JavaScript的DOM_操作表格
一、使用HTML标签创建表格
thead、tfoot、caption标签在一个表格中只能有一个 tbody、tr、td、th标签在一个表格中可以有N个
<table border="1" width="300">
<caption>人员表</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>20</td>
</tr>
<tr>
<td>李四</td>
<td>女</td>
<td>22</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3">合计:N</td>
</tr>
</tfoot>
</table>
二、使用DOM创建表格
<table>标签是 HTML 中结构最为复杂的一个,我们可以通过 DOM 来创建生成它,或者 HTML DOM 来操作它。(HTML DOM 提供了更加方便快捷的方式来操作 HTML)。
<script>
window.onload =function(){
var table = document.createElement("table");
//给表格添加属性
table.width=300; //还可以使用这种方法:table.setAttribute('width',300)
table.border=1; //创建表格的标题
var caption = document.createElement("caption");
table.appendChild(caption); //给表格的标题添加内容
//caption.innerHTML="人员表";//非W3c标准的方法
var captionText = document.createTextNode("人员表");
caption.appendChild(captionText); //创建表格的第一行,是个标题行
var thead = document.createElement("thead");
table.appendChild(thead); var tr = document.createElement("tr");
thead.appendChild(tr); //列
var th1 = document.createElement("th");
tr.appendChild(th1);
th1.innerHTML="数据";
var th2 = document.createElement("th");
tr.appendChild(th2);
th2.innerHTML="数据"; document.body.appendChild(table);
};
</script>
三、使用DOM获取表格数据(使用DOM操作表格会很烦)
window.onload =function(){
var table = document.getElementsByTagName("table")[0];
alert(table.children[0].innerHTML);
};
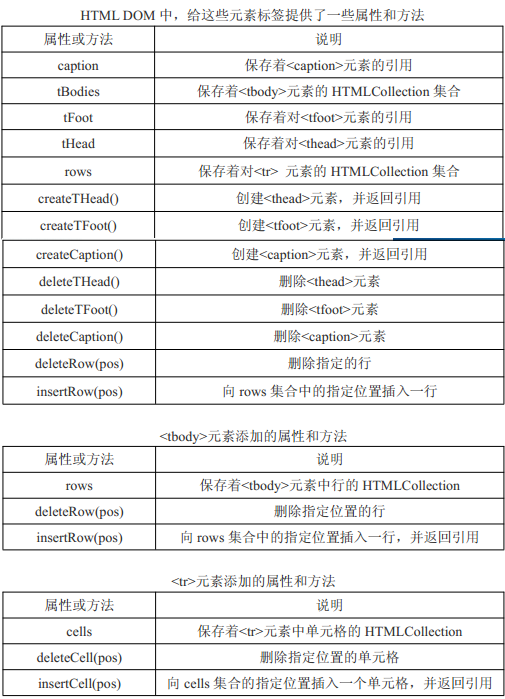
四、使用 HTML DOM 来获取表格数据(方便,简单,清晰)。

因为表格较为繁杂,层次也多,在使用之前所学习的 DOM 只是来获取某个元素会非常难受,所以使用 HTML DOM 会清晰很多。
window.onload =function(){
//使用 HTML DOM 来获取表格元素
var table = document.getElementsByTagName('table')[0]; //获取 table 引用
//按 HTML DOM 来获取表格的<caption>
alert(table.caption.innerHTML); //获取 caption 的内容
//table.caption.innerHTML="学生表";//还可以设置值
};
window.onload =function(){
//使用 HTML DOM 来获取表格元素
var table = document.getElementsByTagName('table')[0]; //获取 table 引用
//按 HTML DOM 来获取表头表尾<thead>、<tfoot>
alert(table.tHead); //获取表头
alert(table.tFoot); //获取表尾
//按 HTML DOM 来获取表体<tbody>
alert(table.tBodies); //获取表体的集合
};
在一个表格中<thead>和<tfoot>是唯一的,只能有一个。而<tbody>不是唯一的可以有多个,这样导致最后返回的<thead>和<tfoot>是元素引用,而<tbody>返回的是元素集合。
window.onload =function(){
//使用 HTML DOM 来获取表格元素
var table = document.getElementsByTagName('table')[0]; //获取 table 引用
//按 HTML DOM 来获取表格的行数
alert(table.rows.length); //获取行数的集合,数量
//按 HTML DOM 来获取表格主体里的行数
alert(table.tBodies[0].rows.length); //获取主体的行数的集合,数量
};
window.onload =function(){
//使用 HTML DOM 来获取表格元素
var table = document.getElementsByTagName('table')[0]; //获取 table 引用
//按 HTML DOM 来获取表格主体内第一行的单元格数量(tr)
alert(table.tBodies[0].rows[0].cells.length); //获取第一行单元格的数量
};
window.onload =function(){
//使用 HTML DOM 来获取表格元素
var table = document.getElementsByTagName('table')[0]; //获取 table 引用
//按 HTML DOM 来获取表格主体内第一行第一个单元格的内容(td)
alert(table.tBodies[0].rows[0].cells[0].innerHTML); //获取第一行第一个单元格的内容
};
<script>
window.onload =function(){
//使用 HTML DOM 来获取表格元素
var table = document.getElementsByTagName('table')[0]; //获取 table 引用 //按 HTML DOM 来删除标题、表头、表尾、行、单元格
//table.deleteCaption(); //删除标题
//table.deleteTHead(); //删除<thead>
//table.tBodies[0].deleteRow(0); //删除<tr>一行
//table.tBodies[0].rows[0].deleteCell(0); //删除<td>一个单元格
//table.tBodies[0].rows[0].deleteCell(1);//删除一个单元格中的内容,相当于删除掉一个单元格,后面的但愿会补进
};
</script>
五、HTML DOM创建表格
window.onload =function(){
//按 HTML DOM 创建一个表格
var table = document.createElement('table');
table.border = 1;
table.width = 300;
table.createCaption().innerHTML = '人员表';
//table.createTHead();
//table.tHead.insertRow(0);
var thead = table.createTHead();//该方法返回一个引用
var tr = thead.insertRow(0);//该方法返回一个引用
var td = tr.insertCell(0);
//td.appendChild(document.createTextNode('数据'));//添加数据的一种方式,还可以使用下面种方式
td.innerHTML="数据";
var td2 = tr.insertCell(1);
//td2.appendChild(document.createTextNode('数据 2'));
td2.innerHTML="数据2";
document.body.appendChild(table);
};
在创建表格的时候<table>、<tbody>、<th>没有特定的方法,需要使用 document来创建。也可以模拟已有的方法编写特定的函数即可,例如:insertTH()之类的。
JavaScript的DOM_操作表格的更多相关文章
- 第一百一十五节,JavaScript,DOM操作表格
JavaScript,DOM操作表格 学习要点: 1.操作表格 DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DO ...
- JavaScript的DOM_操作行内样式
一.检测浏览器是否支持css CSS 作为(X)HTML 的辅助,可以增强页面的显示效果.但不是每个浏览器都能支持最新的 CSS 能力.CSS 的能力和 DOM 级别密切相关,所以我们有必要检测当前浏 ...
- JavaScript的DOM_操作内容
一.innerText 属性 <script type="text/javascript"> window.onload = function(){ var box = ...
- JavaScript(第二十天)【DOM操作表格及样式】
DOM在操作生成HTML上,还是比较简明的.不过,由于浏览器总是存在兼容和陷阱,导致最终的操作就不是那么简单方便了.本章主要了解一下DOM操作表格和样式的一些知识. 一.操作表格 <table& ...
- Javascript高级编程学习笔记(45)——DOM 操作表格及DOM动态集合
操作DOM表格 早些时候,HTML 还是以表格布局为主, 所以DOM操作表格是比较重要的一点 但是现如今 有其它的选择,所以表格的操作也就慢慢地淡出了人们的视线 所以这里也就不过多去详细展开,这里也就 ...
- jquery操作表格 合并单元格
jquery操作table,合并单元格,合并相同的行 合并的方法 $("#tableid").mergeCell({ cols:[X,X] ///参数为要合并的列}) /** * ...
- JavaScript--DOM操作表格及样式(21)
一 操作表格 // <table>标签是HTML中结构最为复杂的一个,我们可以通过DOM来创建生成它,或者HTMLDOM来操作它; // 使用DOM来创建表格; var table = d ...
- 超级简单的jquery操作表格(添加/删除行、添加/删除列)
利用jquery给指定的table添加一行.删除一行 <script language="javascript" src="./jquery.js"> ...
- Python之路day13 web 前端(JavaScript,DOM操作)
参考链接:http://www.cnblogs.com/wupeiqi/articles/5433893.html day13 1. CSS示例 2. JavaScript 3. DOM操作 上节内容 ...
随机推荐
- jquery清空下拉框,保留第一个
js中可以document.getElementById("id").options.length = 1;设置 jquery中的设置方法:$("#id option[i ...
- ES6中的类继承和ES5中的继承模式详解
1.ES5中的继承模式 我们先看ES5中的继承. 既然要实现继承,首先我们得要有一个父类. Animal.prototype.eat = function(food) { console.log(th ...
- BAT的关于程序员的那些事
前言 你是否早有进入BAT公司的想法,但却因为对其不了解而在门外彷徨? 你是否想把技术团队打造成像BAT这些超级互联网公司,但却无从下手? 你是否已经进入了BAT,但是不知道如何晋升而苦恼? 那这篇文 ...
- 微信小程序准备阶段。(一)
--知识储备--HTML+JS+CSS (一)下载一个微信web开发工具(后续代码都会写在这里边)附上链接:https://mp.weixin.qq.com/debug/wxadoc/dev/devt ...
- Centos7 linux下 安装 Redis 5.0
网上找了很多文章,发现不全而且有些问题,安装很多次之后,总结一篇可以使用的,记录之. 环境:Centos7+Redis 5.0,如果环境不符合,本篇仅供参考. 1.准备工作 作者习惯软件安装包放在单独 ...
- 实现把dgv里的数据完整的复制到一张内存表
/// <summary> /// 方法实现把dgv里的数据完整的复制到一张内存表 /// </summary> /// <param name="dgv&qu ...
- Java基础(六)包装类
一.包装类 JAVA是一种面向对象语言,java中的类把方法与数据连接在一起,但在JAVA中不能定义基本类型对象,为了能将基本类型视为对象进行处理,java为每个基本类型都提供了包装类. 对应关系如下 ...
- Centos 7 系统安装(简单步骤)
前面步骤忽略.进入安装步骤. 运行安装 到选择语言的时候最好选英文版,这里做模板,用的中文版 接着下一步到安装选项 在日期和时间里,选择上海时区 紧接着进行软件安装选择,如图安装就好 接着进行分区,也 ...
- windows 2003 安装 MVC 环境 404错误,无法找到该页
在windows server 2003 IIS6 系统安装 DotNet 4.0 + MVC3 环境后, .cshtml 文件依然无法运行,404错误 解决方案:查看处理程序隐射,如果没有.csht ...
- 文字编辑器FCKeditor 简介以及基本配置和使用方法
什么是FCKeditor FCKeditor是一个专门使用在网页上属于开放源代码的所见即所得文字编辑器.它志于轻量化,不需要太复杂的安装步骤即可使用.它可和PHP.JavaScript.ASP.ASP ...
