微信小程序——组件(一)
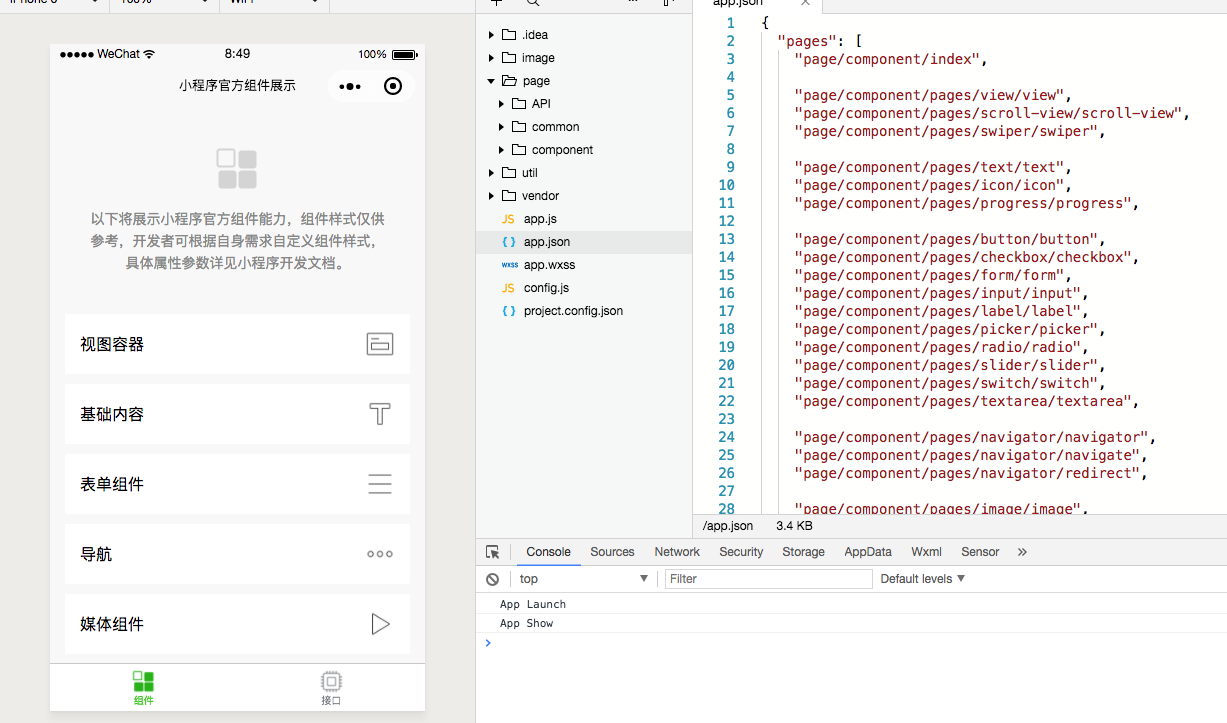
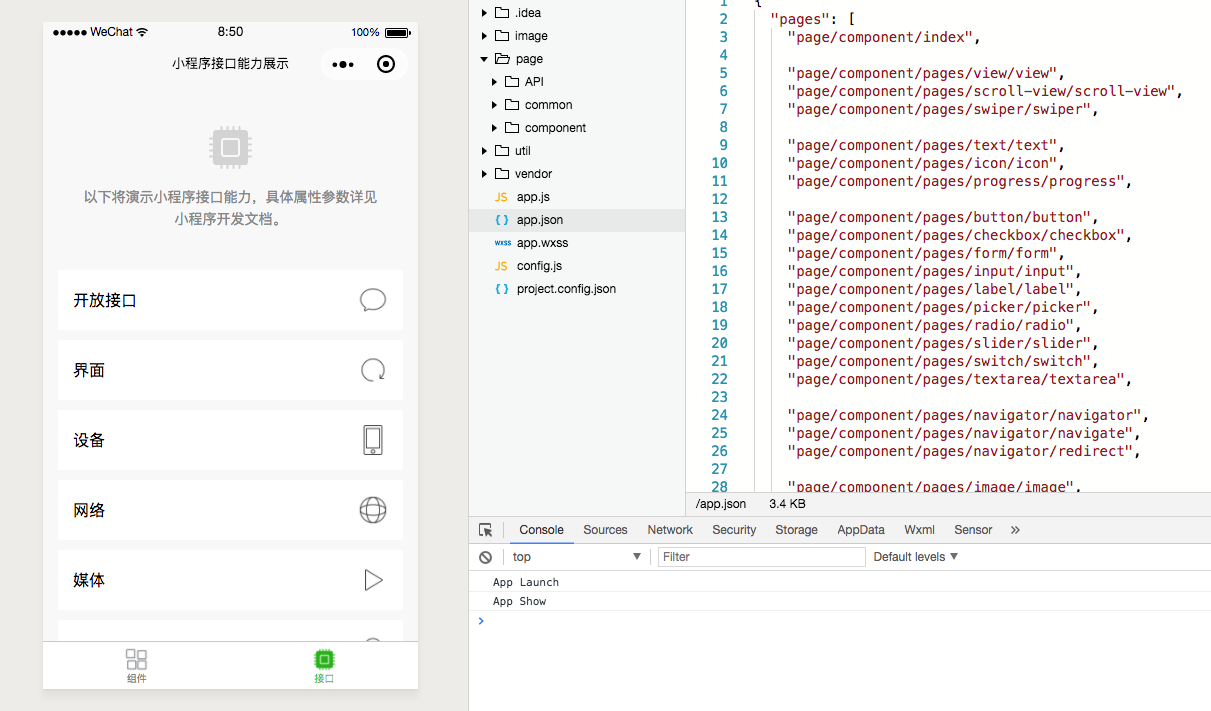
接着之前讲解的基础内容,应该对小程序有了一点了解。想深入了解的话,需要自己实际操作一遍比较好。首先了解官方给的组件,API等这样等顺序来比较好一些。下面贴两张demo图,demo的项目结构是设置的两个tab页面,第一个tab讲解组件,第二个tab讲解API。现在跟着官网教程,仿照官方demo来写一个小程序吧。


1.建立项目,命名为"wxTestOne",首先建立一个空文件夹:

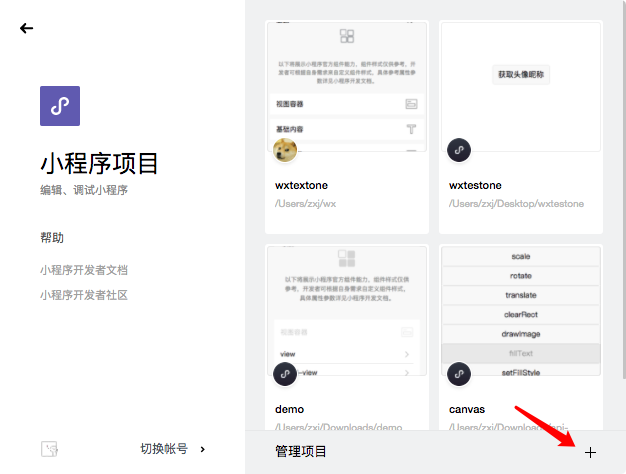
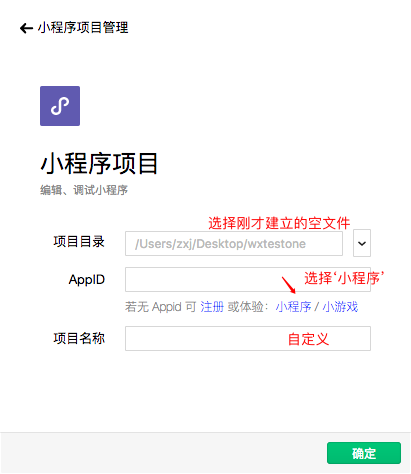
2.添加项目:


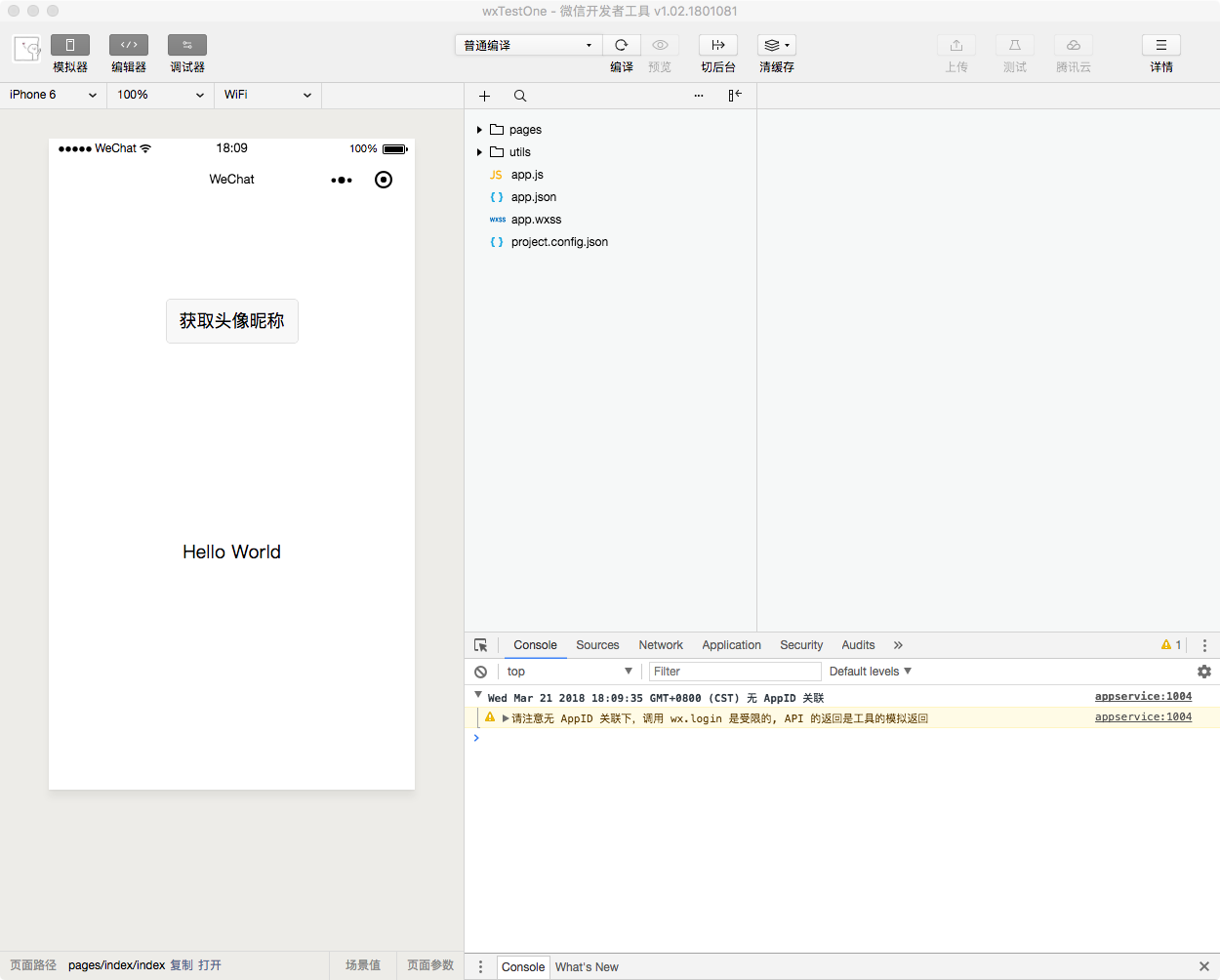
3.点击“确定”按钮之后,效果如图所示,项目所需基本文件自动生成:

微信小程序——组件(一)的更多相关文章
- 微信小程序组件设计规范
微信小程序组件设计规范 组件化开发的思想贯穿着我开发设计过程的始终.在过去很长一段时间里,我都受益于这种思想. 组件可复用 - 减少了重复代码量 组件做为抽离的功能单元 - 方便维护 组件作为temp ...
- 微信小程序组件学习 -- 注册页面
微信小程序组件使用手册地址: 1. 百度搜索"微信公众平台",扫码登录之后,点击帮助文档里面的普通小程序. 2. 接着选择"开发"-->"组件& ...
- 【腾讯Bugly干货分享】打造“微信小程序”组件化开发框架
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gc ...
- 微信小程序(组件demo)以及预览方法:(小程序交流群:604788754)
1. 获取微信小程序的 AppID 登录 https://mp.weixin.qq.com ,就可以在网站的"设置"-"开发者设置"中,查看到微信小程序的 Ap ...
- 详解封装微信小程序组件及小程序坑(附带解决方案)
一.序 上一篇介绍了如何从零开发微信小程序,博客园审核变智障了,每次代码都不算篇幅,好好滴一篇原创,不到3分钟从首页移出来了.这篇介绍一下组件封装和我的踩坑历程. 二.封装微信小程序可复用组件 首先模 ...
- 微信小程序组件通信
父子通信 在子组件的对应js中 properties:{ prop名字:数据类型, prop名字:{ type:数据类型, value:默认值 } } 在父组件的wxml模板中找到子组件标签 < ...
- 微信小程序组件化实践
Do Not Repeat Yourself 如何提高代码质量,方法有许多:抽象.模块.组件化,我认为它们的中心点都是--Do Not Repeat Yourself. 小程序组件化 我们先看看小程序 ...
- 微信小程序——组件(二)
在上篇文章组件(一)里已经讲解了如何创建一个项目,现在继续...讲解一个页面布局以及各个组件的使用.在学习过程中,发现小程序支持flex布局,这对于学习过react native的人来说太好了,布局方 ...
- 微信小程序组件解读和分析:六、progress进度条
progress进度条组件说明: 进度条,就是表示事情当前完成到什么地步了,可以让用户视觉上感知事情的执行.progress进度条是微信小程序的组件,和HTML5的进度条progress类似. pro ...
- 微信小程序组件解读和分析:五、text文本
text文本组件说明: text 文本就是微信小程序中显示出来的文本. text文本组件的示例代码运行效果如下: 下面是WXML代码: [XML] 纯文本查看 复制代码 ? 1 2 3 4 <v ...
随机推荐
- PyCharm 通过Github和Git上管理代码
1.最近希望通过github来管理代码,记录下pycharm上的设置,以下是针对windows版本.mac版本略有却别 如图所示 file-settings-Version Control-GitHu ...
- 使用vmtools来设置windows和linux的共享文件夹
目的:通过vmtools来实现windows和linux的共享文件夹 步骤: 1.前提条件是vmtools已经安装 2.在windows任意磁盘新建一个共享文件夹 3.进入虚拟机->设置-> ...
- oracle12c之一 控制-PDB的磁盘I/O(IOPS,MBPS)资源管理
在以前的版本中,没有简单的方法来控制单个PDB使用的磁盘I / O量. 因此,某个PDB可能耗尽大量磁盘I / O,并影响同一实例中的其他PDB的性能. Oracle 12c R2可以控制PDB使用的 ...
- git设置core.autocrlf
背景: 使用虚拟机共享windows文件夹,文件夹中用git clone 一个仓库.在linux下编辑文件,用git status发现几乎所有的文件都为修改状态. 原因: windows下和lin ...
- JRebel idea 热部署
下载链接:https://pan.baidu.com/s/1CUvEarKVARJF46LJ2W90Lg 提取码:s46w 下载完以后是个ZIP(jr-ide-intellij-7.1.5_13-17 ...
- Java框架-mybatis03使用注解实现mybatis
1.面向接口编程: 好处:扩展性好,分层开发中,上层不用管具体的实现,都遵循共同的标准,使得开发变得容易.规范性更好 2.注解的实现 a)编写Dao接口 public interface UserDa ...
- vue-quill-editor html编辑器
在Vue项目使用quill-editor带样式编辑器(更改插入图片和视频) https://www.cnblogs.com/zhengweijie/p/7305903.html vue-quil ...
- Zookeeper概念学习系列之zab协议
不多说,直接上干货! 上一章讨论了paxos算法,把paxos推到一个很高的位置. Zookeeper概念学习系列之paxos协议 但是,paxos有没有什么问题呢?实际上,paxos还是有其自身的缺 ...
- CSS box-flex属性,然后弹性盒子模型简介
今天做项目的时候发现一个css3的新属性flex 一.什么是flex 它的作用是能够按照设置好的规则来排列容器内的项目,而不必去计算每一个项目的宽度和边距.甚至是在容器的大小发生改变的时候,都可以重新 ...
- javascript的跨域调用
[服务端] [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiP ...
