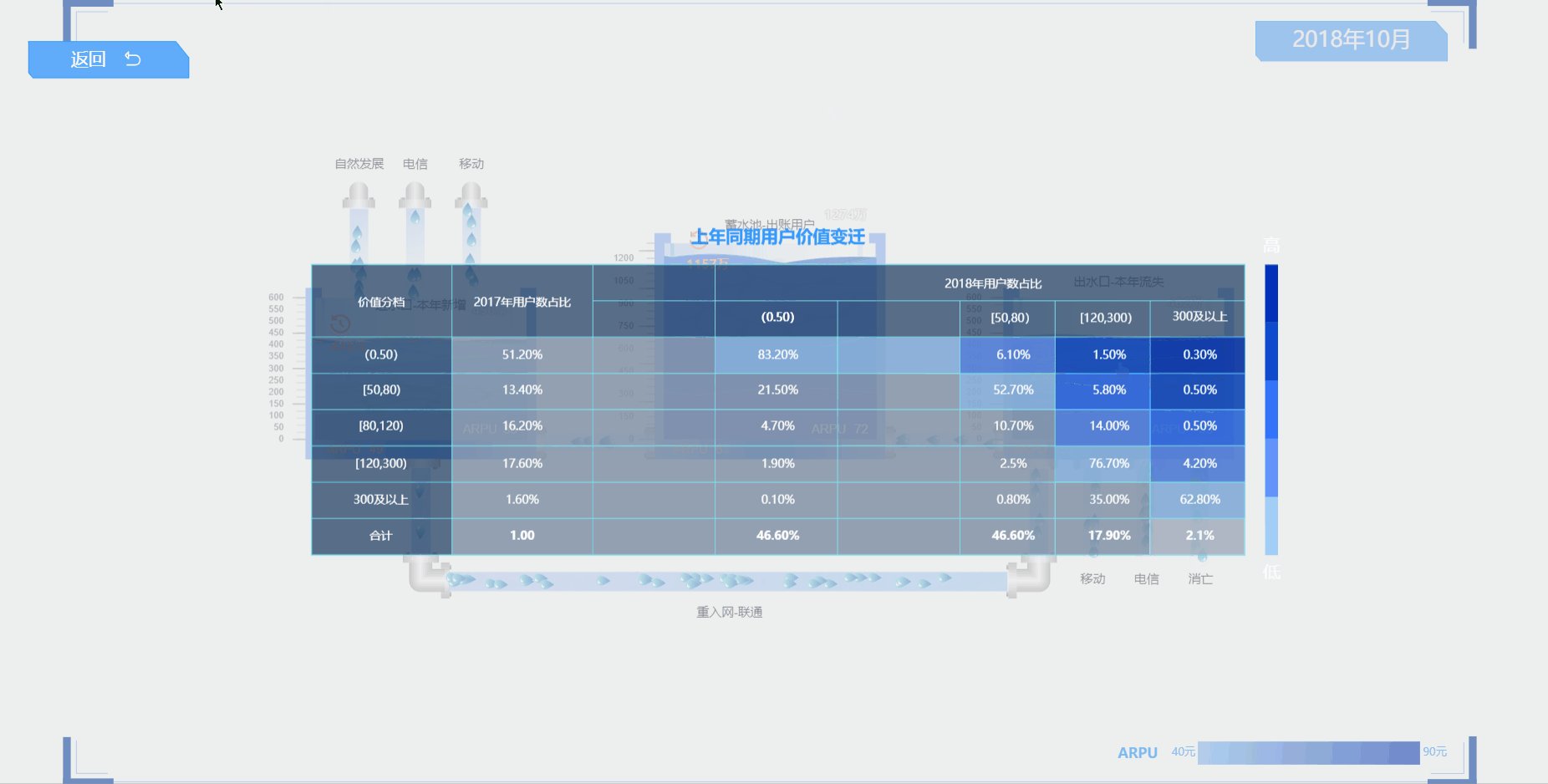
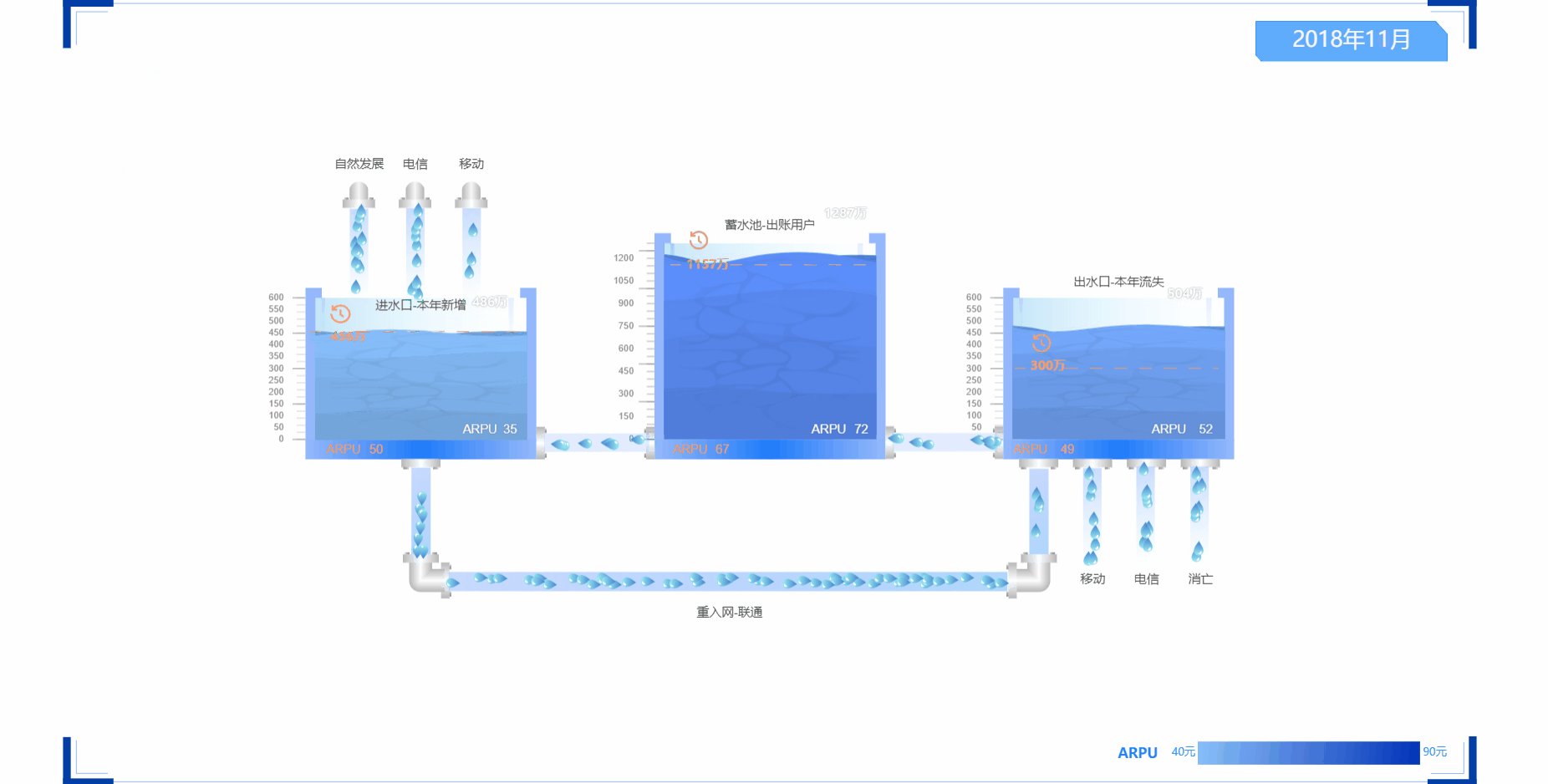
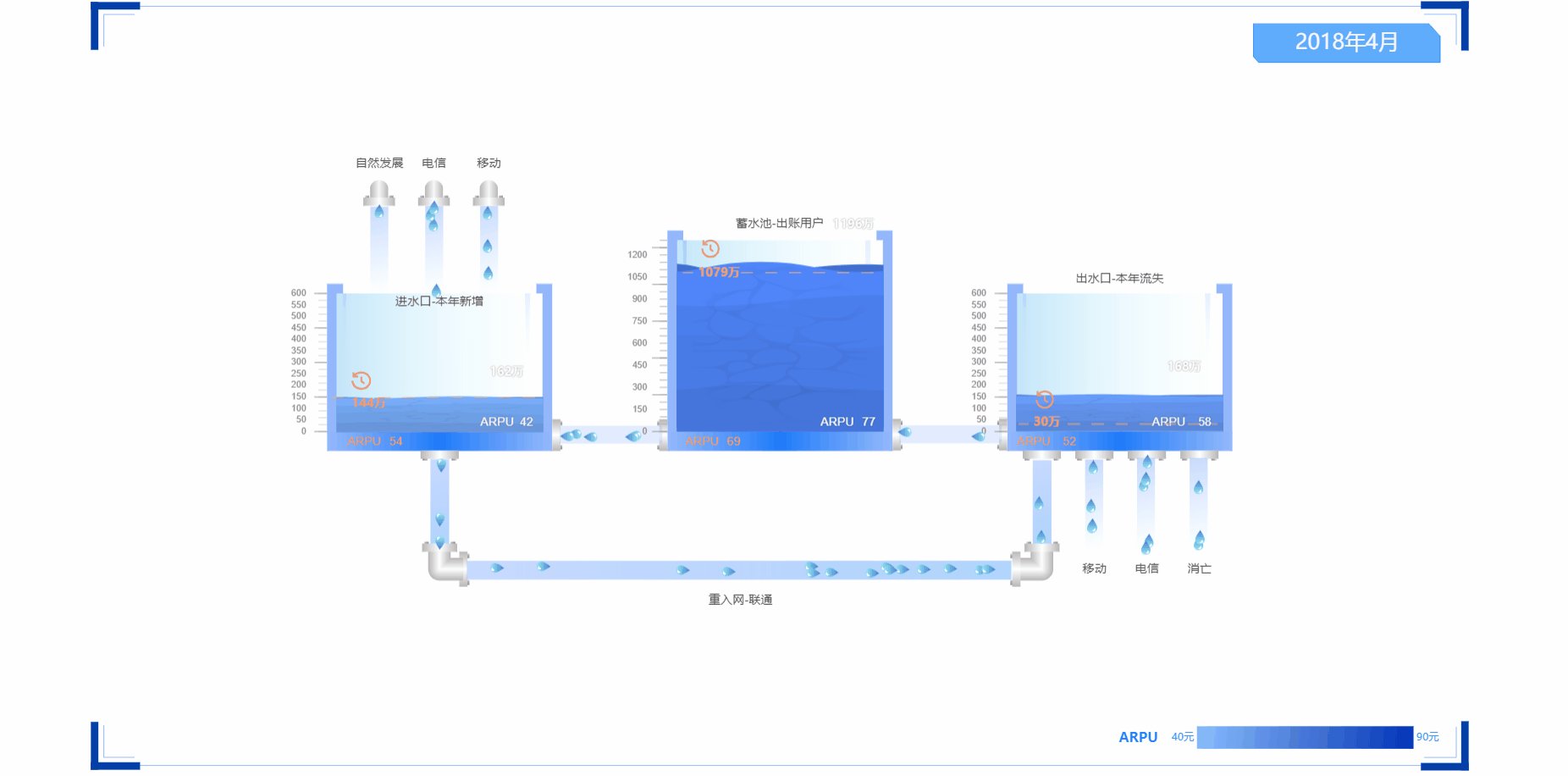
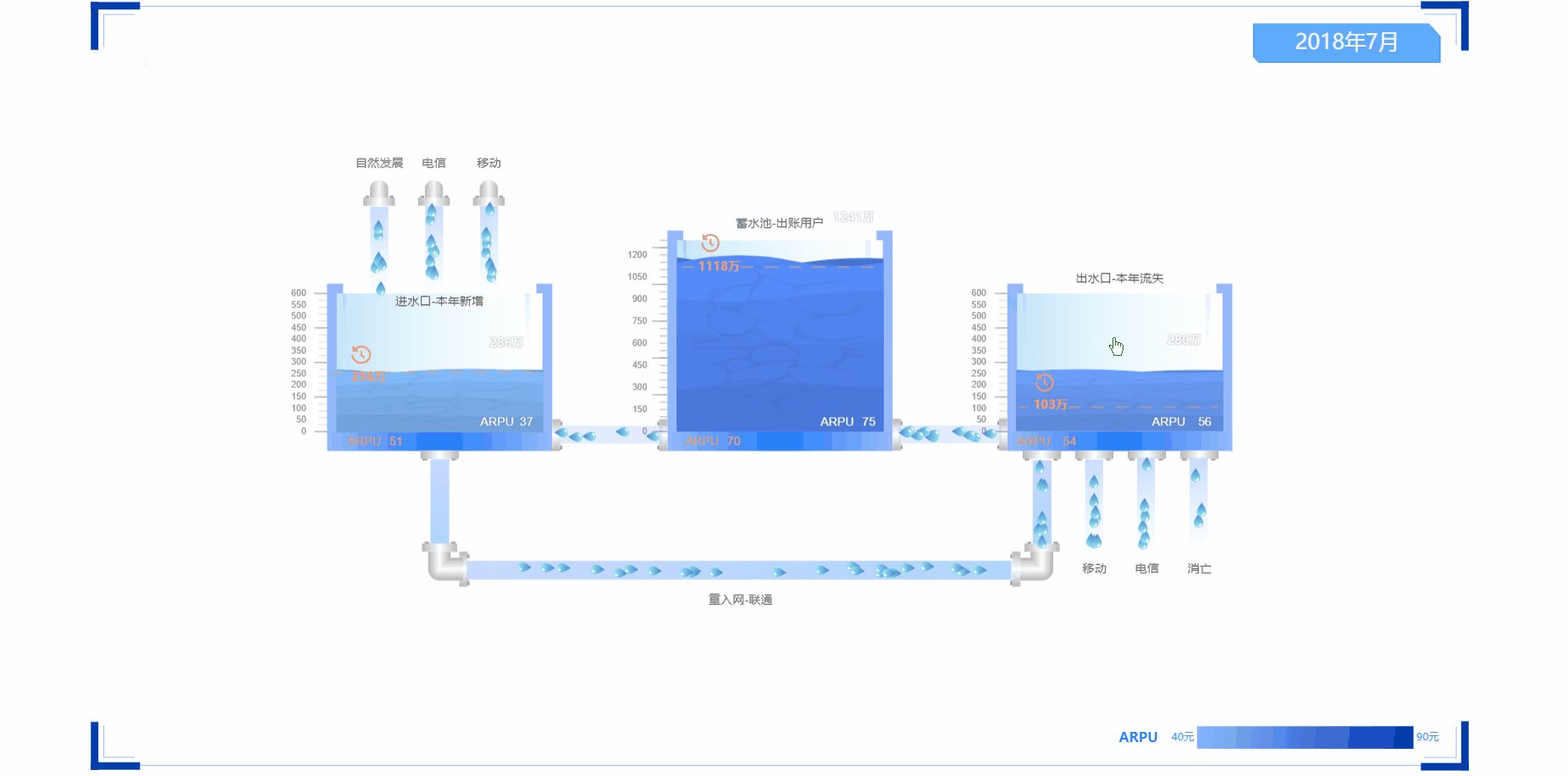
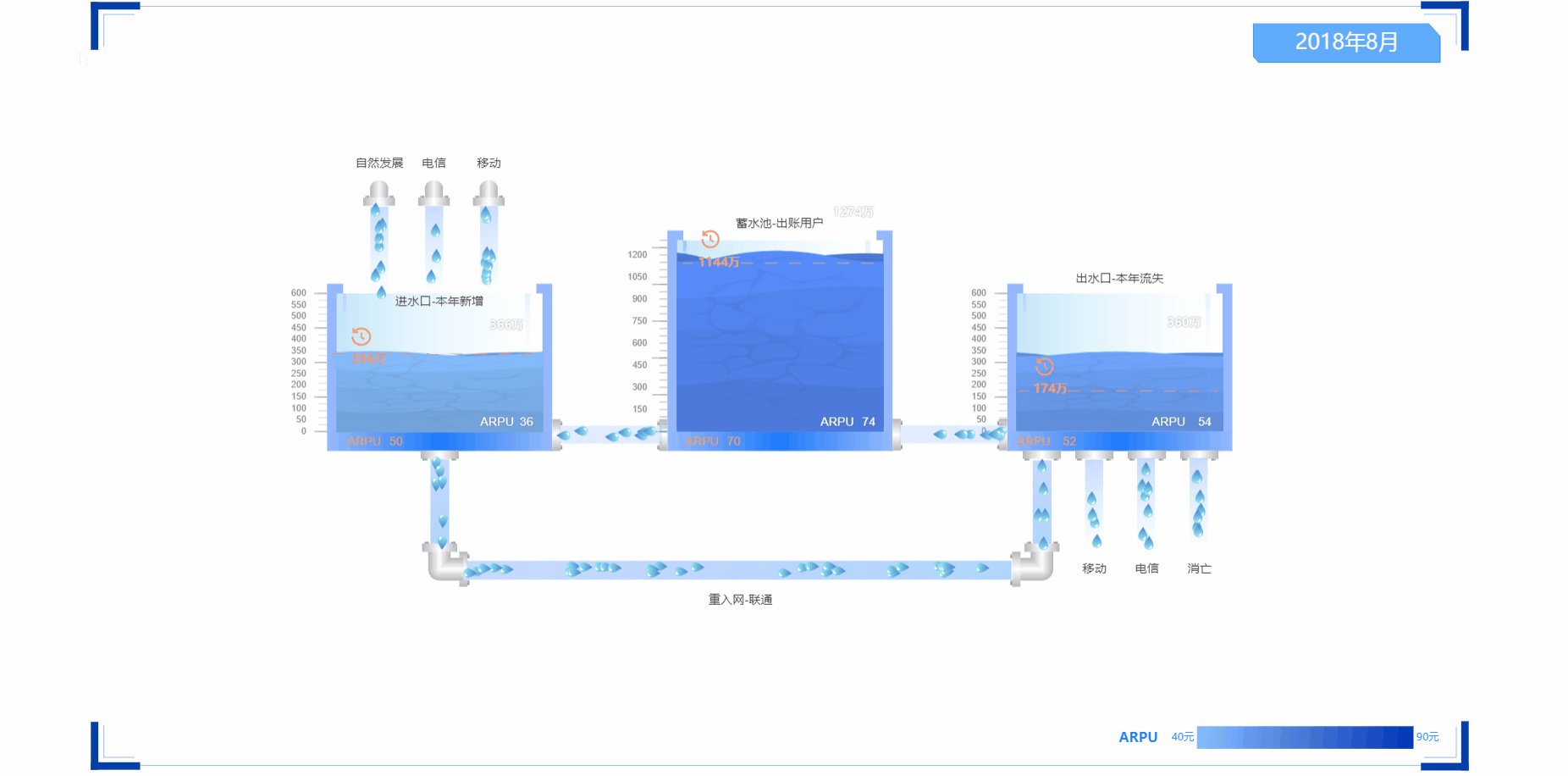
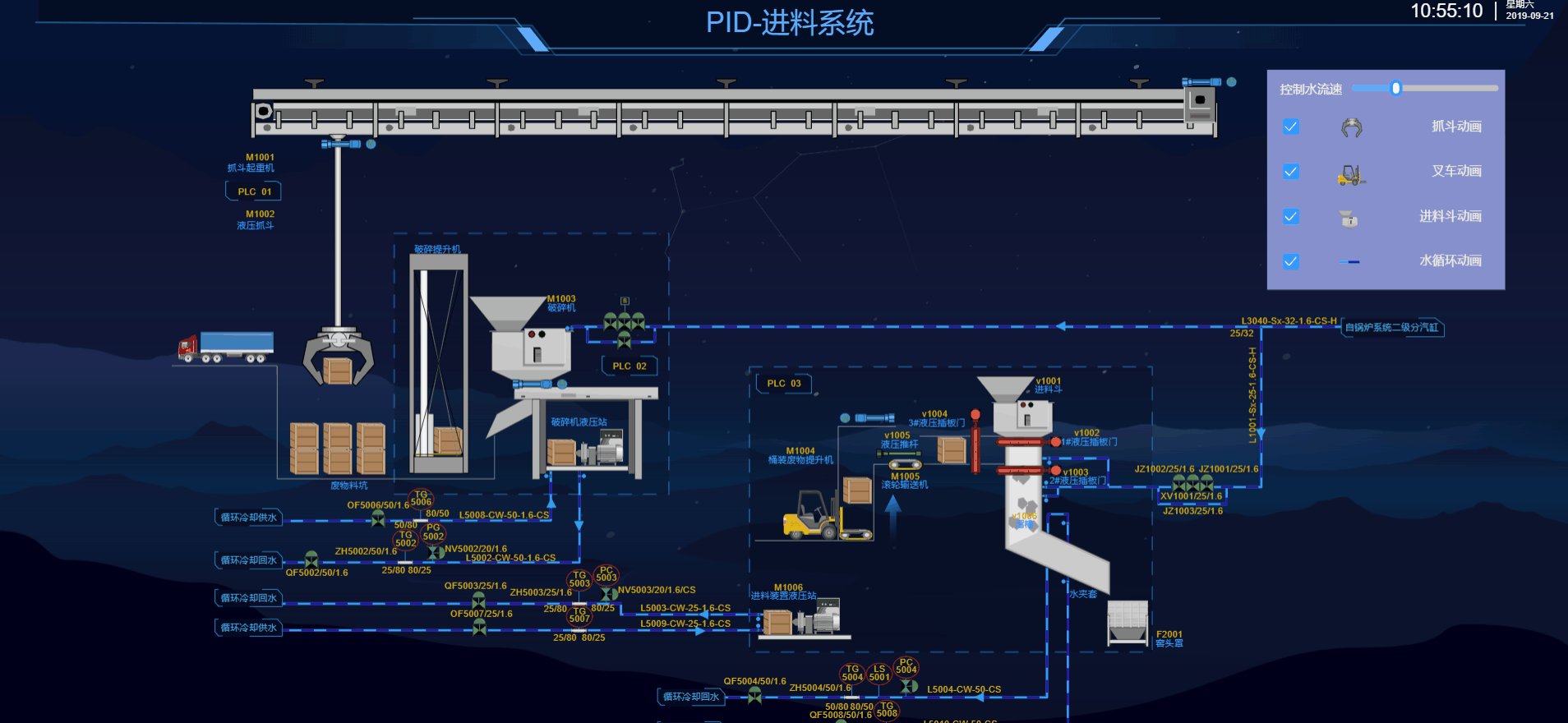
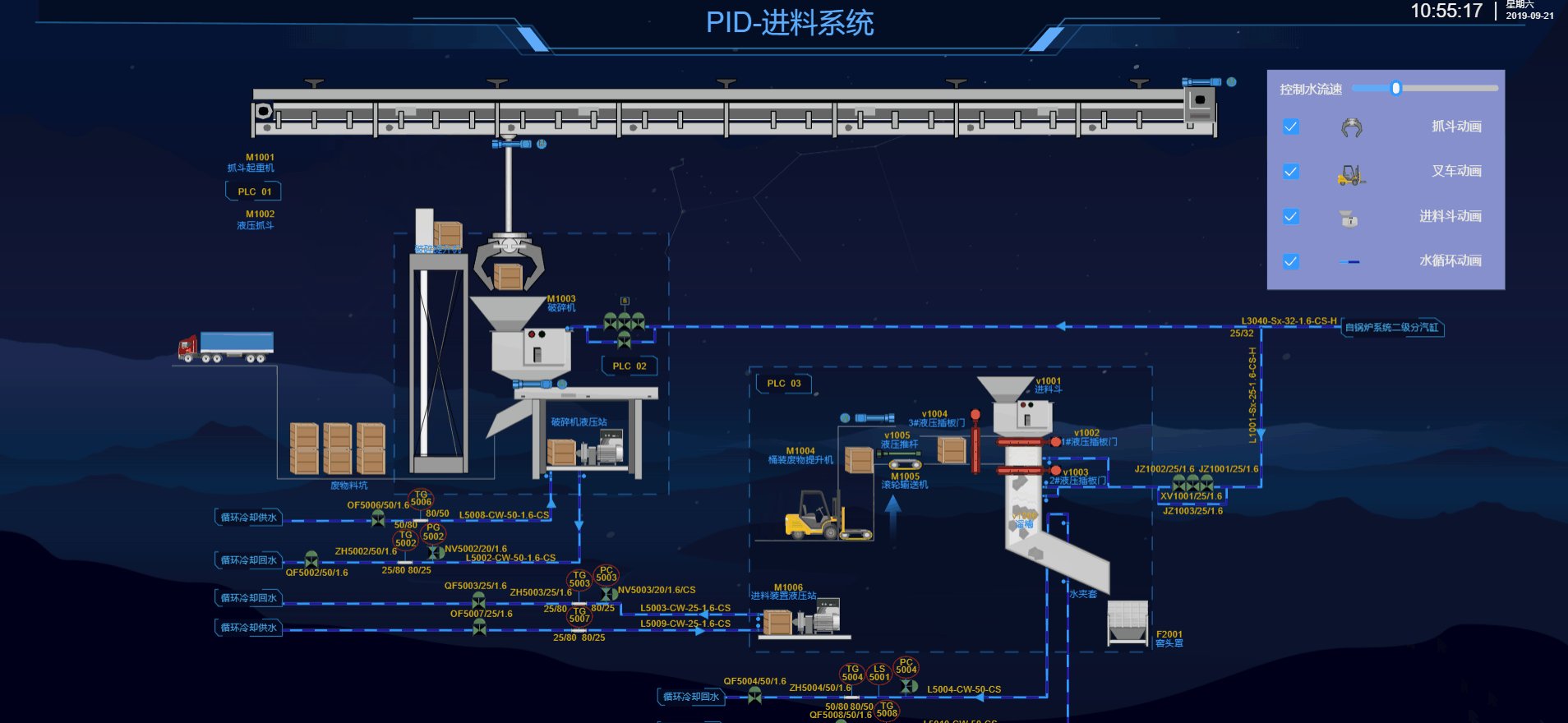
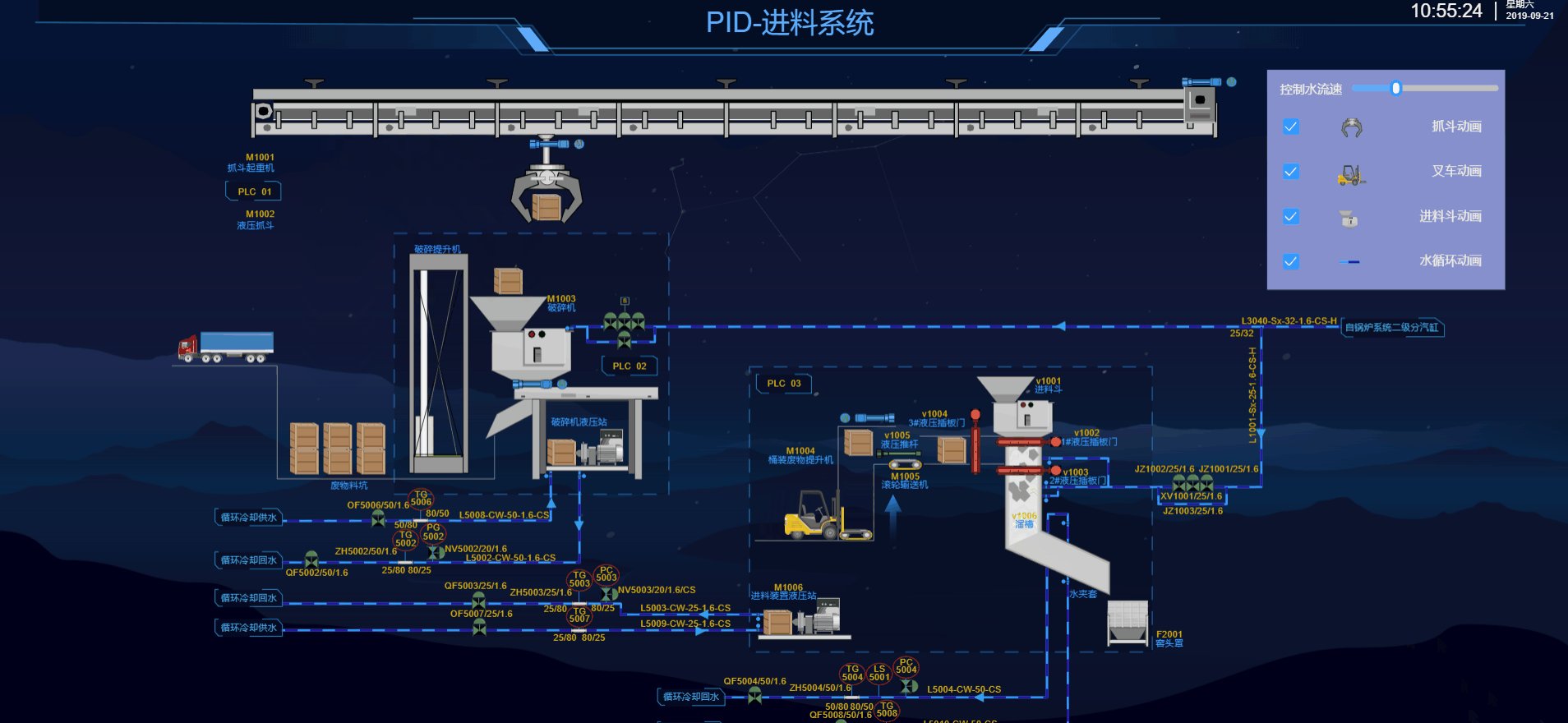
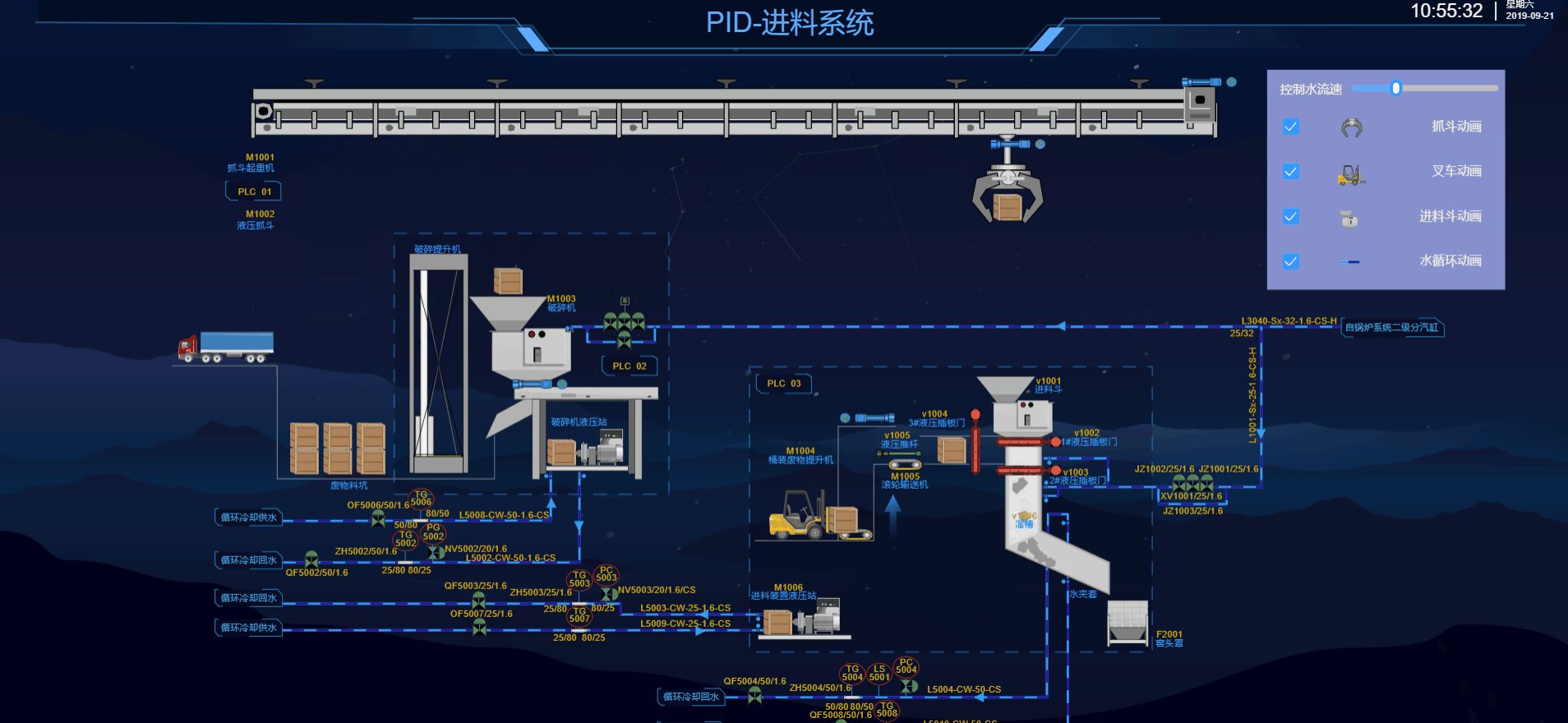
Web 组态运用之用户数据 ARPU 分析图

ht.Default.setImage('pool', {
dataBindings: [
{
attr: 'offsetX',
valueType: 'Number',
defaultValue: 0
}
],
width: 800,
height: 200,
clip: true,
comps: [
{
type: 'shape',
background: 'rgb(51, 153, 255)',
rect: {
func: function(data, view) {
var x = data.a('offsetX') || 0;
return [250 - x, 140, 300, 60];
},
value: [250, 140, 300, 60]
},
points: [250, 148, 290, 163, 333, 140, 421, 148, 510, 157, 550, 150, 550, 150, 550, 200, 250, 200],
segments: [1, 4, 4, 2, 2]
},
...
]
});
绘制成的图形叠加在一起的效果:

水池的水波晃动实现的实质是绘制的各个自定义矢量图形 shape 的横坐标错位平移来达到一种水波的效果,我们可以通过不限定其平移的活动范围来看一下这个原理实现的效果:

// 水池晃动动画
updatePoolDeep(pools) {
// 设置每次位置水池晃动波纹偏移的值
let offsetDlt = 2;
// 设置水池晃动波纹动画对象
let anim = {
frames: Infinity,
interval: 50,
action: () => {
pools.each((p) => {
// 设置水池晃动波纹偏移方向
let offsetFlag = p.a('offsetFlag') || 1;
// 根据偏移方向取水池晃动波纹偏移值
let offset = (p.a('offsetX') || 0) + offsetDlt * offsetFlag;
// 对水池晃动波纹限定边界
if (offset > 50) {
offset = 50;
offsetFlag = -1;
} else if (offset < -50) {
offset = -50;
offsetFlag = 1;
}
// 对水池晃动波纹的偏移值和偏移方向进行数据绑定设置值
p.a('offsetX', offset);
p.a('offsetFlag', offsetFlag);
});
}
};
// 开启动画
ht.Default.startAnim(anim);
}


createNode() {
let node;
// 判断水池中是否有遗留,存在则设定节点为水池删除的最后一个节点
if (this._pool.length) {
node = this._pool.pop();
}
else {
// 创建新的水滴节点
node = new ht.Node();
// 设置水滴图片
node.setImage(WATER_IMG);
}
// 取出流动对应的第一条管道
let firstPath = this.option.paths[0];
// 设置随机的偏移量
let offset = Math.floor(Math.random() * OFFSET_MAX * 2) - OFFSET_MAX;
// 设置水滴的位置
node.p(this.getStartPositon(firstPath.rect, firstPath.orientation, offset));
// 设置水滴的朝向角度
node.setRotation(this.getRotation(firstPath.orientation));
// 设置水滴的数据绑定
node.a({
// 流动管道
pathIndex: 0,
// 动画步进
step: Math.random() * 2 + 3,
// 偏移量
offset: offset
});
return node;
}
- rect:水滴流动的矩形范围;
- orientation:水滴流动的朝向,TOP | BOTTOM | RIGHT | LEFT;
- offset:水滴流动的偏移量;
getStartPositon(rect, orientation, offset) {
// 水滴流动的矩形区域 rect 的坐标位置
let { x, y, width, height } = rect;
// 判断水滴朝向位置,并相应地进行位置的偏移
switch (orientation) {
case TOP:
return {
x: x + width / 2 + offset,
y: y + height
};
case RIGHT:
return {
x: x,
y: y + height / 2 + offset
};
case BOTTOM:
return {
x: x + width / 2 + offset,
y: y
};
case LEFT:
return {
x: x + width,
y: y + height / 2 + offset
};
}
}
根据水滴的朝向 orientation,还设置了它的旋转方法:
getRotation(orientation) {
switch (orientation) {
case TOP:
return Math.PI;
case RIGHT:
return - Math.PI / 2;
case BOTTOM:
return 0;
case LEFT:
return Math.PI / 2;
}
}


// 开启主图纸事件监听
this.g2d.mi(this.handleInteractive, this);
// 开启弹窗图纸事件监听
this.g2dPop.mi(this.popHandleInteractive, this); // 主图纸监听事件
handleInteractive(e) {
const {kind, data} = e;
// 监听事件为点击图元
if (kind === 'clickData') {
// 获取图元标签
let tag = data.getTag();
if (!tag) return;
// 判断图元的标签
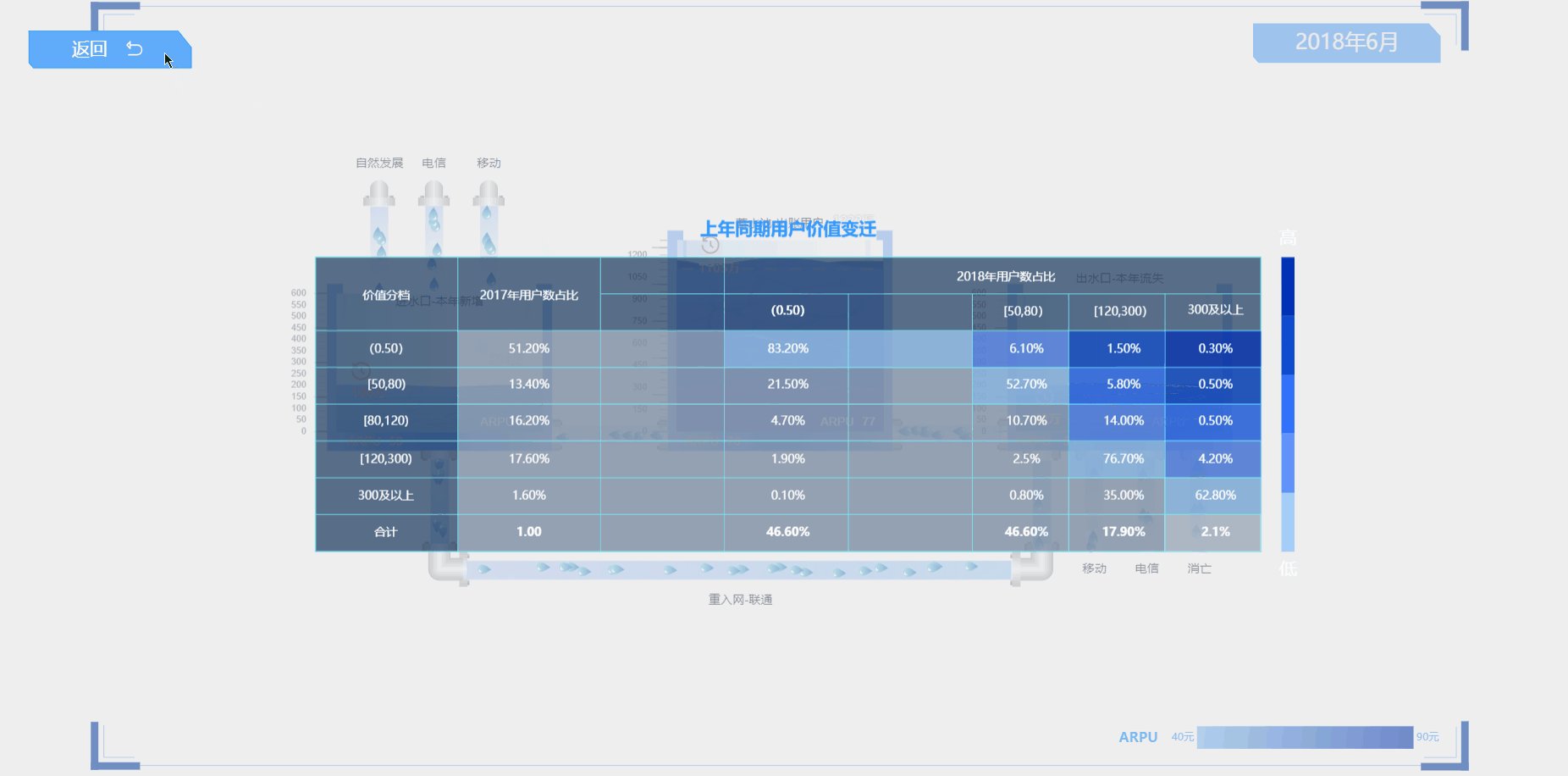
if (tag.indexOf('poolClick') >= 0) {
// 反序列化弹窗图纸
ht.Default.xhrLoad('displays/pop.json', json => {
if (!json) return;
this.g2dPopDm.deserialize(json);
});
}
}
} // 弹窗监听事件
popHandleInteractive(e) {
const {kind, data} = e;
// 监听事件为点击图元
if (kind === 'clickData') {
// 获取图元标签
let tag = data.getTag();
if (!tag) return;
// 判断图元的标签
if (tag === 'back') {
// 清除弹窗图纸
this.g2dPopDm.clear();
}
}
}

Web 组态运用之用户数据 ARPU 分析图的更多相关文章
- iNeuOS工业互联平台,WEB组态(iNeuView)集成图报组件,满足实时数据图形化展示的需求
目 录 1. 概述... 1 2. 平台演示... 2 3. 应用过程... 3 4. 实时数据展示效果... 5 1. 概述 市场和开源社区有 ...
- 在Web.Config文件中使用configSource,避免动态修改web.config导致asp.net重启(另添加一个Config文件用于管理用户数据)
原文:在Web.Config文件中使用configSource,避免动态修改web.config导致asp.net重启(另添加一个Config文件用于管理用户数据) 我们都知道,在asp.net中修改 ...
- SPRING IN ACTION 第4版笔记-第九章Securing web applications-003-把用户数据存在数据库
一. 1.It’s quite common for user data to be stored in a relational database, accessed via JDBC . To c ...
- 基于 HTML5 WebGL 的计量站三维可视化监控系统 Web 组态工控应用
得益于 HTML5 WebGL 技术的成熟,从技术上对工控管理的可视化,数据可视化变得简单易行!完成对工控设备的管理效率,资源管理,风险管理等的大幅度提高,同时也对国家工业4.0计划作出有力响应! 如 ...
- iNeuOS工业互联平台,WEB组态(iNeuView)集成rtmp和websocket视频元件,支持海康、大华等摄像头实时显示视频
目 录 1. 概述... 1 2. 平台演示... 2 3. 硬件摄像头... 2 4. 视频流协议转换管理... 2 5. 组态视频元件 ...
- iNeuOS工业互联平台,WEB组态(iNeuView)集成实时预警和报警柱状图
目 录 1. 概述... 2 2. 平台演示... 2 3. 应用过程... 2 4. 实时数据展示效果... 3 1. 概述 对于我们 ...
- iNeuOS工业互联平台,WEB组态(iNeuView)增加工程视图导入、导出功能,及优化和修复,发布:v3.2.1版本
目 录 1. 概述... 2 2. 平台演示... 2 3. 导出组态工程文件... 2 4. 导入组态工程文件... 3 1. 概述 iNe ...
- WEB组态可视化软件(B/S)
WEB组态可视化软件 目录 WEB组态可视化软件 1 B/S组态软件 2 组态概念 3 组态产品呈现 4 功能特点 5 组态软件应用场景 6 经典的案例 6.1 某通信基站的组态可视化 7 具体实现 ...
- iNeuOS工业互联平台,WEB组态(iNeuView)图元和数据点组合及生成新图元复用,实现拖业务
目 录 1. 概述... 1 2. 平台演示... 2 3. 应用过程... 2 1. 概述 iNeuView视图建模Web组态平台实现图元和数据点组合及 ...
随机推荐
- python3(一)
print('test', '怎么自动建了这么多目录', 'aaaaaaa') #test 怎么自动建了这么多目录 aaaaaaa 注释# # ---------------------------- ...
- 本地项目推送到Github
1.在github上repositories新建一个git项目工程 2.使用git,把刚建好的项目clone到本地 3.把本地项目中的文件全部移动到下载下来的git项目中,以下是我本地项目中的文件 4 ...
- 利用numpy实现多维数组操作图片
1.上次介绍了一点点numpy的操作,今天我们来介绍它如何用多维数组操作图片,这之前我们要了解一下色彩是由blue ,green ,red 三种颜色混合而成,0:表示黑色 ,127:灰色 ,255:白 ...
- 遇到自己喜欢的视频无法下载,python帮你解决
问题描述 python是一种非常好用的爬虫工具.对于大多数的爬虫小白来说,python是更加简洁,高效的代码.今天就用实际案例讲解如何爬取动态的网站视频. 环境配置:python3:爬虫库reques ...
- Crossing River POJ过河问题
A group of N people wishes to go across a river with only one boat, which can at most carry two pers ...
- F - Dragon Balls
Five hundred years later, the number of dragon balls will increase unexpectedly, so it's too difficu ...
- Linux下jdk的安装和环境变量的配置
Linux下jdk的安装和环境变量的配置 一.jdk的下载 方式一:在官网下载 http://www.oracle.com/technetwork/java/javase/downloads/inde ...
- PHP 新特性:如何善用接口与Trait
首先! 接口也可以继承,通过使用 extends 操作符. 案例: <?php interface a { public function foo(); } interface b extend ...
- Mac home 目录下创建文件夹
example:sudo vim /etc/auto_master before: # Automounter master map +auto_master # Use directory serv ...
- 文件上传漏洞(pikachu)
文件上传漏洞 文件上传功能在web应用系统很常见,比如很多网站注册的时候需要上传头像,附件等等.当用户点击上传按钮后,后台会对上传的文件进行判断,比如是否是指定的类型.后缀名.大小等等,然后将其按照设 ...
