wpf 菜单样式和绑定树形数据
前言
在wpf开发中,经常会使用到Menu和ContentMenu。但是原生的样式比较简陋,对于比较追求界面美好的人来说是十分不友好的。那么,这就涉及到对Menu的样式修改了。与此同时,我们还希望Menu自动Binding到视图数据模型上,根据数据项自动展开MenuItem。接下来就对这些想法做一简单实现。
视图模型
假设我们的菜单项里有描述意图的缩略图和文字需要展示。那么我们需要有名字和存有图片路径的属性。额外的,还需要一个Children集合来存放子项,以形成树形数据。
视图模型Class
public class CommonTreeModel
{
/// <summary>
/// 名字
/// </summary>
public string Name { get; set; }
/// <summary>
/// 图片的路径
/// </summary>
public string IconPath { get; set; }
/// <summary>
/// 子项
/// </summary>
public ObservableCollection<CommonTreeModel> Children { get; set; }
}
数据mock
我们使用Bogus进行模拟数据的产生。使用nuget搜索Bogus添加即可。
/// <summary>
/// 菜单项数据集,前端将binding到该属性上
/// </summary>
public ObservableCollection<CommonTreeModel> MenuTreeSource { get; set; }
private void InitData()
{
var general = new Bogus.Faker<CommonTreeModel>()
.RuleFor(t => t.Name, t => t.Commerce.Product())//名字:商业产品
.RuleFor(t => t.IconPath, t => t.Image.LoremFlickrUrl(32, 32));//图片:使用LoremFlick网站的图片
var rd = new Random(DateTime.Now.Millisecond);//随机数
MenuTreeSource = GenerateTreeData(general, rd, 10, 3, 10);
}
private ObservableCollection<CommonTreeModel> GenerateTreeData(Faker<CommonTreeModel> faker, Random rd, int topCount, int subMin, int subMaxm, int level = 0, int levelLimit = 4)
{
var list = new ObservableCollection<CommonTreeModel>(faker.Generate(level == 0 ? topCount : rd.Next(subMin, subMaxm)));
level++;
if (level < levelLimit)
{
foreach (var item in list)
{
if (rd.Next() % 2 == 0)
{
item.Children = GenerateTreeData(faker, rd, topCount, subMin, subMaxm, level, levelLimit);
}
}
}
return list;
}
到这里,我们生成了最大层级可能为4的一棵树:MenuTreeSource。
WPF中的Menu
我们先写前端Menu绑定到数据。
<Menu ItemsSource="{Binding MenuTreeSource}" HorizontalAlignment="Center">
<Menu.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Children}">
<Label Content="{Binding Name}"></Label>
</HierarchicalDataTemplate>
</Menu.ItemTemplate>
</Menu>
原始的样式展示效果如下,总共有四级,并且第一级和后三级不一致。

MenuItem样式
我们只需重写MenuItem的样式,就能够改变菜单的展示效果:
<Style TargetType="MenuItem">
<Setter Property="FontSize" Value="20"></Setter>
<Setter Property="Foreground" Value="#b8d00a"></Setter>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate>
<Grid>
<Grid.Style>
<Style TargetType="Grid">
<Setter Property="Background" Value="#b8d00a"/>
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Background" Value="#f46a56"></Setter>
</Trigger>
</Style.Triggers>
</Style>
</Grid.Style>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="auto"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Image Width="32" Height="32" Margin="5" Source="{Binding IconPath}" />
<Label Content="{Binding Name}" Margin="10 0" Grid.Column="1" VerticalContentAlignment="Center"/>
<Label Name="MoreLbl" Content=">>" Grid.Column="2" VerticalContentAlignment="Center">
<Label.Style>
<Style TargetType="Label">
<Setter Property="Visibility" Value="Visible"></Setter>
<Style.Triggers>
<DataTrigger Binding="{Binding Children}" Value="{x:Null}">
<Setter Property="Visibility" Value="Collapsed"></Setter>
</DataTrigger>
</Style.Triggers>
</Style>
</Label.Style>
</Label>
<Popup AllowsTransparency="True"
IsOpen="{Binding Path=IsSubmenuOpen, RelativeSource={RelativeSource TemplatedParent}}"
Placement="Right" x:Name="SubMenuPopup" Focusable="false">
<Border x:Name="SubMenuBorder" BorderThickness="1" BorderBrush="Black">
<StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Cycle"/>
</Border>
</Popup>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
控件Popup用于展示子级菜单项。其中StackPanel上的IsItemsHost="True"保证正确处理子级。
名为MoreLbl的Label控件用于提示是否有子级。这里简略用>>标识一下,读者可以图片Image或者Path控件做一个漂亮的样式。
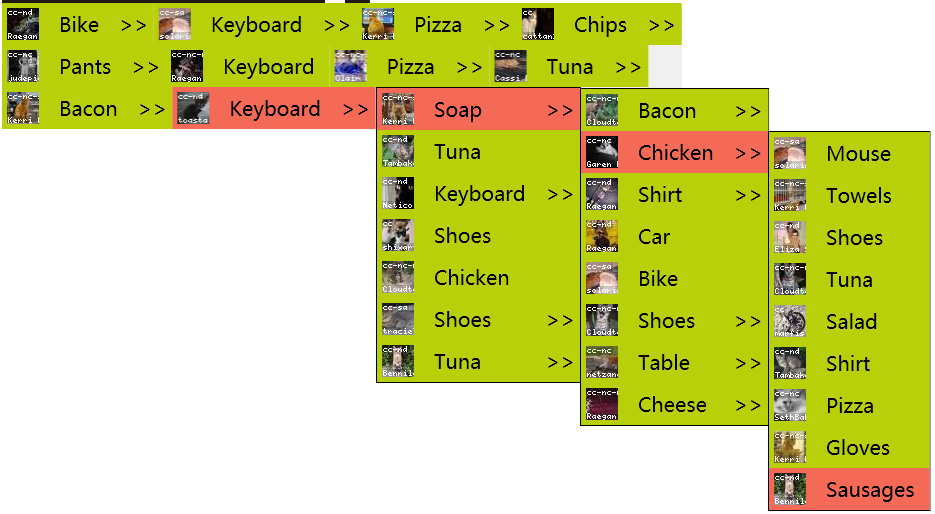
最终效果如下,一级和次级依然不统一。

统一Menu的一级和次级
为了统一,我们需要对Menu的样式加以调整。最简单的方式是对子项承载容器进行替换,我们用StackPanel控件,并把内容排序设置为垂直方向即可。
<Menu ItemsSource="{Binding MenuTreeSource}" HorizontalAlignment="Center">
<Menu.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Vertical"></StackPanel>
</ItemsPanelTemplate>
</Menu.ItemsPanel>
<Menu.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Children}"></HierarchicalDataTemplate>
</Menu.ItemTemplate>
</Menu>
最终效果如下:

WPF中的ContextMenu控件
ContextMenu与Menu不同,他可以作为很多控件的Popup形式的鼠标右键弹出菜单,比如作为ListBox,Label,Grid等的内容菜单都是可以的,我们只需鼠标右键就可以将其弹出。
我们用Label简单举例:
<Label Content="鼠标右键弹出ContextMenu" HorizontalAlignment="Center"HorizontalContentAlignment="Center" FontSize="25" Background="#221a12"Foreground="#b8d00a"
MouseDown="Label_MouseDown">
<Label.ContextMenu>
<ContextMenu ItemsSource="{Binding MenuTreeSource}">
<ContextMenu.ItemTemplate>
<HierarchicalDataTemplate ItemsSource="{Binding Children}" />
</ContextMenu.ItemTemplate>
</ContextMenu>
</Label.ContextMenu>
</Label>
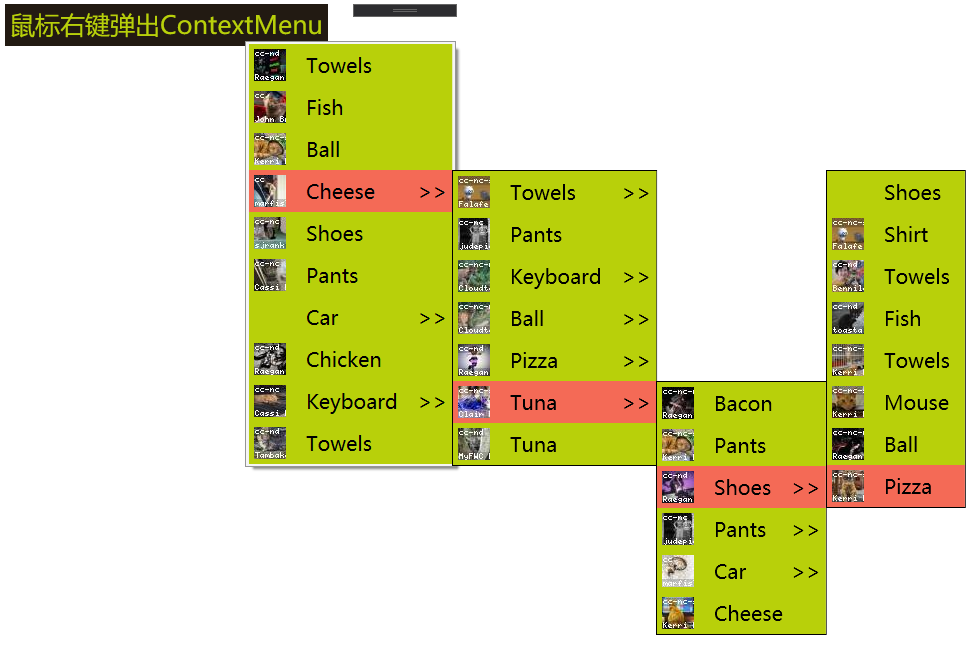
之前的样式都是全局样式,默认会自动使用。效果如下:

能够发现一级的样式稍微有些不一样,我们需要改ContextMenu的样式
<Style TargetType="{x:Type ContextMenu}">
<Setter Property="SnapsToDevicePixels" Value="True"/>
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="Grid.IsSharedSizeScope" Value="true"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ContextMenu}">
<Border
BorderBrush="Black"
BorderThickness="1" >
<StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Cycle"/>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
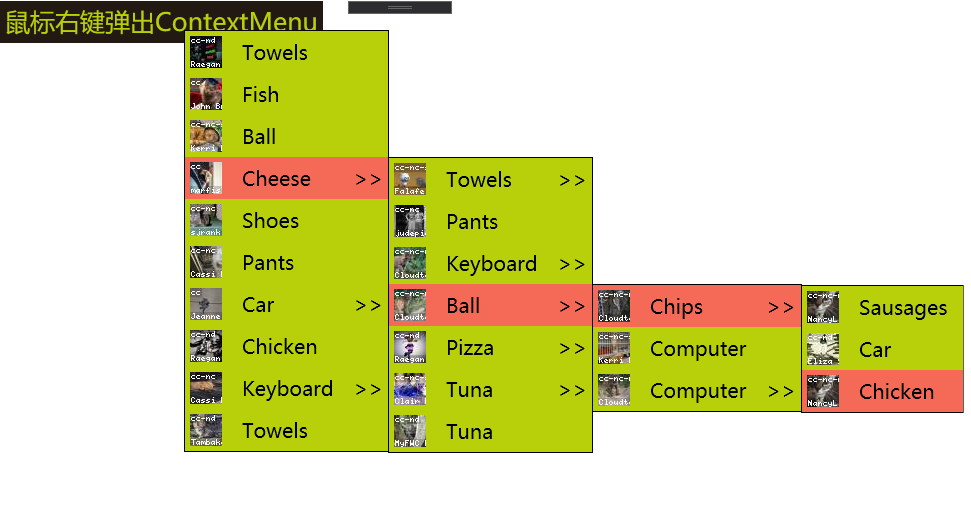
简单重写Template即可。

总结
这里只简单介绍如何去重写样式模板来改变菜单展示效果。具体使用中大家需要更好看的效果请自行设计。该wpf项目框架使用dotnet core3.1版本。在farmwork中应该一样。
wpf 菜单样式和绑定树形数据的更多相关文章
- WPF (DataGridRowHeaderStyle)实现自义定行样式 并绑定数据
原文:WPF (DataGridRowHeaderStyle)实现自义定行样式 并绑定数据 功能阐述 就上面那图片 刚开始 考虑使用 RowHeaderTemplate 来实现 发现总绑定不上数据 ...
- WPF (DataGridColumnHeader)实现自义定列头样式 并绑定数据
原文:WPF (DataGridColumnHeader)实现自义定列头样式 并绑定数据 实现功能是这样的 自定义列头 样式 样式里的 数据来源于后台绑定 这篇就说头样式 和头样式数据绑定 思路 1) ...
- [WPF 基础知识系列] —— 绑定中的数据校验Vaildation
前言: 只要是有表单存在,那么就有可能有对数据的校验需求.如:判断是否为整数.判断电子邮件格式等等. WPF采用一种全新的方式 - Binding,来实现前台显示与后台数据进行交互,当然数据校验方式也 ...
- WPF——绑定数据库数据(Listview)
一.首先先画一个窗体,放进一个Listview 然后给每列起好名字,并且绑定的数据是临时表的列名 二.造一个临时表用来存储数据,并且将扔进去的Listview绑定到这个临时表DataTable上面 p ...
- wpf:样式(转)
http://www.cnblogs.com/shuang121/archive/2013/01/14/2860455.html 前面简单的说到了wpf中几种样式的用法,wpf有着类似web中的CSS ...
- Web中树形数据(层级关系数据)的实现—以行政区树为例
在Web开发中常常遇到树形数据的操作,如菜单.组织机构.行政区(省.市.县)等具有层级关系的数据. 以下以行政区为例说明树形数据(层级关系数据)的存储以及实现,效果如图所看到的. 1 数据库表结构设计 ...
- wpf 导出Excel Wpf Button 样式 wpf简单进度条 List泛型集合对象排序 C#集合
wpf 导出Excel 1 private void Button_Click_1(object sender, RoutedEventArgs e) 2 { 3 4 ExportDataGrid ...
- WPF获得PNG图片外观Path数据
原文:WPF获得PNG图片外观Path数据 WPF开发界面的时候,用的最多的就是自定义控件模板,开发人员需要根据UI的设计,做出符合要求的自定义控件.但是在一些特殊情况下,UI的设计可能 ...
- winform快速开发平台 -> 快速绑定ComboBox数据控件
通常我们在处理编辑窗体时.往往会遇到数据绑定.例如combobox控件绑定数据字典可能是我们经常用到的.然而在我的winform快速开发平台中我是如何处理这个频繁的操作呢? 首先,我们要绑定combo ...
随机推荐
- SpringMVC学习笔记一:采用注解式搭建简单springMVC环境
搭建的环境使用的是maven项目 项目目录树: 搭建环境使用的jar包,pom.xml文件 <project xmlns="http://maven.apache.org/POM/4. ...
- MyBatis学习笔记一:MyBatis最简单的环境搭建
MyBatis的最简单环境的搭建,使用xml配置,用来理解后面的复杂配置做基础 1.环境目录树(导入mybatis-3.4.1.jar包即可,这里是为后面的环境最准备使用了web项目,如果只是做 my ...
- Android开发之《异常处理》
Android NDK(七):JNI异常处理 Android NDK开发Crash错误定位 adb logcat | ndk-stack -sym /Users/yangxin/Documents/d ...
- DP × KMP
几道用到KMP的DP题: hdu 5763 hdu 3689 hdu 3336 codeforces 494B codevs 3945 关于KMP的nx数组: 如果在本文中看见 ...
- 吴裕雄--天生自然python编程:实例(2)
list1 = [10, 20, 4, 45, 99] list1.sort() print("最小元素为:", *list1[:1]) list1 = [10, 20, 1, 4 ...
- mac 下openOffice服务的安装
1.安装准备 安装 Homebrew 及 Homebrew-Cask Homebrew 是一个Mac上的包管理工具.使用Homebrew可以很轻松的安装缺少的依赖. Homebrew-Cask是建立在 ...
- Redis 安装及入门
Redis简介 Redis是一个开源的使用ANSI C语言编写.支持网络.可基于内存亦可持久化的日志型.Key-Value数据库,并提供多种语言的API. Docker方式安装Redis # 拉取 r ...
- Centos7上pkg-config的安装
1.官网下载自己想要的版本,我这里下载的是目前最新版 https://www.freedesktop.org/wiki/Software/pkg-config/ 2.安装 tar xf XXX.tgz ...
- hexo-next-travis-ci 构建自动化部署博客
构建效果如上面视频所示,如果浏览器不支持请戳一下链接: 自动化部署构建效果 .只要将编辑的 .md 文件推送到 github 上,博客网站就可以更新这篇文章. 其实差不多半年前也构建过一次,由于安装 ...
- iPhone8、Note8、Mate10硬上面部识别:是潮流还是无奈
对于手机厂商来说,时不时抛出几个全新概念当噱头来引起业界和大众的关注,已经成为了必然套路.其中有很多改变智能手机发展进程的技术--双摄像头.指纹识别.快充等,但也有很多纯粹来凑数,看似新潮却始终没 ...
