如何让手游更省带宽,耗电量更少?TBR渲染架构解析!
如何让手游更省带宽,耗电量更少?渲染或是其中一个可突破的点。本文中,腾讯游戏学院专家Hailong将从为大家解析TBR渲染架构的特点。
什么是TBR?
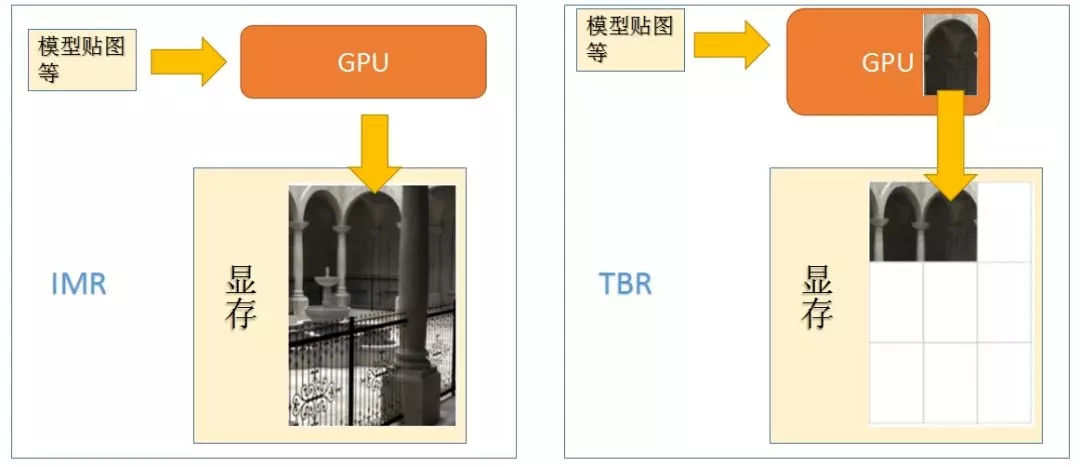
全称是Tile Based Rendering,主要用在移动设备(手机、平板)上的一种渲染架构,渲染时将屏幕分割成小块,分别渲染。每块大小为16×16 或32×32等(不同产品各不相同),特点是省带宽,耗电小。
与之对应的是IMR(Immediate Mode Rendering),提交的每个渲染要求都会立即开始,这是一种简单而又粗暴的思路,优点缺点都非常明显,如果不用为性能担忧,这种方式会很省事。
片上缓存(On-Chip Buffer)
TBR设备在GPU内部集成有很小的片上缓存(On-Chip Buffer),片上缓存,在渲染时会先将一个Tile内的图像先渲染到片上缓存,然后在拷贝到主显存中。而IMR渲染则是直接由GPU操作显存。片上缓存相比于显存中的Frame Buffer具有更快的访问速度,但是只有很小的存储空间(16×16像素或32×32像素)。

与IMR相比,TBR在GPU上多出一块片上缓存。

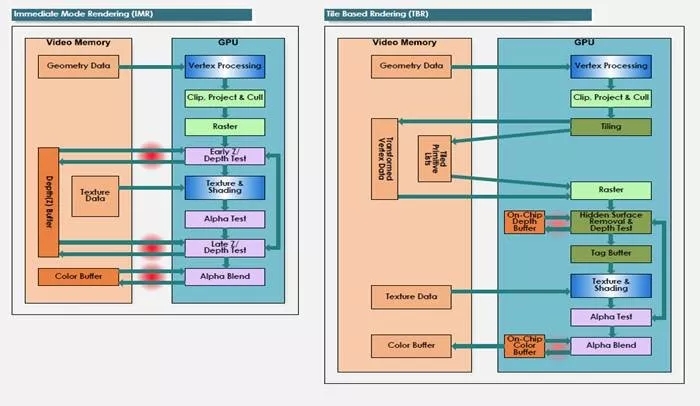
IMR与TBR在渲染流程上的对比(红色阴影表示带宽消耗热点)
由上图可以看出,IMR和TBR在带宽消耗上有比较大的差异,左侧的IMR渲染时,Depth Test和Alpha Test等由于需要频繁访问显存,导致有很大的带宽消耗。而右侧的TBR渲染方式由于Depth Test和Alpha Test都只需要跟片上缓存交互即可,避免了和显存之间的带宽消耗。
Tiling(分块)
为了能够按照逐个Tile渲染,在一帧的绘图指令全部提交完成并经过顶点运算后后,会在记录下每个Tile中对应的Triangle List。并保存在FrameBuffer中,等待光栅化时从FrameBuffer读取相应的Tile的TriangleList进行处理。

Resove和Restore
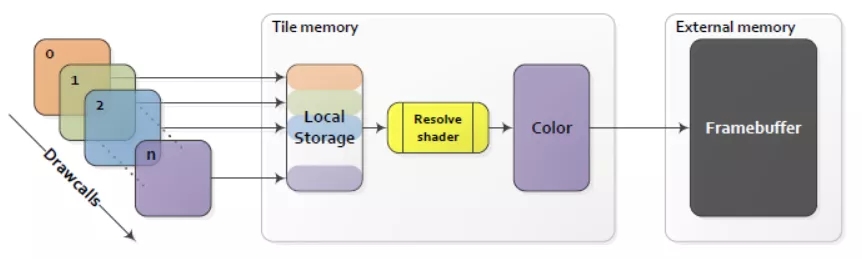
由于GPU的片上缓存的存储空间非常有限,因此渲染完成一个Tile之后,需要将结果复制到FrameBuffer中,这个过程称作Resove。
如果一帧内需要多遍渲染时,在对Tile进行渲染的时候往往需要从FrameBuffer中将对应Tile中旧的数据读取到片上缓存,这个过程称为Restore。
Resove和Restore会导致大量的带宽消耗,需要尽量避免。
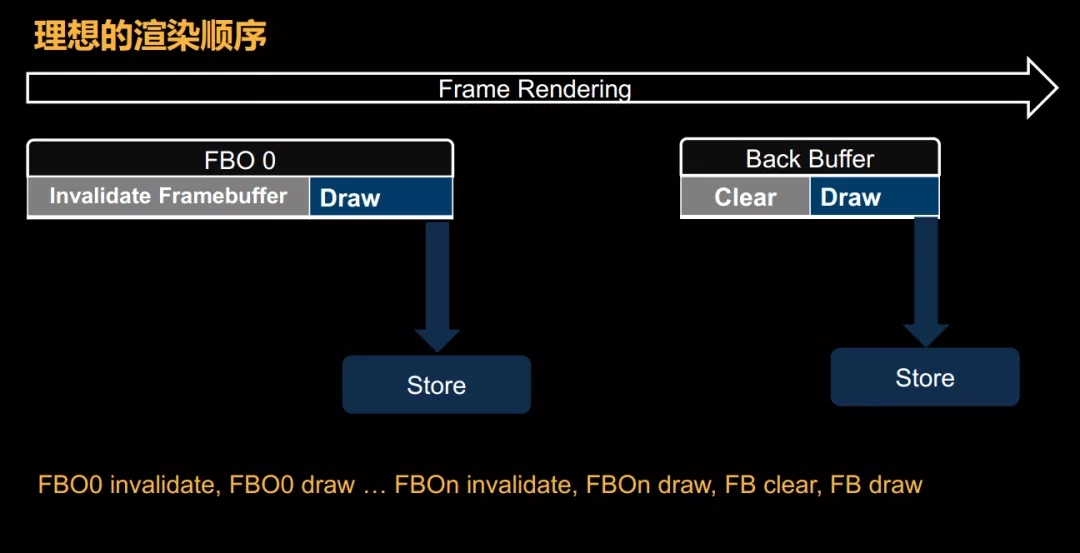
如果在渲染过程中需要频繁的切换FrameBuffer,要注意调用顺序,避免浪费带宽。


会导致Resove+Restore的OpenGL ES调用。
eglSwapBuffers
glBindFramebuffer
glTexImage2D,glTexSubImage2D,
glBufferData,glBufferSubData
glCopyTexImage2D ,glCopyTexSubImage2
glReadPixels()
(参考:Adreno_Developer_Guide.pdf第38页)
实例:为什么在Unity中使用Grap Pass实现屏幕扭曲非常慢?
由于Unity中的Grap Pass是插在渲染过程中的,每渲染一次,会调用一次glBufferSubData,会导致Resorve和Restore。
可能做的优化:
等场景全部渲染完之后再在最上层叠加一个扭曲效果。
跟其他后处理合并处理。
实例:关于后处理
每个后处理会导至少增加一次Resorve。
可能的优化:
将多种后处理效果放在一个shader中可以减少Resove发生次数。
某些效果低分辨率可以减少带宽。
实例:实时阴影
Shadow map方式实现的实时阴影,需要首先将摄像机放在光源处,将场景深度渲染到一张纹理上,因此除了draw call的增加外,带宽的增加也很多。
可能的优化:
使用更小的RT。
如果能接受的话,可以尝试镇魔曲中影子的做法,即将主角压扁,用黑色纹理渲出来。
减少带宽消耗的建议
1、减少顶点数和图片尺寸。
2、图片压缩(ETC,ATC,PVRTC等)。
3、除界面外,几乎所有贴图都建议生成Mipmap(减小带宽消耗,增加缓存命中)。
4、尽量减少Resove和Restore,尽量减小RenderTexture的尺寸。
全屏后处理
实时阴影(shadow map)
扭曲
实时反射
5、优化Shader。
使用低精度浮点数
TBR特有的两个OpenGL ES扩展
1、Framebuffer Fetch
允许Shader中直接访问片上缓存中当前的颜色和深度。
可以用来实现高效的Color Grading、高度雾之类。
2、Pixel Local Storage
允许在片上缓存中存储和读取自定义的数据格式,大小为每像素128字节或256字节。
可以用来实现高效的延迟光照渲染(在片上缓存中保存G-Buffer)。

如何让手游更省带宽,耗电量更少?TBR渲染架构解析!的更多相关文章
- 为测试赋能,腾讯WeTest探索手游AI自动化测试之路
作者:周大军/孙大伟, 腾讯后台开发 高级工程师 商业转载请联系腾讯WeTest获得授权,非商业转载请注明出处. WeTest导读 做好自动化测试从来不件容易的事情,更何况是手游的自动化测试,相比传 ...
- UWA发布 | 2017 Unity手游体检蓝皮书 — ARPG篇
报告目录: 一.ARPG手游总体性能开销分析 二.ARPG手游CPU模块性能开销分析 三.ARPG手游内存模块性能开销分析 四.ARPG手游资源管理分析 五.UWA对于ARPG手游研发团队的建议 一. ...
- 如何让手游内存占用更小?从内存消耗iOS实时统计开始
为什么iOS内存使用过多会崩溃,性能会下降?腾讯游戏学院专家Devlin在本文给了解释,如何让手游内存占用更小?从内存消耗iOS实时统计开始. 一.问题 在之前的手游项目中,内存使用过多,都开始崩溃了 ...
- 腾讯首度公开S级手游品质管理方法
weimjsam 引言 在最新的手游市场占有率统计中,腾讯游戏稳稳占据一半江山,目前仍以每月一到两款的速度推出新品,在如此复杂多变.响应要求极高的市场环境下,能持续推出高质量产品并保持高效迭代更新 ...
- 腾讯WeTest《2017中国移动游戏质量白皮书》开放预约,再为国内手游把把脉
产品为王,质量先行.如果说2016年是爆款手游相继崛起的一年,那么2017年则更像是打磨精品.建立生态的高手切磋之年.守住一个游戏的质量生命线,方能建立健康生态,方能在如火如荼的行业竞争中角逐到最后. ...
- 七个要素帮你打造现象级手游!优化程度堪比《QQ飞车》
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由WeTest质量开放平台团队发表于云+社区专栏 作者:申江涛,腾讯互娱客户端工程师 商业转载请联系腾讯WeTest获得授权,非商业转载 ...
- 如何快速优化手游性能问题?从UGUI优化说起
WeTest 导读 本文作者从自身多年的Unity项目UI开发及优化的经验出发,从UGUI,CPU,GPU以及unity特有资源等几个维度,介绍了unity手游性能优化的一些方法. 在之前的文 ...
- 龙之谷手游WebVR技术分享
主要面向Web前端工程师,需要一定Javascript及three.js基础:本文主要分享内容为基于three.js开发WebVR思路及碰到的问题:有兴趣的同学,欢迎跟帖讨论. 目录:一.项目体验1. ...
- 手游录屏直播技术详解 | 直播 SDK 性能优化实践
在上期<直播推流端弱网优化策略 >中,我们介绍了直播推流端是如何优化的.本期,将介绍手游直播中录屏的实现方式. 直播经过一年左右的快速发展,衍生出越来越丰富的业务形式,也覆盖越来越广的应用 ...
随机推荐
- 学习Javascript的8张思维导图
分别归类为: javascript变量 javascript运算符 javascript数组 javascript流程语句 javascript字符串函数 javascript函数基础 javascr ...
- 为什么阿里Java规约要求谨慎修改serialVersionUID字段
serialVersionUID简要介绍 serialVersionUID是在Java序列化.反序列化对象时起作用的一个字段.Java的序列化机制是通过判断类的serialVersionUID来验证版 ...
- PyCharm破解安装方法
1.在3322下载站下好压缩包之后,直接点击安装文件“pycharm-professional-2018.1.exe”进行安装,默认点击“next”下一步进行操作2.选择文件所创建的位置.位置可以选择 ...
- 越南FCK批量拿站
关键词:inurl:detail_product.asp?lang= /FCKeditor/_samples/asp/sample01.asp/FCKeditor/_samples/asp/sampl ...
- nodejs,webpack安装以及初步运用
nodejs安装: 1.下载:https://nodejs.org/en/download/ 2.安装node-v6.11.3-x64.msi文件,直接默认安装(next……): 3.验证是否完成安装 ...
- Linux查看某个文件 单个字符的 个数
查看 *****.gz 文件下的 'Cm Dn' 单词有多少个 cat *******.gz |grep 'Cm Dn' |wc -l
- Windows中使用QEMU创建树莓派虚拟机
环境: windows 10 2018-04-18-raspbian-stretch.img 一.下载QEMU 根据你的系统情况,下载相应的版本,并安装完成 https://www.qemu.org/ ...
- jQuery父级以及同级元素查找的实例
父级以及同级元素的查找在使用过程中还是蛮频繁的,下面为大家介绍下jQuery是如何实现的,感兴趣的朋友可以参考下 jQuery.parent(expr) 找父亲节点,可以传入expr进行过滤,比如$( ...
- Html5使用audio播放音乐
html代码 <audio id="myaudio" src="http://ws.stream.qqmusic.qq.com/C100003R74Cn0JR4O ...
- vue小程序ref和v-for结合使用得到ref数组的一些问题
项目中需要对每一个民宿里的每一个房间都需要popup弹出层来介绍每一个房间,房间数据都在一个接口(此民宿)上. 主要代码如下: HTML: <view v-for='(item,index) i ...
