imageView图片放大缩小及旋转
imageView图片放大缩小及旋转
一、简介

二、方法
1)设置图片放大缩小效果
第一步:将<ImageView>标签中的android:scaleType设置为"fitCenter"
android:scaleType="fitCenter"
第二步:获取屏幕的宽度
DisplayMetrics dm=new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
dm.widthPixels
第三步:设置seekBar的最大progree值为屏幕宽度
sb_one.setMax(dm.widthPixels);
第四步:设置imageview的布局参数,也就是宽和高,也就是画布的宽高
int width=progress;
int height=progress*3/4;
iv_pic.setLayoutParams(new LinearLayout.LayoutParams(width, height));
2)设置图片旋转方法
第一步:给matrix设置角度,用于新的bitmap
private Matrix matrix;
matrix=new Matrix();
matrix.setRotate((int)(progress*3.60));
第二步:获取bitmap资源
BitmapDrawable bitmapDrawable=(BitmapDrawable)(getResources().getDrawable(R.drawable.image1));
Bitmap bitmap=bitmapDrawable.getBitmap();
第三步:重建bitmap用于显示
Bitmap newBitmap=bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(),matrix,false);
第四步:给imageview设置新的bitmap
iv_pic.setImageBitmap(newBitmap);
三、代码实例
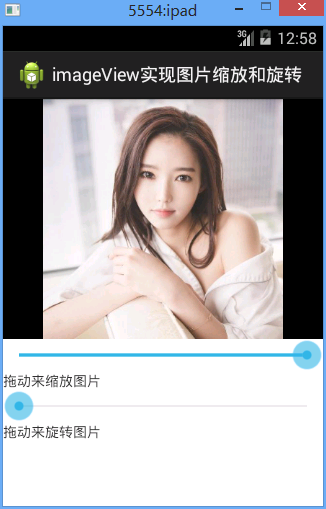
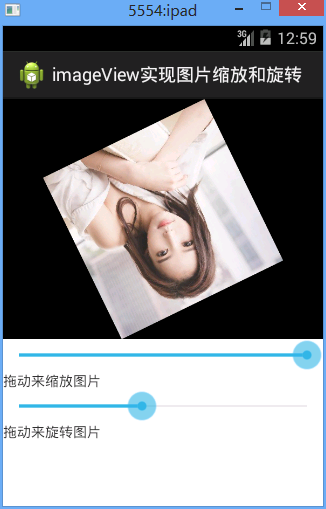
效果图:

设置大小和设置旋转的效果图


代码:
fry.Activity02
package fry; import com.example.iamgeViewDemo1.R; import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.Matrix;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.ViewGroup.LayoutParams;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.SeekBar;
import android.widget.SeekBar.OnSeekBarChangeListener; public class Activity02 extends Activity implements OnSeekBarChangeListener{
private ImageView iv_pic;
private SeekBar sb_one;
private SeekBar sb_two;
private Matrix matrix; @Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
setTitle("imageView实现图片缩放和旋转");
super.onCreate(savedInstanceState);
setContentView(R.layout.activity02); iv_pic=(ImageView) findViewById(R.id.iv_pic);
sb_one=(SeekBar) findViewById(R.id.sb_one);
sb_two=(SeekBar) findViewById(R.id.sb_two);
//设置SeekBar的progress值改变监听事件
sb_one.setOnSeekBarChangeListener(this);
sb_two.setOnSeekBarChangeListener(this); matrix=new Matrix(); // 1)设置图片放大缩小效果
//
// 第一步:将<ImageView>标签中的android:scaleType设置为"fitCenter"
//
// 第二步:获取屏幕的宽度
//
// 第三步:设置seekBar的最大progree值为屏幕宽度
//
// 第四步:设置imageview的布局参数,也就是宽和高,也就是画布的宽高 //设置图片放大缩小效果
//第一步:获取屏幕的宽度
DisplayMetrics dm=new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
//第二步:设置seekBar的最大progree值为屏幕宽度
sb_one.setMax(dm.widthPixels);
}
@Override
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
// TODO Auto-generated method stub
switch (seekBar.getId()) {
case R.id.sb_one://放大或缩小
int width=progress;
int height=progress*3/4;
//第三步:设置imageview的布局参数,也就是宽和高,也就是画布的宽高
iv_pic.setLayoutParams(new LinearLayout.LayoutParams(width, height));
break;
case R.id.sb_two://旋转
//设置旋转度数
//设置图片旋转方法
//第一步:给matrix设置角度,用于新的bitmap
matrix.setRotate((int)(progress*3.60));
//第二步:获取bitmap资源
BitmapDrawable bitmapDrawable=(BitmapDrawable)(getResources().getDrawable(R.drawable.image1));
Bitmap bitmap=bitmapDrawable.getBitmap();
//第三步:重建bitmap用于显示
Bitmap newBitmap=bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(),matrix,false);
//第四步:给imageview设置新的bitmap
iv_pic.setImageBitmap(newBitmap);
break;
default:
break;
} }
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub }
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
// TODO Auto-generated method stub }
}
activity02.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" > <ImageView
android:id="@+id/iv_pic"
android:layout_width="match_parent"
android:layout_height="300dip"
android:background="@android:color/black"
android:scaleType="fitCenter"
android:src="@drawable/image1"
/>
<!-- 设置图片的显示方式:把图片按比例扩大/缩小到view的宽度,居中显示 -->
<SeekBar
android:id="@+id/sb_one"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:progress="100"
/> <TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="拖动来缩放图片"
/>
<SeekBar
android:id="@+id/sb_two"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="拖动来旋转图片"
/> </LinearLayout>
四、收获
1、设置图像居中显示
android:scaleType="fitCenter"
2、矩阵对象
private Matrix matrix;
在Android中,如果你用Matrix进行过图像处理,那么一定知道Matrix这个类。android中的Matrix是一个3 x 3的矩阵。
在 Android 开发中,矩阵是一个功能强大并且应用广泛的神器,例如:用它来制作动画效果、改变图片大小、给图片加各类滤镜等。
3、DisplayMetrics对象,用于屏幕大小等的显示
DisplayMetrics dm=new DisplayMetrics();

4、获取手机屏幕宽度
DisplayMetrics dm=new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
sb_one.setMax(dm.widthPixels);
5、用LinearLayout设置imageView画布参数
iv_pic.setLayoutParams(new LinearLayout.LayoutParams(width, height));
6、matrix设置旋转
matrix.setRotate((int)(progress*3.60));
7、BitmapDrawable类,其实也是获取图片资源
BitmapDrawable bitmapDrawable=(BitmapDrawable)(getResources().getDrawable(R.drawable.image1));

8、bitmapDrawable到bitmap
Bitmap bitmap=bitmapDrawable.getBitmap();
9、新建bitmap
Bitmap newBitmap=bitmap.createBitmap(bitmap, 0, 0, bitmap.getWidth(), bitmap.getHeight(),matrix,false);
10、给imageView设置bitmap
iv_pic.setImageBitmap(newBitmap);
imageView图片放大缩小及旋转的更多相关文章
- Android DIY之路 (一) 指定区域多图片合成 放大 缩小 镜像 旋转 等(转)
惯例先看效果图 // 注意做类似这种模板功能时候 方位由后台数据提供,这里我们用假数据 4个点 或者xy 加区域来做示例 //一开始我们公司用的是透明盖住 操作图片 但发现 局限性较大.后来直接限定区 ...
- javascript仿新浪微博图片放大缩小及旋转效果
javascript仿新浪微博图片放大缩小及旋转效果 经常看到新浪微博里有图片放大缩小旋转效果,感觉效果还不错,所以就想试着做一个类似的demo出来,至于旋转对于IE可以用滤镜来解决,标准的浏览器可以 ...
- wpf下的图片放大缩小
WPF下实现图片的放大缩小移动 在windows 7里面有自带的图片查看器,这个软件可以打开一张图片然后以鼠标在图片中的焦点为原点来进行缩放,并且放大后可以随意拖动.下面我们在WPF中实现这个功能 ...
- 鼠标滚轮图片放大缩小功能,使用layer弹框后不起作用
今天在项目中遇到的一个问题:点击按钮使用layer弹框弹出一张图片,需要加一个鼠标滚轮放大缩小,图片也跟着放大缩小的功能.于是在网上找了一个demo. DEMO: <!DOCTYPE html ...
- hammer使用: 代码:捏合、捏开、图片放大 的一个手机图片“放大缩小可拖动”的小效果
hammer.js 的使用. (手机手势插件) 捏合.捏开.图片放大 的一个手机图片“放大缩小可拖动”的小效果. 相关js 到 http://www.bootcdn.cn/ 查找和下载. hamme ...
- vue项目 一行js代码搞定点击图片放大缩小
一行js代码搞定xue项目需要点击图片放大缩小,其实主要用的是用到了vue:class的动态切换,内容比较简单.一开始我把维护的需求想得太复杂了,和测试小姐姐聊了一下才反应过来. 两个月不到跟了四个项 ...
- 自定义mousewheel事件,实现图片放大缩小功能实现
本文是承接 上一篇的<自定义鼠标滚动事件> 的基础上实现的,建议大家先看一下上一篇的mousewheel的实现,再浏览下文: 上篇中我们介绍到: $element.mousewheel( ...
- Qt 显示图片 放大 缩小 移动(都是QT直接提供的功能)
本文章原创于www.yafeilinux.com 转载请注明出处. 现在我们来实现在窗口上显示图片,并学习怎样将图片进行平移,缩放,旋转和扭曲.这里我们是利用QPixmap类来实现图片显示的. 一.利 ...
- 图片放大缩小(和ViewPager配合使用流畅显示)--第三方开源--PhotoView
图片的放大缩小实现效果是使用的github上的一个开源项目photoView实现的,下载地址:https://github.com/chrisbanes/PhotoView 下面看测试代码: acti ...
随机推荐
- 【推荐】CentOS安装vsftpd-3.0.3+安全配置
注:以下所有操作均在CentOS 6.5 x86_64位系统下完成. FTP的登录一般有三种方式,分别是: 匿名用户形式:默认安装的情况下,系统只提供匿名用户访问,只需要输入用户anonymous/f ...
- Java 语言基础之运算符
使用运算符之后,肯定有返回结果. 六种运算符: 算术运算符 赋值运算符 比较运算符 逻辑运算符 位运算符 三元运算符 1. 算术运算符 加(+), 减(-), 乘(*), 除(/), 取余(%), 自 ...
- IO 流中编码和解码问题
编码表 ASCII : American Standard Code for Information Interchange 使用一个字节的 7 位可以表示 ISO8859-1 : 拉丁码表. 欧洲码 ...
- Vue(7)- vue-cookies、极验滑动验证geetest、vue-router的导航守卫
一.vue-cookies 参考文档简书:https://www.jianshu.com/p/535b53989b39 参考文档npm:https://www.npmjs.com/package/vu ...
- Hazelcast 内存数据网格
Hazelcast ( www.hazelcast.com)是一种内存数据网格 in-memory data grid,提供Java程序员关键任务交易和万亿级内存应用. Hazelcast的集群属于“ ...
- mysql 获取随机10条数据
SELECT * FROM s_user WHERE id>= ((SELECT MAX(id) FROM s_user)-(SELECT MIN(id) FROM s_user)) * RAN ...
- 09 Spring框架 AOP (二) 高级用法
上一篇文章我们主要讲了一点关于AOP编程,它的动态考虑程序的运行过程,和Spring中AOP的应用,前置通知,后置通知,环绕通知和异常通知,这些都是Spring中AOP最简单的用法,也是最常用的东西, ...
- PAT 天梯赛 L1-001 【水】
L1-001. Hello World 时间限制 400 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 这道超级简单的题目没有任何输入. 你只需要在一行中输 ...
- netty4----netty5的客户端和服务端
服务端: package com.server; import io.netty.bootstrap.ServerBootstrap; import io.netty.channel.Channel; ...
- jQuery获取URL的GET参数值
// jQuery url get parameters function [获取URL的GET参数值] // <code> // var GET = $.urlGet(); //获取UR ...
