vue后台管理系统介绍
项目GitHub地址:https://github.com/Little-Orange7/cmms-vue
一.简介
很多公司稍微复杂一点的业务,基本上都需要后台管理系统,来对业务进行各个维度的统计、对公司人员管理等等,这些后台管理系统都有一个基础的共性,就是对登录用户的管理,对用户角色的管理,对登录用户的操作权限的管理等,所以此项目就将这部分作为一个基础功能编写出来作为一个通用后台管理系统(common management system),为各种后台管理系统提供一个基础的版本框架,使企业能快速的开发自己的业务模块,而非重新从零开始搭建编写这种基础性的功能。整个项目是完全前后端分离,分为两个部分,前端使用vue编写(对应仓库中的cmms-vue),后端使用springboot编写(对应仓库中的cmms)。
下面是部分截图:
菜单管理

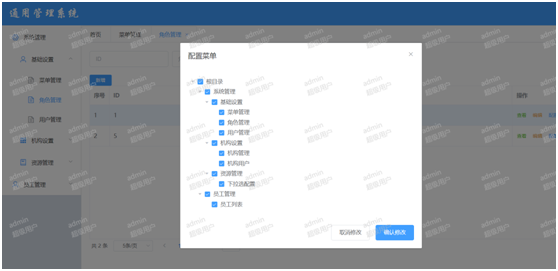
给角色配置菜单

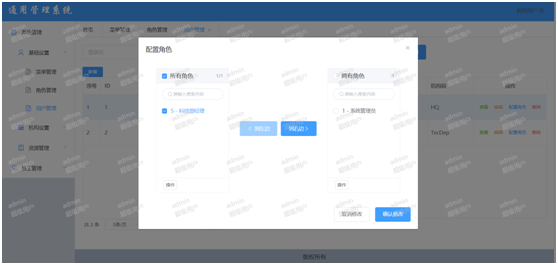
给用户配置角色

二.设计逻辑
每个用户登录之后,所看到的菜单,是由用户所拥有的角色决定的,其对应角色配置了哪些菜单,则用户登录之后就可以看到哪些菜单,从而控制了用户的菜单权限;关于机构的设计,每个用户都对应了一个机构,即每个用户都属于公司的一个部门,可以根据机构来查看其下拥有的用户有哪些。
1.菜单设计
菜单管理采用的是树形的控件,菜单的结构和层级关系都可以由管理员来定制,利用树形结构管理比较方便和直观:

2.角色设计
角色管理比较核心的就是配置菜单,选择一个角色,为其配置对应的菜单权限,配置菜单也是采用树形控件直接勾选,很直观和方便的查看到角色拥有的菜单,并且易于操作:

3.用户设计
不同的用户登录,所看到的菜单可能是不一样的,主要是因为用户拥有的角色不一样;用户管理比较核心的就是角色配置,一个用户可以对应多一个不同的角色,那么该用户拥有的菜单权限就是其所拥有的所有角色的并集:

项目github地址:https://github.com/Little-Orange7/cmms-vue
(项目后续还将持续的完善中,欢迎有兴趣的小伙伴加入)
vue后台管理系统介绍的更多相关文章
- 【vue】MongoDB+Nodejs+express+Vue后台管理项目Demo
¶项目分析 一个完整的网站服务架构,包括: 1.web frame ---这里应用express框架 2.web server ---这里应用nodejs 3.Database ---这里 ...
- Vue 后台管理
这里是结合vue和element快速成型的一个demo 里面展示了基本的后台管理界面的大体结构和element的基本操作 GitHub的地址:https://github.com/wwwming/ad ...
- vue后台管理项目中菜单栏切换的三种方法
第一种方法:vue嵌套路由(二) <el-menu :default-active="defaultActive" style="min-height: 100%; ...
- Core + Vue 后台管理基础框架0——开篇
1.背景 最近,打算新开个项目,鉴于团队技术栈,选型.net core + vue,前后端分离.本打算捡现成的轮子的,github上大致逛了逛,总发现这样那样的不太适合心中那些“完美实践”,例如:Ab ...
- Core + Vue 后台管理基础框架4——前端授权
1.前言 上篇,我们讲了后端的授权.与后端不同,前端主要是通过功能入口如菜单.按钮的显隐来控制授权的.具体来讲,就是根据指定用户的制定权限来加载对应侧边栏菜单和页面内的功能按钮.我们一个个来讲. 2. ...
- 从0搭建vue后台管理项目到颈椎病康复指南(一)
网上搜索了很久Vue项目搭建指南,并没有找到写的比较符合心意的,所以打算自己撸一个指南,集合众家之所长(不善于排版,有点逼死强迫症,如果觉得写的有问题,可以留言斧正,觉得写的太差的,可以留言哪里差, ...
- Core + Vue 后台管理基础框架2——认证
1.前言 这块儿当时在IdentityServer4和JWT之间犹豫了一下,后来考虑到现状,出于3个原因,暂时放弃了IdentityServer4选择了JWT: (1)目前这个前端框架更适配JWT: ...
- Core + Vue 后台管理基础框架3——后端授权
1.前言 但凡业务系统,授权是绕不开的一环.见过太多只在前端做菜单及按钮显隐控制,但后端裸奔的,觉着前端看不到,系统就安全,掩耳盗铃也好,自欺欺人也罢,这里不做评论.在.NET CORE中,也见过不少 ...
- Core + Vue 后台管理基础框架1——运行系统
1.down源码 git clone https://github.com/KINGGUOKUN/SystemManagement.git,项目目录如下: 2.还原数据库 找到项目根目录下System ...
随机推荐
- Struts2-学习笔记系列(9)-OGNL类型转换和类型绑定
HTML: <s:form action="login"> <s:textfield name="user.name" label=" ...
- Python设计模式(1)-简单工厂模式
为操作数据库设计增删改查操作 # coding=utf-8class DbManager: def __init__(self): pass def operate_db(self): pass cl ...
- 关于SQLAlchemy ORM框架
SQLAlchemy 1.介绍 SQLAlchemy是一个基于Python实现的ORM框架.该框架建立在 DB API之上,使用关系对象映射进行数据库操作,简言之便是:将类和对象转换成SQL,然后使用 ...
- nginx内置高可用配置与第三方高可用模块nginx_ustream_check_mudule配置
1. nginx 第三方高可用模块 IP 备注 10.0.0.63 proxy 10.0.0.64 web1 10.0.0.65 web2 这里会讲解一些nignx常用高可用方案,以及引入第三方高可用 ...
- 【Java】InnerClass 内部类
Java 允许一个类的定义位于另一个类的内部,前者为内部类,后者称为外部类 InnerClass一般定义它的类或语句块之中外部类引用时必须给出完整的名称 成员内部类 & 局部内部类 - 静态成 ...
- stand up meeting 1/20/2016
part 组员 工作 工作耗时/h 明日计划 工作耗时/h UI 冯晓云 修复bug 6 修复bug 6 foxit PDF ...
- J - Recommendations CodeForces - 1315D
https://blog.csdn.net/w_udixixi/article/details/104479288 大意:n个数,每个数只能向上加,a[i]+1需要的时间是t[i],求使这n个数无重复 ...
- Treasure Island DFS +存图
All of us love treasures, right? That's why young Vasya is heading for a Treasure Island. Treasure I ...
- Acid靶机渗透
Acid渗透靶机实战 攻击机:kali 192.168.41.147 靶机: acid 192.168.41.149 信息收集 ip发现 开启Acid靶机,通过nmap进行局域网存火主机扫描.